Kuidas WordPressis taustavärve muuta
Seega soovite muuta oma saidi taustavärvi.
See ei tohiks olla raske, aga siin on asi…
Iga teema kasutab teie saidil elementide loomiseks erinevat HTML-i. See tähendab, et peate teemaga kursis olema, et teada saada, kuidas seda kohandada.
Sageli ei ole kõigile sobivat lahendust, kuid teil võib vedada.
See võib toimida
Kopeerige ja kleepige see CSS oma kohandaja jaotisesse Täiendav CSS (Välimus > Kohanda).
body {
background: #05B0E7;
}See peaks muutma tausta siniseks ja seejärel saate kuueteistkümnendsüsteemi värvikoodi muuta mis tahes soovitud värviks. Kui vajate kuueteistkümnendkoodi leidmisel abi, võite kasutada sellist värvivalijat.
Kuna iga teema on erinev, ei saa ma lubada, et kood töötab, nii et siin on järgmine asi, mida soovitan.
See kindlasti toimib
Kõigepealt üks küsimus:
Kas see on ainus kohandamine, mida soovite teha? Või oleks tore muuta ka postituste pealkirjade suurust või päise värvi?
Kui teil on käputäis muudatusi, mida soovite teha, võite CSS Hero’st tõeliselt rõõmu tunda.
CSS Hero on ideaalne tööriist saidi visuaalsete kohanduste tegemiseks. Näiteks saate:
- Muutke taustavärve
- Valige uued fondid
- Lisa taustapilte
- Reguleerige vahekaugust mis tahes elemendi ümber
Meil on täielik juhend CSS Hero kasutamise kohta, kuid siin on täpselt, kuidas saate seda kasutada taustavärvi muutmiseks.
Kuidas muuta oma taustavärvi
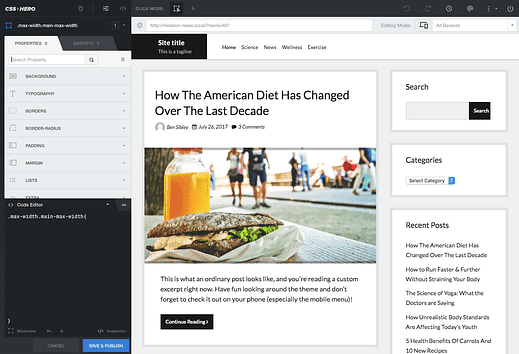
CSS Hero annab teile saidi redigeerimiseks täiesti uue liidese.
Paremal küljel on saidi eelvaade. Klõpsake eelvaates mis tahes elementi ja vasak pool täidetakse kõigi saadaolevate kohandamisvalikutega.
CSS-i kangelast kasutatakse koos tasuta Shift-teemaga
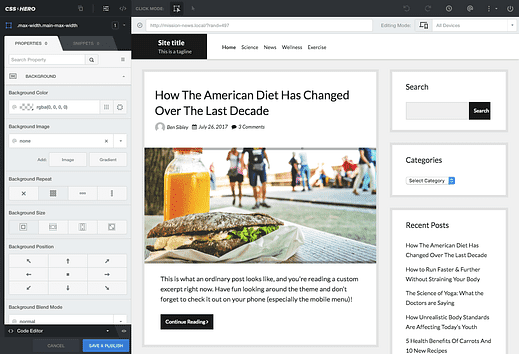
Kõik, mida pead tegema, on klõpsata saidi taustal ja seejärel valida vasakul pool suvand Taust.
Suvandi Taust valimine näitab taustapiltide värvisätteid ja mitmeid asukohavalikuid.
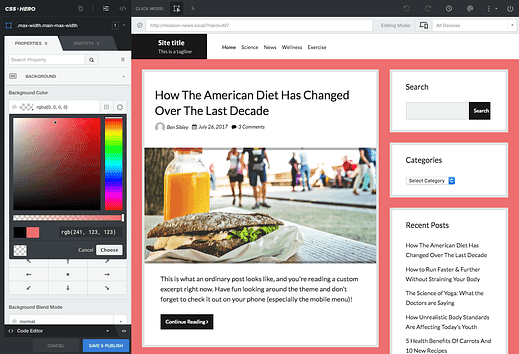
Klõpsates läbipaistval (ruudulisel) värvikastil, kuvatakse värvivalija, kus saate täielikult kontrollida, millist värvi kasutatakse.
Veelgi lahedam on asjaolu, et värv uueneb koheselt, kui kasutate värvivalijat.
Kõik teie tehtud muudatused on teile nähtavad ainult seni, kuni klõpsate allosas nuppu Salvesta ja avalda. Seejärel avaldatakse teie muudatused saidil kõigile nähtavaks.
Alustage oma saidi kohandamist
Kui teate, kuidas kirjutada CSS-i ja leida valijaid, mida kasutada, saate koodi abil selliseid kohandusi teha. Vastasel juhul ei leia te tõenäoliselt veebist kopeerimise/kleepimise katkendit, kuna iga teema on erinev.
Sellistel juhtudel on CSS Hero suurepärane tööriist ja säästab teid palju aega. Lisaks on tore teada, et saate tulevikus igal valitud teemal alati stiilimuutusi teha.
Võite klõpsata siin, et proovida CSS Hero’t, või külastada meie õpetust, et saada lisateavet selle toimimise kohta. Samuti võite nautida mõnda meie WordPressi kohandamisjuhendi ideed .