Lihtne viis Enne ja pärast liuguri lisamine
Enne ja pärast pilte kasutatakse turunduseesmärkidel laialdaselt väga paljudes tööstusharudes. Ei ole sõnu, mis kirjeldaksid paremini teatud protsessi mõju kui pilt, mis näitab täpselt, kuidas keegi või miski nägi välja enne ja pärast seda protsessi. Isegi ettevõtetes, mis ei tegele toodetega, mille mõju on nähtav, on võimalik seda funktsiooni humoorikalt kasutada.
Oletame, et juhite restorani – saate näidata, milline inimene näeb välja enne teie palees söömist ja kui rõõmus ta pärast teie hõrgutiste maitsmist välja näeb. Võimalused enne ja pärast liugurpakkumisi teie toodete/teenuste eeliste ja eeliste kujutamiseks on piiramatud. Kõik sõltub teie kujutlusvõimest.
Nii nagu parallaksiefekti lisamine meie lehtedele muudab teie veebisaidi kaasaegseks, muudab liugur enne ja pärast seda raskeks unustada, kuna pildid räägivad rohkem kui 1000 sõna.
Lisaks saate selle funktsiooni oma veebisaidile ise lisada. Selles artiklis näitame teile, kuidas luua enne ja pärast liugurit populaarse tasuta vidina Enne/pärast võrdlemist.
Olge kursis, et lugeda rohkem:
Enne ja pärast liuguri lisamine Qi lisandmoodulitega Elementorile
Qi Addons for Elementor on intuitiivne tööriist, mis võimaldab teil hõlpsasti lisada oma veebisaidile laia valikut suurepäraseid elemente . Sellel on väga praktiline ja kasutajasõbralik liides ning seda on lihtne kasutada nii algajatele kui ka kogenud kasutajatele. Qi puhul on eriti hea see, et lisaks paljudele kasulikele funktsioonidele pakub see teile ka näpuotsaga kaasaegset elegantsi.
Elementori QI lisandmoodulite installimise protsess ei erine teistest pistikprogrammide installimisest. Kui teil on selle kohta küsimusi, vaadake kindlasti ülaltoodud linki ja võite meile ka kommentaaride sektsiooni kirjutada.
Kuna tegemist on Elementori pistikprogrammiga, lülitage uue postituse loomisel kindlasti Elementori redaktorile. Kõik Qi Addonsi vidinad kuvatakse ilusti vasakpoolses elementide menüüs. Nende leidmiseks kerige lihtsalt menüüs alla.
Enne ja pärast liugurit vidin pakub lihtsat ja tõhusat viisi kahe pildi kuvamiseks samas kaadris. Leidke see vasakpoolsest külgriba menüüst, tippides vidina nime otsinguväljale või sirvides vidinaid menüüs.
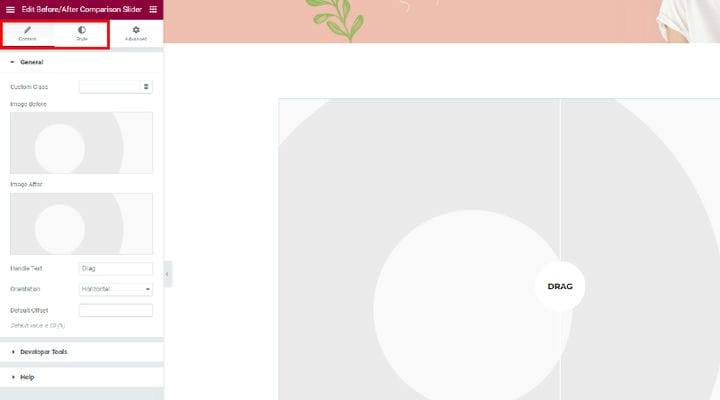
Enne/pärast võrdlusliuguri lisamiseks lohistage element Elementor soovitud kohta. Kui vidin on lisatud, on kõik seaded vasakul küljel ning vahekaartidel Sisu ja Stiil on kõik liuguriga seotud valikud.
Nüüd peate liugurile lisama pildid enne ja pärast. Esiteks lisame enne pildi – hõljutage kursorit pildivälja kohal ja kuvatakse suvand Vali pilt või klõpsake lihtsalt välja keskel väikest plussikooni.
