Crear un Menú Personalizado en WordPress Paso a Paso
La navegación por el sitio web puede ser confusa a veces. Puede ser difícil para los usuarios encontrar exactamente lo que buscan y, en lugar de disfrutar del contenido, pueden decidir pasar al siguiente sitio web mejor estructurado. Para evitar que suceda algo así y lograr una navegación más clara en tu sitio web, debes tener un menú bien organizado. Al dedicar su atención a esto, puede estar seguro de que los visitantes podrán encontrar exactamente lo que buscan sin problemas y que no tendrán que buscar ese contenido en otro lado. Con nuestra guía paso a paso, aprenderá cómo crear un menú personalizado en WordPress.
Solo nos gustaría hacer una nota rápida antes de comenzar. En caso de que ya hayas importado el menú de tu tema y quieras guardar el original y crear o modificar el tuyo propio, duplicar tu menú en WordPress es algo fácil de hacer.
Los pasos para crear un menú personalizado son los mismos para WordPress Classic y Gutenberg Editor. Te lo prometemos, ¡no es nada difícil! Comencemos ahora, ¿de acuerdo?
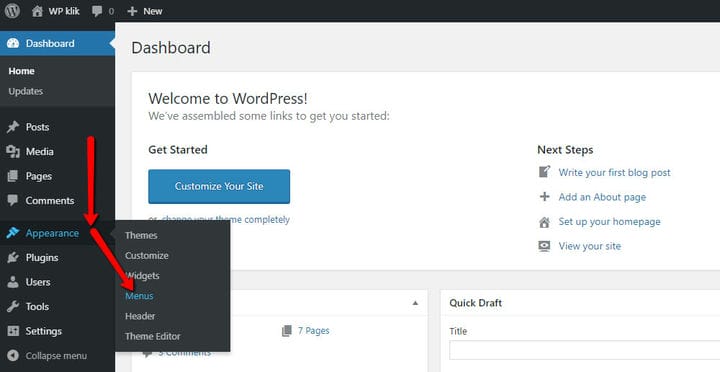
Para crear un menú personalizado, dirígete a tu panel de usuario de WordPress y elige Apariencia > Menú.
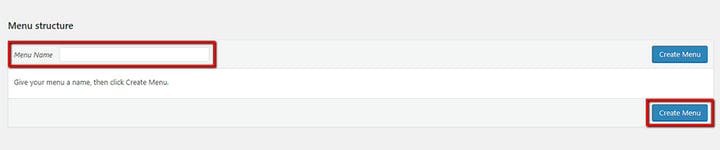
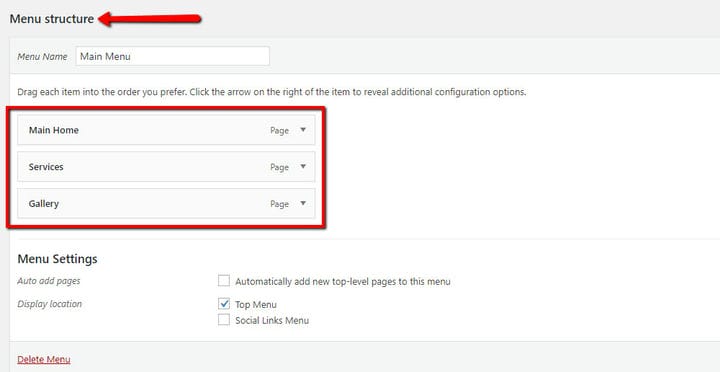
Lo primero que debe hacer ahora es elegir un nombre para su menú. Una vez que haya tomado la decisión, haga clic en el botón Crear menú.
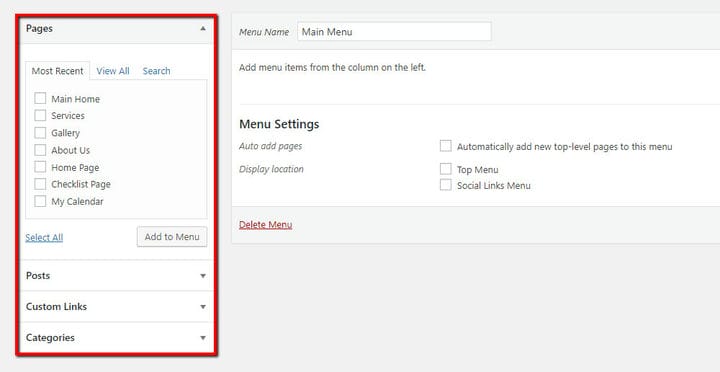
El siguiente paso para crear su menú personalizado en WordPress Classic Editor y Gutenberg es elegir qué elementos desea agregar al menú desde un cuadro que aparecerá en el lado izquierdo de la pantalla.
