Kuidas kohandada oma WordPressi saiti CSS Hero abil
Kurat! Nii lähedal!
Kas olete kunagi leidnud teema, mis oleks täiuslik, kui saaksite vaid mõnda asja muuta?
See on täpne probleem, mille CSS Hero lahendab.
See on tööriist kõigile, kes on kunagi mõelnud: "Soovin, et teaksin CSS-i, et saaksin oma saiti kohandada."
Mis on CSS Hero?
CSS Hero on osuta-ja-klõpsa tööriist, mis võimaldab teil kohandada peaaegu kõiki saidi aspekte. Näiteks saate CSS Hero abil:
- Muutke mis tahes teksti fondiperekonda, fondi suurust ja värvi
- Muutke taustavärve ja pilte
- Reguleerige mis tahes elementide vahekaugust
Ja see on vaid näide suurepärastest võimalikest kohandustest.
Mis ei ole CSS Hero?
CSS Hero abil ei saa luua uusi malle ega täiesti uusi paigutusi. Selleks on lehtede koostajad nagu Elementor.
Üldiselt, kui soovite oma saidil teha muudatusi, mis nõuavad uue sisu lisamist, ei ole CSS Hero õige tööriist. Kui soovite teha puhtalt visuaalseid muudatusi, nagu elemendi värvi või suuruse muutmine, on CSS Hero ideaalne.
Kuidas kasutada CSS Hero
Kuigi sellel on palju võimalusi, on CSS Hero kasutamine tegelikult väga lihtne.
Klõpsake siin, et CSS Hero ise proovida
Paigaldamine
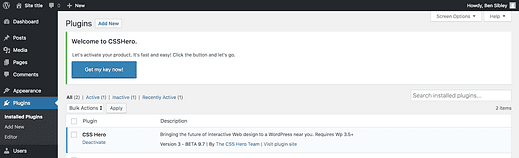
CSS Hero laaditakse üles menüü Plugins kaudu nagu iga teinegi pistikprogramm. Pärast installimist kuvatakse nupp, mis palub teil hankida litsentsivõti.
Sellel nupul klõpsates suunatakse teid nende saidi lehele, millel on klõpsamiseks veel üks nupp, ja seejärel litsents aktiveeritakse.
See ei saaks olla lihtsam.
Liides
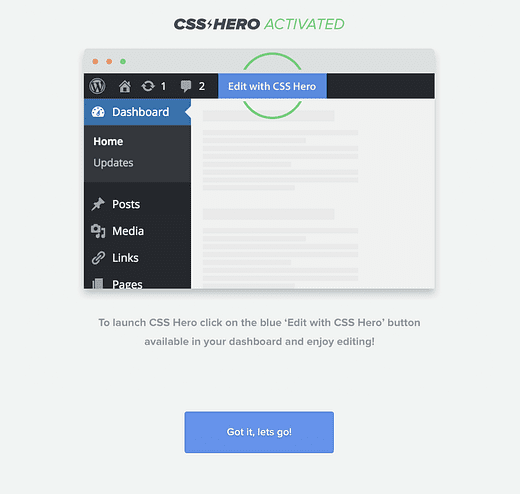
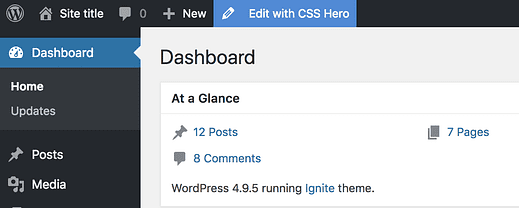
Kui CSS Hero on aktiveeritud, lisatakse teie saidile administraatori tööriistaribale uus üksus Redigeeri CSS Heroga.
Sellel klõpsamine viib teid CSS Hero disainiliidesesse.
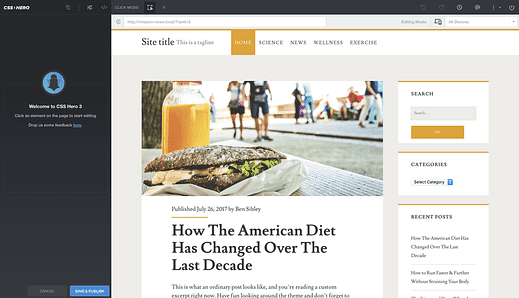
Tutvustan CSS Herot meie tasuta Ignite’i teemaga
Liides sarnaneb kohandajaga (seda käsitletakse meie põhilises kohandamisjuhendis ). Vasakul on paneel kohandamistööriistadega ja parempoolne eelvaade, mida muudatuste tegemisel reaalajas värskendatakse. Sarnaselt kohandajale pole ükski neist muudatustest teie külastajatele nähtav enne, kui klõpsate nupul Salvesta ja avalda.
