Siit saate teada, kuidas saate Elementoriga oma saiti kiirendada
Siin on karm tõde: kogu töö, mille teete vapustava ja hästi kujundatud WordPressi veebisaidi loomisel, võib minna raisku, kui teie sait laaditakse aeglaselt või toimib halvasti.
Lõppude lõpuks võivad lehtede aeglane laadimiskiirus ja saidi kehv jõudlus teie külastajad välja lülitada, pannes nad klõpsama ning vähendades teie konversiooni- ja müügivõimalusi.
Hea uudis on see, et Elementor pakub mitmeid funktsioone ja funktsioone, mis aitavad teil jõudlust parandada ja liiklust genereeriva WordPressi saidi luua.
Jätkake lugemist, et saada teada, kuidas Elementori saidi toimivuse optimeerimise funktsioonid ja funktsioonid võivad teie WordPressi veebisaiti täiustada.
Elementor: Mis see on?
Elementor on WordPressi veebisaitide koostamise platvorm, mis võimaldab hõlpsasti kasutatava pukseerimisredaktori kaudu kiiresti suurepäraseid veebisaite luua. Platvorm on avatud lähtekoodiga ja pakub tasuta ja lisatasu versioone.
Elementori esiotsa lehtede koostaja aitab teil dünaamiliste veebisaitide hõlpsaks loomiseks rakendada kõrgetasemelisi saidikujundusi.
Selle kõik-ühes lahendusega on teil täielik kontroll oma WordPressi veebisaidi kujunduse üle ühel platvormil.
Platvormi funktsioonid ja funktsioonid aitavad teil oma veebisaiti soovitud viisil kohandada. Näiteks saate kasutada mitut fonti, rakendada täiustatud taustapilte, kasutada liikumisefekte (muu hulgas), et tagada saidi sobivus teie kaubamärgiga, sealhulgas müügi- ja turundusalgatustega.
Kui te pole kunagi varem Elementorit kasutanud, vaadake seda õpetust, kuidas Elementorit nüüd kasutada.
4 viisi, kuidas Elementor veebisaidi jõudlust parandada
Elementor pakub enamat kui tugevaid saidi loomise funktsioone. See pakub ka funktsioone ja mitmeid meetodeid, mida saate oma WordPressi veebisaidi toimivuse parandamiseks rakendada.
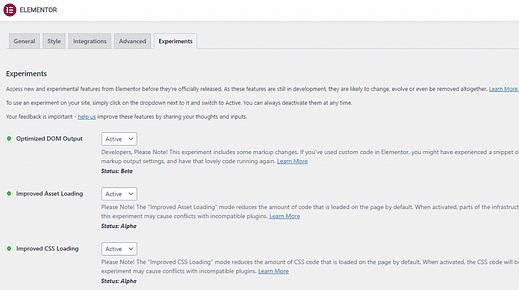
1 Täiustatud varade laadimine
Elementori uusimad versioonid (versioonid 3.1, 3.2 ja 3.3) sisaldavad uusi tehnikaid JavaScripti (JS), fondi ja kaskaadlaaditabelite (CSS) failide laadimiseks.
Tehnikad on loodud teie lehe laadimiskiiruse parandamiseks ja veebisaidi kiiremaks toimimiseks. See hõlmab dubleerivate koodide vähendamist, kasutamata CSS-i eemaldamist ja dünaamiliste varade laadimise rakendamist (muu hulgas).
Pildi allikas: elementor.com
Näiteks enne Elementor 3.1 laaditi kõik vidinate funktsioonid olenemata sellest, kas vidinaid teie veebilehel kasutati või mitte.
Elementori uusimad versioonid laadivad nüüd JS-faile, mis vastutavad ainult iga vidina funktsiooni eest, ja jagavad platvormi esiotsa JS-i väikesteks tükkideks. See annab igale vidinale oma JS-faili, mis sisaldab oma loogikat, muutes üldise esiotsa JS-faili väiksemaks.
Varem aeglustas mitme sellise faili laadimine veebisaitide tööd, kuid nüüd, kui enamik saite on laaditud HTTP 2.0-ga, pole see enam nii.
Optimeeritud laadimisprotsess parandab oluliselt lehe kiirust, kuna Elementor kontrollib lehel kasutatavaid vidinaid ja laadib igal lehel ainult JS-failid.
Elementor rakendab tingimuslikku varade laadimist, et parandada viisi, kuidas vidinad tarbivad väliseid teeke, näiteks Swiper.js teeki.
Varasemad Elementori versioonid laadisid selle JS-faili kõikidele lehtedele isegi siis, kui seda polnud vaja. Viimased versioonid tuvastavad, millised komponendid kasutavad pühkimise teeki, ja laadivad selle ainult siis, kui vähemalt üks leheelement kasutab teeki.
Elementor rakendab seda tingimuslikku varade laadimist ka teistesse JS-failide teekidesse, näiteks dialoogiteeki, jagamise linkide teeki ning valguskasti- ja ekraaniteeke. Kõik see toob kaasa tõsise lehe suuruse vähenemise ja kiirema laadimiskiiruse.
2 Native brauseri tugi
Elementor kasutab oma brauseri tuge tõhusamaks juurutamiseks ja isegi vähendab JS-i täitmisaega (mõnel juhul).
Näiteks asendas Elementor teekonnapunktide teegi natiivse Intersection Observer API-ga (kui see on kohaldatav), et veelgi vähendada laaditavate teekide arvu.