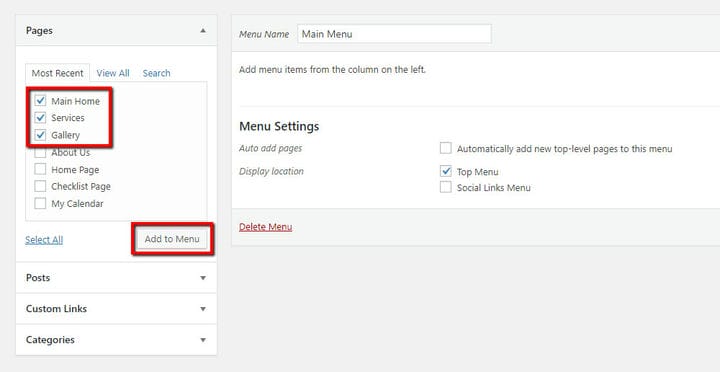
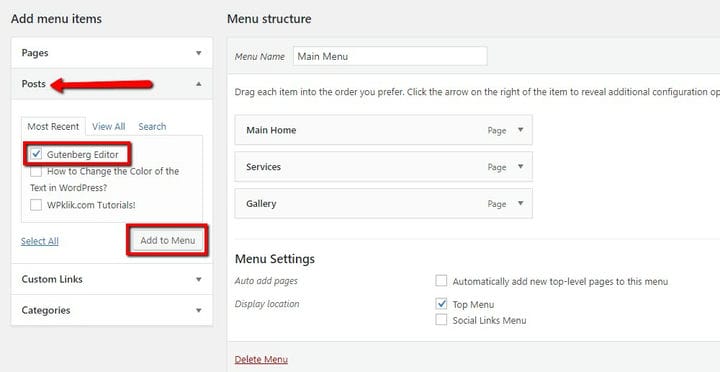
Para agregar elementos a su menú personalizado en WordPress, simplemente marque la casilla junto al elemento deseado. Una vez que haya hecho la selección, haga clic en el botón Agregar al menú.
Todos los elementos que ha seleccionado aparecerán ahora en la Estructura del menú.
Si desea agregar elementos para las publicaciones de su blog, simplemente haga lo mismo que hizo con las páginas. Seleccione los elementos y haga clic en el botón Agregar al menú.
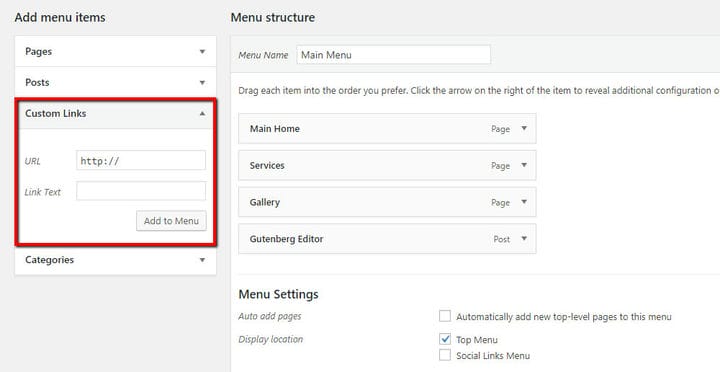
Si desea agregar algún enlace que no lleve a su página o publicación, por ejemplo, un enlace ancla o un enlace a otro sitio web, también puede agregarlo a su menú personalizado insertando el enlace en la sección Enlaces personalizados. Simplemente pegue la URL en el cuadro designado y asegúrese de insertar el título de su publicación en el cuadro de texto del enlace. Para finalizar, haga clic en Agregar al menú.
3 Reorganizar elementos y crear una jerarquía
Una vez que haya agregado todo lo que deseaba, puede arrastrar y soltar los elementos para reorganizarlos de la forma que más le guste. Por ejemplo, puede establecer la página de inicio principal como el primer elemento de su menú, y así sucesivamente.
