Tailles des images WordPress : tout ce que vous devez savoir
Les images que vous utilisez sur votre site Web rendent souvent votre contenu plus attrayant et ont souvent le pouvoir de donner une perspective entièrement différente au sujet auquel elles font référence. Mais, ils sont bien plus qu’un moyen de garder l’attention de votre utilisateur – ils jouent un rôle très important dans le référencement de votre site Web, les classements SERP et peuvent finalement affecter vos taux de conversion.
Afin de profiter de tous les avantages des images, vous devez généralement vous assurer que leur taille est adéquate. Dans cet article, vous apprendrez tout ce que vous devez savoir sur la taille des images WordPress et son impact sur votre site Web.
Explication des tailles par défaut des images WordPress
Lorsque vous téléchargez une image dans votre médiathèque WP, WordPress génère automatiquement trois versions supplémentaires de cette image et les stocke séparément. Vous verrez quatre options d’image – les options miniature, moyenne, grande et pleine taille. Les trois premières options sont les tailles d’image WordPress par défaut et l’option pleine taille est en fait l’image que vous avez téléchargée dans sa taille d’origine.
La raison pour laquelle WordPress crée ces options est que la taille optimale d’une image dépend de son emplacement sur votre site Web. Par exemple, la résolution de l’image dans le curseur peut être différente de la résolution de l’image utilisée dans la vignette. Étant donné que différentes tailles sont automatiquement créées, vous n’avez pas besoin d’ajuster manuellement la taille de l’image si vous souhaitez utiliser la même image à différents endroits de votre site.
Les 4 tailles d’image différentes en pixels :
- 150 x 150 pixels – Taille des miniatures
- maximum 300 x 300 pixels – Taille moyenne
- maximum 1024 x 1024 pixels – Grande taille
- Pleine taille – la taille d’origine de l’image
Que faire si aucune des tailles d’image par défaut ne correspond à vos besoins ?
Comme d’habitude dans WordPress, la solution est simple. Voici ce que vous devez faire pour télécharger des tailles d’images personnalisées.
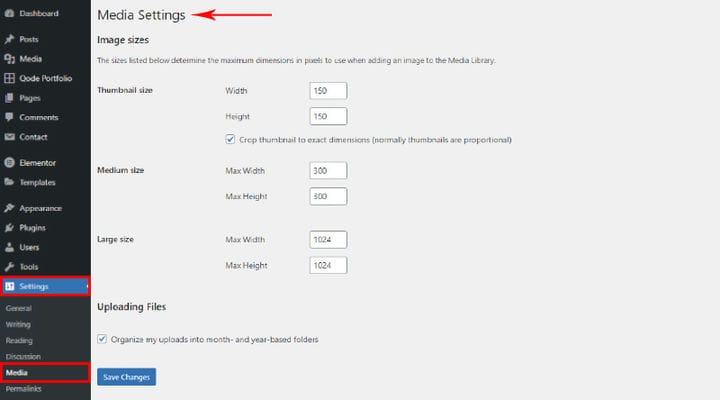
Tout d’abord, accédez à votre panneau d’administration WP. Ensuite, cliquez sur Paramètres > Média. Ensuite, ajustez simplement les paramètres d’image par défaut dans les paramètres multimédias et cliquez sur Enregistrer lorsque vous avez terminé.
Si pour une raison quelconque vous trouvez utile de savoir exactement quand vous avez téléchargé chaque image, vous pouvez cocher la case Organiser mes téléchargements dans des dossiers basés sur le mois et l’année qui s’affiche après toutes les autres options, et toutes les images que vous téléchargez seront organisées chronologiquement.
Quelle est la meilleure taille d’image qui garantit des performances optimales ?
Il n’y a sûrement pas de taille d’image universelle qui puisse couvrir tous les besoins, mais il existe des règles qui garantissent que vos images seront belles sur différentes tailles d’écran. Voici donc les tailles idéales en fonction de l’emplacement de l’image sur votre site :
- 1200 x 630 pixels – taille de l’image de l’article de blog
- 1048 x 250 pixels – taille de la bannière
- 1200 x 900 pixels – paysage
- 900 x 1200 pixels – portrait
- 1920 x 1080 pixels – Taille de l’image d’arrière-plan WordPress
- 200 x 100 pixels – taille de l’image du logo
- 150 x 150 pixels – taille de l’image miniature
Pourquoi devriez-vous optimiser la taille de vos fichiers image ?
Comme vous le savez déjà bien, la vitesse et les performances de votre site sont au cœur d’une expérience utilisateur de qualité. Tout ce qui compromet la vitesse et les performances a tôt ou tard un impact sur de nombreux aspects du succès de votre site. Chaque image avec une taille de fichier importante affecte la vitesse de votre site, et non de manière positive. Cela signifie que vous devez être absolument pratique – cela n’a aucun sens d’avoir vos images plus grandes qu’elles ne le devraient. À l’exception des grandes photos, la taille des images WordPress ne doit pas dépasser 150 Ko. Mais il n’est pas non plus nécessaire de les rendre plus petits que nécessaire, gardez à l’esprit que trop de personnalisation peut affecter la qualité de la photo.
