Imagen destacada de WordPress: qué es y cómo agregarlo
Cuando la gente comenzó a decir que una sola imagen vale más que mil palabras, no tenían idea de cuánto se convertirían las imágenes en el futuro. El adagio centenario surgió cuando el reinado de la imprenta estaba en pleno apogeo, y cosas como Internet, sitios web y WordPress no estaban a la vista.
Ahora, sin embargo, la imagen se ha convertido en mucho más, incluso en situaciones en las que la información se transfiere en forma de texto. ¿Quién quiere mirar grandes bloques de texto, cuando puede dividirlos en fragmentos fácilmente manejables con imágenes? Y puede usar esas imágenes para proporcionar información adicional, llamar la atención o simplemente darles a las personas algo en lo que descansar.
Las imágenes son indispensables, si aún no lo sabe por la cantidad de sitios de fotos premium y gratuitos que puede usar para obtener fotografías increíbles. Pero también aparecen en diferentes partes y páginas de tu sitio web donde realizan distintas funciones. Esta es la razón por la que no basta con elegir una buena imagen. Necesitas saber qué hace la imagen. En este artículo, explicaremos las imágenes destacadas de WordPress.
¿Qué es una imagen destacada de WordPress?
La imagen destacada en WordPress es diferente a la imagen ordinaria que usaría para dividir un texto o ilustrar un producto. Es una imagen representativa de toda la publicación, independientemente de su tipo. Ni siquiera tienes voz en el lugar donde aparece, ya que generalmente está regulado por el tema que estás usando. Usted puede decidir qué página tiene una: a las páginas normales, las publicaciones de blog o las páginas de productos se les puede asignar una imagen destacada.
Debido al importante papel que desempeñan, las imágenes destacadas de WordPress deben estar tan bien pensadas como cualquier otra pieza vital de contenido que publique en línea. No hace falta decir que una imagen destacada debe ser capaz de atraer la atención. Debe ser pegadizo, fácil de digerir y capaz de impartir información de un vistazo. Una imagen destacada de WordPress debe representar bien su página.
Las imágenes destacadas tienen una larga y serpenteante historia en WordPress. Originalmente, las imágenes que realizaban esta función debían agregarse a través de un campo personalizado. No fue hasta la versión 2.9 que WordPress lo hizo oficial y le dio a estas imágenes un campo propio.
Con el tiempo, estas imágenes, entonces conocidas como "imágenes en miniatura", recibieron una mayor apreciación por parte de la comunidad. Hoy en día, sería difícil encontrar un tema que no incluya un campo para ingresar estas imágenes, aunque la mayoría agréguelo bajo el nombre "imagen destacada".
Cómo agregar imágenes destacadas en WordPress
Por toda la importancia que tienen, las imágenes destacadas son increíblemente fáciles de agregar a tus publicaciones. El único problema que puede tener al agregarlos es el hecho de que a veces es difícil notar dónde se supone que debe hacerlo. Para que conste, la opción para agregar imágenes destacadas generalmente se encuentra en la esquina inferior derecha entre las herramientas.
Todo el procedimiento para agregar imágenes destacadas en WordPress debería ser así:
-
Encuentra la publicación. Navegue hasta él en el área de administración.