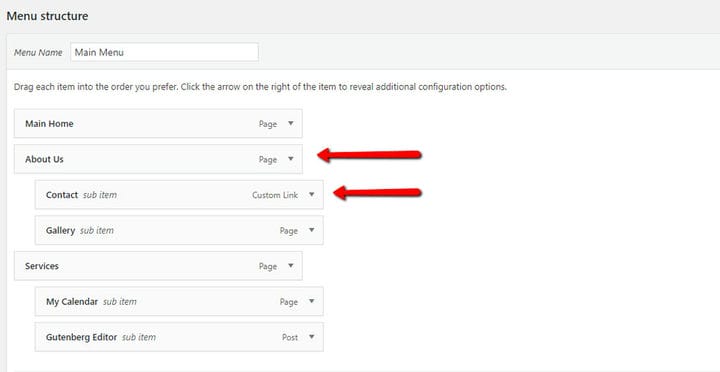
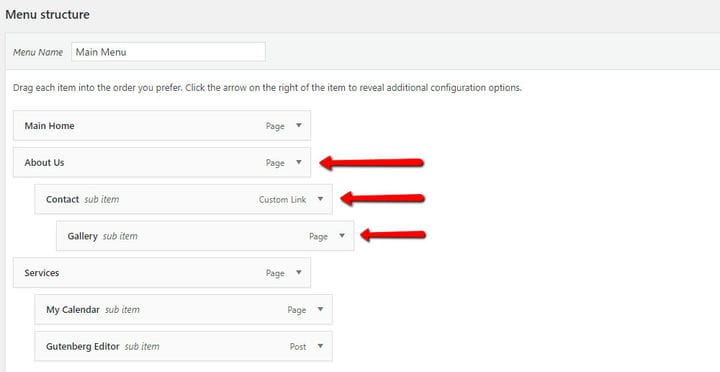
Otra cosa muy práctica que puedes hacer es crear un menú desplegable. Aquí es donde puede agrupar sus páginas y publicaciones en un solo elemento. Para hacer esto, simplemente arrastre todos los elementos que desea que se muestren en el menú desplegable debajo del enlace principal (en el segundo nivel), luego muévalos un poco hacia la derecha y haga clic en el botón Guardar menú.
También puede colocar algunos elementos en el tercer nivel, arrastrándolos debajo del enlace principal y luego moviéndolos ligeramente hacia la derecha, para que estén aún más sangrados.
4 Cambiar el nombre del artículo
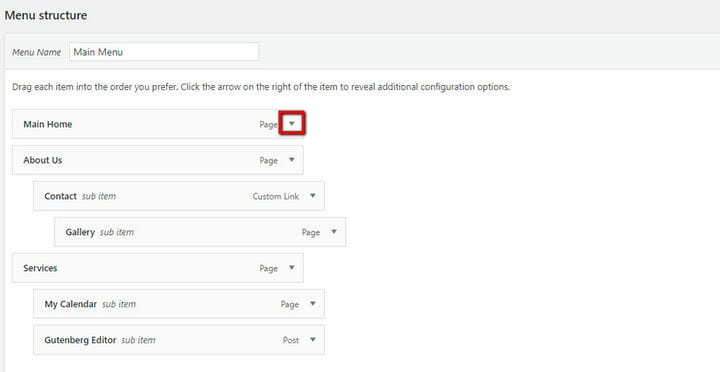
Si desea cambiar el nombre de la página que se mostrará en el menú sin modificar el nombre real del elemento, haga clic en la flecha pequeña a la derecha, como se muestra a continuación.
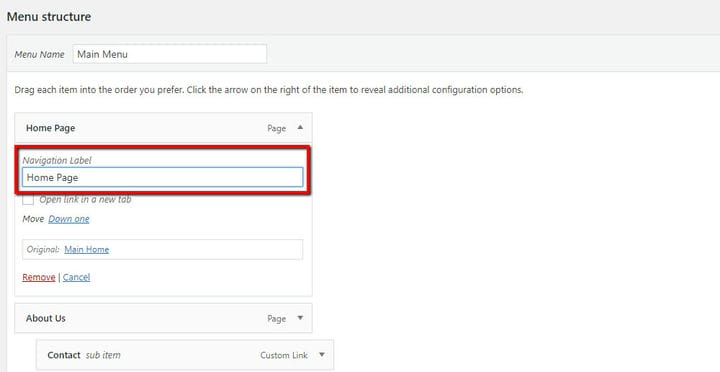
En el cuadro Etiqueta de navegación, puede escribir el nombre del elemento que eventualmente se mostrará en su menú.
