Comment créer un widget de flux Twitter pour un site Web
De nos jours, c’est une tendance de montrer vos tweets sur votre site Web. Les propriétaires de sites ont préféré afficher ces tweets dans la barre latérale ou le pied de page. Ainsi, les visiteurs peuvent lire facilement les tweets. S’ils aiment vos tweets, ils deviendront peut-être vos suiveurs. Dans cet article, nous montrons comment créer un widget de flux Twitter officiel pour votre site Web.
Créer un widget de flux Twitter
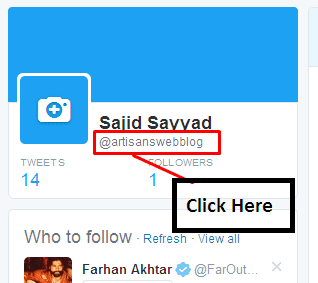
Pour créer un widget, vous devez d’abord connaître votre URL Twitter. Vous pouvez l’obtenir en cliquant sur votre nom Twitter. Dans mon cas, mon URL Twitter esthttps://twitter.com/artisanswebblog. Vous trouverez ci-dessous la capture d’écran pour obtenir votre URL.
Une fois que vous avez obtenu votre URL Twitter, ajoutez le code HTML ci-dessous à l’endroit où vous souhaitez afficher le widget de flux Twitter.
<a class="twitter-timeline"
href="https://twitter.com/artisanswebblog">
</a>
<script async
src="//platform.twitter.com/widgets.js"
charset="utf-8"></script>Plusieurs attributs sont fournis pour personnaliser votre widget. Vous trouverez ci-dessous la liste des attributs.
| Les attributs | La description |
|---|---|
| largeur des données | Définissez la largeur de votre widget. |
| données-hauteur | Réglez la hauteur de votre widget. |
| données-chrome | Contrôlez le cadre du widget. Les valeurs possibles sont noheader, nofooter, noborders, noscrollbar, transparent |
| thème-données | Définir le thème du widget. Les valeurs possibles sont claires ou sombres. |
| couleur de liaison de données | Définir la couleur des liens dans les tweets. |
| limite de tweet de données | Définir le nombre de tweets pour le widget. |
Vous pouvez utiliser les attributs ci-dessus et définir le widget selon vos besoins. En utilisant les attributs ci-dessus, je personnalise le HTML comme ci-dessous.
<a class="twitter-timeline"
href="https://twitter.com/artisanswebblog"
data-width="300" data-height="300"
data-chrome="noscrollbar" data-theme="dark"
data-link-color="#E95F28" data-tweet-limit="3">
</a>
<script async
src="//platform.twitter.com/widgets.js"
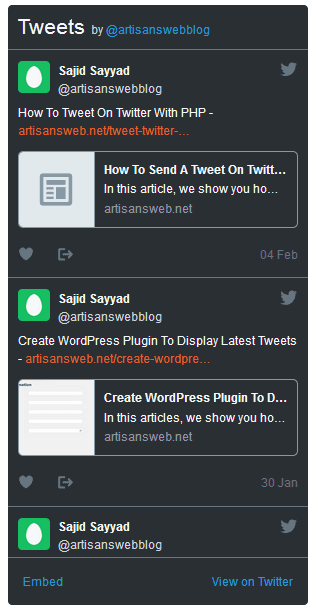
charset="utf-8"></script>Voici la capture d’écran de mon widget Twitter final.
Dans cet article, nous avons discuté du widget officiel de Twitter. Si vous souhaitez créer un widget de flux entièrement personnalisé et que vous utilisez WordPress, veuillez lire notre article COMMENT CRÉER UN PLUGIN DE FLUX WORDPRESS TWITTER
J’espère que vous comprenez comment créer un widget de flux Twitter officiel. Pour toute question ou suggestion, veuillez laisser un commentaire ci-dessous.