31 semplici modi per personalizzare il tuo sito Web WordPress
Ispirazione.
Questo è il mio obiettivo per te.
Molti utenti di WP non si sono ancora resi conto di quanto sia potente WordPress, quindi lascia che questo post sia una fonte di ispirazione mentre scopri nuovi strumenti e tattiche per personalizzare il tuo sito Web WordPress.
Branderai il tuo sito, personalizzerai i tuoi contenuti e apporterai persino modifiche alla dashboard di amministrazione.
Quando avrai finito di leggere, avrai un sito web più bello e completamente brandizzato.
C’è molto da imparare qui, quindi aggiungi questa pagina ai segnalibri in modo da poter tornare indietro e finire se hai bisogno di più tempo.
Iniziamo con la più grande tattica di personalizzazione di tutte…
1 Scegli un nuovo tema
Il modo più rapido per apportare un cambiamento radicale al tuo sito è cambiare i temi di WordPress.
Il cambio di temi cambierà istantaneamente tutto sul design del tuo sito.
Ma c’è un problema…
Ci sono più di 10.000 temi WordPress tra cui scegliere!
Potresti facilmente passare giorni a sfogliare e rivedere i temi. In effetti, molte persone lo fanno!
Ogni settimana, le persone mi inviano email dicendo di aver esaminato centinaia di temi prima di sceglierne uno dei miei.
Se vuoi risparmiare un po’ di tempo, segui la mia guida su come scegliere il tema perfetto per il tuo sito.
Scopri come selezionare un tema
Naturalmente, se vuoi testare subito un nuovo design, abbiamo 19 temi WordPress gratuiti che puoi visualizzare in anteprima direttamente dalla dashboard di WP.
Il prossimo modo semplice per apportare un enorme cambiamento al design del tuo sito è passare dai tuoi ultimi post a una pagina statica sulla home page.
2 Passa a una homepage statica
Ecco un consiglio da esperti:
Ogni sito WordPress dovrebbe utilizzare una homepage statica.
Sì, anche se sei un blogger. Anzi, soprattutto se sei un blogger!
Otterrai più iscritti e guadagnerai di più con il tuo sito web se fai di più che elencare i tuoi post più recenti..
Ad esempio, la tua home page può includere un modulo di attivazione e-mail per creare i tuoi abbonati e quindi promuovere alcuni dei tuoi migliori post invece di visualizzare semplicemente i tuoi ultimi post.
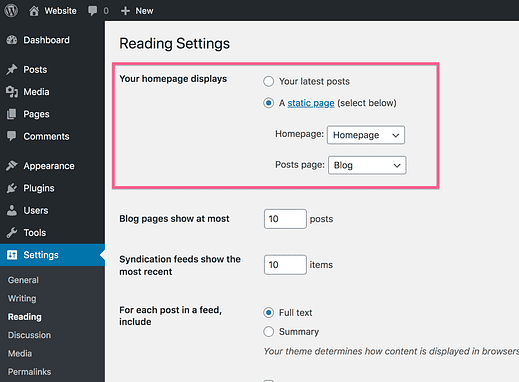
Questa modifica è facile da apportare dalla dashboard di WordPress. Basta capovolgere questa impostazione su una pagina statica:
Dovrai pubblicare anche una pagina per i tuoi post.
In alternativa, puoi seguire questo semplice tutorial video:
Certo, ora probabilmente ti starai chiedendo come creare una home page personalizzata. Anche questo è facilmente realizzabile con lo strumento giusto.
3 Crea una home page personalizzata
Puoi usare Elementor per progettare una home page personalizzata.
Nel caso in cui non lo si abbia familiarità, Elementor è un plug- in per la creazione di pagine e, come implica la parte "generatore di pagine", è possibile utilizzarlo per creare pagine completamente personalizzate.
Questo approfondito tutorial video ti insegnerà come usare Elementor :
Iscriviti ai temi della competizione su Youtube
Per iniziare, puoi installare Elementor sul tuo sito cercandolo nel menu Plugin o scaricandolo da wordpress.org.
Elemento è ora installato su 3 milioni di siti web
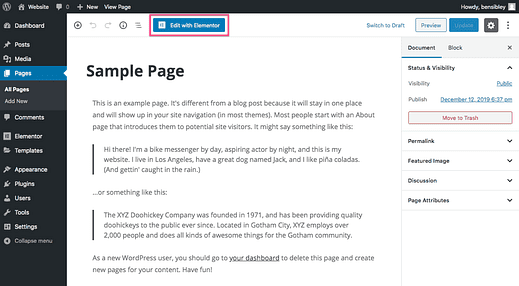
Dopo aver installato Elementor sul tuo sito, puoi visitare qualsiasi pagina e fare clic sul pulsante "Modifica con Elementor" per avviare l’editor.
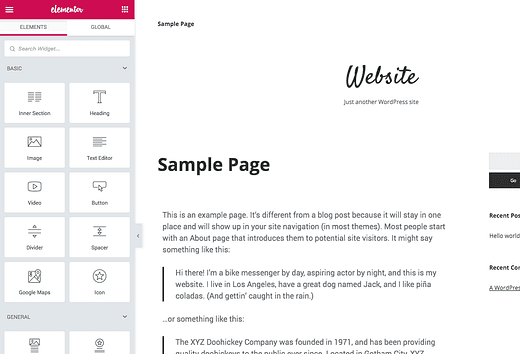
Verrai indirizzato a questa interfaccia:
Sul lato sinistro dello schermo ci sono tutti i vari widget disponibili che puoi trascinare e rilasciare nell’area del contenuto della pagina.
