Kuidas WordPressis esiletõstetud pilti programmeerida
Kas soovite määrata esiletõstetud pildi WordPressi koodi abil? Mõnikord kohtasite ülesannet, kus peate kirjutama koodijupi, mis peaks määrama postituse pisipildi postituse, lehe või kohandatud postitüüpide jaoks. Selles artiklis uurime, kuidas esiletõstetud pilti WordPressis programmiliselt seada.
WordPress pakub veebisaitidele palju kasulikke funktsioone. Üks neist on Featured Image aka Post Thumbnail. Esiletõstetud pilt on postituse, lehe või kohandatud postitüübi tüüpiline pilt.
Regulaarne viis postituse pisipildi seadmiseks
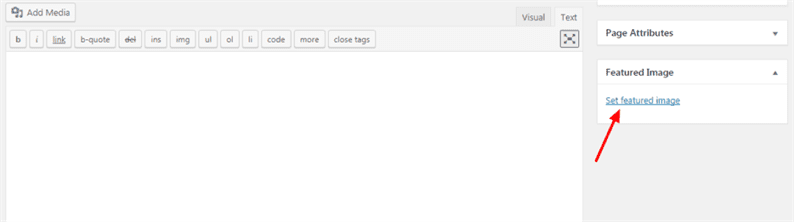
Esiletõstetud pilte saame teatud postitustele või lehtedele üles laadida, klõpsates lingil „Määra esiletõstetud pilt". See avab WordPressi meedialaadija, kus saate valida olemasoleva pildi või uue pildi üles laadida.
See on lihtne viis WordPressis postituse pisipildi seadmiseks. Lehtede ja postitustüüpide puhul tuleb järgida samu samme.
Kuid nagu alguses mainitud, on selle artikli eesmärk kirjutada kood, mis määrab postituse pisipildi, järgimata ülaltoodud samme.
Määrake esiletõstetud pilt programmeeritult
Selle õpetuse jaoks koostan vormi, kus kasutaja saab valida pildi ja see pilt määratakse postituse pisipildiks määratud postituse ID-le. Pange allolev kood mallifaili.
<form method="post" enctype="multipart/form-data">
<div class="form-group">
<label><?php _e('Select Image:', 'Your text domain here');?></label>
<input type="file" name="image">
</div>
<div class="form-group">
<input type="submit" name="upload_file" value="Submit">
</div>
</form>See kood kuvab vormi koos failisisendi ja nupuga Esita.
Nüüd peame nupul Esita klõpsama määrama esiletõstetud pildi. Nii kirjutage allolev kood aktiivsete teemade functions.phpfaili.
function fn_set_featured_image() {
if (isset($_POST['upload_file'])) {
$upload = wp_upload_bits($_FILES["image"]["name"], null, file_get_contents($_FILES["image"]["tmp_name"]));
if (! $upload_file['error']) {
$post_id = YOUR_POST_ID_HERE; //set post id to which you need to set featured image
$filename = $upload['file'];
$wp_filetype = wp_check_filetype($filename, null);
$attachment = array(
'post_mime_type' => $wp_filetype['type'],
'post_title' => sanitize_file_name($filename),
'post_content' => '',
'post_status' => 'inherit'
);
$attachment_id = wp_insert_attachment( $attachment, $filename, $post_id );
if (! is_wp_error( $attachment_id)) {
require_once(ABSPATH. 'wp-admin/includes/image.php');
$attachment_data = wp_generate_attachment_metadata( $attachment_id, $filename );
wp_update_attachment_metadata( $attachment_id, $attachment_data );
set_post_thumbnail( $post_id, $attachment_id );
}
}
}
}
add_action('init', 'fn_set_featured_image');Siin kasutan meetodit wp_upload_bits(), mis laadib pildi üles ja tagastab absoluutse ja suhtelise tee. Peame võtma genereeritud täisrada ja edasi järgmisele meetodeid, nagu wp_check_filetype(), wp_insert_attachment()ja wp_generate_attachment_metadata()edasiseks töötlemiseks.
Pärast seda, kui lähete määratud postituse muutmisekraanile, näete jaotises Esiletõstetud pilt postituse pisipilti. See tähendab, et esiletõstetud pildi edukalt programmiliselt seadistasime.