Come aggiungere una favicon a WordPress in 5 minuti
Guarda la scheda del browser in questo momento.
Vedi l’immagine a sinistra del titolo della pagina?
Si chiama " favicon ".
La tua favicon compare in:
- Schede del browser
- Barre dei segnalibri
- App mobili
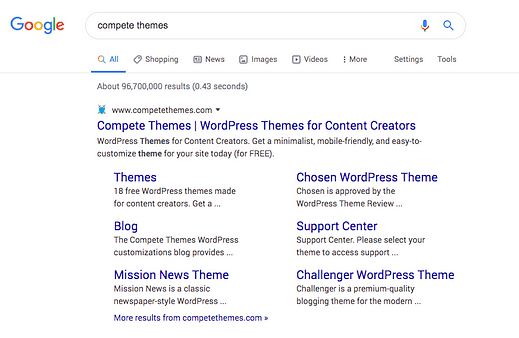
E di recente, ha anche iniziato a comparire nei risultati di ricerca di Google!
Inutile dire che la tua favicon è una parte molto importante del tuo sito web. Ecco perché in questo tutorial imparerai i tre semplici passaggi per aggiungere la tua favicon a WordPress
Guarda il video
Puoi guardare il video tutorial se lo preferisci rispetto al post scritto sul blog di seguito:
Iscriviti al canale Youtube di Compete Themes
Come aggiungere una favicon con WordPress
Il primo passo è visitare il Personalizzatore live (Aspetto> Personalizza).
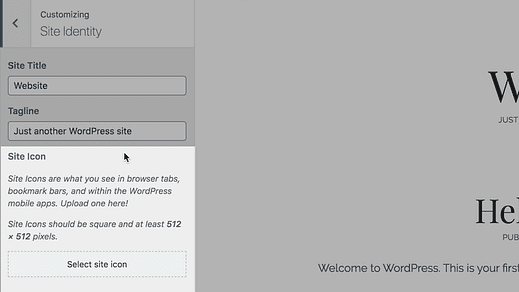
All’interno del Customizer, fai clic sulla sezione Identità del sito in alto.
Nella sezione Identità del sito, vedrai un’opzione in basso chiamata "Icona del sito".
Qui è dove aggiungerai la tua favicon, ma prima di andare avanti avrai bisogno di un’immagine da caricare.
Crea la tua immagine favicon
WordPress consiglia un’immagine quadrata di 512px x 512px. Se sai come usare un editor grafico come GIMP, Photoshop o Sketch, puoi creare tu stesso questa immagine.
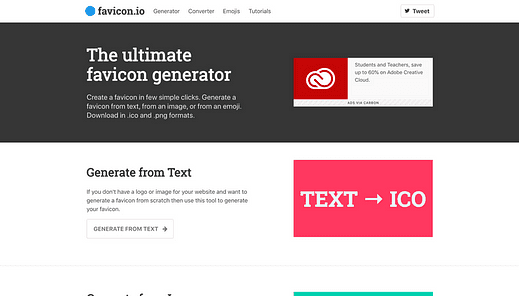
Se non sei sicuro di come creare l’immagine da solo, dai un’occhiata a favicon.io. È un sito gratuito che ti permetterà di creare rapidamente un’immagine favicon personalizzata.
Fai clic sul pulsante "Genera da testo" e verrai indirizzato a una semplice schermata dell’editor.
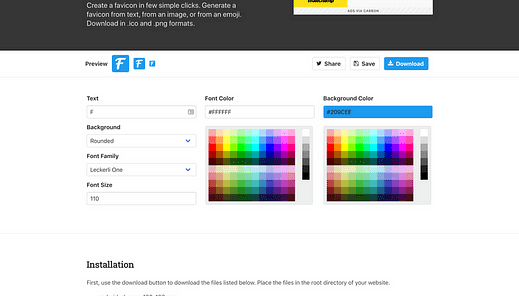
Puoi modificare il testo, i colori, i caratteri e le dimensioni dei caratteri in appena un minuto per creare la tua immagine.
Non sarà l’immagine più professionale, ma avrà un bell’aspetto. Per non parlare del fatto che avere una semplice immagine favicon è molto meglio che non averne affatto.
Quando scarichi la tua favicon, otterrai un file zip. All’interno c’è un’immagine di 512 pixel: assicurati di usarla sul tuo sito.
Una volta che hai la tua immagine, sei pronto per caricarla sul tuo sito.
Carica la tua favicon
Ora che hai la tua immagine, torna alla sezione Identità del sito nel Customizer e fai clic sul pulsante Seleziona l’icona del sito.
Premi la scheda Carica file nell’angolo in alto a sinistra e trascina la tua immagine favicon nel popup. Una volta caricata l’immagine, premi il pulsante Seleziona nell’angolo in basso a destra.
Se carichi un’immagine che non è perfettamente quadrata, ti verrà chiesto di ritagliare l’immagine prima di poterla selezionare.
Dopo aver fatto clic sul pulsante Pubblica, la tua favicon verrà aggiunta.
Ammira la tua bellissima nuova favicon
L’icona del tuo sito verrà immediatamente visualizzata nelle schede del browser su laptop, tablet e dispositivi mobili una volta pubblicata.
Sebbene ci siano stati alcuni plugin utili per l’aggiunta di favicon nel corso degli anni, il team di WP ha fatto un lavoro fantastico integrando questa funzione nel Customizer. Non potrebbe essere più facile di questi tempi.
Se vuoi continuare a migliorare il design del tuo sito, dai un’occhiata al mio articolo sui suggerimenti di design per migliorare l’aspetto del tuo sito web:
9 semplici regole di progettazione per rendere il tuo sito web più bello
Ti è piaciuto questo post? Usa i pulsanti qui sotto per condividerlo con qualcun altro.