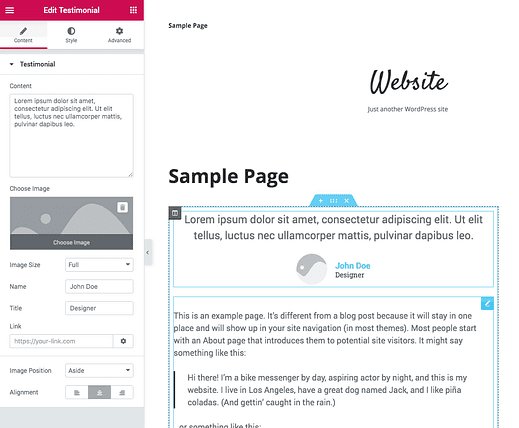
Per creare una pagina personalizzata, tutto ciò che devi fare è aggiungere i widget che desideri nel contenuto della pagina. Ognuno ha un sacco di opzioni personalizzabili incluse, come questa:
Questo è il widget delle testimonianze dei clienti
Gutenberg ha blocchi simili, ma i widget in Elementor sono molto più personalizzabili.
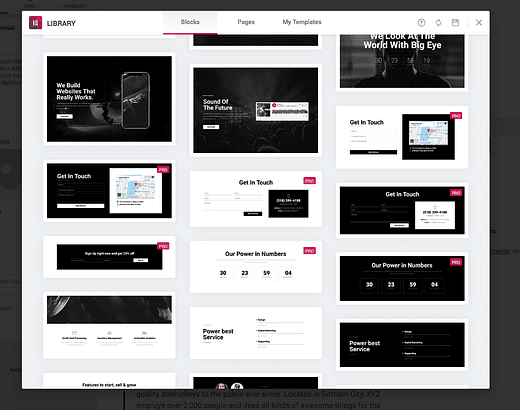
Ma aggiungere e personalizzare ogni widget uno alla volta potrebbe sembrare un sacco di lavoro. Per semplificare le cose, Elementor ha eleganti blocchi predefiniti che puoi inserire in qualsiasi pagina:
Sono disponibili centinaia di blocchi predefiniti
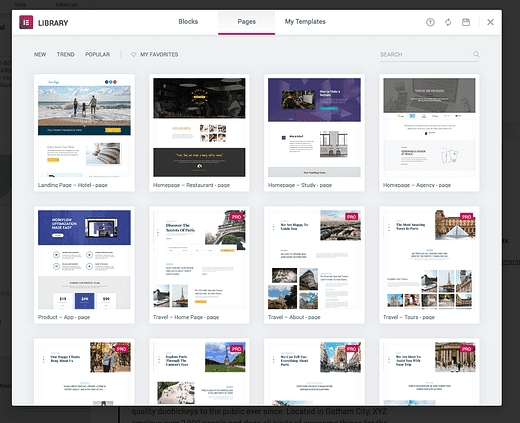
Ancora meglio, Elementor ha completato pagine di vendita che puoi inserire nella tua pagina con un solo clic.
Puoi sfogliare le home page predefinite, inserire il tuo preferito e quindi scambiare il testo e le immagini per una vestibilità perfetta.
Ci sono alcune pagine di vendita gratuite, ma la maggior parte delle migliori sono disponibili solo in Elementor Pro.
Quindi, per riassumere come funziona tutto questo…
Farai affidamento sul tuo tema per la maggior parte delle pagine del tuo sito, ma quando hai bisogno di una pagina completamente personalizzata come per la tua home page, questo è un ottimo momento per usare Elementor. In effetti, anche come sviluppatore di temi, ho iniziato a creare pagine con Elementor invece di codificarle da solo perché è così veloce e semplice.
Ora che conosci i page builder, torniamo alle personalizzazioni globali del sito.
4 Cambia il tuo carattere
Il carattere che scegli ha un grande impatto sul carattere del tuo sito.
Ecco perché potresti essere infastidito se non sei riuscito a scegliere il tuo carattere.
Bene, immagino che il tuo tema non abbia caratteri personalizzati se stai leggendo questo, quindi ecco una soluzione semplice e gratuita:
Installa il plug-in Tipografia di Google Fonts.
Questo plugin ti darà accesso completo alla libreria di Google Fonts, che è di fatto la fonte di font per il web.
Uso Google Fonts in tutti i miei temi e non conosco sviluppatori di temi che utilizzino altro.
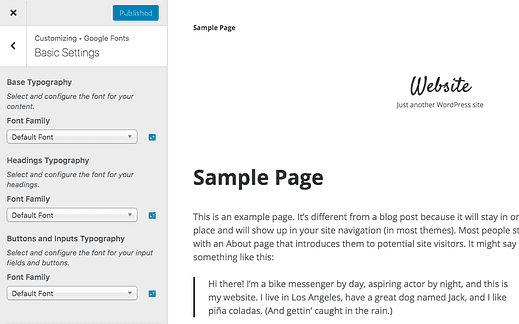
Una volta installato il plug-in Tipografia di Google Fonts, troverai un nuovo pannello nel Customizer in cui puoi cambiare rapidamente il carattere in tutto il tuo sito.
