Optimiser les images dans WordPress pour augmenter la vitesse du site Web
Les éléments visuels comme les images ou les illustrations vectorielles sont parfaits pour dynamiser le contenu du site Web. Leur pouvoir d’embellir les publications ou les pages est la raison pour laquelle ils jouent un rôle si important sur les sites Web. Quel que soit le type de site Web que vous exploitez, le type d’image de marque que vous souhaitez créer et quelle est votre stratégie vis-à-vis de la concurrence, l’utilisation appropriée des images est idéale pour améliorer l’expérience utilisateur. Par exemple, des images accrocheuses attireront l’attention des gens ou même aideront à retenir les utilisateurs plus longtemps sur un contenu spécifique. De plus, les images font partie intégrante des articles et des textes. Ils servent non seulement d’illustration, mais complètent également l’histoire en mettant en évidence ses aspects les plus importants.. De plus, les bonnes images peuvent complètement transformer la présence du site Web pour le rendre plus attrayant pour les utilisateurs. Les plugins de galerie WordPress sont le meilleur outil pour afficher des images de manière élégante. Grâce à eux, l’apparence du site Web peut devenir plus authentique et moderne. D’un autre côté, les images de faible résolution ou de mauvaise taille peuvent nuire à la réputation de votre site Web. Pour cette raison, nous avons préparé un guide détaillé sur la façon d’optimiser les images dans WordPress, afin que vous puissiez tirer le meilleur parti de la conception et des fonctionnalités de votre site Web.
Pourquoi devriez-vous optimiser les images du site Web ?
Vous savez probablement déjà que trop de plugins peuvent avoir un impact sur la vitesse de chargement de votre site Web. Quant aux images, elles peuvent également occuper une place considérable sur votre site Web. Les images volumineuses peuvent être la principale raison pour laquelle votre site Web est lent. Par conséquent, optimiser les images de la bonne manière peut faire des merveilles pour augmenter la vitesse de chargement des pages. Vous pouvez toujours vérifier la vitesse de la page pour voir comment vous pouvez gérer et optimiser les images pour obtenir les meilleurs résultats. Pourquoi est-ce important? La majorité des visiteurs du site Web n’entreront même pas sur le site Web s’il se charge trop lentement. Cela augmente le taux de rebond, ce qui signifie que votre visiteur ne verra même pas le contenu que vous partagez. De plus, la vitesse limitée du site Web est mauvaise pour le classement Google. Pour tirer le meilleur parti du référencement, n’oubliez pas deajouter une légende d’image WordPress et d’ optimiser les images avant de les télécharger sur le site Web. Enfin, en optimisant les images dans WordPress, vous aurez besoin de moins de stockage sur vos serveurs, ce qui peut vous faire économiser de l’argent.
Comment optimiser les images pour le Web
La première chose à laquelle vous devez faire attention lorsqu’il s’agit d’optimiser l’image est la qualité de l’image. Personne n’aime les images floues qui rendent plus difficile de profiter de l’ensemble du contenu. Une autre chose importante que vous devez garder à l’esprit est la taille de l’image. L’erreur fréquente consiste à utiliser des images extrêmement grandes. Pour les écrans pleine largeur, optez toujours pour des images plus grandes. Pour les barres latérales, en revanche, vous n’êtes pas obligé d’opter pour une grande largeur. En fonction de vos besoins, vous pouvez redimensionner les images pour qu’elles correspondent parfaitement à chaque partie de votre site Web. Vous pouvez soit éditer votre image dans WordPress, soit utiliser différents programmes, comme Photoshop pour le faire. En outre, vous pouvez compter sur des plugins. Pour cela, vous pouvez utiliser le plugin Imsanity. Cet outilredimensionne automatiquement les téléchargements d’images à une taille qui fonctionnera parfaitement pour l’affichage dans le navigateur, tout en restant suffisamment grande pour une utilisation typique du site Web.
