9 semplici regole di progettazione per rendere il tuo sito web più bello
"Faccio schifo al design."
L’ho già sentito molte volte.
Conosco molte persone che gestiscono siti Web e creano ottimi contenuti, ma insistono sul fatto che non hanno gusti di design.
Senza senso!
Penso che chiunque possa affinare il proprio occhio per il design, ma se ti servisse un piccolo aiuto, questo post è per te.
In questo tutorial troverai 9 principi di progettazione di base che puoi applicare a tutto ciò che fai.
Ho scritto questi suggerimenti per essere il più attuabili possibile in modo che siano facili da implementare sul tuo sito web.
Consulta questo elenco ogni volta che devi fare una scelta di design e ti prometto che il risultato sarà un po’ più bello.
Iniziamo con…
1 Non usare mai testo colorato
A meno che tu non sappia cosa stai facendo, il testo colorato tende ad essere brutto e difficile da leggere.
Come regola generale, rendi sempre il tuo testo bianco o nero.
Se hai del testo colorato sul tuo sito web, dovresti scegliere di usare il colore nelle vicinanze.
Ecco cosa intendo.
Esempio 1
Questo pulsante ha un testo blu e uno sfondo grigio chiaro. Sembra un po’ piatto e il testo sovrasta la forma del pulsante:
Se capovolgo i colori usando il blu per lo sfondo e il testo chiaro, sembra molto meglio:
E mentre parliamo di pulsanti…
Se il tuo pulsante ha uno sfondo colorato, avrà quasi sempre un aspetto migliore con il testo bianco.
Il testo nero tende a sembrare orribile sopra il colore a meno che quel colore non sia davvero pallido o solo un grigio più chiaro:
Se usi comunemente testo colorato nei tuoi post, apprezzerai le idee nel prossimo esempio.
Esempio #2
Come altro esempio, potresti avere del testo colorato in un post perché vuoi che risalti, in questo modo:
Questo testo non ha un bell’aspetto perché è blu!
Ci sono modi più esteticamente gradevoli per attirare l’attenzione con il colore. Per non parlare del fatto che alcuni colori (come il blu) fanno sembrare il testo normale un collegamento.
Un altro approccio per attirare l’attenzione con il colore è rendere il testo bianco e lo sfondo blu:
Questo è un sacco di colore, quindi usalo con parsimonia!
Oppure potresti ridurre la saturazione in modo che lo sfondo sia molto pallido e quindi rendere il testo nero per un aspetto più sottile:
Il testo nero ha un bell’aspetto su sfondi chiari.
Oppure puoi lasciare il testo nero e aggiungere un tocco di colore come bordo attorno al testo:
Questo è un aspetto più semplice che attira ancora l’attenzione.
Oppure potresti combinare uno sfondo e un bordo:
Questo è un altro modo interessante di usare il colore.
Per riassumere le regole sul testo colorato:
Dovresti usare uno sfondo colorato o un bordo colorato intorno al testo invece di cambiare il colore del testo. Inoltre, il bianco ha sempre un aspetto migliore su sfondi colorati, a meno che il colore non sia molto pallido.
Ora scegliamo i colori che utilizzerai.
Solo perché tu lo sappia, ho dovuto scrivere un po’ di CSS per aggiungere bordi ai paragrafi precedenti. Gutenberg non ha ancora un’opzione di confine. Puoi aggiungere bordi già con i widget Elementor.
2 Usa una tavolozza di colori
Scegliere i colori al volo è un grosso errore da principiante.
Ogni volta che applichi il colore al tuo sito web, dovresti sempre scegliere un colore dalla tua tavolozza.
Usando una tavolozza, puoi semplicemente selezionare dai tuoi colori esistenti e sai che il risultato sarà bello e "on brand" senza alcuno sforzo.
Ed ecco la cosa…
Sono un web designer da anni e faccio ancora fatica a creare belle tavolozze di colori.
Ed è per questo che tradisco 😉
Non creo mai le mie tavolozze di colori. Invece, trovo una splendida tavolozza di colori che è già stata creata e poi la modifico per soddisfare le mie esigenze di progettazione.
