Як виділити текст у публікаціях WordPress (3 прості способи)
Іноді сміливого недостатньо.
Якщо ви хочете, щоб абзац або частина речення виділилися, ніщо не працює краще, ніж яскраве виділення.
У цьому короткому посібнику ви дізнаєтеся про три різні способи виділення тексту за допомогою редактора WordPress Gutenberg.
Як виділити текст
Перший метод вимагає редагування HTML, але, ймовірно, це стиль, який ви шукаєте.
Наступні два методи можна повністю реалізувати за допомогою звичайних параметрів редактора.
1 Використовуйте елемент HTML «mark».
Існує HTML-елемент позначки, спеціально створений для розмітки тексту виділенням.
.
Стиль залежить від браузера або навіть вашої поточної теми WordPress, але в 99% випадків він надає тексту жовтий фон, наче позначений традиційним маркером.
Однією з переваг цього методу є те, що він працює для всіх блокових елементів, тому не обмежується лише блоками абзацу.
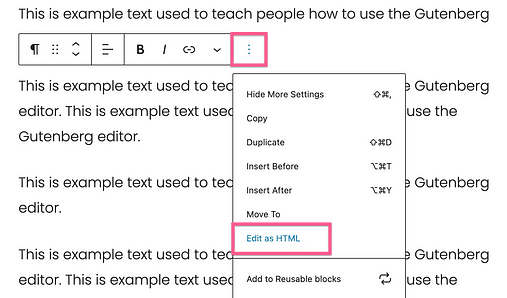
Щоб додати цей ефект до тексту, почніть з виділення блоку з текстом, який потрібно виділити. Потім натисніть кнопку Параметри та виберіть параметр Редагувати як HTML.
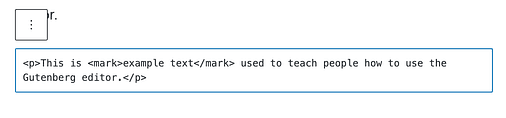
Всередині елемента абзацу ви збираєтеся обернути текст, який потрібно виділити, тегами позначки. Для цього розмістіть «
” безпосередньо після. Єдина відмінність полягає в скісній рискі в другому тегу. Не пропускайте це, інакше ви виділите весь пост!
Наприклад, якщо я хочу виділити слова «приклад тексту» в абзаці, представленому нижче, ось як це зробити:
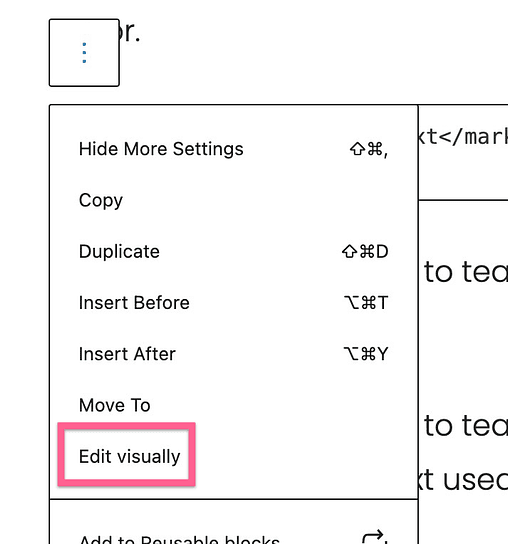
Після того як ви закінчите, ви можете знову відкрити меню параметрів і натиснути «Редагувати візуально», щоб повернутися до звичайного вигляду.
Ця техніка трохи виснажлива, але надає вашому тексту ту класичну естетику, яку ви, ймовірно, шукаєте.
Хоча елемент позначки підходить для зміни кольору фону кількох слів, існує ще простіший спосіб змінити колір тексту вибраних слів.
2 Змініть колір тексту
Ви можете змінити колір будь-якого тексту всередині блоку абзацу за допомогою вбудованого редактора.
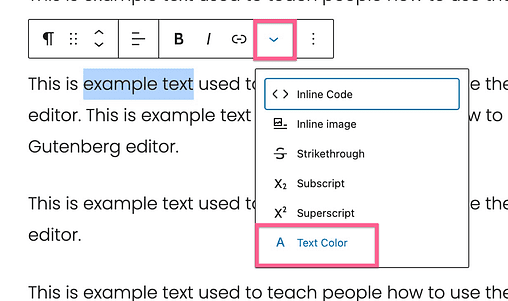
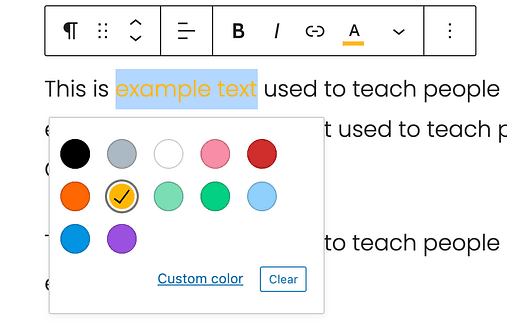
Щоб змінити колір тексту, виділіть абзац, а потім виділіть слова, які потрібно відредагувати. Далі клацніть стрілку спадного меню та виберіть параметр Колір тексту.
Ви побачите кілька зразків кольорів, включаючи гарний жовтий відтінок. Натисніть будь-який колір, щоб застосувати.
Якщо натиснути посилання Користувацькі кольори, відкриється повнокольоровий засіб вибору кольорів.
Однією з переваг використання цієї опції замість використання елементів позначки є повний контроль над кольором. Ця опція доступна для кольору тексту, але наразі немає способу додати власний колір фону для вибраних слів.
Тим не менш, існує простий спосіб змінити колір тексту та колір фону всього абзацу.
3 Змініть колір фону
Остання техніка чудово підходить для створення «закликів», що містять поради, попередження або навіть маркетинговий заклик до дії.
Щоб надати блоку абзацу колір фону, виділіть його, а потім клацніть розділ Параметри кольору на бічній панелі. Всередині ви знайдете різноманітні варіанти кольорів як для тексту, так і для фону.
Ви побачите розділ Налаштування кольору, коли в редакторі буде виділено абзац
Все, що вам потрібно зробити, це натиснути колір, щоб застосувати його. Опція користувацьких кольорів доступна, якщо ви хочете використовувати засіб вибору кольору або ввести шістнадцятковий код кольору.
Опція кольору тексту, яку ви щойно вивчили, добре підходить для редагування окремих слів в абзаці, але цей параметр на рівні блоку набагато ефективніший, якщо ви хочете змінити колір тексту для цілого абзацу.
Опануйте редактор WordPress
Я сподіваюся, що поради в цьому посібнику допоможуть вам створити ще кращий контент, але не зупиняйтеся на цьому.
Можна ще багато чого дізнатися про редактор блоків, який допоможе вам зробити більш ефективний і стильний вміст за менший час.
Якщо ви новачок у WordPress, я рекомендую прочитати мій посібник про те, як ефективно використовувати редактор блоків:
Як користуватися редактором блоків WordPress: Основний посібник із Гутенберга
І якщо ви деякий час користуєтеся WP, я б’юся об заклад, що ви все ще можете знайти кілька корисних порад щодо дизайну в моєму безкоштовному 7-денному курсі електронної пошти:
БЕЗКОШТОВНИЙ 7-денний курс оволодіння електронною поштою WordPress
Дякуємо, що прочитали цей посібник про те, як виділити текст за допомогою WordPress, і, будь ласка, розгляньте можливість поділитися ним за допомогою кнопок нижче.