Как выделить текст в сообщениях WordPress (3 простых способа)
Иногда жирного шрифта недостаточно.
Если вы хотите, чтобы абзац или часть предложения выделялись, нет ничего лучше, чем яркое выделение.
В этом кратком руководстве вы узнаете три различных способа выделения текста с помощью редактора WordPress Gutenberg.
Как выделить текст
Первый метод требует редактирования HTML, но, вероятно, это именно тот стиль, который вы ищете.
Следующие два метода могут быть полностью реализованы с помощью обычных опций редактора.
1 Используйте HTML-элемент «mark»
Есть HTML-элемент пометки, специально созданный для разметки текста с выделением.
.
Стиль зависит от браузера или даже от вашей текущей темы WordPress, но в 99% случаев он придает тексту желтый фон, как если бы он был отмечен традиционным маркером.
Одним из преимуществ этого метода является то, что он работает для всех блочных элементов, поэтому он не ограничивается только блоками абзацев.
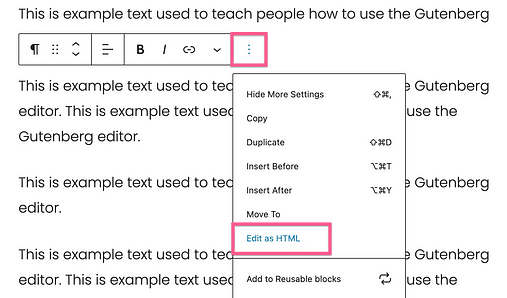
Чтобы добавить этот эффект к вашему тексту, начните с выбора блока с текстом, который вы хотите выделить. Затем нажмите кнопку «Параметры» и выберите параметр «Редактировать как HTML».
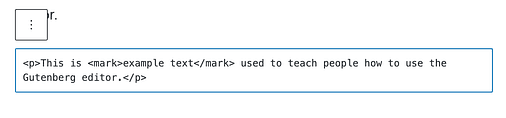
Внутри элемента абзаца вы собираетесь обернуть текст, который хотите выделить, с помощью меток. Для этого поместите «
»Сразу после. Единственное отличие – это косая черта во втором теге. Не пропустите это, иначе вы в конечном итоге выделите весь пост!
Например, если я хочу выделить слова «пример текста» в приведенном ниже абзаце, я бы сделал это следующим образом:
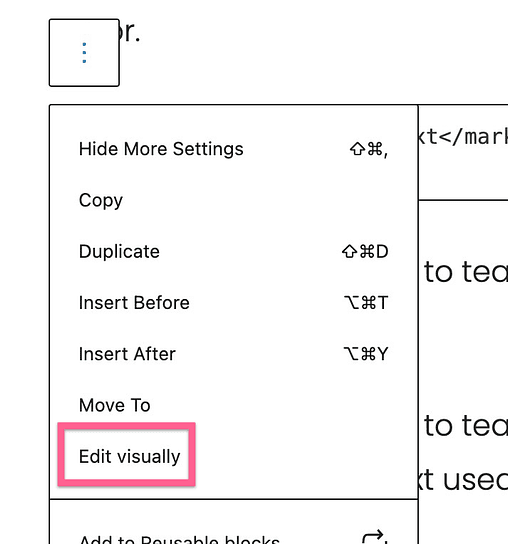
После того, как вы закончите, вы можете снова открыть меню параметров и нажать «Редактировать визуально», чтобы вернуться к нормальному виду.
Этот метод немного утомителен, но придает вашему тексту классическую эстетику подсветки, которую вы, вероятно, ищете.
Хотя элемент метки удобен для изменения цвета фона нескольких слов, есть еще более простой способ изменить цвет текста выбранных слов.
2 Измените цвет текста
Вы можете изменить цвет любого текста в блоке абзаца с помощью встроенного редактора.
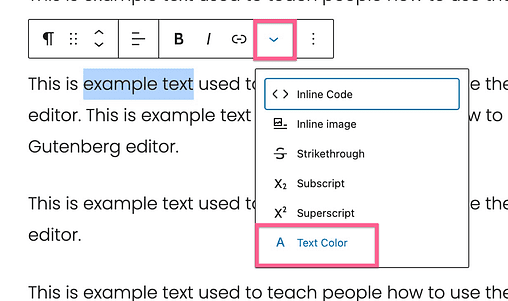
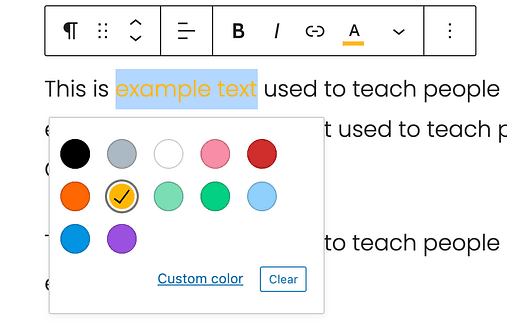
Чтобы изменить цвет текста, выберите абзац, а затем выделите слова, которые нужно отредактировать. Затем щелкните стрелку раскрывающегося списка и выберите параметр Цвет текста.
Вы увидите всплывающее окно с несколькими примерами цветов, включая красивый желтый оттенок. Щелкните любой цвет, чтобы применить.
Если щелкнуть ссылку «Пользовательские цвета», откроется палитра полноцветных изображений.
Одним из преимуществ использования этой опции вместо использования элементов маркировки является то, что вы получаете полный контроль над цветом. Этот параметр доступен для цвета текста, но в настоящее время нет способа добавить собственный цвет фона для выбранных слов.
Тем не менее, есть простой способ изменить цвет текста и цвет фона всего абзаца.
3 Измените цвет фона
Этот последний метод отлично подходит для создания «выносков», содержащих советы, предупреждения или даже маркетинговый призыв к действию.
Чтобы задать цвет фона блоку абзаца, выберите его, а затем щелкните раздел «Параметры цвета» на боковой панели. Внутри вы найдете множество вариантов цвета как для текста, так и для фона.
Вы увидите раздел настроек цвета, когда абзац выбран в редакторе.
Все, что вам нужно сделать, это щелкнуть цвет, чтобы применить его. Параметр настраиваемых цветов доступен, если вы хотите использовать палитру цветов или ввести шестнадцатеричный код цвета.
Опция цвета текста, которую вы только что изучили, хороша для редактирования отдельных слов в абзаце, но эта настройка на уровне блока намного эффективнее, если вы хотите изменить цвет текста для всего абзаца.
Освойте редактор WordPress
Я надеюсь, что советы в этом руководстве помогут вам сделать контент еще лучше, но не останавливайтесь на этом.
Есть еще много интересного о редакторе блоков, который поможет вам создавать более эффективный и стильный контент за меньшее время.
Если вы новичок в WordPress, я бы рекомендовал прочитать мое руководство о том, как эффективно использовать редактор блоков:
Как использовать редактор блоков WordPress: Основное руководство по Гутенбергу
И если вы какое-то время пользовались WP, держу пари, вы все еще можете найти несколько полезных советов по дизайну в моем бесплатном 7-дневном курсе электронной почты:
БЕСПЛАТНЫЙ 7-дневный курс электронной почты WordPress Mastery
Спасибо, что прочитали это руководство о том, как выделить текст с помощью WordPress, и, пожалуйста, поделитесь им с помощью кнопок ниже.