Kohandatud pildisuuruste registreerimine ja olemasolevate piltide suuruse muutmine WordPressis
WordPressil on sisseehitatud funktsioonipostituse pisipilt ehk esiletõstetud pilt. Alati, kui meedialaadija kaudu WordPressi üles laaditud uus pilt luuakse 3 erinevat suurusega pilti.
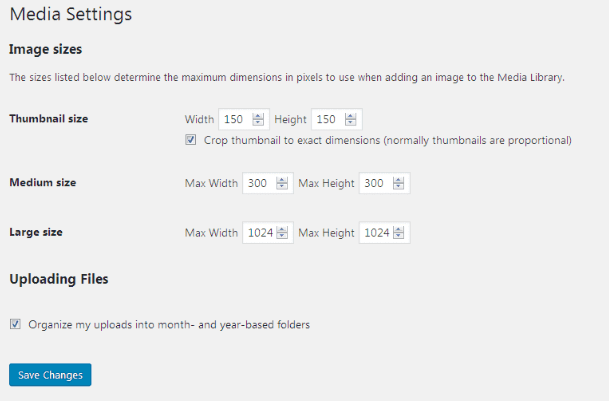
Administraator saab lehel Seaded-> Meedium registreerida piltide jaoks 3 suurust .
Vaikimisi pisipildi suurus
Nagu ekraanipildil näha, registreeritakse pisipildi suurus, keskmine suurus ja suur suurus. Uue pildi üleslaadimisel luuakse proportsionaalselt 3 ülaltoodud mõõtmetega pilti. Kui valime jaotises „Pisipildi suurus" suvandi „Kärbi pisipilt täpsete mõõtmeteni (tavaliselt on pisipildid proportsionaalsed)”, kärbitakse pilti määratud suurusega.
See kõik puudutab vaikimisi kolme suurusega pilti, mida WordPress võimaldab meediumiseadetest. Mis siis, kui peame üleslaaditud pildi jaoks veel ühe suuruse registreerima? Mõnel juhul ilmnevad pildid täpse laiuse ja kõrgusega.
Noh, saame seda teha mõne koodireaga.
Registreerige pisipiltide jaoks uus pildisuurus
WordPress pakub funktsiooni, add_image_size()mis aitab registreerida uue pisipildi suuruse.
Selle meetodi kasutamiseks peaksime lisama postituste pisipiltide toe. Pange allolev kood functions.phpfaili.
add_theme_support( 'post-thumbnails' );add_image_size() meetodil on 4 sellist parameetrit: add_image_size (‘suuruse nimetus’, laius, kõrgus, kärpimisrežiim);
Kui edastame neljanda parameetri tõeseks, on pilt raskeks kärpimiseks. Kui edastame vale, kärbitakse pilti proportsionaalselt.
Koodinäide oleks järgmine.
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeVeenduge, et te ei kasutaks ülaltoodud funktsioonis reserveeritud nimesid. Reserveeritud nimed on „pöial”, „pisipilt”, „keskmine”, „suur”, „pisipilt”.
Nii et meie lõplik kood on järgmine.
add_theme_support( 'post-thumbnails' );
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeKui olete oma funktsioonides.php ülaltoodud koodi lisanud, loob iga meedialaadija kaudu üles laaditud uus pilt veel 2 ülaltoodud suurusega pisipilti.
Kuidas seda kasutada?
Oleme lisanud täiendavate pildisuuruste koodi. Nüüd saate nende piltide kuvamiseks kasutada allolevat koodi.
<?php the_post_thumbnail( 'your-specified-image-size-name' ); ?>Ülal koodi peaks kasutama postisilmus. Kui soovite seda kasutada väljaspool tsüklit, on kood:
<?php get_the_post_thumbnail('YOUR_POST_ID', 'your-specified-image-size-name'); ?>Miks peaks kasutama pisipiltide taastamist?
add_image_size()funktsioon registreerib uute piltide jaoks uued pisipiltide suurused, mitte vanade piltide jaoks, mis on juba süsteemi üles laaditud. Vanade piltide teisendamiseks installige plugin Regenerate Thumbnails ja aktiveerige see.
Pärast pistikprogrammi aktiveerimist minge Tools-> Regen. Pisipildid. Klõpsake nuppu Taasta kõik pisipildid.
Samuti saate uuendada määratud pildi pisipilti. Allpool on toodud sammud selle jaoks.
- Minge lehele Meedia.
- Valige tabelivõrgu paigutus.
- Kontrollige pilti, mille soovite pisipildid uuesti luua.
- Valige rippmenüüst valik „Pisipiltide taastamine”.
- Vajutage nuppu Rakenda.
Loodetavasti saate aru kohandatud pildisuuruste registreerimisest ja olemasolevate piltide suuruse muutmisest. Kui teil on küsimusi või ettepanekuid, jätke kommentaar allpool.