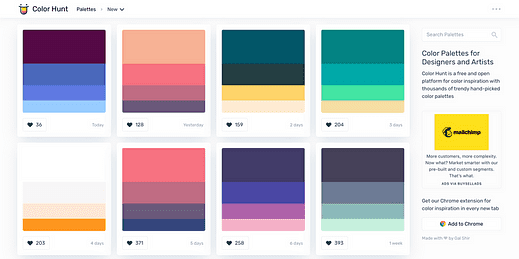
La mia risorsa segreta per trovare le tavolozze dei colori è Color Hunt.
Questo fantastico sito Web ha una comunità di membri che creano e condividono tavolozze di colori che progettano.
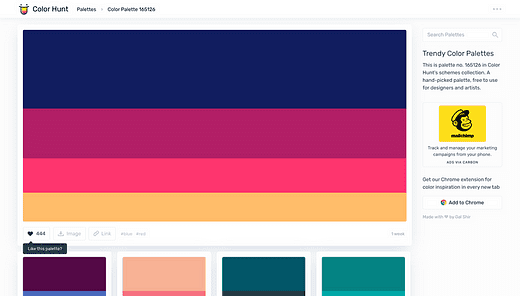
Se navighi nella homepage troverai un elenco infinito di bellissime tavolozze tra cui scegliere. Facendo clic su una tavolozza si accede alla relativa pagina in cui sono elencate di seguito le tavolozze correlate.
Onestamente, è molto divertente sfogliare le tavolozze e ottenere idee e ispirazione per il tuo sito.
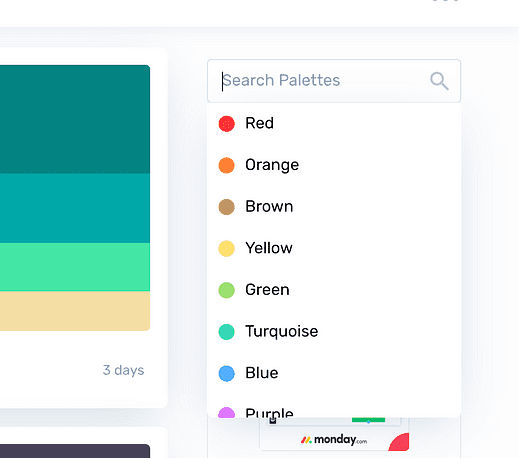
Se hai già in mente una tonalità, puoi scegliere un colore con cui iniziare utilizzando la barra di ricerca.
Sono disponibili anche parole chiave predefinite come "caldo" e "freddo" per trovare tavolozze adatte.
Dopo aver selezionato una tavolozza che ti piace e aver implementato i colori sul tuo sito, rimarrai stupito di quanta differenza faccia.
Questi primi due suggerimenti dovrebbero indurre i tuoi visitatori a pensare che sei un maestro del design che brandisce il colore.
Ora parliamo di font!
3 Usa solo 1 o 2 caratteri
I colori dovrebbero essere selezionati dalla tua tavolozza. I caratteri sono simili.
Dovresti selezionare uno o due caratteri e poi riutilizzarli per tutto.
Spesso, quando gli utenti di WordPress imparano a cambiare i caratteri sul loro sito, improvvisamente vogliono usarli tutti!
Ad esempio, ho visto persone cambiare il carattere di un paragrafo per farlo risaltare in un post. È una cattiva idea. Se hai bisogno che il testo si distingua in un post puoi:
- Aumenta lo spessore del carattere (grassetto)
- Aumenta la dimensione del carattere
- Aggiungi colore
Quando si tratta di caratteri, dovresti sceglierne uno o due per l’intero sito e se pensi di averne bisogno di più, considera questo…
Google ha progettato il carattere Roboto (che puoi usare anche tu – è su Google Fonts) e usano questo carattere ovunque.
Lo usano per Google.com, Youtube, Gmail, Google Docs, Chrome: letteralmente tutti i loro prodotti utilizzano questo carattere per tutto il testo.
Quindi, se sei convinto di aver bisogno di più di un font per un bel sito web, ripensaci!
4 Usa un popolare font sans serif
Ho un’altra scorciatoia per te.
