PRISM – En snyggt klar syntaxmarkering för din webbplats
Om du driver en programmeringsblogg eller webbplats som förklarar hur du kodar måste du visa kod på dina webbsidor. Dina besökare är uppmärksamma på din skrivna kod och lär dig av den. På grund av detta bör du visa din kod snyggt på din webbplats vilket hjälper dina användare att enkelt läsa den. Det ger också en bättre användarupplevelse för dina webbplatsbesökare.
På den här bloggen använder vi ett WordPress-plugin SyntaxHighlighter Evolved för att markera kodesyntaxen. I den här artikeln diskuterar vi dock inte om detta WordPress-plugin. Istället vill vi fästa våra besökare uppmärksamhet på PRISM, som är en mycket använd syntaxmarkering på tusentals webbplatser.
De mest populära bloggarna som använder PRISM är Smashing Magazine, CSS-TRICKS, SitePoint. Om du letar efter lösningen på hur du använder syntaxmarkering, läs vidare.
Installation
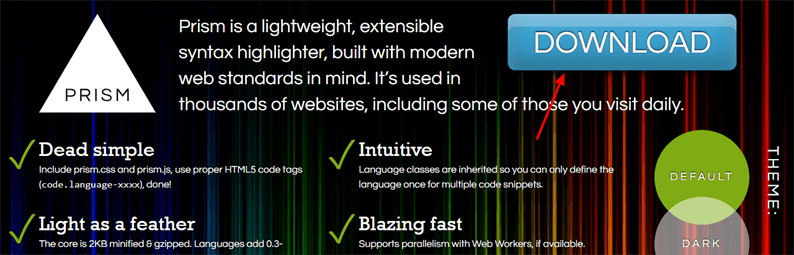
För att kunna använda PRISM-kodmarkeringen måste du inkludera deras JS och CSS på din webbplats. PRISM låter dig anpassa dina val på tema- och språkval. Gå över till PRISM-hemsidan och klicka på knappen Ladda ner.
På nästa sida väljer du temat som passar din webbplats. Välj de språk som din webbplats lär om under avsnittet Språk. Här rekommenderar vi att du endast väljer de språk som krävs. Annars kommer dina PRISMs JS- och CSS-filer att ta upp onödigt utrymme.
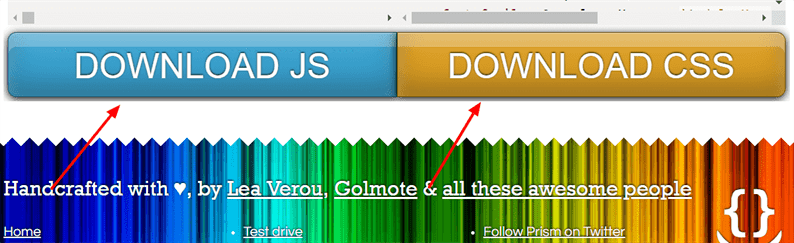
När du har valt dina alternativ, bläddra ner till botten och ladda ner dina anpassade JS- och CSS-filer separat.
Hur man använder Syntax Highlighter
Vi har laddat ner JS- och CSS-filer som markerar vår kodsyntax. Nästa sak måste ses är hur man använder den i din faktiska kod när den visas på webbsidor.
Först måste du inkludera dessa nedladdade filer på din webbplats.
<!DOCTYPE html>
<html>
<head>
...
<link href="css/prism.css" rel="stylesheet" />
</head>
<body>
...
<script src="js/prism.js"></script>
</body>
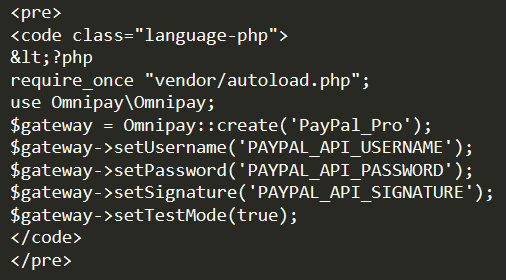
</html>Därefter ger PRISM en unik klass för varje språk som stöds som vi måste använda när vi lägger till språksyntax. Om du till exempel skriver en PHP-kod ska du slå in din PHP-kod på följande sätt.
Lägg märke till att vi har använt "<? Php" istället för "<? Php". När du använder PRISM måste du använda tecken <och >för ‘<‘ respektive ‘>’. Om du nu kontrollerar din webbsida ska du se din PHP-kod ungefär som nedan skärmdump.
För att skriva en CSS-kod måste du använda klass language-css.
Denna CSS-kod visas på din webbplats enligt följande:
På samma sätt för HTML och JavaScript syntax du behöver använda klasser language-markupoch language-jsrespektive.
För att få en lista över språk som stöds och deras klasser, kolla in den här länken.
Slutsats
I den här artikeln visar vi dig hur du installerar och använder PRISM-syntaxmarkering på din webbplats. Det lägger till en snygg look för din kodsyntax som ger en bättre användarupplevelse för dina besökare. Alternativt kan du också kolla WordPress-plugin SyntaxHighlighter Evolved som vi använder på vår blogg.
relaterade artiklar
- Hur man delar upp terminalen på Windows OS
- FTP / SFTP-tillägg för Visual Studio-kod
- ” >Hur man laddar ner en video från YouTube på Windows OS