Tamaños de imagen de WordPress: todo lo que necesita saber
Las imágenes que usa en su sitio web a menudo hacen que su contenido sea más atractivo y, a menudo, tienen el poder de brindar una perspectiva completamente diferente al tema al que se refieren. Pero, son mucho más que una forma de mantener la atención de su usuario: juegan un papel muy importante en el SEO de su sitio web, las clasificaciones SERP y, finalmente, pueden afectar sus tasas de conversión.
Para poder disfrutar de todos los beneficios que pueden proporcionar las imágenes, generalmente debe asegurarse de que su tamaño sea adecuado. En este artículo, aprenderá todo lo que necesita saber sobre los tamaños de imagen de WordPress y cómo afecta a su sitio web.
Explicación de los tamaños predeterminados de las imágenes de WordPress
Cuando carga una imagen en su biblioteca multimedia de WP, WordPress genera automáticamente tres versiones adicionales de esa imagen y las almacena por separado. Verá cuatro opciones de imagen: las opciones de miniatura, mediana, grande y de tamaño completo. Las primeras tres opciones son los tamaños de imagen predeterminados de WordPress y la opción de tamaño completo es en realidad la imagen que cargó en su tamaño original.
La razón por la que WordPress crea estas opciones es que el tamaño óptimo de una imagen depende de su ubicación en tu sitio web. Por ejemplo, la resolución de la imagen en el control deslizante puede ser diferente a la resolución de la imagen utilizada en la miniatura. Dado que se crean automáticamente diferentes tamaños, no tiene que ajustar el tamaño de la imagen manualmente si desea usar la misma imagen en diferentes lugares de su sitio.
Los 4 tamaños de imagen diferentes en píxeles:
- 150 x 150 píxeles – Tamaño de miniatura
- máximo 300 x 300 píxeles – Tamaño mediano
- máximo 1024 x 1024 píxeles – Tamaño grande
- Tamaño completo: el tamaño original de la imagen
¿Qué sucede si ninguno de los tamaños de imagen predeterminados se ajusta a sus necesidades?
Como suele ocurrir en WordPress, la solución es sencilla. Esto es lo que debe hacer para cargar tamaños de imágenes personalizados.
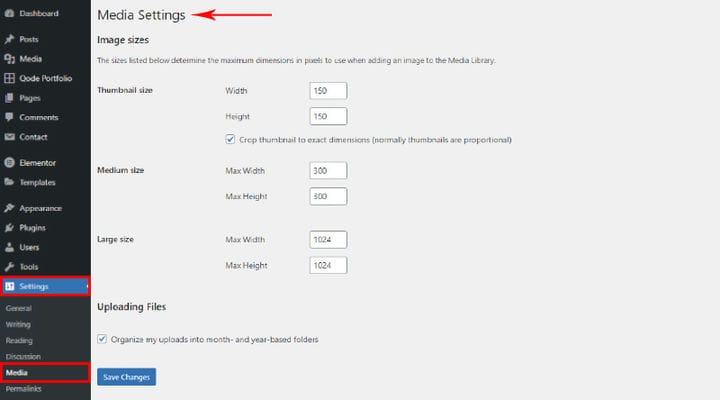
Primero, vaya a su Panel de administración de WP. En segundo lugar, haga clic en Configuración > Medios. Luego, simplemente ajuste la configuración de imagen predeterminada en Configuración de medios y haga clic en Guardar cuando termine.
Si por alguna razón le resulta útil saber exactamente cuándo cargó cada imagen, puede marcar la casilla Organizar mis cargas en carpetas basadas en meses y años que aparece después de todas las demás opciones, y todas las imágenes que cargue se organizarán cronológicamente.
¿Cuál es el mejor tamaño de imagen que garantiza un rendimiento óptimo?
Seguramente no existe un tamaño de imagen universal que pueda cubrir todas las necesidades, pero existen reglas que aseguran que sus imágenes se verán bien en diferentes tamaños de pantalla. Entonces, estos son los tamaños ideales dependiendo de la ubicación de la imagen en tu sitio web :
- 1200 x 630 píxeles: tamaño de imagen de publicación de blog
- 1048 x 250 píxeles – tamaño de la pancarta
- 1200 x 900 píxeles – paisaje
- 900 x 1200 píxeles – retrato
- 1920 x 1080 píxeles: tamaño de la imagen de fondo de WordPress
- 200 x 100 píxeles: tamaño de la imagen del logotipo
- 150 x 150 píxeles: tamaño de imagen en miniatura
¿Por qué debería optimizar el tamaño de sus archivos de imagen?
Como ya sabe, la velocidad y el rendimiento de su sitio son la base de una experiencia de usuario de calidad. Cualquier cosa que ponga en peligro la velocidad y el rendimiento tarde o temprano afecta muchos aspectos diferentes del éxito de su sitio. Cada imagen con un tamaño de archivo grande afecta la velocidad de su sitio, y no de manera positiva. Eso significa que debe ser absolutamente práctico: no tiene sentido que sus imágenes sean más grandes de lo que deben ser. A excepción de las fotos grandes, el tamaño de las imágenes de WordPress no debe ser superior a 150 kb. Pero tampoco hay necesidad de hacerlos más pequeños de lo necesario, tenga en cuenta que demasiada personalización puede afectar la calidad de la foto.
