Haluatko integroida DataTable-sovelluksen? DataTable lisää edistykselliset vuorovaikutussäätimet HTML-taulukoihisi. Lisäksi se on avoimen lähdekoodin, joten jokainen voi käyttää sitä ilmaiseksi. Se on hyödyllinen, kun taulukossa on satoja merkintöjä. DataTable-sovelluksen avulla saat heidän sisäänrakennetut ominaisuutensa, kuten lajittelun, haun, sivutuksen jne. Tässä artikkelissa näytän kuinka DataTable-sovellusta käytetään PHP: ssä.
DataTables on suosittu valinta taulukkotietueiden luettelointiin sovelluksessa. Yksinkertaisuuden ja helpon asennuksen vuoksi kehittäjät halusivat käyttää sitä.
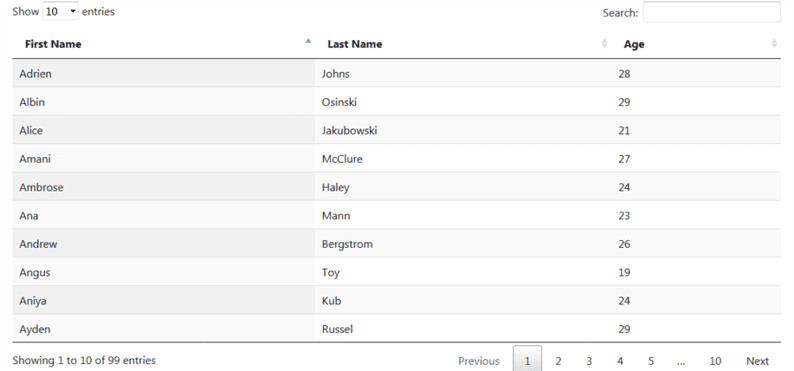
Luo opetusohjelmaamme varten taulukko tietokantaan ja näytän sen tietueet DataTable-taulukossa. Lopullinen tulos näyttää seuraavalta kuvakaappaukselta:
Päästä alkuun
Pääset alkuun siirtymällä phpMyAdminiin ja luomalla taulukon käyttämällä alla olevaa kyselyä:
CREATE TABLE `users` ( `id` int(11) NOT NULL AUTO_INCREMENT,
`first_name` varchar(255) NOT NULL,
`last_name` varchar(255) NOT NULL,
`age` int(11) NOT NULL,
PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=latin1;Käyttäjät-taulukossa on sarakkeet etunimi, sukunimi ja ikä. Lisää näennäismerkinnät tähän taulukkoon. Käyttäjä voi käyttää Faker-kirjastoa pöydän istuttamiseen nukkeilla. Fakkerikirjastoa käyttämällä voidaan lisätä tuhansia väärennettyjä merkintöjä tietokantaan hetkessä.
Luo seuraavaksi config.phptiedosto ja kirjoita koodi tietokantayhteyttä varten.
config.php
<?php
$conn = new mysqli(DB_HOST, DB_USERNAME, DB_PASSWORD, DB_NAME);
if ($conn->connect_errno) {
echo "Error: ". $conn->connect_error;
}Muista korvata paikkamerkit todellisilla arvoilla.
Kuinka käyttää DataTable-ohjelmaa PHP: ssä
DataTable-toiminnon integroimiseksi aion tehdä tietueita hakemalla tietueet tietokannasta, siirtymällä sen läpi ja näyttämällä sen taulukossa. Ja aseta sitten DataTable HTML-taulukkoon.
Luo index.phptiedosto ja lisää siihen alla oleva koodi.
<?php
require_once('config.php');
$sql = "SELECT id, first_name, last_name, age FROM users";
$result = $conn->query($sql);
$arr_users = [];
if ($result->num_rows > 0) {
$arr_users = $result->fetch_all(MYSQLI_ASSOC);
}
?>Yllä olevassa koodissa hain kaikki rivit käyttäjien taulukosta ja osoitin ne PHP-muuttujaan $arr_users. Käyn nyt läpi tämän muuttujan ja luon taulukkorivin yksitellen.
<table id="userTable">
<thead>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</thead>
<tbody>
<?php if(!empty($arr_users)) { ?>
<?php foreach($arr_users as $user) { ?>
<tr>
<td><?php echo $user['first_name']; ?></td>
<td><?php echo $user['last_name']; ?></td>
<td><?php echo $user['age']; ?></td>
</tr>
<?php } ?>
<?php } ?>
</tbody>
</table>Tässä annoin taulukolle id ‘userTable’. Seuraava asia, jonka minun on tehtävä, on sisällyttää vaaditut DataTable-tiedostot HTML-tiedostoon.
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.21/css/jquery.dataTables.min.css"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js"></script>Kutsu lopuksi menetelmä DataTable() annetulla taulukon tunnuksella.
<script>
$(document).ready(function() {
$('#userTable').DataTable();
});
</script>Lopullinen koodimme on seuraava;
<?php
require_once('config.php');
$sql = "SELECT id, first_name, last_name, age FROM users";
$result = $conn->query($sql);
$arr_users = [];
if ($result->num_rows > 0) {
$arr_users = $result->fetch_all(MYSQLI_ASSOC);
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Datatable</title>
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.21/css/jquery.dataTables.min.css"/>
</head>
<body>
<table id="userTable">
<thead>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</thead>
<tbody>
<?php if(!empty($arr_users)) { ?>
<?php foreach($arr_users as $user) { ?>
<tr>
<td><?php echo $user['first_name']; ?></td>
<td><?php echo $user['last_name']; ?></td>
<td><?php echo $user['age']; ?></td>
</tr>
<?php } ?>
<?php } ?>
</tbody>
</table>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function() {
$('#userTable').DataTable();
});
</script>
</body>
</html>Toivon, että saatat oppia käyttämään DataTable-ohjelmaa PHP: ssä. Jaa ajatuksesi alla olevassa kommenttiosassa.