Invece di sfogliare centinaia di caratteri, ti consiglio di scegliere tra i caratteri di maggior successo sul web.
Questo approccio garantisce sostanzialmente che il tuo sito avrà un bell’aspetto.
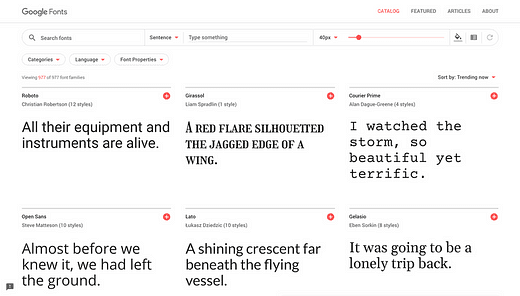
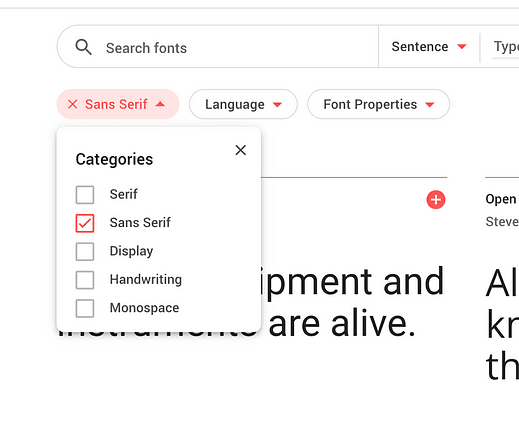
Per fare ciò, visita Google Fonts e troverai i caratteri di tendenza elencati nella home page.
Per perfezionare i risultati, fai clic sul menu a discesa Categorie e deseleziona tutte le opzioni tranne Sans Serif.
Se scegli uno dei caratteri elencati ora, il tuo sito avrà un aspetto fantastico.
Tieni presente che la maggior parte del testo sul tuo sito Web viene visualizzata nei tuoi post e quindi la qualità più importante del carattere è che è facile da leggere.
Tutti i caratteri sans serif più popolari sono popolari perché sono sia leggibili che attraenti. E nel caso te lo stessi chiedendo…
Questo è quello che faccio anche io!
Quando progetto nuovi temi, di solito vado su Google Fonts e cerco ispirazione nei font di tendenza.
Quando voglio aggiungere un po’ più di carattere al design, uso questa tattica successiva.
Questo sito Web utilizza anche un popolare font sans serif chiamato Proxima Nova, disponibile con Adobe Typekit.
5 Usa un carattere di visualizzazione per le intestazioni
Se sei soddisfatto di un font, puoi saltare questa tattica.
Ma se ritieni che la tua creatività sia un po’ ostacolata da una selezione così semplice, ecco cosa puoi fare…
Usa un carattere di visualizzazione per le intestazioni del tuo sito.
Il primo carattere che hai selezionato è stato progettato per essere letto a dimensioni ridotte, ma un carattere di visualizzazione è progettato specificamente per dimensioni grandi (come display di grandi dimensioni, capito?).
Il fatto è che i caratteri di visualizzazione sono spesso molto eleganti, quindi un loro uso eccessivo può rendere il tuo sito appariscente.
Le intestazioni sono il luogo perfetto per utilizzare i caratteri di visualizzazione perché:
- Sono sempre grandi
- Sono usati con parsimonia
Se lo desideri, puoi riutilizzare il carattere di visualizzazione anche per il titolo (o logo) del tuo sito.