Intersection Observer API pakub võimalust asünkroonselt jälgida muutusi sihtelemendi ja ülataseme dokumendi vaateava (vaadatava dokumendi osa, mis on hetkel selle aknas või ekraanil nähtav) või esivanema elemendi ristumiskohas.
Oletame, et teie veebileht kasutab lõputut kerimist. See tähendab, et leht kasutab lehel perioodiliselt paigutatud reklaamide, sealhulgas animeeritud graafika ja muude elementide haldamiseks teie tarnija pakutavat teeki.
Igaüks neist sisaldab oma ristmike tuvastamise rutiine ja töötab põhilõimel.
Kui külastajad lehte kerivad, käivituvad need ristmike tuvastamise rutiinid pidevalt kogu kerimiskoodi jooksul. Kahjuks põhjustab see saidi aeglast jõudlust, mis põhjustab teie saidi kasutajatele pettumust.
Intersection Observer API lubab aga koodil registreerida tagasihelistamisfunktsiooni, mis käivitub, kui element väljub või siseneb vaateavasse (või muusse elementi).
Selle veebisaidi ei pea tegema midagi pealõim märgata sellist elementi ristmik. See vabastab brauseri optimeerida vastavalt ristmike haldamist, parandades saidi jõudlust.
3 Optimeeritud DOM
Üks viise, kuidas Elementor teie veebisaidi kiirust ja jõudlust parandab, on õhema ja parema koodiväljundi tagamine. See eemaldas dokumendiobjekti mudelist (DOM) ümbriselemendid, et vähendada lehel HTML-i mahtu.
Elementori veebisaidi koostaja eelmised versioonid sisaldasid hüperteksti märgistuskeele (HTML) väljundis palju ümbriselemente, mis suurendasid veebilehtede suurust ja aeglustasid saidi jõudlust.
Elementor parandas selle 3.0 versioonis, jättes .elementor-innernäiteks enam HTML-i ümbrise.
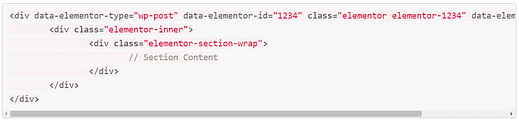
Standardne märgistus nägi Elementori versioonis 2.9 välja selline:
Pildi allikas: developers.elementor.com
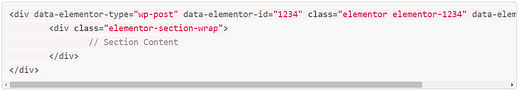
Elementor 3+ puhul on sama märgistus vähendatud järgmise koodini:
Pildi allikas: developers.elementor.com
Pidage siiski meeles, et mõne HTML-i ümbrise eemaldamine Elementori koodist võib potentsiaalselt mõjutada teie olemasoleva saidi funktsionaalsust ja välimust, kui olete kirjutanud CSS-i valijad, kasutades neid elemente. See võib juhtuda, kui värskendate oma Elementor 2.x versiooni versioonile 3.x.
Enne tootmissaidi värskendamist testige kindlasti Elementor 3 oma veebisaidi lavastussaidil või kohalikul koopial.
Põhimõtteliselt eemaldas Elementor DOM-ist mahukad ja mittevajalikud ümbriselemendid, et pakkuda lihtsustatud koodiväljundit. See vähendab veebisaidi keerukust, paremat loetavust ning suurendab veebisaidi jõudlust ja kiirust.
4 Täiustatud CSS-i renderdamise jõudlus
Mõnel dünaamilisel sisul on oma CSS, näiteks pildid (kasutatakse taustapildi väärtustena), värvid ja kohandatud väljad.
Elementori eelmiste versioonide puhul skaneeris platvormi dünaamiliste siltide moodul kogu veebilehte, et leida dünaamilise sisuga elemente alati, kui leht laaditi.
Tuvastatud dünaamiline sisu sunnib moodulit hankima elemendi dünaamilised väärtused, kirjutama asjakohase CSS-i märgendisse ja sisestama selle DOM-i. Kogu see protsess on aga kulukas ja võtab liiga palju laadimisaega.
Elementor 3.0 pakub dünaamilise CSS-i jaoks optimeeritud renderdusprotsessi.
Lehe esmakordsel laadimisel ja selle staatilise CSS-i renderdamisel loob Elementor vahemälu, mis sisaldab dünaamiliste CSS-väärtustega elementide loendit. Kui kasutajad lehte külastavad, hangib platvorm vahemälust dünaamiliste elementide loendi, et need koheselt renderdada.
Protsess välistab vajaduse itereerida kõiki lehe elemente iga kord, kui leht laaditakse, säästes palju tööaega ning suurendades laadimiskiirust ja omakorda saidi jõudlust.
Alustage Elementori võimendamist oma WP saidi jõudluse optimeerimiseks
Veebisaidi suurepärase toimivuse tagamine on ülioluline, et aidata tõsta teie Google’i asetust, parandada kasutajakogemust ning omakorda suurendada teie konversioone ja tulu.
Kuigi selle saavutamine ei ole alati jalutuskäik pargis, pakub Elementor funktsioone, funktsioone ja meetodeid, mis aitavad teie WordPressi veebisaidi jõudlust suurendada.
Mida optimaalsemalt teie veebisait toimib, seda väiksem on võimalus kaotada kvaliteetset liiklust, suure konversiooniga külastajaid ja lõpuks ka tulu.
Kui te pole Elementori veel proovinud, saate selle nende saidilt tasuta alla laadida. Ja kui soovite kõigepealt teada saada, kuidas see töötab, vaadake kindlasti seda videoõpetust.
Täname lugemise eest!