Questi sono i controlli dei caratteri principali, ma ci sono più opzioni incluse
Ho un tutorial video dettagliato su come cambiare il tuo carattere con Google Fonts Typography se vuoi istruzioni dettagliate.
Se stai utilizzando uno dei nostri temi, troverai anche Google Fonts completamente integrato nell’aggiornamento PRO del tuo tema .
Ora ecco un’altra vittoria veloce per modificare la presentazione del tuo sito.
5 Modificare il numero di post per pagina
Per impostazione predefinita, WordPress visualizza dieci post nella pagina principale del blog e negli archivi (categorie, tag, autore e archivi di date).
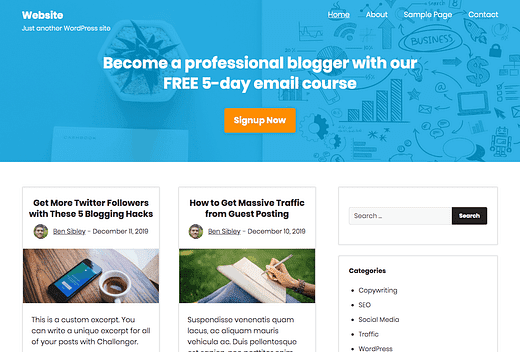
Dieci è un buon valore predefinito, ma cosa succede se si dispone di un layout a più colonne come i layout di Challenger Pro?
I visitatori scorreranno tutti e dieci i post in un unico passaggio. Il tuo sito funzionerà meglio se includi più post come 16 o 20.
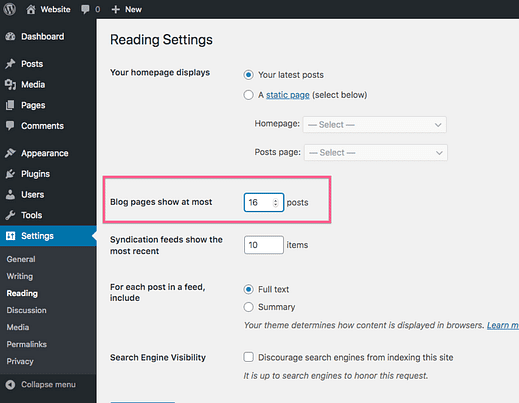
Puoi visitare il menu Impostazioni di lettura (Impostazioni > Lettura) e modificare rapidamente il numero di post per pagina con questa impostazione:
20 è un buon limite massimo per i post per pagina
Semplice, vero?
Quando qualcuno raggiunge la fine dei tuoi post, può fare clic sull’impaginazione per trovarne altri, ma c’è un’altra personalizzazione che è migliore della semplice impaginazione.
Essere onesti.
Con quale frequenza effettivamente fai clic sui link di impaginazione nella parte inferiore di un blog?
A volte lo faccio, ma tutto ciò che clicco è il collegamento alla pagina successiva di post. Sapendo questo, hai davvero bisogno di qualcosa di più di un pulsante "più post"?
Lo scorrimento infinito consente ai visitatori di scorrere verso il basso una pagina e caricare automaticamente i post mentre scorrono. Anche se questo può funzionare bene per alcuni siti, c’è una leggera modifica che tende a funzionare meglio. Quella soluzione è includere un pulsante "carica altro" dopo i tuoi post, in questo modo:
I visitatori possono fare clic sul pulsante per caricare automaticamente i post senza ricaricare l’intera pagina.
Il plug-in gratuito di WordPress Infinite Scroll fa un lavoro eccellente, ma dovrai sentirti a tuo agio nel modificare del codice nel tuo tema.
Se desideri una soluzione senza codice, Jetpack include una funzione di scorrimento infinita. Non tutti i temi sono compatibili, ma tutti e 19 i nostri temi funzionano con Jetpack.
Lo scorrimento infinito consentirà ai tuoi visitatori di leggere più post e di trascorrere più tempo sul tuo sito. In effetti, mentre siamo su questo argomento, ecco altri due modi per personalizzare il tuo sito in modo che i visitatori leggano più dei tuoi post.
7 Usa immagini in primo piano coerenti
Utilizzi le immagini in primo piano, giusto?