Por qué es importante la compresión de imágenes
Una manera fácil de mejorar el rendimiento de su sitio web rápidamente que no requiere ninguna habilidad o conocimiento especial de su parte es comprimir imágenes. La compresión de imágenes aumenta el rendimiento de su sitio sin afectar la calidad de sus imágenes de ninguna manera.
Hay una variedad de herramientas de compresión en línea que hacen que comprimir imágenes sea increíblemente simple. Es muy recomendable que comprimas cada imagen que subas a tu sitio web.
Imágenes de WordPress Responsivas
WordPress detecta automáticamente el tamaño de la imagen que subes y la categoriza como pequeña, mediana o grande. Y como describimos anteriormente, WordPress también cambia automáticamente el tamaño de la imagen, brindándole tres tamaños de imagen predeterminados para diferentes ubicaciones en su sitio. Cuando se trata de capacidad de respuesta, el proceso también está automatizado. WordPress también proporciona compatibilidad con imágenes receptivas que permite a los navegadores web elegir el tamaño de imagen óptimo según el dispositivo del usuario de forma predeterminada.
Tipos de archivos de imagen que puede cargar
Hay cinco tipos diferentes de archivos de imagen que puede cargar en WordPress:
- .jpg
- .jpeg
- .png
- .gif
- .ico
Cargar cualquiera de estos tipos de imágenes permite insertar los archivos directamente en las áreas de texto de WP usando el botón Agregar medios. Algunos otros formatos populares como archivos .svg, .bmp o .tiff. no son compatibles oficialmente.
En caso de que intente cargar un tipo de archivo no admitido, recibirá una notificación que dice "Lo sentimos, este tipo de archivo no está permitido por razones de seguridad".
Cómo elegir el formato de imagen adecuado
Generalmente, JPEG es la mejor opción para fotos y PNG es la primera opción para gráficos. Describiremos brevemente las principales características de los tres tipos de archivos más utilizados:
JPEG: significa Grupo de expertos fotográficos conjuntos que ofrece soporte para 16 millones de colores. También es el tamaño de archivo más pequeño para fotos y, por lo tanto, garantiza que la imagen se cargue rápidamente y parezca más vívida.
PNG: significa Gráfico de red portátil y es la opción predeterminada para gráficos, logotipos y elementos de sitios web similares. No ofrece soporte para tantos colores, pero permite la transparencia de la imagen.
GIF: significa Graphics Interchange Format y su característica distintiva es que permite animaciones. También admite 256 colores y transparencia.
SVG: el más utilizado para iconos, favicons y logotipos. Es muy ligero y flexible y, por lo tanto, ideal para elementos de sitios web más pequeños.
SEO de imágenes: ¿puede hacerlo usted mismo?
Elegir el formato correcto para sus imágenes es un aspecto importante del SEO de imágenes que seguramente puede cubrir por sí mismo. PNG es recomendable para imágenes que exigen alta calidad y tamaños de archivo más grandes, JPG es ideal para imágenes más pequeñas, ya que utiliza optimización con pérdida y sin pérdida y se puede comprimir a tamaños más pequeños, mientras que GIF se basa en compresión sin pérdida y es la mejor opción para imágenes animadas..
Otra cosa que puede hacer es usar etiquetas de título precisas y descriptivas para sus imágenes, ya que ayudan a los motores de búsqueda a comprender de qué se trata su imagen.
Una de las formas más prácticas de garantizar la optimización de imágenes es utilizar algunos de los mejores complementos de optimización de imágenes de WordPress que le permiten ajustar todos los aspectos relacionados con la calidad de la imagen y garantizar un rendimiento óptimo del sitio web.
Consejos útiles para administrar imágenes de WordPress
Es posible que haya notado que reemplazar imágenes destacadas en WordPress o cualquier otro no es un procedimiento simple y directo. WordPress requiere que realice un cambio en cada página que contenga la imagen, y eso puede consumir una cantidad significativa de su tiempo. Dado que normalmente necesita realizar este tipo de tareas rápidamente, le recomendamos que utilice un complemento para reemplazar imágenes en WordPress como la forma más rápida y sencilla de realizar este tipo de tareas sin poner en peligro el rendimiento de su sitio web.
Las imágenes son una de las causas más comunes de la velocidad de carga lenta del sitio web. La mejor solución es cambiar el tamaño de las imágenes siempre que sea necesario o disminuir el tamaño del archivo comprimiéndolas. Hay muchas herramientas como el optimizador de imágenes EWWW que lo ayudan a comprimir imágenes fácilmente, o puede cambiar el tamaño de las imágenes en Photoshop.
A menudo tendrás la necesidad de pulir tus imágenes antes de subirlas. Hay muchas cosas que puedes hacer en WordPress para editar imágenes por ti mismo.
La mejor manera de garantizar la calidad de la imagen si usted no es un fotógrafo profesional es aprovechar los sitios web de almacenamiento de fotografías premium y gratuitos.
Realmente no hay muchas excusas para no tener imágenes de calidad en tu sitio web. Ahora que conoce todos los aspectos técnicos esenciales sobre los tamaños de imagen de WordPress, será mucho más fácil garantizar un rendimiento y una velocidad óptimos del sitio web. Si tiene alguna pregunta sobre este tema, no dude en comunicarse con nosotros en la sección de comentarios.