Pourquoi la compression d’image est importante
Un moyen simple d’améliorer rapidement les performances de votre site Web qui ne nécessite aucune compétence ou connaissance particulière de votre part consiste à compresser les images. La compression d’image améliore les performances de votre site sans affecter la qualité de vos images de quelque manière que ce soit.
Il existe une variété d’ outils de compression en ligne qui rendent la compression d’images incroyablement simple. Il est fortement recommandé de compresser chaque image que vous téléchargez sur votre site Web.
Images WordPress responsives
WordPress détecte automatiquement la taille de l’image que vous téléchargez et la classe comme petite, moyenne ou grande. Et comme nous l’avons décrit précédemment, WordPress redimensionne également automatiquement l’image, vous fournissant trois tailles d’image par défaut pour différents emplacements sur votre site. En matière de réactivité, le processus est également automatisé. WordPress fournit également une compatibilité d’image réactive qui permet aux navigateurs Web de choisir par défaut la taille d’image optimale en fonction de l’appareil de l’utilisateur.
Types de fichiers image que vous pouvez télécharger
Il existe cinq types différents de fichiers image que vous pouvez télécharger sur WordPress :
- .jpg
- .jpeg
- .png
- .gif
- .ico
Le téléchargement de l’un de ces types d’images permet d’insérer les fichiers directement dans les zones de texte WP à l’aide du bouton Ajouter un média. Certains autres formats populaires comme les fichiers .svg, .bmp ou .tiff. ne sont pas pris en charge officiellement.
Si vous essayez de télécharger un type de fichier non pris en charge, vous recevrez une notification disant "Désolé, ce type de fichier n’est pas autorisé pour des raisons de sécurité".
Comment choisir le bon format d’image
Généralement, JPEG est le meilleur choix pour les photos et PNG est le premier choix pour les graphiques. Nous décrirons brièvement les principales caractéristiques des trois types de fichiers les plus couramment utilisés :
JPEG – signifie que le groupe d’experts photographiques conjoint offre un support pour 16 millions de couleurs. C’est également la plus petite taille de fichier pour les photos et garantit donc que l’image se charge rapidement et apparaît plus vive.
PNG – signifie Portable Network Graphic et est le choix par défaut pour les graphiques, les logos et les éléments de site Web similaires. Il n’offre pas autant de support de couleurs, mais permet la transparence de l’image.
GIF – signifie Graphics Interchange Format et sa particularité est qu’il permet des animations. Il prend également en charge 256 couleurs et la transparence.
SVG – le plus utilisé pour les icônes, les favicons et les logos. Il est très léger et flexible et donc idéal pour les petits éléments de site Web.
Image SEO – Pouvez-vous le faire vous-même
Choisir le bon format pour vos images est un aspect important du référencement des images que vous pouvez sûrement couvrir tout seul. PNG est recommandé pour les images qui exigent une haute qualité et des tailles de fichiers plus grandes, JPG est idéal pour les petites images car il utilise à la fois une optimisation avec et sans perte et peut être compressé à des tailles plus petites tandis que GIF est basé sur une compression sans perte et est la meilleure option pour les images animées.
Une autre chose que vous pouvez faire est d’utiliser des balises de titre précises et descriptives pour vos images, car elles aident les moteurs de recherche à comprendre de quoi parle votre image.
L’un des moyens les plus pratiques d’assurer l’optimisation de l’image consiste à utiliser certains des meilleurs plugins d’optimisation d’image WordPress qui vous permettent d’ajuster tous les aspects liés à la qualité de l’image et d’assurer des performances optimales du site Web.
Conseils utiles pour gérer les images WordPress
Vous avez peut-être remarqué que le remplacement des images en vedette dans WordPress ou tout autre n’est pas une procédure simple et directe. WordPress exige que vous apportiez une modification à chaque page contenant l’image, ce qui peut vous faire perdre beaucoup de temps. Étant donné que vous avez généralement besoin que ce type de tâche soit effectué rapidement, nous vous recommandons d’utiliser un plugin pour remplacer les images dans WordPress comme le moyen le plus rapide et le plus simple d’effectuer ce type de tâche sans compromettre les performances de votre site Web.
Les images sont l’une des causes les plus courantes de la lenteur de la vitesse de chargement du site Web. La meilleure solution consiste à redimensionner les images chaque fois que cela est nécessaire ou à réduire leur taille de fichier en les compressant. Il existe de nombreux outils comme l’optimiseur d’image EWWW qui vous aident à compresser facilement les images, ou vous pouvez redimensionner les images dans Photoshop.
Vous aurez souvent besoin de peaufiner vos images avant de les télécharger. Il y a beaucoup de choses que vous pouvez faire dans WordPress pour éditer des images tout seul.
La meilleure façon d’assurer la qualité de l’image si vous n’êtes pas vous-même un photographe professionnel est de profiter des sites Web de stock de photos gratuits et premium.
Il n’y a vraiment pas trop d’excuses pour ne pas avoir d’images de qualité sur votre site Web. Maintenant que vous connaissez tous les éléments techniques essentiels sur les tailles d’image WordPress, il sera beaucoup plus facile d’assurer des performances et une vitesse optimales du site Web. Si vous avez des questions concernant ce sujet, n’hésitez pas à nous contacter dans la section des commentaires.