-
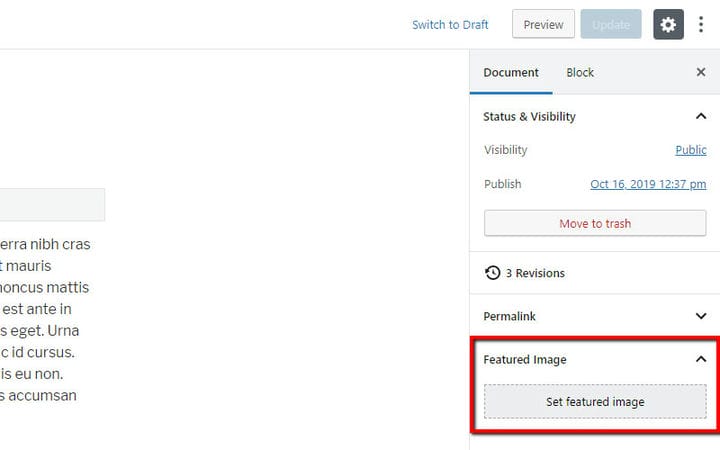
Haga clic en el botón o enlace "establecer imagen destacada". Ya sea que esté usando Gutenberg o el Editor clásico, encontrará este botón en la barra lateral derecha. Así es como se ve en Gutenberg:
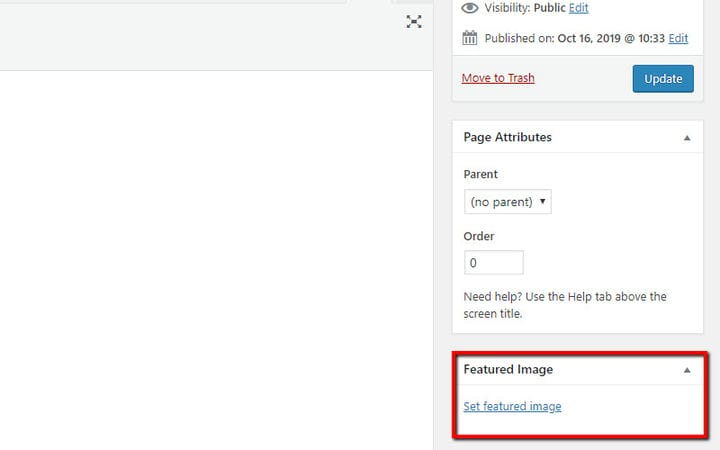
Y así es como se ve en el Editor clásico:
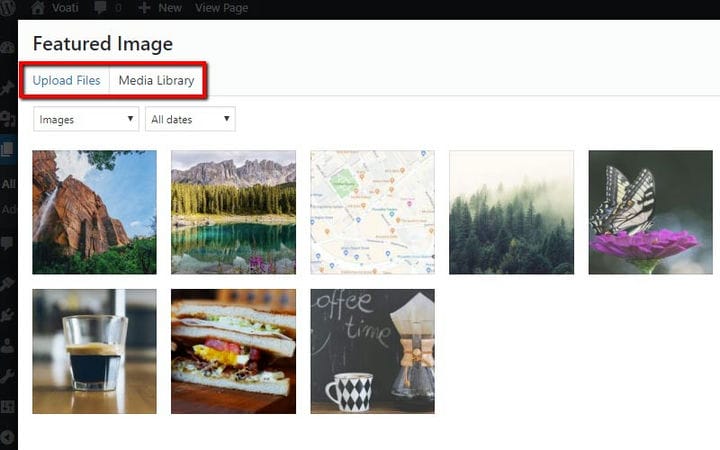
- Agrega la imagen. Puede elegir uno de la Biblioteca multimedia o cargarlo desde su computadora:
- Enjuague y repita. Siga estos pasos para cada nueva publicación que necesite una imagen destacada.
Es fácil. La clave para recordar aquí es el paso número cuatro: cada nueva publicación que realice requerirá su propia imagen destacada. También debe saber que puede editar imágenes en WordPress independientemente de dónde las coloque y el papel que desempeñen.
Finalmente, también debe recordar que cada imagen que coloque en la web debe optimizarse. No desea que una imagen particularmente grande reduzca la velocidad de carga de las publicaciones, ¿verdad? Es fácil encontrar una guía de optimización de imágenes y revisarla solo para asegurarse de que sus imágenes destacadas solo sean buenas para su sitio web.
¿Cómo muestran los diferentes temas las imágenes destacadas?