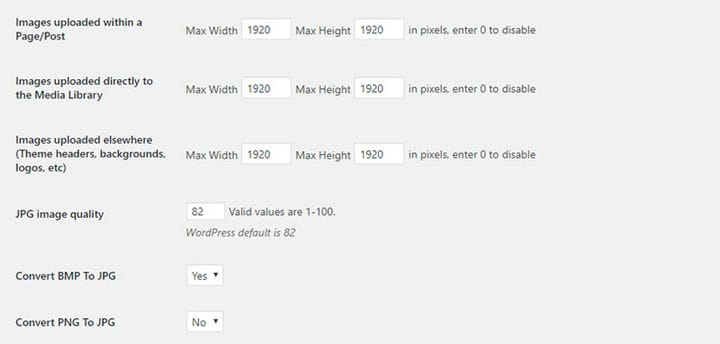
Imnasity vous permet de prédéfinir la largeur et la hauteur à laquelle vous souhaitez redimensionner les images précédemment téléchargées. Après avoir installé et activé le plugin, vous pouvez trouver ses options en accédant à Paramètres > Imsanity.
Ici, vous pouvez également définir la qualité de l’image, choisir de convertir PNG en JPG ou de convertir BMP en JPG.
Voyons maintenant quels types de fichiers image vous pouvez utiliser dans WordPress.
Les PNG sont couramment utilisés pour les éléments de conception. Il a une plus grande taille et produit des images de meilleure qualité. PNG réduit la taille du fichier en fonction de la compression sans perte. Fondamentalement, il ne peut pas réduire la taille du fichier de manière traditionnelle, mais il divise vos images en plus petits morceaux. PNG est idéal si vous souhaitez garantir une qualité d’image supérieure, mais cela implique également une taille de fichier plus grande. Utilisez des PNG pour des arrière-plans transparents ou des éléments de site Web spéciaux tels que des boutons CTA, des bannières promotionnelles, des logos, des illustrations, etc.
JPG est principalement utilisé pour les photos car il prend en charge un large éventail de couleurs. Il utilise à la fois une optimisation avec et sans perte et peut être compressé à des tailles plus petites. Fondamentalement, il supprime les données d’arrière-plan pour créer une plus grande réduction de la taille du fichier, sans compromettre la qualité.
En tant que tel, si vous cherchez à travailler avec des fichiers de plus petite taille, JPG est celui à utiliser.
Basé sur la compression sans perte, le GIF est la meilleure option pour les images animées. C’est génial si vous avez besoin de contenu plus dynamique, mais que vous ne voulez pas ralentir votre serveur. Comme alternative aux vidéos, les GIF sont assez légers et constituent un bon choix si vous ne voulez pas affecter la vitesse de votre site Web. Ce type de fichier très populaire peut être un atout précieux pour votre site Web lorsqu’il est utilisé avec la bonne stratégie.
Le minimalisme est partout. Pour cette raison, ce type de fichier occupe une place particulière dans la conception Web. En un mot, SVG est une image vectorielle évolutive. Il est flexible, léger et idéal pour les petits éléments de site Web. Utilisez des SVG pour les logos, les favicons ou les icônes.
En fin de compte, faites attention à la taille du fichier. Dans WordPress, il est recommandé que les images plus grandes soient comprises entre 60k et 100k. En ce qui concerne les petites images, elles ne doivent pas dépasser 30k.
Meilleurs plugins d’optimisation d’image pour accélérer WordPress
Optimisation d’image Smush, compression et chargement différé
Le plugin Smush est un outil d’optimisation d’image super puissant. Basé sur une compression sans perte, ce plugin supprime les données inutilisées sans affecter la qualité de l’image. Avec lui, vous pouvez optimiser jusqu’à 50 images rapidement et facilement. Une autre grande chose à propos de ce plugin est la détection d’image de taille incorrecte. En d’autres termes, il localisera les images qui ralentissent votre site. De cette façon, vous pouvez être sûr des images qui doivent absolument être redimensionnées. De plus, vous pouvez même l’utiliser pour optimiser les images qui ne se trouvent pas dans la médiathèque. Enfin, Smush vous permet de définir une largeur et une hauteur maximales afin que les images soient réduites lors de la compression.
