Cómo crear un enlace de anclaje en WordPress de manera fácil
Siempre es una buena idea brindar a sus visitantes una experiencia dinámica mientras navegan por el contenido de su sitio web. Además, incluir algo de interactividad seguramente puede beneficiar a su sitio y atraer a la audiencia. Cuando inserta un enlace en WordPress o incluye enlaces de anclaje en su contenido textual, definitivamente puede mejorar la experiencia del usuario. Es por eso que le mostraremos cómo crear un enlace ancla en WordPress en este artículo.
Le guiaremos a través de cada fase del proceso, paso a paso:
¿Qué es un enlace de anclaje?
Los enlaces ancla son esencialmente un método de navegación de una página. Es decir, puede configurar ciertos fragmentos de texto (por ejemplo, encabezados o títulos) para que conduzcan a otros fragmentos de texto (como un párrafo) al hacer clic en. Esto proporciona a los lectores un método de navegación satisfactorio, efectivo y fácil de usar, todo dentro de la misma página.
Un buen ejemplo de funcionalidad ancla es una tabla de contenido. En la mayoría de los casos se ubica al principio del texto y conduce a ciertas partes del mismo texto. El ejemplo más obvio de esto es este artículo con su tabla de contenido creada usando anclas. Lo que se ha hecho en este caso es que los elementos del TOC lleven a determinadas partes donde se colocan los anclajes. Colocar un ancla significa dar una identificación determinada a ese lugar en el artículo que nos ayuda a "saltar" rápidamente a ese lugar. El único lugar que conduce al ancla es en realidad el enlace al ancla.
En cuanto a los pros y los contras de los enlaces ancla, generalmente nos inclinamos a creer que los pros superan a los contras, pero dejamos que usted sea el juez.
Los enlaces de anclaje son una excelente manera de hacer que los artículos más largos sean más atractivos y fáciles de leer. El desplazamiento sin fin es una seria amenaza para una experiencia de usuario de calidad y los enlaces de anclaje simplemente permiten que sus lectores encuentren instantáneamente lo que más les interesa. Los enlaces ancla les permiten saltar a través del texto siguiendo su propio pegado sin tener que sumergirse en los temas que no les importan mucho.
Otra ventaja es que los enlaces de anclaje pueden ayudarlo discretamente a mejorar su posición en las páginas de resultados del motor de búsqueda, ya que le brindan otra línea de texto para su listado orgánico.
Por otro lado, los enlaces de anclaje en forma de tabla de contenido o menús de salto podrían disminuir el tiempo promedio que un usuario pasa en su página. Esto también podría afectar la tasa de conversión, pero creemos que vale la pena correr ese riesgo. A la larga, una experiencia de usuario de calidad puede generar más conversiones.
La única estafa seria que encontramos es más un tecnicismo que una estafa. Aquí está la cuestión: si necesita agregar una gran cantidad de redireccionamientos o está cambiando de dominio, debe saber que el identificador de fragmento (#) nunca se envía al servidor. Si está realizando cambios con sus enlaces de anclaje sobre la marcha, este hecho puede complicarle muchas cosas. Pero, si no está cambiando de dominio ni agregando más de 300 redireccionamientos, no tiene que preocuparse por esto.
Agregar ID de ancla a partes del texto
Colocar una identificación en la ubicación específica significa que la ubicación obtiene una URL específica. Esta URL está formada por la URL de la propia página, a la que le añadimos la URL con el ID añadido. Esto puede sonar confuso, pero el siguiente ejemplo lo hace todo mucho más claro.
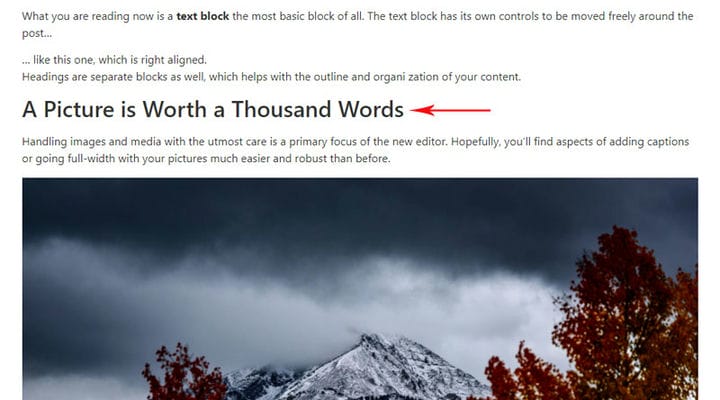
Tomemos, por ejemplo, que queremos crear un enlace de anclaje para llevar al título de la foto de arriba.