Una vez que haya terminado con los cambios, haga clic en el botón Guardar menú. Las modificaciones que haya realizado serán visibles en su sitio web.
5 Abre tus artículos en una pestaña nueva
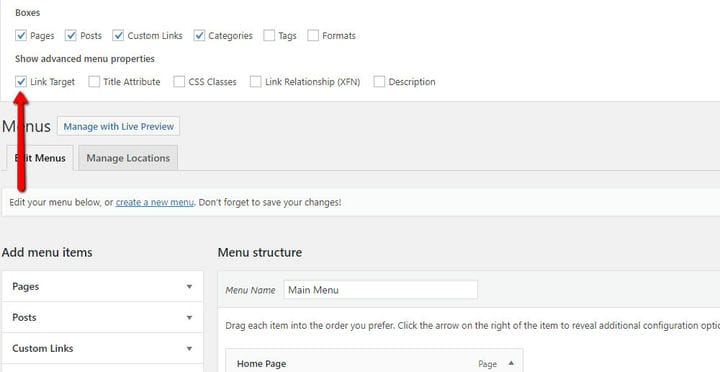
Si desea abrir sus elementos en una nueva pestaña, simplemente puede dirigirse a la tarjeta Opciones de pantalla (ubicada en la esquina superior derecha de su tablero). Además de los elementos del menú, también puede abrir cualquier tipo de enlace en una nueva pestaña.
En Mostrar propiedades del menú avanzado, marque la casilla Enlace de destino.
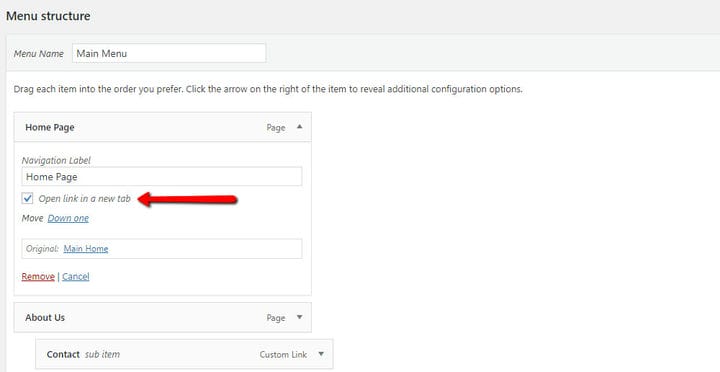
Ahora, cuando haga clic en la flecha pequeña junto al nombre del tipo de publicación, justo debajo de la etiqueta de navegación, verá el enlace Abrir en una nueva opción de pestaña. Simplemente marque la casilla y guarde la configuración de su menú.
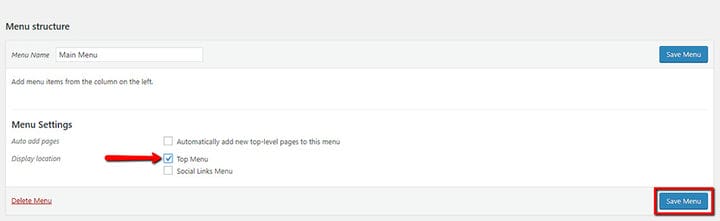
En Configuración del menú, también debe elegir la ubicación del menú personalizado. Aquí es donde se mostrará su menú en el sitio web. Marque la casilla junto a la ubicación deseada y haga clic en Guardar menú.
¡Resumamos!
Tener un menú de sitio web bien organizado puede cambiar las reglas del juego para la experiencia del usuario. Al crear un menú personalizado en WordPress, puede mejorar la navegación y permitir que sus clientes encuentren la información que necesitan en un instante. Por lo tanto, elija cuidadosamente los nombres de cada elemento del menú, cree una jerarquía y preste especial atención a su ubicación. Para ir un paso más allá y mejorar la experiencia del usuario, también considere optimizar su menú de WordPress.