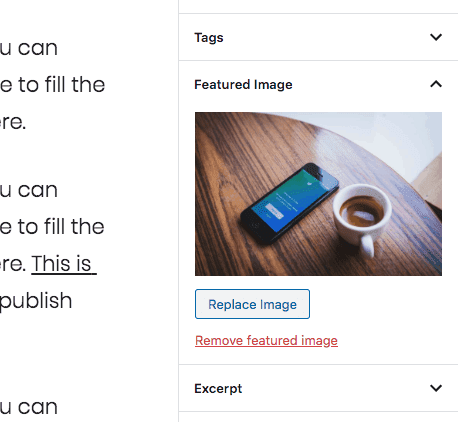
Solo per assicurarti di essere sulla stessa pagina, puoi utilizzare questa opzione nella barra laterale di qualsiasi post o pagina per aggiungere un’immagine in primo piano:
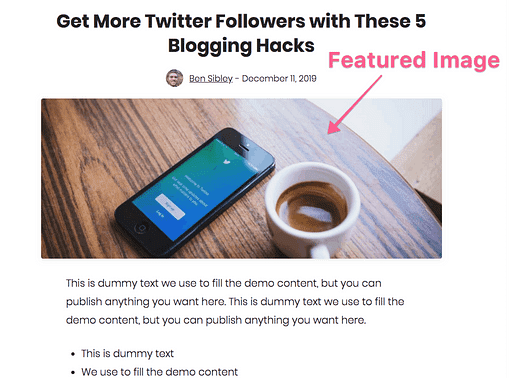
E l’immagine verrà quindi visualizzata sul blog e sulla pagina dei post in questo modo:
Questo è un esempio dal tema Challenger
Le immagini in primo piano aiuteranno ogni post ad ottenere più attenzione e più clic, il che significa più lettori e abbonati.
Ma c’è di più.
Alcuni utenti di WordPress pensano solo a un post alla volta mentre selezionano Immagini in evidenza e questo fa sembrare il loro blog sconnesso.
Quando scegli Immagini in evidenza, assicurati di mantenere un aspetto coerente.
Ad esempio, di solito mi attengo alla grafica vettoriale per le immagini in primo piano qui sul blog di Compete Themes.
Scegli un’estetica coerente per le immagini in primo piano sul tuo sito e creerà un design più bello.
Uso Vecteezy per la grafica vettoriale e Unsplash è la migliore fonte di fotografie professionali gratuite. Potrebbe piacerti anche Canva per aver aggiunto un titolo al post sopra le tue immagini.
Se vuoi che il tuo blog sia ancora più allettante, segui questo suggerimento successivo.
8 Scrivi un estratto personalizzato per ogni post
Non riesco a credere a quante poche persone scrivono estratti personalizzati!
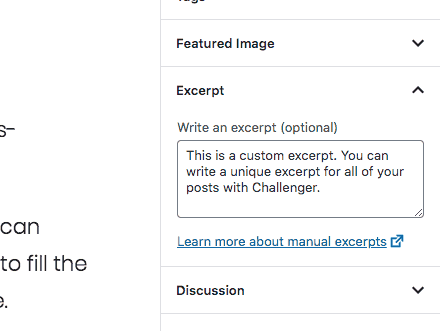
Nella barra laterale destra dell’editor, troverai questa casella Estratto:
Finché utilizzi un tema ben codificato, l’estratto che scrivi verrà visualizzato nella pagina principale del blog e negli archivi.
Ci sono due ragioni per scrivere un estratto personalizzato per ogni post.
Innanzitutto, il tuo tema probabilmente utilizza le prime 25 parole. Non pensi di poter scrivere un teaser più allettante per il tuo post, quindi afferrando solo le prime 25 parole? I visitatori cliccheranno di più se scrivi estratti avvincenti.
In secondo luogo, puoi assicurarti che l’estratto si adatti bene al design quando scrivi estratti personalizzati. Se la lunghezza predefinita sembra troppo lunga o troppo corta, la scrittura di estratti manuali risolverà il problema.
Inoltre, renderà il tuo sito migliore sui social media se segui questa prossima tattica di personalizzazione.
9 Personalizza l’aspetto del tuo sito su Facebook
Se hai seguito i miei ultimi due suggerimenti, adorerai l’aspetto dei tuoi post quando vengono condivisi su Twitter e Facebook.
Ma!
Devi aggiungere i tag "Apri grafico" al tuo sito. Il modo più semplice è installare il plugin Yoast SEO.
Yoast SEO ottimizzerà il tuo sito per posizionarlo meglio su Google. Non voglio essere troppo distratto perché questo post riguarda il web design e non l’ottimizzazione dei motori di ricerca, quindi puoi leggere questi tutorial SEO se vuoi maggiori informazioni su tutto questo.
L’altra cosa che fa Yoast SEO è aggiungere i tag Open Graph al tuo sito 😁
I tag Open Graph vengono visualizzati nel codice sorgente di ogni pagina del tuo sito e indicano ai siti di social media come Facebook quali contenuti utilizzare quando qualcuno condivide il tuo sito.
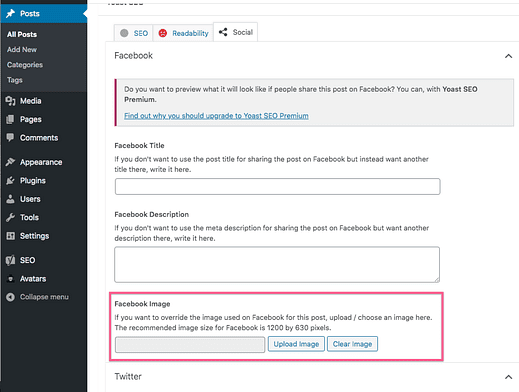
Se aggiungi un’immagine in primo piano e scrivi un estratto personalizzato, questo è il contenuto che Facebook mostrerà quando il post viene condiviso, ma solo se hai aggiunto i tag Open Graph.
Con Yoast SEO, hai anche la possibilità di aggiungere un’immagine diversa solo per Facebook e/o Twitter.
Quant’è fico?