En primer lugar, debemos agregar una identificación única al título.
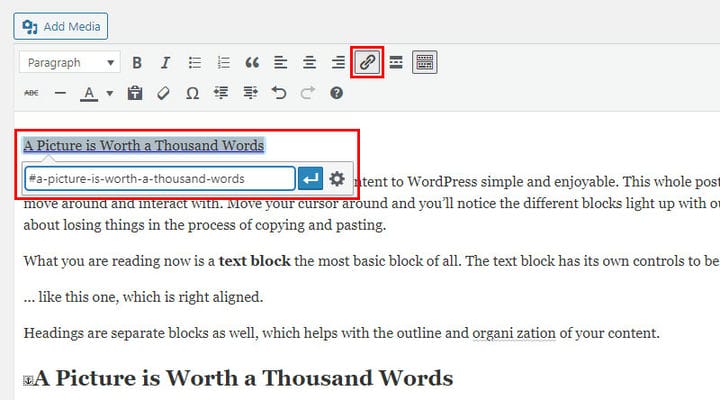
En el Editor clásico, la ID única se agrega en el editor de texto directamente al título.
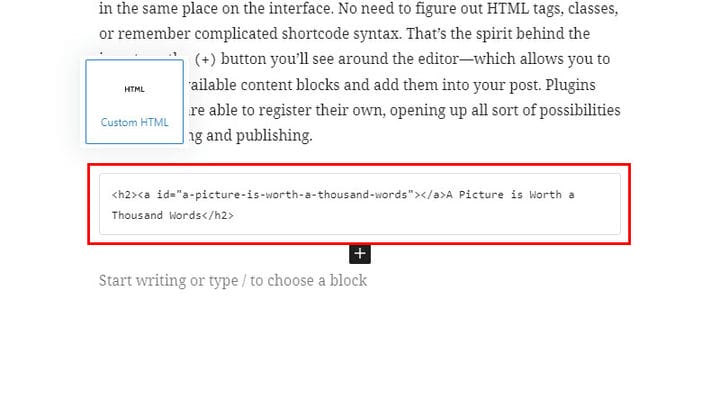
<a id="a-picture-is-worth-a-thousand-words"></a>Tenemos una situación muy similar con Gutenberg: es necesario agregar la ID y lo hacemos en un bloque llamado Custom Html.
Agregar ID en WP Bakery es muy similar a agregarlo en Classic WP Editor y Gutenberg. Con Elementor, es aún más fácil ya que cuenta con un elemento de anclaje de menú especial que hace que la creación de un ancla sea muy simple.
Mencionamos que la parte a la que le asignamos una ID ahora tiene su propia URL y se ve así:
El ID se convierte en un slug como parte del enlace permanente, por lo que es muy importante elegir cuidadosamente en qué consistirá el ID.
Crear un enlace de anclaje en WordPress
Cuando hemos añadido IDs es muy fácil hacer un enlace ancla. Independientemente del editor que utilice, el procedimiento es el mismo. Todo lo que tienes que hacer es insertar un enlace al lugar deseado que quieras llevar a otra parte de la página, de la misma manera que insertas cualquier enlace.
Digamos que queremos una oración al comienzo de nuestro texto que lleve a la parte del texto que habla sobre su contenido (nuevamente, podemos usar esto para la Tabla de contenido). Todo lo que se necesita es vincular esa oración al principio.
Lo importante aquí es que en lugar de un enlace, ponemos un #ID, el ID que acabamos de crear.
