PRISM – чудово виконаний підсвічувач синтаксису для вашого веб-сайту
Якщо у вас є блог або веб-сайт з програмування, який пояснює, як кодувати, вам потрібно відображати код на своїх веб-сторінках. Ваші відвідувачі звертають увагу на ваш написаний код і вчаться на ньому. Через це ви повинні красиво відображати свій код на своєму веб-сайті, що допомагає вашим користувачам легко читати його. Це також покращує взаємодію з відвідувачами вашого сайту.
У цьому блозі ми використовуємо плагін WordPress SyntaxHighlighter Evolved для виділення синтаксису коду. Однак у цій статті ми не обговорюємо цей плагін WordPress. Натомість ми хотіли б звернути увагу наших відвідувачів на PRISM, який широко використовується на тисячах веб-сайтів.
Найпопулярніші блоги, які використовують PRISM, – Smashing Magazine, CSS-TRICKS, SitePoint. Якщо ви шукаєте рішення щодо використання підсвічувача синтаксису, читайте далі.
Встановлення
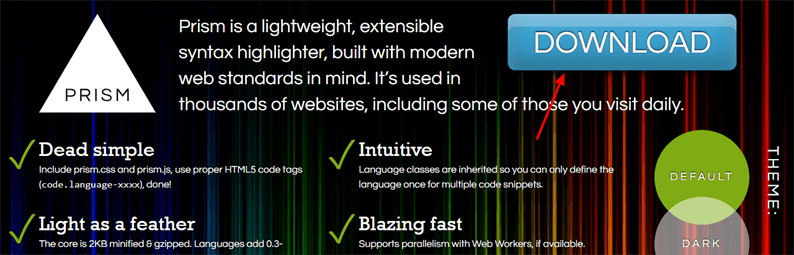
Для того, щоб використовувати підсвічувач коду PRISM, вам потрібно включити їх JS та CSS на свій веб-сайт. PRISM дозволяє вам налаштувати вибір теми та мови. Зайдемо на домашній сторінці PRISM і натисніть Завантажити «кнопку».
На наступній сторінці виберіть тему, яка підходить для вашого веб-сайту. У розділі Мови виберіть мови, на яких викладає ваш веб-сайт. Тут ми рекомендуємо вибирати лише ті мови, які потрібні. В іншому випадку файли JS та CSS вашого PRISM займуть зайвий простір.
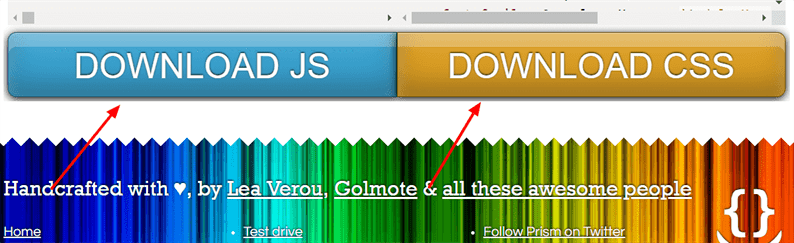
Вибравши параметри, прокрутіть униз і завантажте власноруч налаштовані файли JS та CSS окремо.
Як користуватися підсвічуванням синтаксису
Ми завантажили файли JS та CSS, які виділять наш синтаксис коду. Наступне, що потрібно побачити, це те, як використовувати його у своєму фактичному коді під час відображення на веб-сторінках.
Спочатку вам потрібно включити ці завантажені файли на свій веб-сайт.
<!DOCTYPE html>
<html>
<head>
...
<link href="css/prism.css" rel="stylesheet" />
</head>
<body>
...
<script src="js/prism.js"></script>
</body>
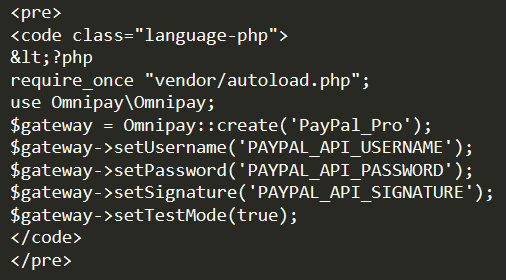
</html>Потім PRISM забезпечує унікальний клас для кожної підтримуваної мови, який ми повинні використовувати, додаючи синтаксис мови. Наприклад, якщо ви пишете PHP-код, тоді вам слід обернути свій PHP-код наступним чином.
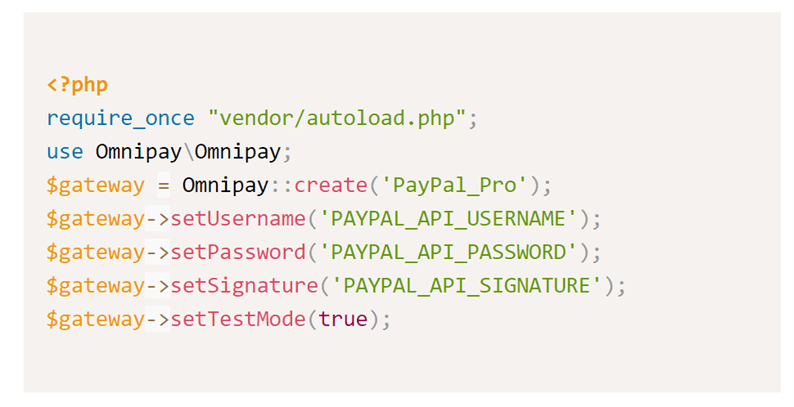
Зверніть увагу, що ми використовували "<? Php" замість "<? Php". Під час використання PRISM ви повинні використовувати символи <і >для ‘<‘ та ‘>’ відповідно. Тепер, якщо перевірите свою веб-сторінку, ви повинні побачити свій PHP-код приблизно так, як показано нижче скріншот.
Для написання коду CSS потрібно використовувати клас language-css.
Цей код CSS відображатиметься на вашому веб-сайті таким чином:
Так само для синтаксису HTML і JavaScript потрібно використовувати класи language-markupі language-jsвідповідно.
Щоб отримати список підтримуваних мов та їх класів, перевірте це посилання.
Висновок
У цій статті ми покажемо вам, як встановити та використовувати підсвічувач синтаксису PRISM на своєму веб-сайті. Це додає приємний вигляд синтаксису коду, що забезпечує кращий досвід користування для відвідувачів. Ви також можете перевірити плагін WordPress SyntaxHighlighter Evolved, який ми використовуємо в нашому блозі.
Пов’язані статті
- Як розділити термінал на ОС Windows
- Розширення FTP / SFTP для коду Visual Studio
- ” >Як завантажити відео з YouTube на ОС Windows