PRISM – Un evidenziatore di sintassi ben fatto per il tuo sito web
Se stai eseguendo un blog o un sito web di programmazione che spiega come codificare, devi visualizzare il codice sulle tue pagine web. I tuoi visitatori prestano attenzione al tuo codice scritto e imparano da esso. Per questo motivo, dovresti visualizzare bene il tuo codice sul tuo sito Web che aiuta i tuoi utenti a leggerlo facilmente. Offre anche una migliore esperienza utente ai visitatori del tuo sito.
Su questo blog, utilizziamo un plugin per WordPress SyntaxHighlighter Evolved per evidenziare la sintassi del codice. Tuttavia, in questo articolo non stiamo discutendo di questo plugin per WordPress. Invece, vorremmo attirare l’attenzione dei nostri visitatori su PRISM che è un evidenziatore di sintassi ampiamente utilizzato su migliaia di siti web.
I blog più popolari che utilizzano PRISM sono Smashing Magazine, CSS-TRICKS, SitePoint. Se stai cercando la soluzione su come utilizzare l’evidenziatore di sintassi, continua a leggere.
Installazione
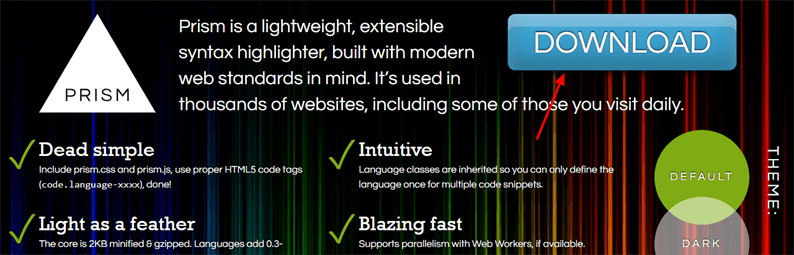
Per utilizzare l’evidenziatore di codice PRISM, devi includere il loro JS e CSS sul tuo sito web. PRISM ti consente di personalizzare le tue scelte sulla selezione del tema e della lingua. Andate alla pagina iniziale PRISM e cliccare su Download ‘bottone’.
Nella pagina successiva scegli il tema che si adatta al tuo sito web. Nella sezione Lingue seleziona le lingue insegnate dal tuo sito web. Qui, si consiglia di selezionare solo le lingue richieste. Altrimenti i file JS e CSS del tuo PRISM occuperanno spazio non necessario.
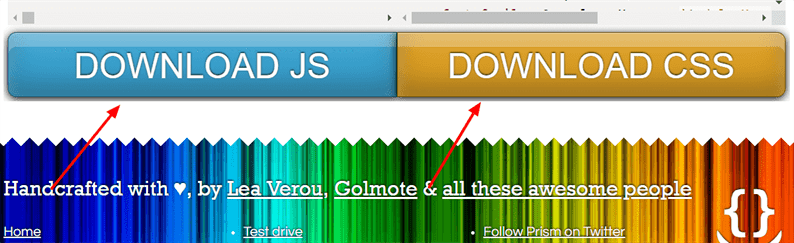
Dopo aver selezionato le opzioni, scorri verso il basso e scarica separatamente i tuoi file JS e CSS personalizzati.
Come usare l’evidenziatore di sintassi
Abbiamo scaricato file JS e CSS che evidenzieranno la nostra sintassi del codice. La prossima cosa da vedere è come usarlo nel tuo codice effettivo durante la visualizzazione sulle pagine web.
All’inizio, devi includere questi file scaricati sul tuo sito web.
<!DOCTYPE html>
<html>
<head>
...
<link href="css/prism.css" rel="stylesheet" />
</head>
<body>
...
<script src="js/prism.js"></script>
</body>
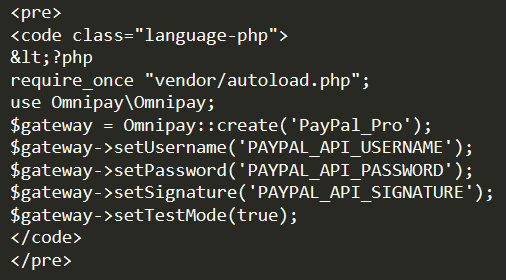
</html>Successivamente, PRISM fornisce una classe univoca per ogni lingua supportata che dobbiamo usare durante l’aggiunta della sintassi della lingua. Ad esempio, se stai scrivendo un codice PHP, dovresti avvolgere il tuo codice PHP nel modo seguente.
Nota che abbiamo usato "<?php" invece di "<?php". Mentre usi PRISM devi usare i caratteri <e rispettivamente >per ‘<‘ e ‘>’. Ora se controlli la tua pagina web dovresti vedere il tuo codice PHP qualcosa come sotto immagine dello schermo.
Per scrivere un codice CSS è necessario utilizzare class language-css.
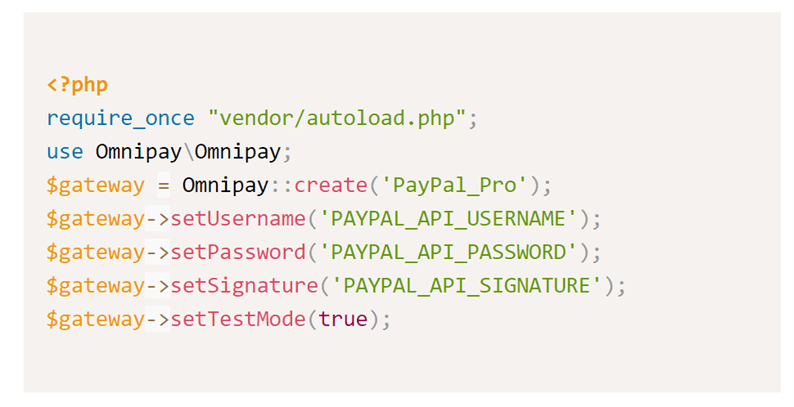
Questo codice CSS verrà visualizzato sul tuo sito web come segue:
Allo stesso modo per la sintassi HTML e JavaScript è necessario utilizzare rispettivamente le classi language-markupe language-js.
Per ottenere l’elenco delle lingue supportate e le loro classi controlla questo link.
Conclusione
In questo articolo, ti mostriamo come installare e utilizzare l’evidenziatore di sintassi PRISM sul tuo sito web. Aggiunge un bell’aspetto alla sintassi del codice che offre una migliore esperienza utente per i tuoi visitatori. In alternativa, puoi anche controllare il plugin di WordPress SyntaxHighlighter Evolved che stiamo utilizzando sul nostro blog.
articoli Correlati
- Come dividere il terminale su sistema operativo Windows
- Estensione FTP/SFTP per Visual Studio Code
- ” >Come scaricare un video da YouTube su sistema operativo Windows