Otra cosa que puedes ver en la imagen de arriba es la flecha al lado del título donde agregamos el ancla. Esta flecha nos muestra que se ha agregado un ancla solo en el editor, no en el artículo en vivo, ya que no es necesario que los usuarios lo vean.
Como enlaza con la misma página, no es necesario poner la URL completa que acabamos de mencionar (https://pageURL/#ID ).
Cómo usar un enlace ancla para vincular dos páginas diferentes
Aunque la razón más común por la que podría estar interesado en cómo crear un enlace de anclaje en WordPress es que desea interconectar en la página misma, a veces vincular dos páginas diferentes de esta manera tiene mucho sentido.
Este es el caso cuando desea vincular un texto a una parte específica de otro texto porque de alguna manera se relaciona con el tema del primer texto.
Lo primero que debe hacer aquí es asignar una ID a esa parte del texto en el segundo artículo. Debe ingresar en el panel de administración de esa página y agregar la identificación como se describe anteriormente. Como decíamos, ahora esa parte tiene una URL específica, la url de la página donde se encuentra el + ID. El punto es claro, usaremos esa URL para enlazar cuando sea necesario.
Puede ver cómo funciona esto de inmediato: simplemente regrese a la parte superior de nuestra página y haga clic en cualquier elemento del TOC, verá la estructura de la URL y verá que la última parte contiene el #ID. Al copiar este enlace, puede enlazar a esa parte desde cualquiera de sus páginas.
Consejos para elegir qué texto usar como ID de enlace de anclaje
Coincidencias exactas y parciales
El texto de anclaje juega una parte pequeña pero importante de su SEO. Una de las tácticas más utilizadas es elegir texto de anclaje que coincida total o parcialmente con sus palabras clave. Una coincidencia parcial se llama ancla de cola larga. Pero si confías demasiado en esta táctica directa, Google podría penalizarte, ya que demasiadas coincidencias exactas dan la impresión de que estás enviando spam y no puedes usar la misma palabra clave demasiadas veces, por lo que tendrás que recurrir a otros tipos de textos de anclaje. .
Anclajes de marca
Siempre puedes usar el nombre de tu marca como texto ancla. Puede mejorar el reconocimiento de su marca y, para darle vida, también puede agregar una frase clave de cola larga a su nombre de marca para fortalecer el vínculo.
Texto ancla genérico
Este es el texto de anclaje que no tiene nada que ver con su marca o palabras clave, pero es una táctica útil para agregar diversidad a sus enlaces. Estos son los anclajes del tipo “haga clic aquí" o “contáctenos” y son muy útiles cuando desea crear una llamada a la acción.
Indexación semántica latente
Si quieres centrarte en tu SEO, esta es una excelente táctica. Todo se reduce a elegir las palabras y los sinónimos relacionados con la palabra clave específica. De esta manera, puede clasificar para varias palabras clave al mismo tiempo. Google no te penalizará, incluso te ayudará a encontrar las palabras relacionadas con herramientas especiales y no te puedes equivocar cuando usas los recursos propios de Google.
Sin enlaces de texto
Estos son enlaces que utilizan imágenes en lugar de texto. En realidad, lo que se usa en este caso es la etiqueta ALT de la imagen. Esta táctica puede inspirar muchas ideas creativas, pero no olvide editar la descripción de la etiqueta ALT y una descripción de texto debajo para ayudar a los detectores de Google a comprender el contenido y la intención de la página.
anclas desnudas
Como sugiere su nombre, estos son los anclajes que usan solo la URL sin procesar como enlace. No hay texto en el ancla, ni palabra clave ni frase. Aunque no parezcan atractivos en ningún sentido, lo cierto es que los visitantes hacen clic muy a menudo en este tipo de anclas, por lo que no debes evitar utilizarlas.
Esto redondea todo el proceso. Esperamos haber tenido éxito en transmitir lo simple que es crear un enlace ancla en WordPress. Finalmente, no olvide usar una palabra de enlace diferente para cada nuevo ancla en la página, ¡y ya está todo listo!
Esperamos que este artículo le haya resultado útil. Si te ha gustado, ¡no dudes en consultar algunos de estos artículos también!