Saate valida pildi meediumiteegist või vajadusel laadida pildi oma meediumiteeki. Lihtsalt lohistage valitud pilt ja see meediumiteeki, kui seda seal veel pole, seejärel valige see ja valige.
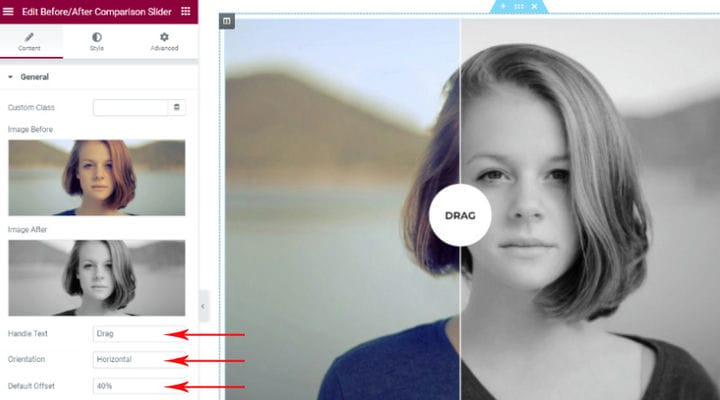
Pärast soovitud piltide sisestamist saate jätkata liuguri enne/pärast kohandamist, muutes teksti, mis kuvatakse liuguri keskel olevas ringis. Siia saate kirjutada juhendi või meeldejäävama sõnumi, see on teie ja teie veebisaidi stiili otsustada. Samuti saate valida, kas soovite, et tekst oleks vertikaalselt või horisontaalselt joondatud.
Kui soovite reguleerida seda, kus liuguril kuvatakse ääris enne ja pärast pildi vahel, saate sisestada soovitud nihke väärtuse väljale. Vaikeväärtus on 50%, mis tähendab, et vaikepiir on pildi keskel. Nihke reguleerimisel võib liugur välja näha selline:
Nüüd on aeg enne-pärast liugurit täpsemalt häälestada. Vaatame, mida saate veel kohandada, et liugur näeks välja just selline, nagu soovite. Lisavalikute uurimiseks klõpsake vahekaarti Stiil.
Kui soovite liigutada ringikujulist käepidet pildi keskelt, kasutage lihtsalt liugurit, et reguleerida käepideme ülemise nihke väärtust. Näete kohe reaalajas muudatusi, nii et saate hõlpsalt otsustada, mis teile kõige paremini sobib. Samal viisil saate reguleerida ka ringi suurust ja pildi enne/pärast versiooni vahelist piiri.
Võite klõpsata ka Nabdle’i teksti värvil, et luua ringis oleva teksti värvivarjund, samuti valida teksti font samal viisil. Lõpuks saate samal viisil kohandada ka ringi värvi.
Täpsemate valikute uurimine
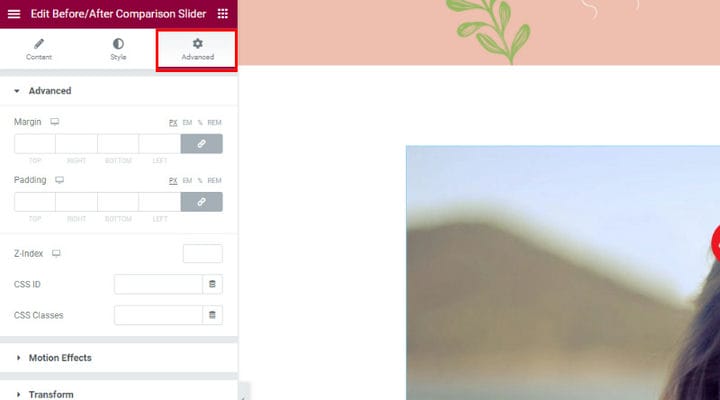
Vahekaardilt Täpsemalt leiate palju rohkem valikuid, mis muudavad liuguri atraktiivsemaks ja meeldejäävamaks. Need valikud ei kehti ainult selle vidina jaoks, need on Elementori vaikevalikud, mida saate kasutada ka lehe muude vidinate redigeerimiseks.
