PRISM: un resaltador de sintaxis bien hecho para su sitio web
Si está ejecutando un blog de programación o un sitio web que explica cómo codificar, debe mostrar el código en sus páginas web. Sus visitantes prestan atención a su código escrito y aprenden de él. Debido a esto, debe mostrar su código de manera agradable en su sitio web, lo que ayuda a sus usuarios a leerlo fácilmente. También brinda una mejor experiencia de usuario a los visitantes de su sitio.
En este blog, estamos usando un complemento de WordPress SyntaxHighlighter Evolved para resaltar la sintaxis del código. Sin embargo, en este artículo no hablamos de este complemento de WordPress. En cambio, nos gustaría llamar la atención de nuestros visitantes sobre PRISM, que es un resaltador de sintaxis ampliamente utilizado en miles de sitios web.
Los blogs más populares que utilizan PRISM son Smashing Magazine, CSS-TRICKS, SitePoint. Si está buscando la solución sobre cómo usar el resaltador de sintaxis, siga leyendo.
Instalación
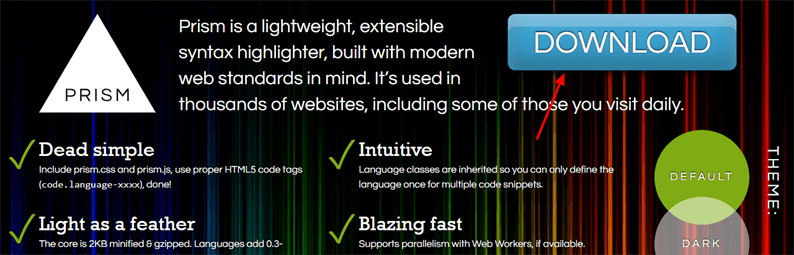
Para usar el resaltador de código PRISM, debe incluir su JS y CSS en su sitio web. PRISM le permite personalizar sus opciones en cuanto a tema e idioma. Dirígete a la página de inicio de PRISM y haz clic en el ‘botón Descargar’.
En la página siguiente, elija el tema que se adapte a su sitio web. En la sección Idiomas, seleccione los idiomas que enseña su sitio web. Aquí, recomendamos seleccionar solo los idiomas que se requieren. De lo contrario, los archivos JS y CSS de su PRISM ocuparán un espacio innecesario.
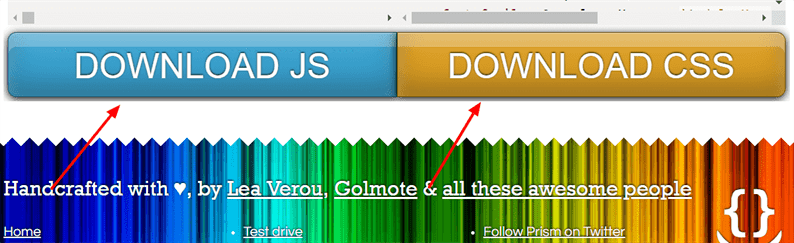
Una vez que haya seleccionado sus opciones, desplácese hacia abajo y descargue sus archivos JS y CSS personalizados por separado.
Cómo utilizar el resaltador de sintaxis
Hemos descargado archivos JS y CSS que resaltarán la sintaxis de nuestro código. Lo siguiente que debe ver es cómo usarlo en su código real mientras se muestra en páginas web.
Al principio, debe incluir estos archivos descargados en su sitio web.
<!DOCTYPE html>
<html>
<head>
...
<link href="css/prism.css" rel="stylesheet" />
</head>
<body>
...
<script src="js/prism.js"></script>
</body>
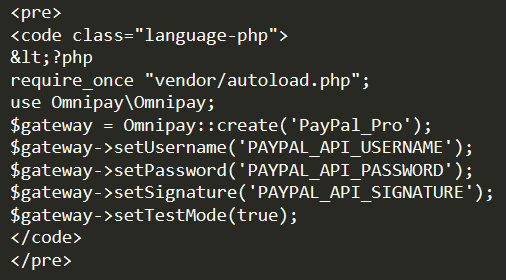
</html>A continuación, PRISM proporciona una clase única para cada idioma admitido que tenemos que usar al agregar la sintaxis del idioma. Por ejemplo, si escribe un código PHP, debe ajustar su código PHP de la siguiente manera.
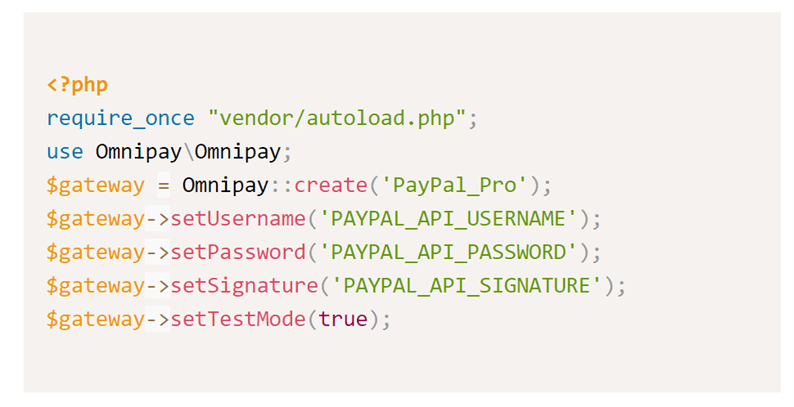
Observe que hemos usado "<? Php" en lugar de "<? Php". Mientras usa PRISM, debe usar caracteres <y >para ‘<‘ y ‘>’ respectivamente. Ahora, si revisa su página web, debería ver su código PHP algo como a continuación captura de pantalla.
Para escribir un código CSS, debe usar class language-css.
Este código CSS se mostrará en su sitio web de la siguiente manera:
De la misma manera para la sintaxis HTML y JavaScript, debe usar clases language-markupy language-jsrespectivamente.
Para obtener la lista de idiomas admitidos y sus clases, consulte este enlace.
Conclusión
En este artículo, le mostramos cómo instalar y utilizar el resaltador de sintaxis PRISM en su sitio web. Agrega una apariencia agradable a la sintaxis de su código, lo que brinda una mejor experiencia de usuario para sus visitantes. Alternativamente, también puede consultar el complemento de WordPress SyntaxHighlighter Evolved que estamos usando en nuestro blog.
Artículos relacionados
- Cómo dividir la terminal en el sistema operativo Windows
- Extensión FTP / SFTP para Visual Studio Code
- ” >Cómo descargar un video de YouTube en el sistema operativo Windows