PRISM – hienosti tehty syntaksin korostustyökalu verkkosivustollesi
Jos sinulla on ohjelmointiblogi tai verkkosivusto, joka selittää koodaamisen, sinun on näytettävä koodi verkkosivuillasi. Vierailijat kiinnittävät huomiota kirjoitettuun koodiin ja oppivat siitä. Tämän vuoksi sinun tulisi näyttää koodi hienosti verkkosivustollasi, mikä auttaa käyttäjiä lukemaan sen helposti. Se antaa myös paremman käyttökokemuksen sivustosi kävijöille.
Tässä blogissa käytämme WordPress-laajennusta SyntaxHighlighter Evolved koodisyntaksin korostamiseksi. Tässä artikkelissa emme kuitenkaan keskustele tästä WordPress-laajennuksesta. Sen sijaan haluaisimme tuoda kävijöidemme huomion PRISM: ään, joka on laajalti käytetty syntaksin korostustuote tuhansilla verkkosivustoilla.
Suosituimmat PRISMiä käyttävät blogit ovat Smashing Magazine, CSS-TRICKS, SitePoint. Jos etsit ratkaisua syntaksikorostimen käyttöön, lue sitten.
Asennus
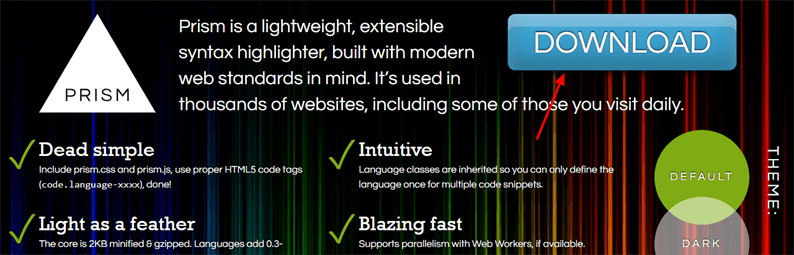
Jotta voisit käyttää PRISM-koodikirjoitinta, sinun on sisällytettävä heidän JS ja CSS verkkosivustoosi. PRISM: n avulla voit mukauttaa teeman ja kielen valintoja. Siirry PRISM-kotisivulle ja napsauta Lataa-painiketta.
Valitse seuraavalla sivulla teema siitä, mikä sopii verkkosivustollesi. Valitse Kielet-osiossa kielet, joista verkkosivustosi opettaa. Tässä suosittelemme valitsemaan vain vaaditut kielet. Muuten PRISM: n JS- ja CSS-tiedostot vievät tarpeetonta tilaa.
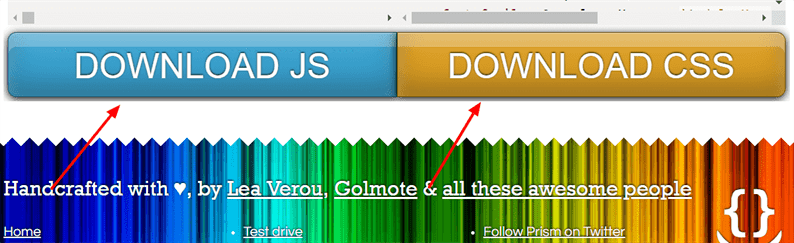
Kun olet valinnut vaihtoehdot, vieritä alaspäin ja lataa mukautetut JS- ja CSS-tiedostosi erikseen.
Kuinka käyttää Syntax Highlighteria
Olemme ladanneet JS- ja CSS-tiedostot, jotka korostavat koodisyntaksiamme. Seuraava asia on nähdä, miten sitä käytetään todellisessa koodissasi näytettäessä verkkosivuilla.
Aluksi sinun on sisällytettävä nämä ladatut tiedostot verkkosivustollesi.
<!DOCTYPE html>
<html>
<head>
...
<link href="css/prism.css" rel="stylesheet" />
</head>
<body>
...
<script src="js/prism.js"></script>
</body>
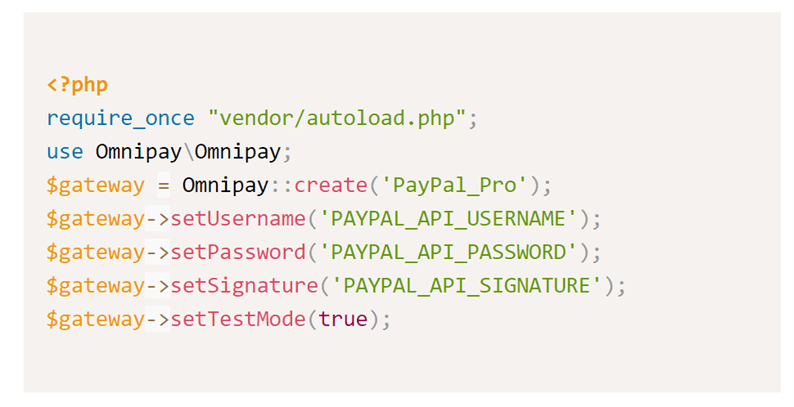
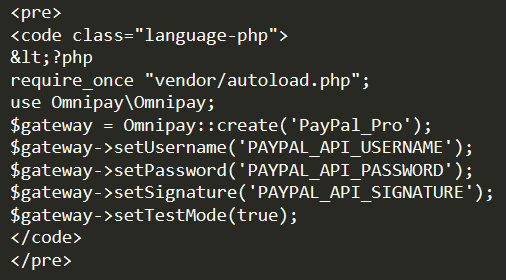
</html>Seuraavaksi PRISM tarjoaa ainutlaatuisen luokan jokaiselle tuetulle kielelle, jota meidän on käytettävä lisäämällä kielen syntaksia. Esimerkiksi, jos kirjoitat PHP-koodia, sinun on käärittävä PHP-koodi seuraavalla tavalla.
Huomaa, että olemme käyttäneet "<? Php": tä "<? Php": n sijaan. Kun käytät PRISMiä, sinun on käytettävä merkkejä <ja merkkejä >"<" ja ">". Jos nyt tarkistat verkkosivusi, sinun pitäisi nähdä PHP-koodisi jotain alla olevaa kuvakaappaus.
CSS-koodin kirjoittamiseen on käytettävä luokkaa language-css.
Tämä CSS-koodi näkyy verkkosivustollasi seuraavasti:
Samoin HTML ja JavaScript lauseenrakenteen joudut käyttämään luokkia language-markupja language-jsvastaavasti.
Katso tämä linkki saadaksesi luettelon tuetuista kielistä ja heidän luokistaan .
Johtopäätös
Tässä artikkelissa näytämme, kuinka voit asentaa ja käyttää PRISM-syntaksin korostuskykyä verkkosivustollasi. Se lisää mukavan ilmeen koodisyntaksillesi, mikä antaa vierailijoille paremman käyttökokemuksen. Vaihtoehtoisesti voit myös tarkistaa WordPress-laajennuksen SyntaxHighlighter Evolved, jota käytämme blogissamme.