Illustreerime mõnda kõige huvitavamat. Testige julgelt kõiki valikuid, kuna näete kõiki tehtud muudatusi otseülekandena, et saaksite kohe teada, mida iga valik liuguriga teeb ja kas see teie jaoks töötab.
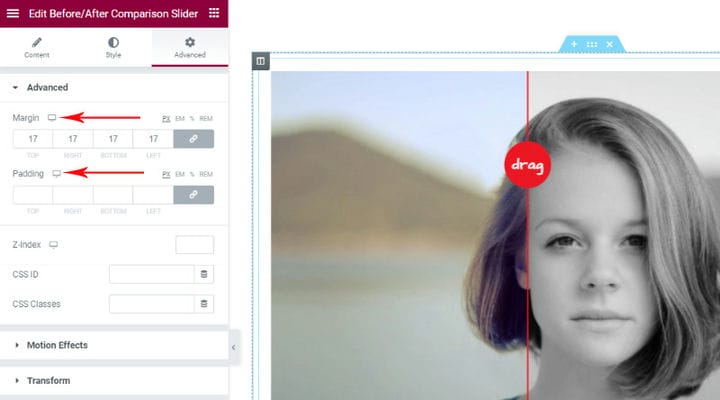
Kui avate menüü Täpsemalt, näete veerise ja polsterduse määramise valikuid. Märkate iga valiku kõrval väikest sülearvuti ikooni, mis võimaldab määrata erinevatel seadmetel – sülearvuti, tahvelarvuti või mobiiltelefoni – veerise ja polsterduse jaoks erinevad väärtused.
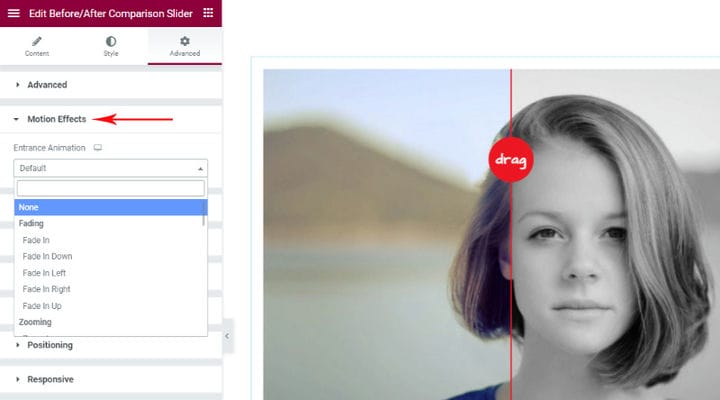
Liikumisefektid on eriti huvitavad ja teil on tõesti lai valik enam kui 35 liikumisefekti. Teil on ka võimalus määrata erinevates seadmetes kuvamiseks erinevaid animatsioone. Pärast animatsiooni tüübi valimist saate vajadusel reguleerida ka selle kestust ja viivitust.
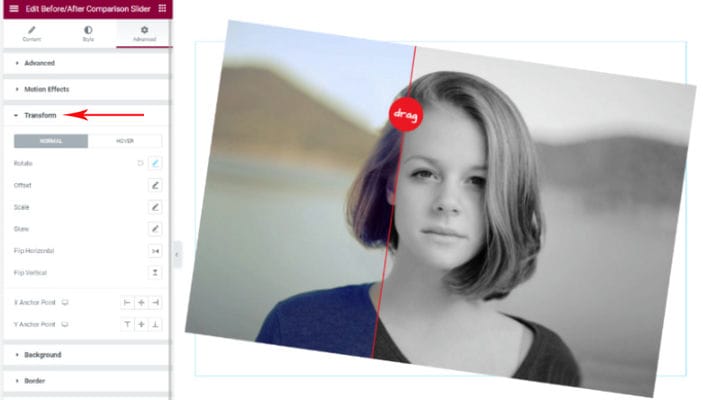
Nüüd klõpsake vahekaarti Teisenda, et leida rohkem kasutatavaid efekte. Alates pööramisest kuni kallutamiseni ning horisontaal- ja vertikaalsuunas pööramiseni saate liuguri kuva muutmiseks teha palju asju.