Valige element
CSS Hero kohandamisprotsess algab elemendi valimisega.
Kui liigutate hiirt saidi eelvaates, näete sinist piirjoont, mis määratleb kõik valitavad elemendid. Mis tahes elemendil klõpsamine võimaldab teil seda muuta. Ignite’i teema päise valin järgmiselt:
Saidi elementide kohandamine
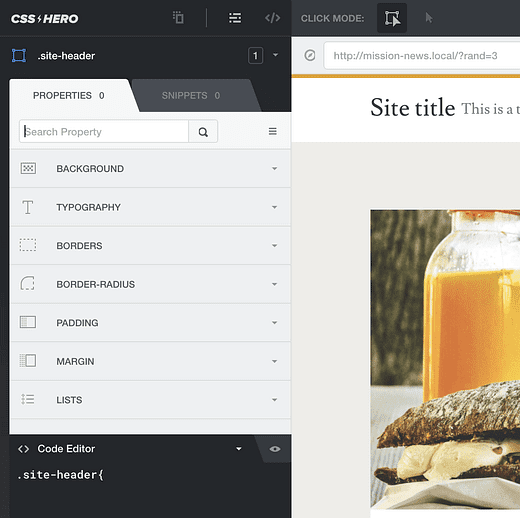
Kui element on valitud, lisatakse kohandatavad atribuudid vasakule paneelile.
Need samad omadused on saadaval kõigi elementide jaoks
Need on kõik erinevad kohandused, mida saate CSS Hero abil mis tahes elemendile teha.
Vaatame mõnda neist atribuutidest lähemalt, et saaksite aimu, kuidas seda oma saidi kohandamiseks kasutada.
Vahetage fonte
Kui päis on valitud, saan valida suvandi Tüpograafia ja seejärel valida uue fondi. Valitud font rakendub automaatselt kogu päisest leitud tekstile. See on palju kiirem kui fondi määramine menüüle või saidi pealkirjale eraldi.
CSS Hero annab teile juurdepääsu süsteemifondide komplektile (teie operatsioonisüsteemi installitud fondidele) ja mõnele Google Fontsi populaarsematele fontidele. Samuti on olemas "fondihaldur", mis võimaldab teil ühe nupuvajutusega lisada saidile mis tahes fondi Google’i fontidest.
Muuda teksti värve
Teine levinud kohandamine, millega CSS Hero hakkama saab, on saidi teksti värvi muutmine.
Saidi mis tahes elemendi tekstivärvi muutmiseks valige see, valige suvand Tüpograafia ja klõpsake värviseadel. CSS Hero annab teile lihtsa värvivalija, mille abil saate kiiresti värvi muuta.
Piiride kohandamine
Ignite’i teemal on saidi ülaosas oranž ääris. Seda on CSS Hero abil sama lihtne muuta kui mis tahes teksti värvi .
Saan valida päise, valida suvandi Äärised ja seejärel valida ülemise äärise ikooni, et muuta ainult ülemist äärist. Värvi saab muuta, kasutades sama värvivalija valikut, mis on saadaval teksti värvide muutmiseks.
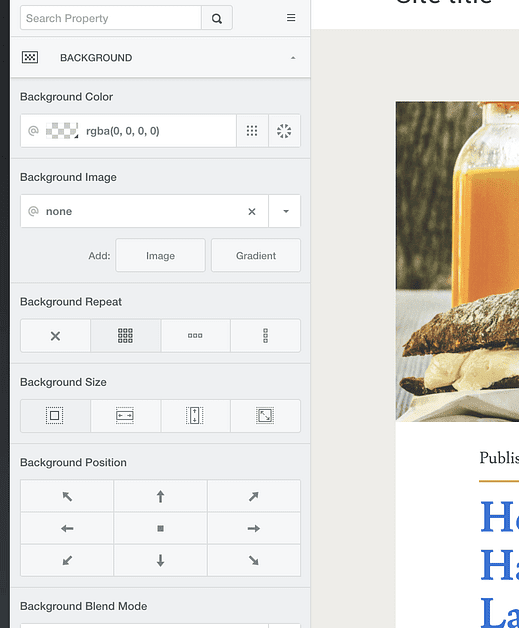
Lisage taustpilt
Saate muuta mis tahes elemendi taustavärvi või rakendada taustapilti.
Kui soovite tekstureeritud välimust, saate lisada väikese taustpildi ja panna selle vertikaalselt ja horisontaalselt kordama. Samuti saate luua staatilise taustpildi, mis täidab kogu saidi tausta. CSS Hero annab teile kõik juhtnupud, mida vajate mis tahes soovitud asukoha ja suurusega taustpildi lisamiseks.
