Comment ajouter des colonnes aux articles WordPress avec Gutenberg
Vous utilisez WordPress depuis un moment ?
Si c’est le cas, vous avez probablement déjà recherché cela sur Google.
L’ajout de colonnes aux articles et aux pages a été une énorme douleur pendant des années. Mais tu as de la chance…
Le nouvel éditeur de publication Gutenberg WordPress a des colonnes intégrées et elles fonctionnent très bien.
Dans cet article, vous apprendrez à ajouter des "blocs" de colonnes avec Gutenberg. Vous découvrirez également comment ajouter différents types de contenu dans les colonnes et modifier le nombre de colonnes que vous souhaitez afficher.
Si vous n’utilisez pas encore WordPress 5.0, vous pouvez installer le plugin Gutenberg pour commencer à ajouter des colonnes à vos publications dès maintenant.
Comment ajouter des colonnes avec Gutenberg
Abonnez-vous aux thèmes de compétition sur Youtube
Commencez par naviguer jusqu’à la publication à laquelle vous souhaitez ajouter les colonnes.
Pour ajouter les colonnes, vous insérerez un nouveau « bloc » de colonnes dans la publication. Survolez un bloc existant et déplacez votre curseur sur le bord supérieur ou inférieur pour révéler le bouton "+" permettant d’ajouter un nouveau bloc.
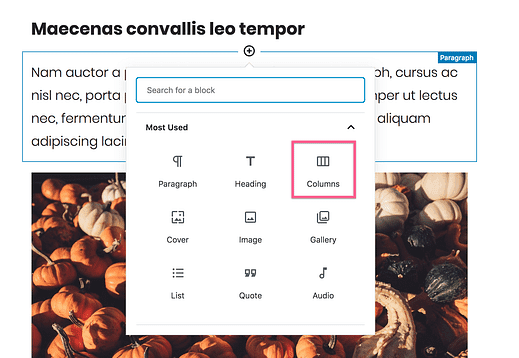
Cliquez sur le bouton plus et vous verrez une fenêtre contextuelle dans laquelle vous pourrez sélectionner un bloc à ajouter. Le bloc Colonnes est présenté en haut.
Cliquez sur le bloc Colonnes et il sera inséré dans la publication.
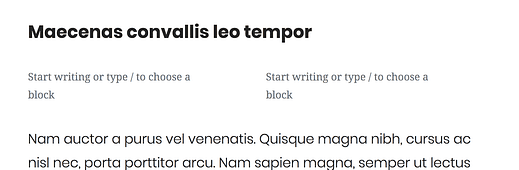
Lorsque vous insérez le bloc de colonne pour la première fois, il ajoute un bloc qui contient essentiellement deux blocs de paragraphe. Vous pouvez commencer à saisir l’un ou l’autre tout de suite.
Facile, non ?
Vous pouvez ajouter autant de blocs de colonnes à votre publication que vous le souhaitez en insérant des blocs de colonnes de cette manière.
Ajouter des blocs dans les colonnes
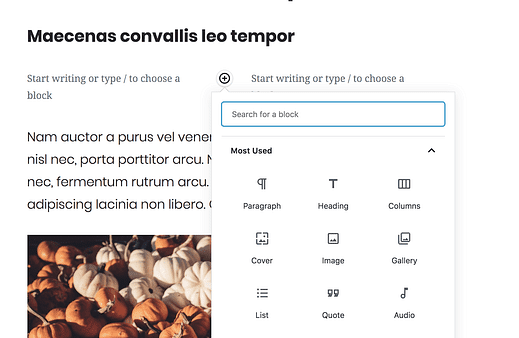
Bien sûr, vous n’êtes pas limité à créer des colonnes de texte. Si vous survolez l’un des deux blocs de la colonne, un bouton plus apparaît sur lequel vous pouvez cliquer pour sélectionner ensuite n’importe quel type de bloc à insérer.
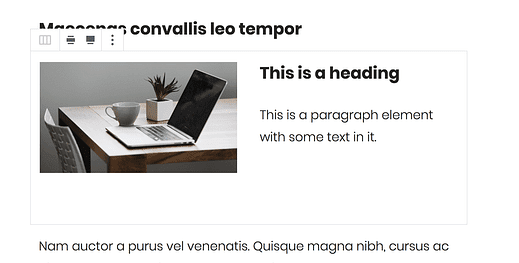
Par exemple, je peux sélectionner le bloc d’image et l’insérer dans la colonne de gauche, puis ajouter le bloc que je veux dans la colonne de droite.
En fait, vous pouvez même empiler plusieurs blocs dans l’une ou l’autre colonne.
Dans la capture d’écran ci-dessus, j’ai ajouté un bloc d’image dans la colonne de gauche, un bloc de titre dans la colonne de droite et un élément de paragraphe supplémentaire sous le titre de la colonne de droite.
La possibilité d’empiler plusieurs blocs dans une colonne rend cette fonctionnalité assez flexible. Une limitation avec cette fonctionnalité est que vous ne pouvez pas ajuster la largeur des colonnes, mais cela pourrait arriver dans une future mise à jour pour Gutenberg.
Comment ajouter plus de colonnes
L’exemple ci-dessus utilise deux colonnes, mais vous pouvez ajouter jusqu’à six colonnes dans un bloc de colonnes.
Pour augmenter le nombre de colonnes, cliquez quelque part dans le bloc de colonnes mais en dehors des blocs qu’il contient. Vous verrez les paramètres dans la barre latérale passer des paramètres du document aux paramètres de blocage, révélant ces options :
Vous pouvez utiliser le curseur ou la saisie numérique pour ajuster le nombre de colonnes de 2 à 6.
Pour le moment, les paramètres avancés incluent uniquement une option permettant d’ajouter une classe CSS personnalisée au bloc de colonnes. Cela peut être utile si vous êtes familier avec CSS et que vous souhaitez styliser un de vos blocs de colonnes un peu différemment.
Conclusion
Bien que le bloc de colonnes Gutenberg puisse bénéficier de certaines améliorations en termes de convivialité, il fonctionne plutôt bien. Et pour être honnête, c’est bien mieux que l’option existante dans l’éditeur classique – rien !
Maintenant que vous pouvez créer des mises en page multi-colonnes dans vos articles, vous aurez plus de place pour l’expression créative et la création de designs intéressants dans vos articles.
Si vous avez des questions sur l’ajout de colonnes à vos publications WordPress, laissez un commentaire ci-dessous.