Potresti usare una semplice fotografia come immagine in primo piano, ma avere una versione diversa con il titolo sovrapposto solo per quando le persone condividono il post su Facebook.
Mentre parliamo di social media, questa prossima personalizzazione è essenziale per costruire il tuo pubblico.
SUGGERIMENTO BONUS: Per risparmiare tempo, scrivo una meta descrizione personalizzata per ogni post, la inserisco in Yoast e poi la riutilizzo come estratto personalizzato del post.
Questa personalizzazione di WordPress è semplicissima.
Se vuoi che le persone ti seguano, devi renderlo facile!
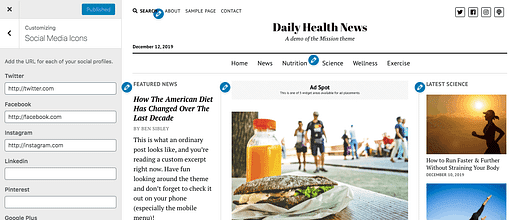
La maggior parte dei temi in questi giorni ha icone social integrate, come il tema Mission News che include icone per oltre 50 siti di social media.
Quando qualcuno fa clic su una delle icone, porta il visitatore direttamente al tuo profilo social. Questo è un ottimo modo per convincere le persone a seguirti su qualsiasi piattaforma preferiscano.
Sebbene l’aggiunta di icone social nell’intestazione e/o nel piè di pagina del tuo sito sia ottima per creare il tuo pubblico, dovresti anche considerare l’aggiunta di pulsanti di condivisione social.
Non voglio confonderti, quindi lascia che sia chiaro.
Nell’ultimo passaggio, ho consigliato di aggiungere icone collegate ai tuoi profili social nell’intestazione del sito. Sono solo link.
I pulsanti di condivisione social dovrebbero essere aggiunti ai tuoi post, in questo modo:
Quando qualcuno fa clic su uno di questi pulsanti, si apre una nuova scheda con il post compilato e pronto per essere condiviso.
Ci sono tantissimi plugin tra cui scegliere, ma il mio nuovo preferito è Scriptless Social Sharing.
Il problema che ho con la maggior parte dei plug-in per i pulsanti di condivisione è che rallentano troppo il tuo sito. Scriptless Social Sharing include le funzionalità essenziali e niente di più. Si carica molto velocemente e funziona alla grande su desktop e dispositivi mobili.
Con tutto il nuovo traffico che otterrai, ti consigliamo di apportare alcune personalizzazioni in più per rendere il tuo sito più redditizio.
Se vendi servizi sul tuo sito, aggiungere un modulo in modo che i clienti possano mettersi in contatto è ovvio.
Ma un modulo di contatto è una parte essenziale di ogni sito web. Non sai mai quali opportunità ti possono capitare.
Quando si tratta di aggiungere un modulo di contatto, WPForms è il mio plugin preferito.
È incredibilmente personalizzabile e facile da usare. Inoltre, gli aggiornamenti premium portano davvero le cose al livello successivo.
La mia guida su come aggiungere un modulo di contatto a WordPress ti guiderà attraverso tutti i passaggi.
Se non vendi servizi o hai già un modulo di contatto, potresti voler creare una nuova pagina di destinazione.
13 Crea una landing page
Una landing page è una pagina del tuo sito su cui arrivano i visitatori. In altre parole, invii nuovo traffico qui per convertirli in abbonati e/o clienti.
Se stai indirizzando con successo il traffico al tuo sito, allora è il momento di inserire un’offerta su una pagina di destinazione e inviare i visitatori lì.
Consiglio di utilizzare il plug-in Elementor per creare una landing page personalizzata. Hanno finito le pagine di destinazione e kit di siti che puoi utilizzare come punto di partenza.
Un trucco con le pagine di destinazione è rimuovere tutta la navigazione o limitare la navigazione su quella pagina. Per fare ciò, dovrai sapere come creare menu personalizzati.
Sebbene dipenda dal tema scelto, il tuo sito probabilmente genererà ogni "Pagina" nel menu principale.
Questo non è l’ideale.
Ti consigliamo di creare un set personalizzato di collegamenti per il tuo menu e potenzialmente alcuni menu che visualizzi su pagine diverse del tuo sito.
Per creare un menu personalizzato, segui i passaggi di questo video tutorial:
Imparerai come aggiungere link a qualsiasi post, pagina o persino URL esterni nel tuo menu. Puoi anche riordinarli e creare facilmente menu a discesa.
Aggiungi questa prossima personalizzazione per rendere il tuo sito ancora più facile da navigare.
Ormai hai fatto scorrere un po’ verso il basso questo post, ma se guardi la parte superiore dello schermo, vedrai che il menu principale è ancora visibile.
Mantenere il menu sempre fisso nella parte superiore dello schermo rende il tuo sito molto più facile da navigare perché i visitatori non hanno bisogno di scorrere fino in fondo ogni volta che decidono di navigare verso una nuova pagina.
Ci sono due semplici modi per rendere permanente la tua navigazione (se il tuo tema non include già questa opzione).
Innanzitutto, puoi installare il plug-in Sticky Menu on Scroll gratuito .
Questo plugin funziona alla grande ma devi sapere come trovare un selettore CSS da usare. Per tutti i nostri temi, puoi utilizzare #site-headero, a #menu-primary-itemsseconda che tu voglia che l’intera intestazione o solo il menu principale sia persistente.
