Comment implémenter jQuery Datepicker avec Timepicker
Cherchez-vous à ajouter un sélecteur de temps au sélecteur de date jQuery UI existant ? En ajoutant un timepicker, on peut sélectionner l’heure avec la date. Dans cet article, je vous montre un moyen simple d’implémenter jQuery Datepicker avec un timepicker.
Nous procédons étape par étape à l’ajout d’un timepicker au jQuery UI Datepicker. Si quelqu’un ne veut pas suivre chaque étape, il peut copier directement le code final de la dernière section de cet article.
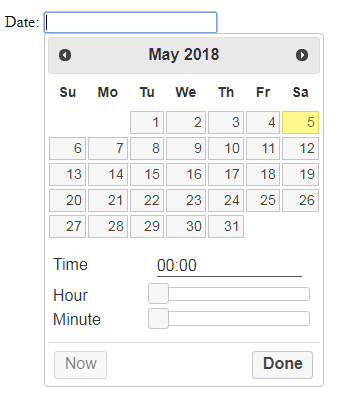
Lorsque nous aurons terminé notre intégration, le dernier datetimepicker ressemblera à ceci.
Commençons par jQuery UI Datepicker
Notre objectif est d’ajouter un timepicker au jQuery UI Datepicker. jQuery Datepicker nous fournit un calendrier en ligne pour sélectionner la date. Ajoutons ce sélecteur de date en utilisant le code ci-dessous.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Datetimepicker</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
jQuery(function($) {
$("#datepicker").datepicker();
});
</script>
</body>
</html>Accédez au navigateur et exécutez le fichier ci-dessus, vous devriez voir le sélecteur de date sur votre page.
Implémenter jQuery Datepicker avec Time Picker
Afin d’ajouter un sélecteur de temps, j’utiliserai le plugin Timepicker qui est facile à intégrer avec jQuery UI Datepicker.
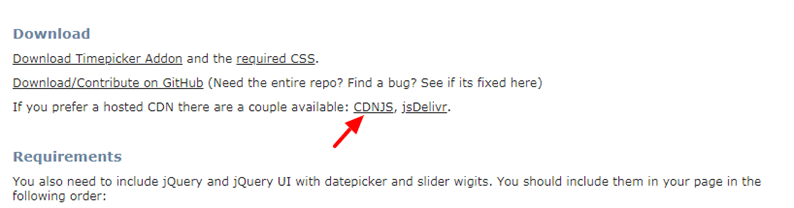
Une fois que vous visitez le site Web, faites défiler jusqu’à la section de téléchargement et cliquez sur le lien CDNJS. A partir de ce lien, copiez les fichiers JS et CSS du plugin. Voici le lien CDNJS que vous obtiendrez sur leur site internethttps://cdnjs.com/libraries/jquery-ui-timepicker-addon.
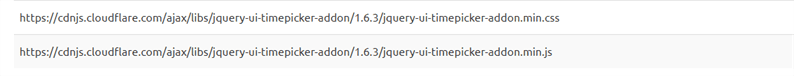
Sur le site Web de CDNJS, vous pouvez voir les différentes URL de l’addon timepicker. Copiez les 2 liens ci-dessous de JS et CSS.
Juste pour vous faciliter la tâche, vous trouverez ci-dessous ces liens. Utilisez ces liens dans l’étape suivante du didacticiel.
https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css
https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.jsUne fois que vous obtenez le JS et le CSS requis, vous êtes prêt à ajouter un timepicker. Ce que vous devez faire est d’inclure les fichiers copiés en HTML et de remplacer la datepicker()fonction par datetimepicker().
Notre code final est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Datetimepicker</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css" />
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.js"></script>
<script>
jQuery(function($) {
$("#datepicker").datetimepicker();
});
</script>
</body>
</html>C’est ça! Maintenant, si vous rechargez la page, vous devriez voir à la fois le sélecteur de date et le sélecteur d’heure sur votre page. S’il vous plaît allez-y et essayez-le. J’aimerais entendre vos pensées dans la section des commentaires ci-dessous.
Articles Liés
- Déployez gratuitement un site Web statique sur Firebase Hosting
- Glissez-déposez plusieurs fichiers en utilisant JavaScript et PHP
- SweetAlert – Un beau remplacement pour les boîtes de dialogue JavaScript