Tu trabajo finaliza cuando decides qué imagen quieres usar como imagen destacada para una publicación. A partir de ahí, es el tema de WordPress que está utilizando en su sitio web el que decide qué sucede con la imagen. Cosas como la ubicación y las dimensiones de la imagen dependen del tema.
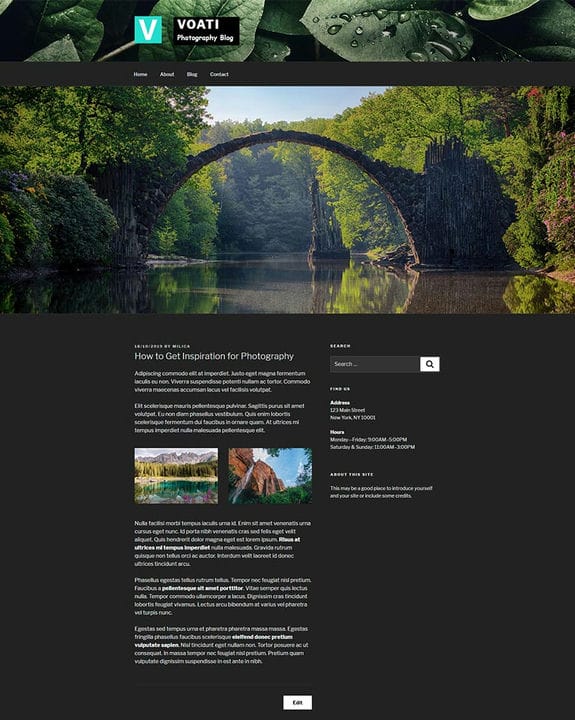
Si desea ver rápidamente cómo se vería en su sitio web, cree una nueva publicación en el blog, agregue una imagen destacada y publíquela. Probablemente lo verás en la parte superior de la publicación publicada. Echemos un vistazo a un ejemplo del tema gratuito Twenty Seventeen.
La imagen destacada aquí es la prominente con el puente que cruza el río. Puedes ver que está colocado encima del texto, casi en la parte superior de la publicación, en una posición dominante. Esta imagen es un excelente ejemplo de una imagen destacada que representa la página en la que se encuentra; debe ilustrar el tema que se trata en la publicación.
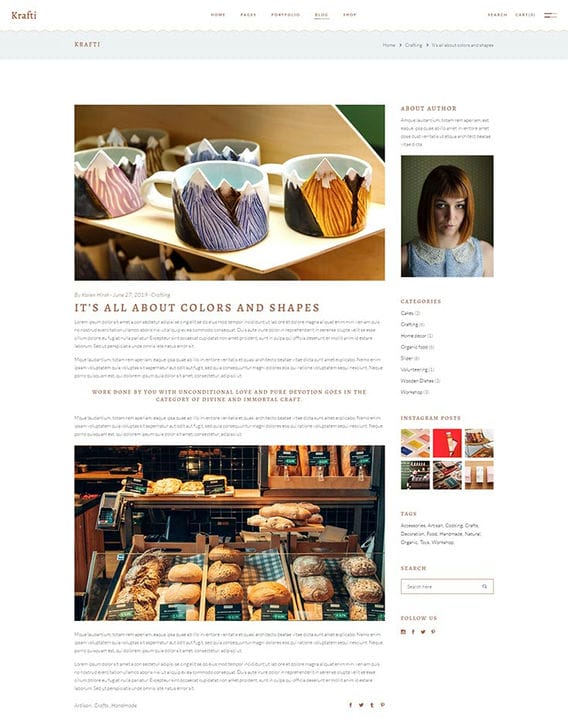
En este caso, la imagen destacada tiene el tamaño del ancho completo de la página. Este no es siempre el caso: cada tema tiene sus propias reglas en lo que respecta al tamaño de las imágenes. En algunos casos, y especialmente cuando se usan los temas premium pagados, es posible que obtenga algunas opciones con las que jugar. O simplemente puede cambiar a un tema que muestre las imágenes destacadas de manera diferente. Tomaremos el tema de Krafti como ejemplo.