Kuigi saate üles laadida mis tahes soovitud pildi, on CSS Hero integreeritud ka Unsplashiga, mis annab teile juurdepääsu tuhandetele tasuta kõrge eraldusvõimega fotodele, mis on äärmiselt mugav.
Reguleerige vahekaugust
Viimane CSS Hero kohandamisfunktsioon, mida ma käsitlen, on tühikuomadused.
Veerist kasutatakse elementide vahele ruumi loomiseks. Näiteks saan selle nupu kohal olevat ruumi vähendada ja selle all olevat ruumi suurendada, kasutades veerise CSS-i atribuuti.
Teisest küljest kasutatakse polsterdust elementide sees ruumi loomiseks. Saan suurendada nupu kõigi nelja külje polsterdust, et muuta see suuremaks ja hõlpsamini klõpsatavaks.
Ja teate, mis on veelgi muljetavaldavam?
Need muudatused rakenduvad automaatselt kõigile saidi nuppudele „Loe edasi", seega pean selle kohandamise tegema ainult üks kord.
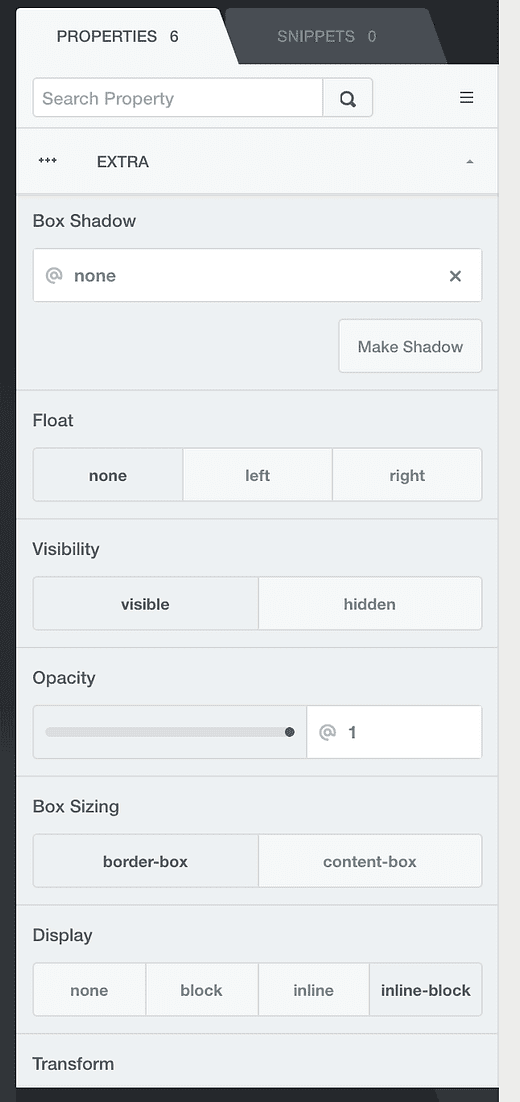
Lisavalikud
CSS Herol on ka jaotised piiriraadiuse (ümardatud nurgad) ja loendi stiilide muutmiseks, kuid te ei kasuta neid peaaegu nii sageli.
Seal on ka jaotis Lisad, mis sisaldab mõningaid juhuslikke omadusi, nagu läbipaistmatus, kasti varjud ja nähtavus (peida mõni element).
Kas peaksite kasutama CSS Herot?
Kui teil on vaid käputäis näpunäiteid, võib uue pistikprogrammi ostmist olla raske õigustada. Näiteks kui soovite lihtsalt oma saidi pealkirja suurust muuta, võiksite tõenäoliselt saata oma teema arendajale meili CSS-i koodilõigu.
See tähendab, et CSS Hero maksab ainult 29 dollarit, muutes selle väga taskukohaseks. Alternatiiviks on asju ise välja mõelda, mis võib võtta tunde. Te ei saa 29 dollari eest palgata arendajat oma saidil töötama.
Klõpsake siin, et CSS Hero kohe vaadata
Kui leiate sageli, et soovite oma saiti kohandada, on mitme saidi litsents minu arvates hästi tagatud, et saaksite alati oma saidi kujunduses soovitud muudatusi teha.
Kokkuvõtteks võib öelda, et CSS Hero on suurepärane tööriist saidi kohandamiseks ja täidab olulise niši. Saidi drastiliste kohandamiste jaoks soovite valida uue teema või õppida lehe koostajat kasutama.
Klõpsake siin, et leida rohkem viise oma saidi kohandamiseks.