La seconda alternativa è utilizzare l’opzione di menu permanente disponibile in Elementor Pro. Questo metodo non richiede l’utilizzo di selettori CSS e puoi personalizzare completamente il design del menu già che ci sei.
Ho un altro consiglio per rendere il tuo sito ancora più facile da navigare.
Probabilmente hai sentito parlare della fiaba, Hansel & Gretel.
Come ricorderete, rilasciano briciole di pane mentre viaggiano attraverso la foresta lasciando una traccia che possono seguire per ritrovare la strada di casa.
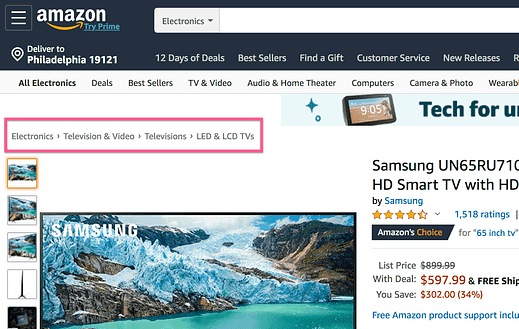
I web designer hanno adottato questo stesso termine per la traccia dei collegamenti a volte aggiunti sotto l’intestazione, come questo esempio su Amazon.
Ogni link ti porta un passo indietro nella navigazione dei siti.
Sebbene il tuo sito Web sia indubbiamente più piccolo e meno complesso di Amazon, trarrebbe comunque vantaggio dall’uso di breadcrumb.
Se hai installato il plug-in Yoast SEO consigliato in precedenza in questo post, non devi fare molto altro. Basta fare clic su questa opzione per attivarla dal menu delle impostazioni:
Tutti i nostri temi sono compatibili con il percorso breadcrumb di Yoast, ma potrebbe essere necessario verificare con lo sviluppatore del tema se i breadcrumb non vengono visualizzati sul tuo sito.
Con questi ultimi suggerimenti, hai apportato tutte le personalizzazioni più importanti alla tua navigazione.
Ora passiamo al branding del tuo sito per un effetto visivo coerente.
17 Personalizza i tuoi colori
Questo è un passaggio semplice e forse ovvio per brandizzare il tuo sito web.
Cambiare il colore dell’accento in tutto il tuo sito creerà un effetto visivo coerente.
Se il tuo tema non include colori personalizzati e non sai come personalizzare il tuo sito con il codice, lascia che ti presenti uno strumento fantastico: CSS Hero.
Ecco un po’ di retroscena…
CSS è il nome del linguaggio di codifica utilizzato dai web designer per lo stile delle pagine web. CSS Hero è un plugin per WordPress che ti consente di personalizzare il tuo tema senza scrivere una sola riga di CSS da solo.
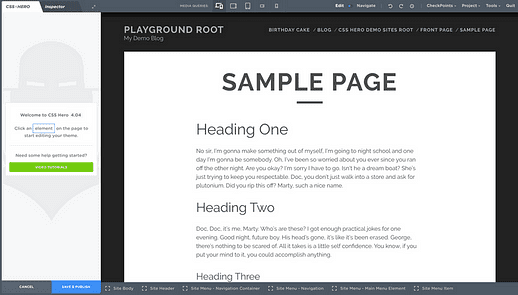
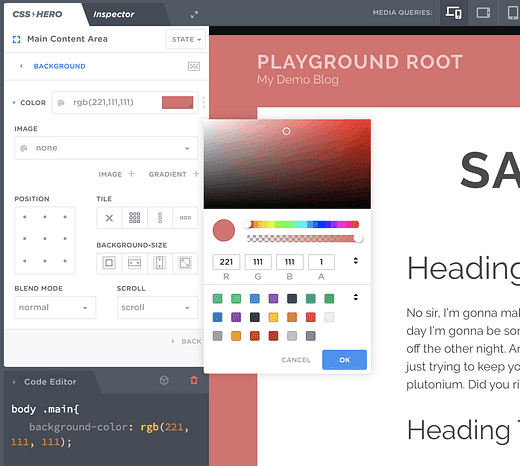
Ad esempio, puoi facilmente cambiare il colore di sfondo del tuo sito con CSS Hero. Inizierai aprendo l’editor visivo che assomiglia a questo:
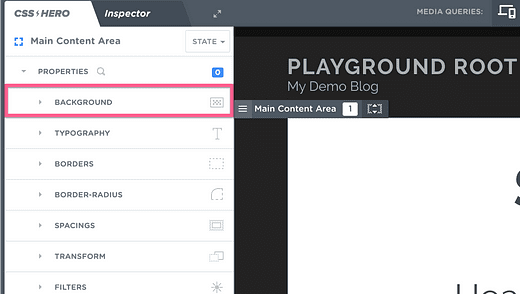
Successivamente, faresti clic sullo sfondo rivelando una serie di opzioni di personalizzazione nella barra laterale sinistra.
Infine, utilizzerai l’opzione del colore di sfondo per impostarlo su qualsiasi colore desiderato e quindi salvare le modifiche.