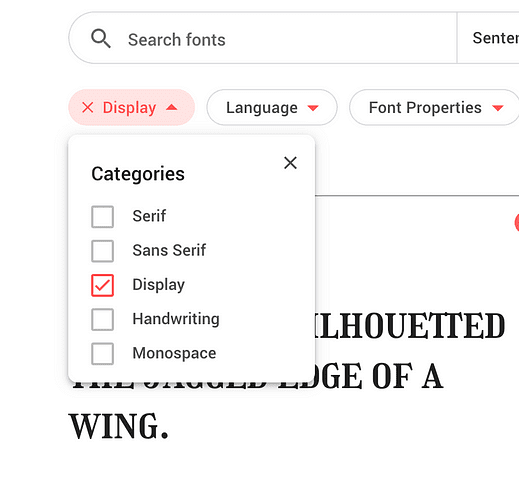
Per trovare un carattere di visualizzazione per il tuo sito, visita di nuovo Google Fonts, ma questa volta modifica le categorie per includere solo i caratteri di visualizzazione, in questo modo:
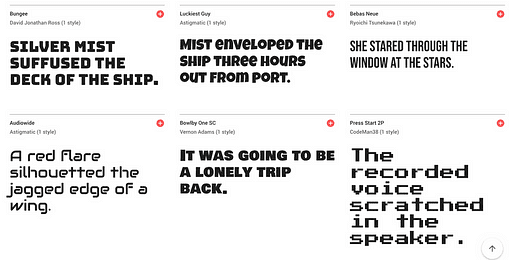
Vedrai subito dai caratteri di tendenza quanta più varietà c’è con i caratteri di visualizzazione.
Al momento ci sono circa 300 caratteri di visualizzazione su Google Fonts, quindi divertiti a navigare e ricorda di sceglierne solo uno!
Ecco un altro suggerimento di progettazione basato sul testo che renderà il tuo sito web più bello.
Se non sai come cambiare il carattere sul tuo sito web, segui questo tutorial.
Di tutti i suggerimenti di progettazione elencati in questo post, questo è il più facile da implementare.
Dai un’occhiata al menu dei temi di gara:
Le voci del menu sono proporzionate e uniformemente distanziate, il che lo rende bello.
Quando crei il tuo menu, dovresti rendere ogni voce di menu una parola. Il motivo sta nel distanziamento.
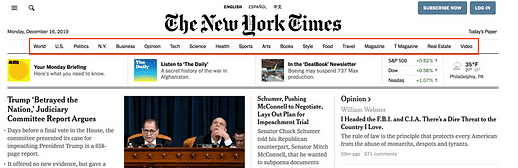
Ad esempio, guarda quanto sono distanziate uniformemente le voci di menu sul New York Times.
È facile sfogliare gli argomenti e distinguerli.
Quando aggiungi più parole in una voce di menu, interrompe quella spaziatura. La voce di menu diventa molto più lunga delle altre e gli spazi tra le parole creano un’irregolarità nel design.
Nello screenshot qui sotto, ho aggiunto voci di menu false nel menu NYT con più parole. Guarda come diventa confuso il menu:
Gli spazi all’interno delle voci di menu sono difficili da distinguere dagli spazi tra le voci di menu
Sebbene le voci di menu di una sola parola funzionino meglio, è possibile utilizzare occasionalmente una seconda parola se necessario. Assicurati solo che ci sia molto più spazio tra le voci di menu che tra le parole nelle voci di menu.
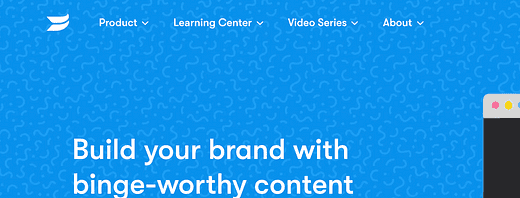
Wistia usa due parole nelle voci di menu e ha un bell’aspetto perché c’è così tanto spazio tra le voci di menu:
L’accorciamento di qualsiasi voce di menu lunga richiederà solo pochi minuti e renderà immediatamente più attraente il tuo sito web.
E nel caso non lo sapessi, puoi rendere le etichette delle voci di menu diverse dai titoli delle pagine. Questo video ti insegnerà come creare menu personalizzati e modificare le etichette dei menu:
I prossimi suggerimenti ti aiuteranno a rendere i tuoi contenuti più attraenti.
7 Bilancia il testo con i media
Se vuoi che il tuo sito abbia un aspetto fantastico, il contenuto stesso deve essere bello.
Studia il contenuto di siti Web popolari come Buzzfeed, Washington Post o Bloomberg Businessweek e troverai gli stessi schemi.
Rompono costantemente il testo con immagini, mappe, video, citazioni, tweet e altri elementi visivi.
