PRISM – Un surligneur de syntaxe bien fait pour votre site Web
Si vous utilisez un blog ou un site Web de programmation qui explique comment coder, vous devez afficher le code sur vos pages Web. Vos visiteurs prêtent attention à votre code écrit et en tirent des leçons. Pour cette raison, vous devez bien afficher votre code sur votre site Web, ce qui aide vos utilisateurs à le lire facilement. Il offre également une meilleure expérience utilisateur aux visiteurs de votre site.
Sur ce blog, nous utilisons un plugin WordPress SyntaxHighlighter Evolved pour mettre en évidence la syntaxe du code. Cependant, dans cet article, nous ne discutons pas de ce plugin WordPress. Au lieu de cela, nous aimerions attirer l’attention de nos visiteurs sur PRISM, qui est un surligneur de syntaxe largement utilisé sur des milliers de sites Web.
Les blogs les plus populaires qui utilisent PRISM sont Smashing Magazine, CSS-TRICKS, SitePoint. Si vous cherchez la solution sur l’utilisation du surligneur de syntaxe, lisez la suite.
Installation
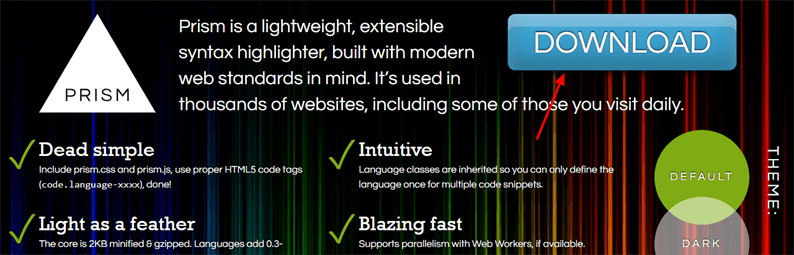
Pour utiliser le surligneur de code PRISM, vous devez inclure leur JS et CSS sur votre site Web. PRISM vous permet de personnaliser vos choix sur le thème et la sélection de la langue. Rendez-vous sur la page d’accueil de PRISM et cliquez sur le bouton Télécharger.
Sur la page suivante, choisissez le thème qui conviendra à votre site Web. Dans la section Langues, sélectionnez les langues que votre site Web enseigne. Ici, nous vous recommandons de sélectionner uniquement les langues requises. Sinon, les fichiers JS et CSS de votre PRISM occuperont un espace inutile.
Une fois que vous avez sélectionné vos options, faites défiler vers le bas et téléchargez vos fichiers JS et CSS personnalisés séparément.
Comment utiliser le surligneur de syntaxe
Nous avons téléchargé des fichiers JS et CSS qui mettront en évidence notre syntaxe de code. La prochaine chose à voir est de savoir comment l’utiliser dans votre code réel lors de l’affichage sur des pages Web.
Au début, vous devez inclure ces fichiers téléchargés sur votre site Web.
<!DOCTYPE html>
<html>
<head>
...
<link href="css/prism.css" rel="stylesheet" />
</head>
<body>
...
<script src="js/prism.js"></script>
</body>
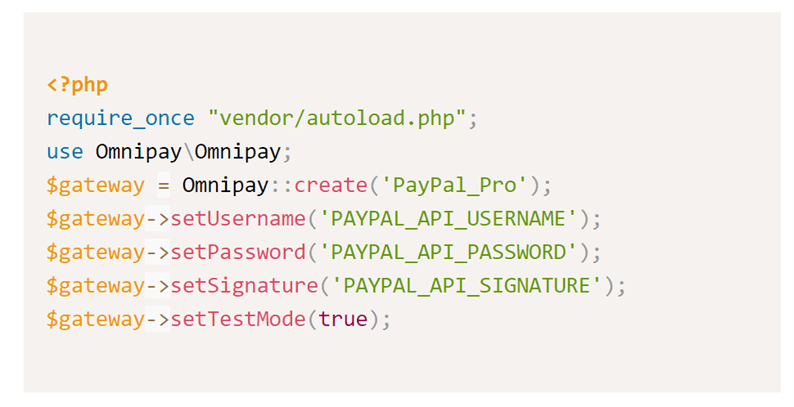
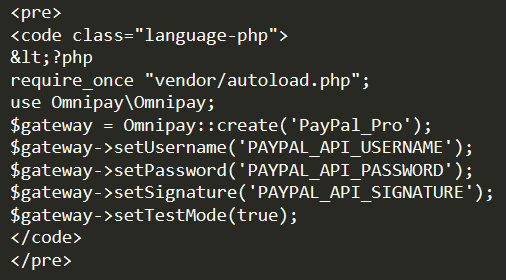
</html>Ensuite, PRISM fournit une classe unique pour chaque langage pris en charge que nous devons utiliser lors de l’ajout de la syntaxe du langage. Par exemple, si vous écrivez un code PHP, vous devez envelopper votre code PHP de la manière suivante.
Notez que nous avons utilisé "<?php" au lieu de "<?php". Lors de l’utilisation de PRISM, vous devez utiliser des caractères <et >pour ‘<‘ et ‘>’ respectivement. Maintenant, si vous vérifiez votre page Web, vous devriez voir votre code PHP quelque chose comme ci-dessous capture d’écran.
Pour écrire un code CSS, vous devez utiliser class language-css.
Ce code CSS s’affichera sur votre site Web comme suit :
De la même manière pour la syntaxe HTML et JavaScript, vous devez utiliser respectivement les classes language-markupet language-js.
Pour obtenir la liste des langues prises en charge et leurs classes, consultez ce lien.
Conclusion
Dans cet article, nous vous montrons comment installer et utiliser le surligneur de syntaxe PRISM sur votre site Web. Il ajoute une belle apparence à la syntaxe de votre code, ce qui offre une meilleure expérience utilisateur à vos visiteurs. Alternativement, vous pouvez également consulter le plugin WordPress SyntaxHighlighter Evolved que nous utilisons sur notre blog.
Articles Liés
- Comment diviser le terminal sur le système d’exploitation Windows
- Extension FTP/SFTP pour le code Visual Studio
- ” >Comment télécharger une vidéo de YouTube sur le système d’exploitation Windows