CSS Hero può essere utilizzato per modificare il colore di qualsiasi elemento del tuo sito, nonché i caratteri, la spaziatura e molti altri aspetti del design.
Questa prossima tecnica di personalizzazione è un must per ogni sito web professionale.
18 Aggiungi il tuo logo alla scheda del browser
Sono sicuro che il tuo logo è già nella parte superiore del tuo sito. Ogni tema che abbia mai visto include una semplice opzione per questo.
Ma non dovresti fermarti qui!
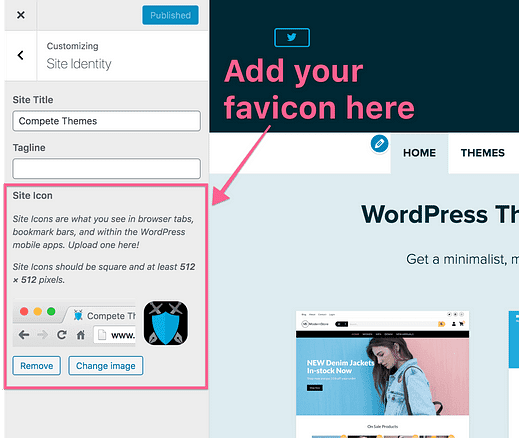
Dovresti anche aggiungere il tuo logo alla scheda del browser stessa, in questo modo:
Quella piccola icona viene normalmente chiamata favicon, ma l’interfaccia di WordPress la chiama "Icona del sito".
Tuttavia, puoi trovare questa opzione nel Customizer (Aspetto> Personalizza).
All’interno del Customizer, apri la sezione Identità del sito e troverai l’opzione Icona del sito in basso.
Tutto quello che devi fare è caricare l’immagine del logo dal tuo computer e premere il pulsante Pubblica.
Quando scegli un’immagine per la favicon, è meglio usare un’icona se il tuo logo ne include una. Per i temi della competizione, uso l’icona della penna e dello scudo, ma se non ce l’avessi, farei semplicemente il logo in un quadrato blu con "CT" nel testo bianco.
Potresti anche essere sorpreso di vedere WordPress consigliare che la tua immagine sia 512x512px. Sembra un po’ grande, vero?
Bene, oltre all’icona nella scheda del browser, la tua favicon verrà anche riutilizzata nei segnalibri che possono apparire molto più grandi. Ad esempio, qualcuno che utilizza un iPad Pro potrebbe salvare il tuo sito nella schermata iniziale di Safari in cui l’icona verrà visualizzata abbastanza grande.
Puoi seguire il nostro tutorial completo su come aggiungere una favicon a WordPress se desideri una guida più dettagliata (c’è anche un video tutorial)
Un altro modo per dare al tuo sito un aspetto distinto è utilizzare un’immagine di sfondo con marchio.
19 Aggiungi un’immagine di sfondo
Non vedi più le immagini di sfondo così spesso.
Al giorno d’oggi, la maggior parte dei siti Web si attiene a un semplice sfondo bianco o grigio chiaro. Se vuoi davvero distinguerti, prova ad aggiungere un’immagine di sfondo che sia allo stesso tempo bella e di marca.
Possiamo rivolgerci ancora una volta a CSS Hero per questa personalizzazione.
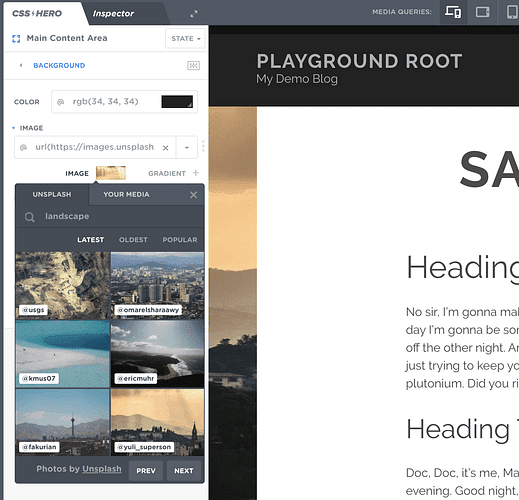
Seleziona lo sfondo, ma invece di impostare un colore, scegli invece l’opzione dell’immagine.
Puoi caricare qualsiasi immagine che desideri e persino importarne una direttamente da Unsplash.
Ora portiamo il tuo marchio al livello successivo.
20 Crea una pagina di accesso personalizzata
Se hai membri che accedono al tuo sito, creare una pagina di accesso personalizzata è un must.
In effetti, anche se sei solo tu ad accedere al tuo sito, il branding della schermata di accesso fornisce un vero senso di professionalità e soddisfazione. Fidati di me!
Ho marchiato l’accesso ai temi Compete e ora sembra fantastico:
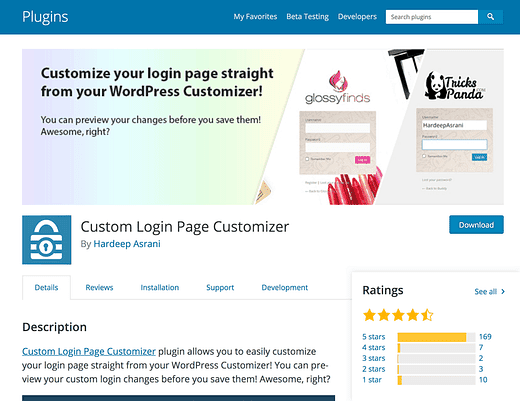
L’ho fatto utilizzando il plug-in gratuito Custom Login Page Customizer.