Questo elenco Buzzfeed include immagini, pulsanti di condivisione, collegamenti e titoli dopo quasi ogni paragrafo
Io la chiamo, la regola dei 4 paragrafi.
Quando modifichi i tuoi post, assicurati di includere un elemento visivo ogni 4 paragrafi.
L’obiettivo è mantenere il contenuto visivamente interessante in modo che non diventi monotono e noioso mentre i lettori scorrono oltre il semplice paragrafo dopo paragrafo. Gli elementi visivi inoltre rendono il contenuto più informativo e divertente da leggere.
Con la pratica, imparerai come farlo in modo naturale mentre scrivi, ma puoi sempre sfogliare il tuo post dopo averlo fatto e trovare posti per includere nuove immagini.
Per spezzare una lunga serie di paragrafi, puoi aggiungere:
- immagini
- citazioni
- Video
- Tweet incorporati
- Annunci
- Tabelle
- Nuovi titoli
- Elenchi
È anche una buona idea applicare il grassetto a parti importanti del testo per attirare l’attenzione e creare più interesse visivo.
E solo così è chiaro: non devi includere un elemento visivo esattamente ogni quattro paragrafi. Questa è solo una buona approssimazione da usare mentre padroneggi questa tecnica.
Dal momento che ti ho appena detto di includere molte immagini nei tuoi post, ecco un consiglio per farlo nel modo giusto.
8 immagini allineate al centro
Le immagini in WordPress possono avere uno dei seguenti allineamenti:
- Destra
- Sinistra
- Centro
Quando aggiungi immagini ai tuoi post, dovresti sempre utilizzare l’allineamento al centro.
Tecnicamente, l’immagine ha "nessuno" come allineamento prima di centrarla e anche questo va bene.
Inoltre, assicurati che l’immagine sia larga quanto il contenuto del post.
Questo è il modo in cui mostro tutte le mie immagini nei miei post e la maggior parte degli editori lo fa anche in questo modo.
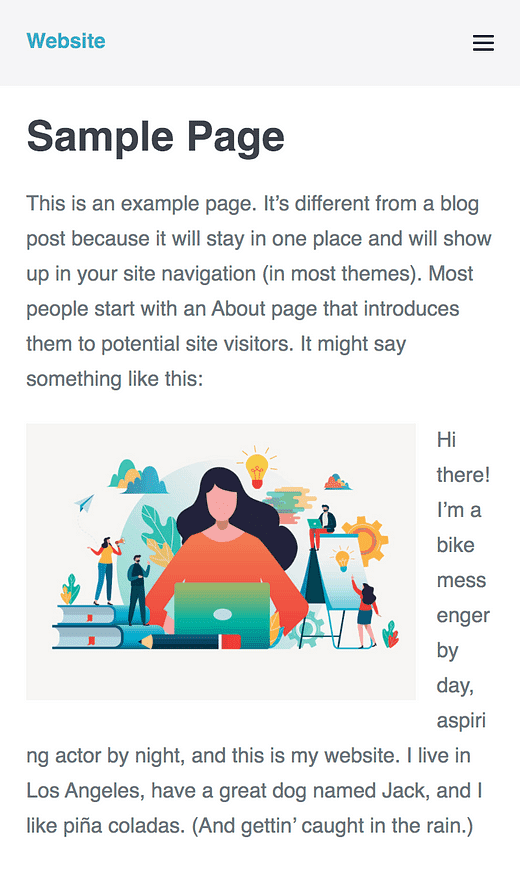
Se scegli un allineamento a sinistra oa destra, l’immagine "fluttua" su un lato in modo che il testo si avvolga intorno ad essa, in questo modo:
"Float" è il nome della proprietà CSS utilizzata per avvolgere il testo intorno a immagini come questa.
L’ultima riga di testo che è quasi interamente sotto l’immagine sembra sempre imbarazzante, ma c’è un’altra ragione per cui questo non è più uno stile popolare.
Può sembrare terribile sui dispositivi mobili:
I blogger erano soliti far fluttuare le immagini nei loro post in questo modo, ma questo accadeva quando i siti Web avevano una larghezza predefinita e venivano visualizzati solo sui computer.