Lo primero que notará en esta publicación es que la imagen destacada tiene una posición completamente diferente. Todavía es llamativo, pero no domina la página de la misma manera que lo hizo la imagen en el ejemplo anterior. Esta imagen destacada parece casi como si fuera parte del cuerpo de la página.
Pero también puedes ver las similitudes entre estos dos ejemplos. Las imágenes destacadas en ambos son las primeras imágenes en la publicación. Se colocan justo debajo del encabezado y, por lo general, cerca del título. Entonces, incluso si ve el título sobre la imagen (algunos temas lo hacen), recuerde que la imagen destacada suele ser la más cercana al título.
¿De qué otra manera los temas usan imágenes destacadas?
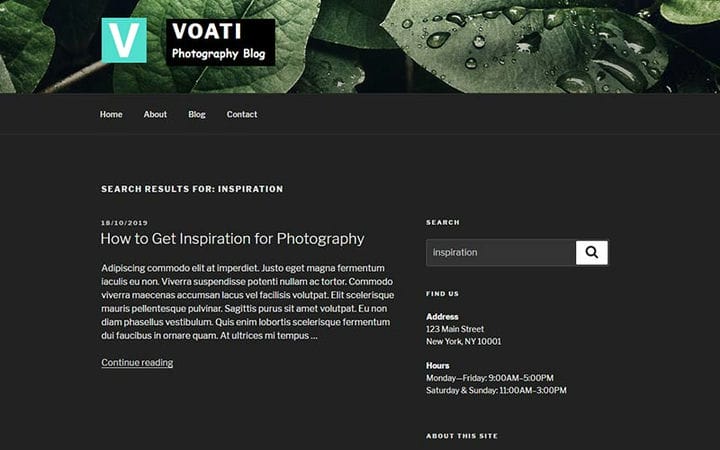
Con bastante frecuencia, no verá la imagen destacada de una página en la página misma. Puede encontrar temas que colocarían imágenes destacadas incluso en las páginas de inicio y en las páginas internas, pero ese no suele ser el propósito que tienen en estas páginas. Por lo general, la imagen destacada aparece en las páginas de archivo del tema, en los resultados de búsqueda y en las listas de publicaciones o productos del blog, así como en la sección de "publicaciones relacionadas".
Incluso allí, sin embargo, puedes encontrar diferencias. El tema Twenty Seventeen no muestra imágenes destacadas en los resultados de búsqueda.
El tema de Krafti sí, y tiene sus propias reglas de tamaño y ubicación.
Finalmente, las imágenes destacadas tienen otra función muy importante que realizar, y sucede cuando se comparte una publicación en las redes sociales. Las redes toman la imagen destacada como la imagen de su publicación y la muestran junto con un enlace cuando se comparte la publicación.
Las imágenes que muestran las redes sociales son muy importantes. Por eso encontrarás montones de plugins SEO que te ofrecen la posibilidad de poner otras imágenes en diferentes redes sociales. Eso le permitiría crear tamaños y dimensiones de imagen específicos para las redes sociales y usarlos para reemplazar las imágenes destacadas, si las hay, al compartirlas en esas redes sociales.
Las imágenes se han vuelto omnipresentes en el panorama digital por una buena razón. Las personas se sienten atraídas por ellos, son fáciles de procesar rápidamente y tienen más usos de los que podrías contar con los dedos de las manos y los pies.
Esa es razón suficiente para pensar detenidamente en las imágenes de su sitio web antes de comenzar a cargarlas. Tenga mucho cuidado al manejar las imágenes destacadas: es probable que aparezcan en todas partes donde aparecen sus páginas. Quiere que le hagan justicia al resto del contenido que ha empaquetado en la página, ¿verdad?