Mikä on CSS ja miten se vaikuttaa WordPressiin?
Jos käytät WordPress-sivustoa, kohtaat varmasti termin "CSS". Tässä viestissä opit, mitä CSS on ja miten se vaikuttaa sivustoosi.
Tämä on nopea yleiskatsaus, joten et opi kirjoittamaan CSS:ää, mutta ymmärrät sen paikan verkossa ja sivustollasi.
Mikä on CSS?
CSS:ää käytetään verkkosivujen tyyliin. Se on kirjoitettu pelkästään verkkosivuston ulkoasun muuttamiseksi.
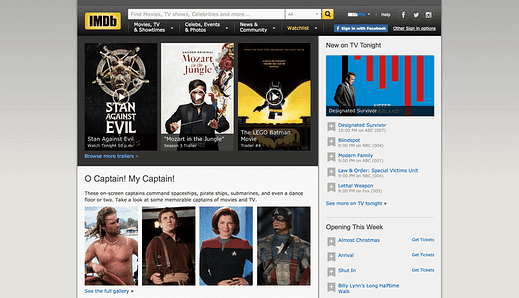
Katso tämä kuvakaappaus osoitteesta IMDb.com:
Kuvakaappaus 1: IMDb
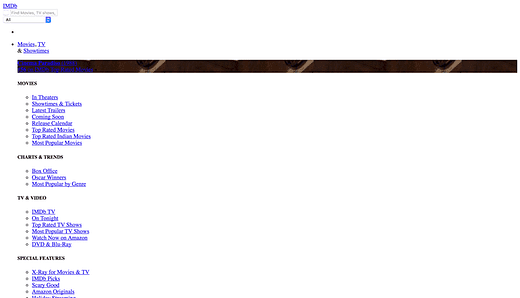
Vertaa nyt tätä tähän kuvakaappaukseen IMDb:stä CSS ollessa pois päältä:
Kuvakaappaus 2: IMDb – Ei CSS:ää
Ei niin kaunis, eikö?
Sisältö – sanat, linkit jne. – on täsmälleen sama molemmissa esimerkeissä. Erona on ilmeinen tyylin puute.
Kuvakaappauksessa 2 on luettelo linkeistä, jotka tavallisesti muotoiltaisiin valikoilta.
Kun sanoin, että CSS:ää käytetään verkkosivujen tyyliin, tarkoitan, että se on tapa, jolla verkkosivut muotoillaan. Ilman sitä kaikki sivustot näyttäisivät yllä olevan kuvakaappauksen kaltaisilta. Tämä herättää kysymyksen, mitä me näemme tuossa kuvakaappauksessa?
Rakennettu HTML:llä, tyylitelty CSS:llä
Ymmärtääksesi CSS:n paikan verkossa, sinun on tiedettävä HTML.
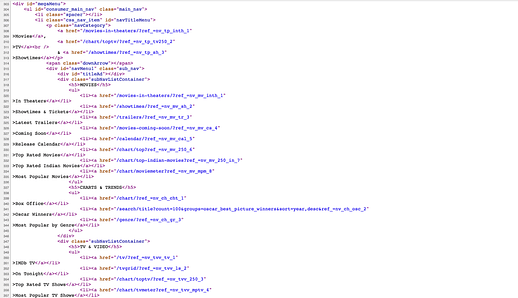
Tältä näyttää raaka-HTML samassa IMDb-kotisivun osassa:
Kuvakaappaus 3: IMDb – HTML
Kuvakaappauksessa 3 näet HTML-koodin, jota usein kutsutaan "lähdekoodiksi". Tästä nettisivut tehdään. Se on se, mitä selaimesi lukee ja mitä Googlebot näkee indeksoidessaan sivustoasi.
Kun vierailet verkkosivulla, selaimesi ottaa raaka-HTML-koodin (kuvakaappaus 3) ja luo käyttökelpoisen verkkosivun (kuvakaappaus 2). Jos CSS-tiedostoja on, ne ladataan ja niitä käytetään verkkosivun tyyliin (kuvakaappaus 1).
CSS WordPressillä
Yhteenvetona voidaan todeta, että sivustot on tehty HTML:llä ja tyylitelty CSS:llä. WordPress-sivustosi ei ole erilainen.
Käytännössä on hyödyllistä tietää, että HTML:ää käytetään sisällön lisäämiseen sivulle ja CSS:ää aina sen tyyliin. Kaikki tyylimuutokset, joita haluat tehdä sivustollesi – suurentaa logon kokoa, muuttaa taustaväriä jne. – tehdään CSS:llä.
Toivottavasti tämä auttaa ymmärtämään CSS:ää ja sen paikkaa sivustossasi. Jos sinulla on kysyttävää, lähetä ne alla oleviin kommentteihin.
Paljastus: Tämä viesti saattaa sisältää kumppanilinkkejä. Tuotteen ostaminen jonkin näistä linkeistä tuottaa meille palkkion ilman lisäkuluja.