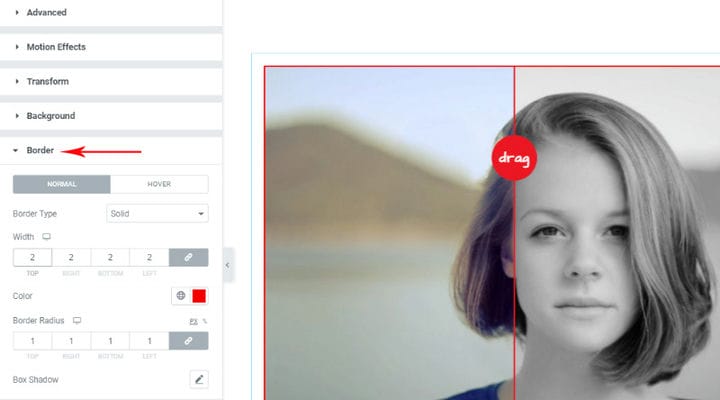
Vahekaardilt Äärised leiate valikud, mis võimaldavad teil kaunistada külgmist, lisades valitud värvides varjupildi äärised. Samuti saate lisada slaidikasti ümber varjuefekti ja määrata varjuefekti väljundi.
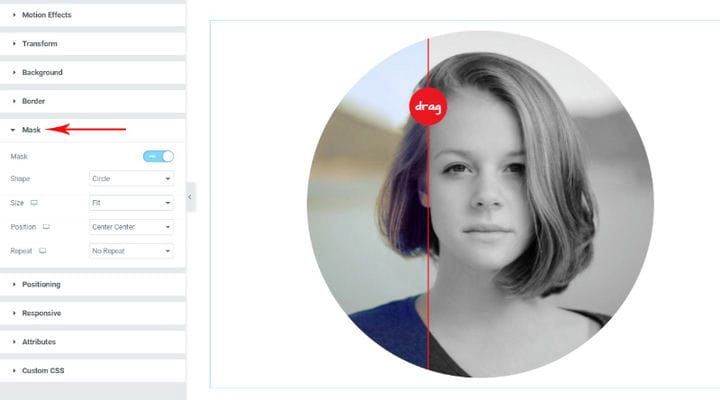
Vahekaardi Mask valikud on väga käepärased. Siin saate määrata, et liugur kuvatakse erineva kujuga – ring, lill, visand, kolmnurk, plekk, kuusnurk või isegi lisada kohandatud kuju. Samuti on võimalik reguleerida valitud kujundi suurust ja asukohta.
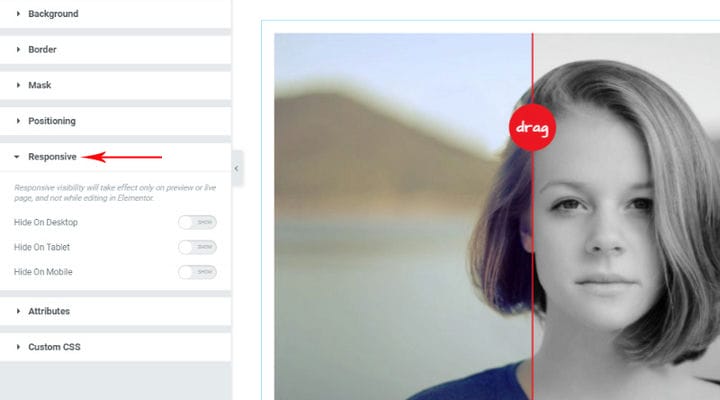
Pöörake erilist tähelepanu vahekaardile Reageeriv, kuna see võimaldab teil valida, et liugurit ei kuvata valitud seadmetes.
Selline näeb liugur lehel välja pärast seda, kui oleme selle vastavalt oma vajadustele kohandanud:
Lisateabe saamiseks vaadake seda videot:
Kokkuvõtteks
Nagu näete, pole enne ja pärast liuguri lisamine lehtedele raketiteadus. Nüüd saate lasta oma kujutlusvõimel lennata ja luua muljetavaldava visuaalse esituse mõjudest, mida teie töö, tooted või teenused võivad tekitada. Kui teil on mis tahes küsimus, kommentaar või päring, võtke meiega igal ajal ühendust.