Comment ajouter des photos avant et après à votre site WordPress
Les photos avant et après sont l’une des tactiques de marketing les plus efficaces. La route vers les résultats finaux est souvent longue et horrible. Montrer aux gens ce qui se trouve au bout de cette route constitue un argumentaire de vente très convaincant.
Si vous souhaitez afficher des photos avant et après sur votre site WordPress, vous n’avez pas besoin de Photoshop ni de compétences en conception. Dans ce court tutoriel, nous allons vous montrer comment créer des photos avant et après élégantes.
Comment fonctionne l’effet photo avant et après ?
Il existe de nombreuses façons de créer une image avant et après, mais si vous voulez la rendre rapide et bien conçue en même temps, installez le plugin Twenty20 Image Before-After . Lorsque vous avez ce plugin, vous pouvez créer de nouvelles photos avant et après quand vous le souhaitez et les placer sur n’importe quelle page de votre site Web.
Au lieu d’une image statique, les visiteurs de votre site Web obtiennent un curseur interactif. Bien sûr, ce plugin peut être utilisé pour des comparaisons ou afficher deux faces d’un même produit.
Nous allons maintenant vous guider tout au long du processus de configuration du plugin et d’ajout de photos avant et après à votre site Web WordPress.
Affichage de la photo avant et après dans WordPress
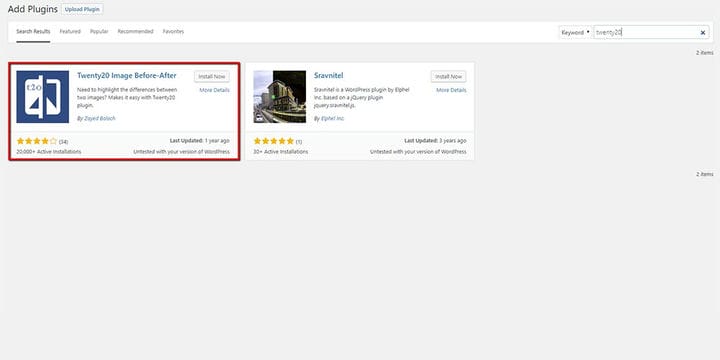
Étant donné que le plugin Twenty20 Image Before-After est open-source, vous pouvez le trouver dans le répertoire des plugins WordPress. Allez simplement dans le panneau d’administration et cliquez sur Plugins> Ajouter un nouveau. Vous trouverez le plugin dont vous avez besoin en tapant son nom dans la barre de recherche.
Sélectionnez le plugin et cliquez sur le bouton "installer". Une fois que WordPress aura téléchargé et installé le plugin, vous verrez un message avec un lien d’activation. Cliquez dessus pour activer le plugin. Vous êtes maintenant prêt à l’utiliser. besoin d’un guide vidéo sur l’installation des plugins, voici un guide détaillé sur l’installation des plugins WordPress.
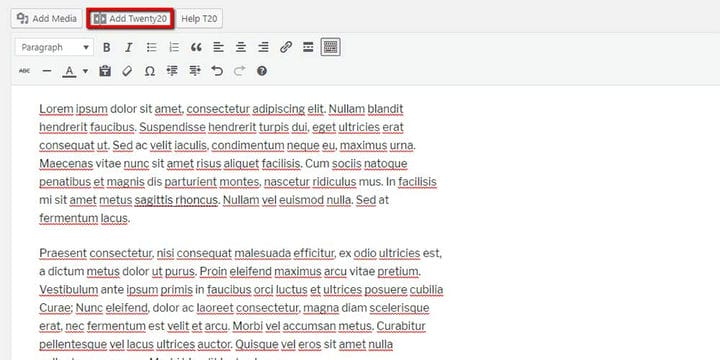
Lorsque vous décidez de créer une image de curseur avant et après, accédez au backend de la page. Vous verrez le shortcode Twenty20.
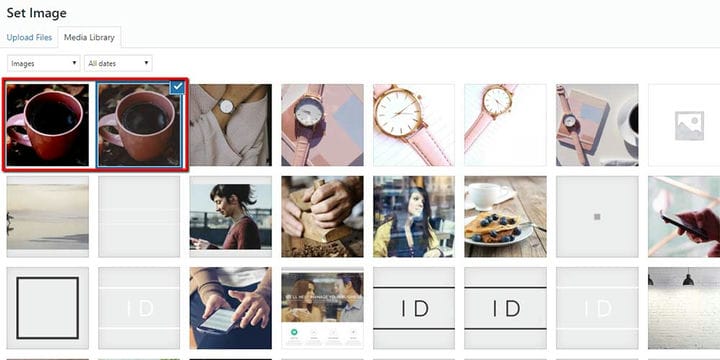
Cliquez dessus pour ouvrir la médiathèque WordPress ou téléchargez les photos dont vous avez besoin. Sélectionnez deux photos et cliquez sur le bouton Insérer.
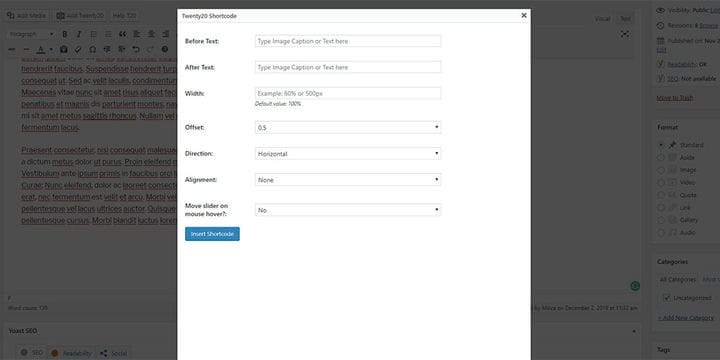
Lorsque vous faites cela, vous verrez une fenêtre contextuelle avec des champs dans lesquels vous pouvez ajouter du texte et ajuster la largeur, la valeur de décalage, l’alignement, l’action de déclenchement, la direction du curseur, etc. Lorsque vous personnalisez votre photo avant et après, cliquez sur le bouton Insérer un code court.
Prévisualisez la page et vérifiez à quoi ressemble votre image avant et après. Lorsque vous faites glisser la poignée sur le côté, l’autre image apparaît.
Ce plugin WordPress de photos avant et après est réactif et fonctionnel sur tous les appareils. Comme vous pouvez le voir, il dispose d’une interface utilisateur simple et propre. Il prend en charge WP Bakery Visual Composer, Elementor Page Builder et UX Builder par UXThemes.
Maintenant, vous êtes prêt. Avec ce plugin, vous pouvez créer un nombre illimité d’images avant et après! Si vous souhaitez enrichir votre site Web avec des effets photo plus impressionnants, continuez avec cette liste des meilleurs plugins de curseur WordPress.