PRISM – kenasti tehtud süntaksi esiletõstja teie veebisaidile
Kui teil on programmeerimisblogi või veebisait, kus selgitatakse, kuidas kodeerida, peate koodi oma veebilehtedel kuvama. Teie külastajad pööravad teie kirjutatud koodile tähelepanu ja õpivad sellest. Seetõttu peaksite oma koodi kenasti oma veebisaidil kuvama, mis aitab kasutajatel seda hõlpsasti lugeda. Samuti annab see teie saidi külastajatele parema kasutuskogemuse.
Selles blogis kasutame koodisüntaksite esiletõstmiseks WordPressi pistikprogrammi SyntaxHighlighter Evolved. Kuid selles artiklis me selle WordPressi pistikprogrammi üle ei arutle. Selle asemel tahaksime oma külastajate tähelepanu juhtida PRISM-ile, mis on tuhandete veebisaitide laialdaselt kasutatav süntaksi esiletõstja.
Kõige populaarsemad PRISM-i kasutavad ajaveebid on ajakiri Smashing, CSS-TRICKS, SitePoint. Kui otsite lahendust süntaksi esiletõstmise kasutamiseks, siis lugege edasi.
Paigaldamine
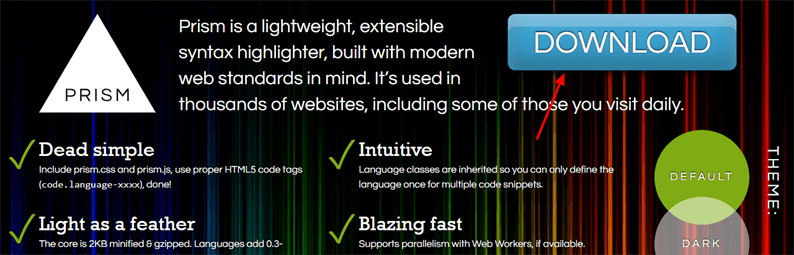
PRISM-koodi esiletõstja kasutamiseks peate lisama oma veebisaidile nende JS-i ja CSS-i. PRISM võimaldab teil kohandada valikuid teema ja keele valiku osas. Minge PRISMi avalehele ja klõpsake nuppu Laadi alla.
Valige järgmisel lehel teie veebisaidile sobiv teema. Jaotises Keeled valige keeled, mille kohta teie veebisait õpetab. Siinkohal soovitame valida ainult vajalikud keeled. Muidu teie PRISMi JS- ja CSS-failid hõivavad tarbetut ruumi.
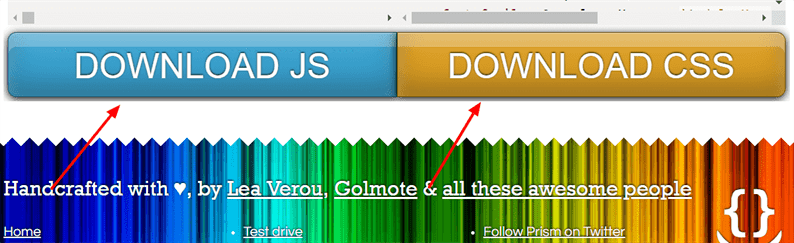
Kui olete oma valikud valinud, kerige allapoole ja laadige oma JS- ja CSS-failid eraldi alla.
Kuidas kasutada süntaksi esiletõstjat
Oleme alla laadinud JS- ja CSS-failid, mis tõstavad esile meie koodisüntaksit. Järgmine asi peab nägema, kuidas seda oma tegelikus koodis veebilehtedel kuvamise ajal kasutada.
Alguses peate need allalaaditud failid oma veebisaidile lisama.
<!DOCTYPE html>
<html>
<head>
...
<link href="css/prism.css" rel="stylesheet" />
</head>
<body>
...
<script src="js/prism.js"></script>
</body>
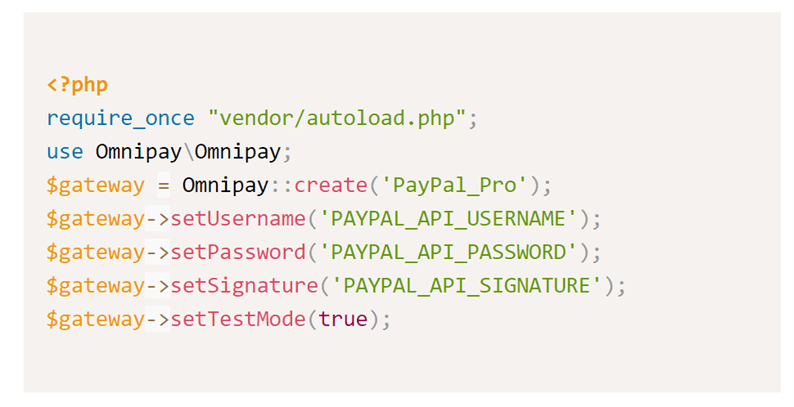
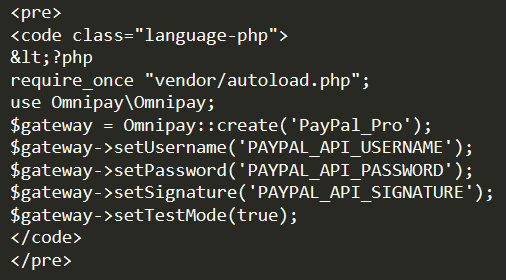
</html>Järgmisena pakub PRISM igale toetatud keelele ainulaadse klassi, mida peame kasutama keele süntaksit lisades. Näiteks kui kirjutate PHP-koodi, peaksite oma PHP-koodi pakkima järgmisel viisil.
Pange tähele, et oleme <? Php "asemel kasutanud" <? Php ". PRISM-i kasutamise ajal peate kasutama tähemärke <ning >vastavalt tähiseid ‘<‘ ja ‘>. Kui kontrollite oma veebisaiti, peaksite oma PHP-koodi nägema allpool ekraanipilt.
CSS-koodi kirjutamiseks peate kasutama klassi language-css.
See CSS-kood kuvatakse teie veebisaidil järgmiselt:
Samamoodi HTML ja JavaScript süntaktilisi peate kasutama klasside language-markupja language-jsvastavalt.
Toetatud keelte ja nende klasside loendi saamiseks vaadake seda linki.
Järeldus
Selles artiklis näitame teile, kuidas PRISM-i süntaksitähist oma veebisaidile installida ja kasutada. See lisab teie koodi süntaksile ilusa välimuse, mis annab külastajatele parema kasutuskogemuse. Teise võimalusena saate kontrollida ka WordPressi pistikprogrammi SyntaxHighlighter Evolved, mida me oma blogis kasutame.