Ora i tuoi contenuti devono adattarsi alle dimensioni dello schermo da 400 px a 2,560 px di larghezza.
Probabilmente hai già selezionato un tema reattivo, ma il tuo tema non ti impedirà di far fluttuare le immagini perché è una tua scelta da fare.
Dico, allinea al centro tutte le tue immagini e staranno benissimo su tutti i dispositivi. Semplice come quella.
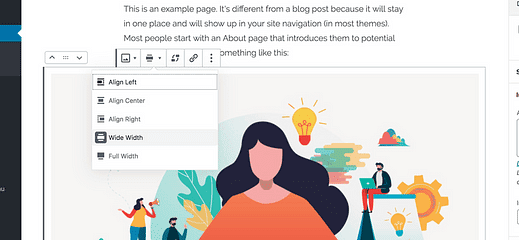
Se vuoi un po’ più di varietà, puoi utilizzare il nuovo stile di immagine ampia aggiunto in Gutenberg (richiede il supporto del tema):
Ho un ultimo consiglio per rendere fantastiche le tue immagini e altri media.
9 Metti i tuoi media in colonne
Questo è qualcosa che vedo su molti dei siti Web dei miei utenti di temi.
Quando aggiungi più elementi multimediali (immagini, audio, video), li impileranno uno dopo l’altro.
Funziona bene, ma non è il miglior uso dello spazio. Gli utenti devono scorrere molto lontano per passare le immagini, possono visualizzare solo un’immagine alla volta e non sanno quante altre immagini sono rimaste mentre scorrono.
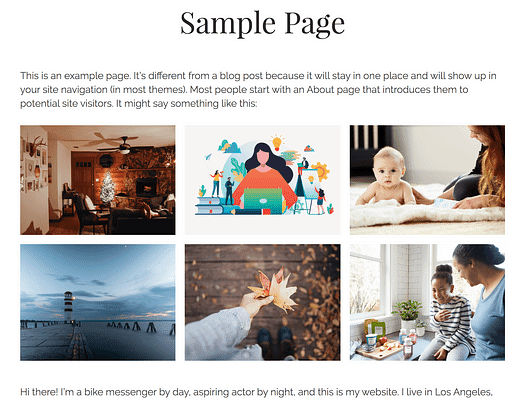
Se stai inserendo tre o più immagini di fila, usa una galleria.
Quando si utilizza invece una galleria, è possibile visualizzare tutte le immagini contemporaneamente senza scorrere.
E so cosa stai pensando ora…
"È carino, ma voglio che le immagini vengano visualizzate più grandi di così."
Ecco a cosa serve un lightbox. Puoi installare un plug-in lightbox e quindi i visitatori possono fare clic su un’immagine nella galleria per visualizzare una versione a schermo intero più grande.
Ora invece di dover scorrere tutte le immagini, i visitatori possono vederle tutte in una volta in un attraente layout di galleria. Inoltre, quando fanno clic su un’immagine, la lightbox visualizza l’immagine più grande che se fosse appena stata inserita nel post.
In altre parole, l’utilizzo di una galleria ti offre il meglio di entrambi i mondi.
Il blocco Galleria semplifica l’inclusione di gallerie di immagini e puoi utilizzare il blocco Colonna per elencare colonne di incorporamenti audio e video (e qualsiasi altro tipo di contenuto).
Il blocco Colonna è diventato ancora più semplice da usare in WP 5.3 e puoi seguire questa guida sull’aggiunta di colonne ai post per le istruzioni passo passo.
Ogni volta che trovi un lungo elenco di contenuti multimediali incorporati nel tuo post, saprai che è il momento perfetto per utilizzare le colonne.
Crea un sito web più bello
Con queste 9 regole di progettazione, sei pronto per creare un sito Web più bello.
La parte migliore è che non ci vuole molto per implementare nessuno di questi principi. Sapere semplicemente cosa fare è metà della battaglia.
Se vuoi iniziare con il piede giusto, assicurati di scegliere un tema che renda i tuoi contenuti fantastici e sarai sulla buona strada per una migliore estetica.