Kuinka tehdä valikon kohdasta ei napsautettavaa WordPressissä
Haluatko lisätä valikkoon valikkokohdan, jota ei voi klikata?
Tässä viestissä opit kaksi nopeaa vaihetta, jotka vaaditaan, jotta valikkokohta ei ole linkitetty, sekä bonusvinkki käyttökokemuksen parantamiseksi.
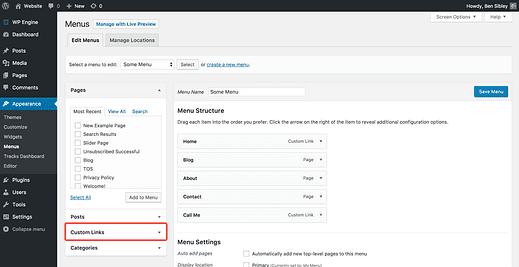
Kirjaudu ensin sivustollesi ja siirry valikot-sivulle.
Napsauta valikot-sivulla Mukautetut linkit -osiota vasemmalla.
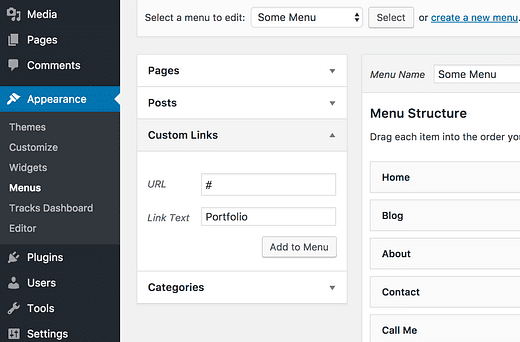
Mukautetut linkit -vaihtoehdon avulla voit linkittää mihin tahansa URL-osoitteeseen, mutta meillä on sen sijaan erityinen temppu.
Korvaa URL-syötteessä "http://" puntamerkillä "#" ja kirjoita linkkitekstiksi haluamasi teksti.
Napsauta Lisää valikkoon -painiketta ja voit järjestää uuden kohteen valikossasi. Koska valikkokohtaa ei ole linkitetty mihinkään, vierailijat eivät siirry uudelle sivulle, jos he napsauttavat sitä.
URL-osoitekenttä ei voi olla tyhjä, ja puntamerkin käyttäminen tällä tavalla on vakiokäytäntö.
Poista osoitin osoitin
Valikkokohta ei linkitä minnekään, mutta se näyttää silti "osoitin"-kohdistimen, kun viet hiiren sen päälle. Voit tehdä vielä yhden vaiheen tehdäksesi selväksi, että tätä valikkokohtaa ei voi napsauttaa.
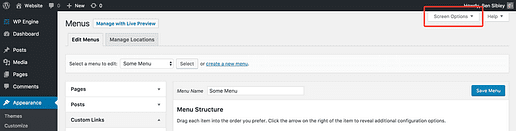
Napsauta valikot-sivun oikeassa yläkulmassa olevaa Näyttöasetukset-välilehteä.
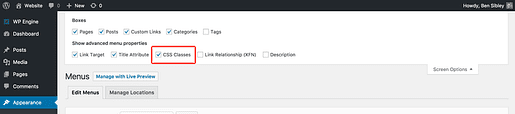
Varmista, että CSS Classes -ruutu on valittuna, ja sulje sitten Näyttöasetukset-osio.
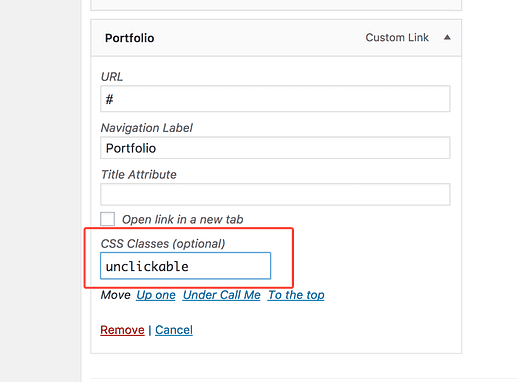
Napsauta seuraavaksi linkittämätöntä valikkokohtaa ja lisää luokka nimeltä "ei napsautettava".
Kun CSS-luokka on lisätty, voimme nyt kohdistaa kyseiseen valikon kohtaan CSS:llä.
Seuraava CSS saa kohdistimen pysymään oletuskuvakkeena, kun osoitin siirretään linkittämättömän valikkokohdan päälle.
.unclickable > a:hover {
cursor: default;
}Jos et ole koskaan aiemmin lisännyt CSS:ää sivustollesi, noudata tätä CSS:n lisäämisopasta. Se kestää vain minuutin tai kaksi.
Useimmat WordPress-verkkovastaavat käyttävät tätä tehdäkseen päävalikon kohtaa napsautettavan avattavassa valikossa. Vaikka se on loistava tekniikka siihen, voit tehdä minkä tahansa määrän valikon kohtia napsauttamattomiksi, eikä niiden tarvitse myöskään olla ylätason valikkolinkkejä.
Onko sinulla kysyttävää tästä opetusohjelmasta tai vinkkejä muille lukijoille? Jätä kommentti alle.