Fonctionnalités qui font de Smush le meilleur plugin pour optimiser les images dans WordPress :
- Compression sans perte
- Chargeur paresseux
- Smush en vrac
- Redimensionnement d’image
- Détection d’image de taille incorrecte
- Annuaire Smush
Imagify – WebP & compression et optimisation d’images
Le plugin Imagify est une excellente option pour obtenir des images plus claires tout en conservant leur qualité. Après l’avoir installé, toutes les images seront automatiquement optimisées lors du téléchargement dans WordPress. Imagify est compatible avec WooCommerce et le plugin NextGen Gallery. Imagify propose trois niveaux de compression. Compression normale sans perte où la qualité de l’image ne sera en aucun cas modifiée. Deuxièmement, il y a une compression agressive, basée sur un algorithme avec perte. C’est une compression plus forte une petite perte de qualité. Au final, on retrouve l’ultra-compression, la plus forte des trois.
Des fonctionnalités qui font d’Imagify le meilleur plugin pour optimiser les images dans WordPress :
- Compatibilité avec WooCommerce
- Compatibilité avec NextGen
- Trois types de compression
- Facilité d’utilisation
Compresser les images JPEG et PNG
Si vous souhaitez améliorer la vitesse de votre site Web, optimisez vos images JPEG et PNG avec le plugin créé par TinyPNG. Il optimisera automatiquement les nouvelles images que vous téléchargez ou les images individuelles de la médiathèque. Ce plugin redimensionne également les images volumineuses en limitant la largeur et la hauteur maximales. Ce qui est vraiment génial, c’est qu’il prend en charge la compression des PNG animés.
Fonctionnalités qui font de Compress JPEG & PNG images le meilleur plugin pour optimiser les images dans WordPress :
- Optimisation de l’arrière-plan
- Optimisation automatique des images
- Prend en charge la compression des PNG animés
- Optimisation groupée facile
Optimiseur d’image ShortPixel
Ce plugin gratuit et populaire avec plus de 100 000 installations, sera votre aide si vous souhaitez améliorer votre classement Google. Comment? En optimisant n’importe quelle image ou document PDF sur votre site Web. Le plugin Shortpixel est facile à utiliser, vous pouvez donc optimiser toutes vos images en un seul clic. Avec lui, vous pouvez également optimiser les vignettes ainsi que les images en vedette. Et la liste de ses fonctionnalités ne s’arrête pas là. Utilisez-le pour convertir n’importe quel JPEG, PNG ou GIF en WebP pour prospérer sur Google.
Fonctionnalités qui font de ShortPixel le meilleur plugin pour optimiser les images dans WordPress :
- Compresser JPG, PNG, GIF
- Aucune limite de taille de fichier
- Convertissez n’importe quel JPEG, PNG ou GIF en WebP
- Fonctionne parfaitement avec la galerie NextGEN
Optimus – Optimiseur d’image WordPress
Le plugin Optimus est un optimiseur d’image WordPress qui vous permet de réduire la taille de l’image jusqu’à 70 %. Cependant, la qualité de l’image reste inchangée. Après avoir téléchargé les images dans votre médiathèque, le plugin les enverra au serveur Optimus, où elles seront optimisées et renvoyées. De plus, il enregistre l’image redimensionnée dans la médiathèque.
Fonctionnalités qui font d’Optimus le meilleur plugin pour optimiser les images dans WordPress :
- Réduction de la taille du fichier pendant le téléchargement
- Optimisation de toutes les images d’aperçu d’une photo
- Aucun ajustement au code nécessaire
- Temps de chargement plus rapides pour les pages de blog
- Prise en charge de Woocommerce
Enveloppons-le
Pour vous assurer que votre site Web se classe bien sur Google, faites attention à sa vitesse. Cela amplifie que vous ne devriez jamais ignorer l’optimisation des images dans WordPress. Notre recommandation est d’utiliser d’excellents plugins pour obtenir les meilleurs résultats.