Se vuoi seguire gli stessi passaggi, ho scritto un post per WP Newsify tutto su di esso.
Se stai seguendo da tempo, il tuo sito e la schermata di accesso sono totalmente brandizzati, ma non c’è motivo di fermarsi qui!
Portiamo il marchio nella dashboard del sito per portare ulteriormente la personalizzazione del tuo sito WordPress.
21 Personalizza l’amministratore del WP
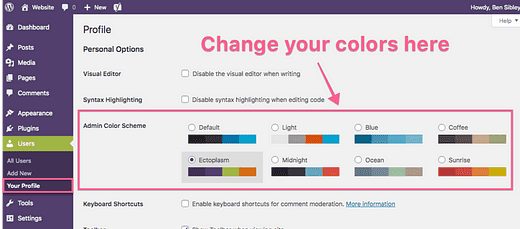
Prima di tutto, nel caso non lo sapessi, puoi cambiare la tavolozza dei colori della dashboard di amministrazione dal menu Il tuo profilo.
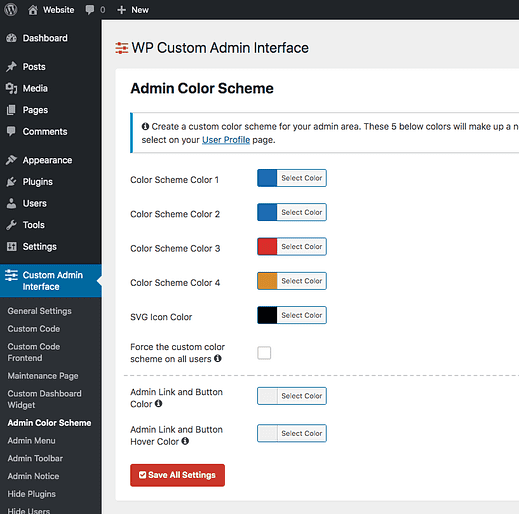
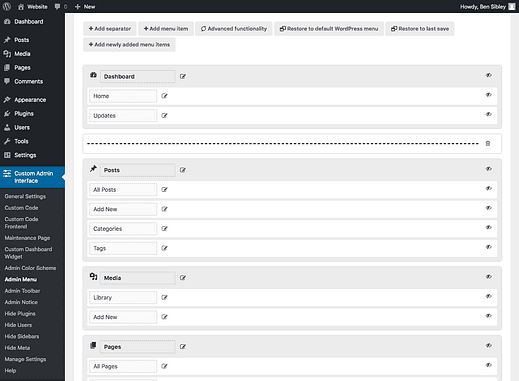
Andando avanti, le combinazioni di colori probabilmente non corrispondono perfettamente al tuo marchio. Per avere il pieno controllo sulla tua interfaccia di amministrazione, controlla il plugin WP Custom Admin Interface.
Avrai un enorme controllo sul design dell’interfaccia di amministrazione del tuo sito. Ad esempio, puoi creare una nuova tavolozza di colori che può essere selezionata dal menu Il tuo profilo.
E puoi anche rinominare e riordinare le voci di menu, nascondere i menu e aggiungere nuove voci di menu completamente personalizzate.
Se vuoi il controllo totale sull’interfaccia di amministrazione, questo è il modo per farlo.
Ora che conosci tutti i modi migliori per marchiare il tuo sito Web per un’azienda, esaminiamo alcune personalizzazioni del marchio personale.
22 Aggiorna il tuo nome visualizzato
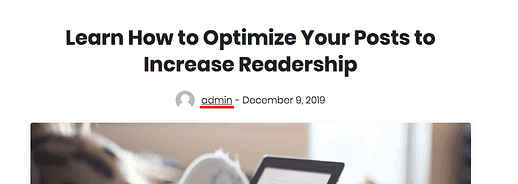
Lo vedo sempre sui nuovi siti Web WordPress:
Chi è l’amministratore?
Lasciare il tuo nome in questo modo non rende il tuo sito molto professionale e di certo non aiuta il tuo marchio personale.
La buona notizia è che è molto facile cambiare.
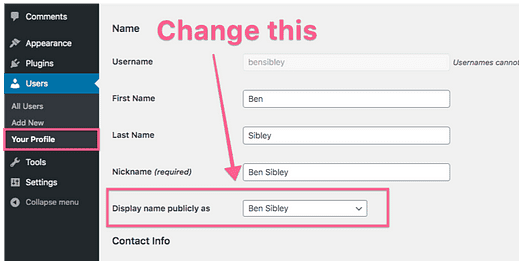
Il nome che compare nella sottotitolo del tuo post e nei commenti è indicato come il nome visualizzato e puoi modificarlo dal menu Utenti > Il tuo profilo.
Una volta salvato, si aggiornerà istantaneamente su tutto il tuo sito.
Questo video spiega come utilizzare i nomi visualizzati in modo più dettagliato:
Con il tuo nome impostato, vorrai anche aggiungere un avatar personalizzato.
23 Visualizza un avatar personalizzato
Non vuoi che un avatar predefinito venga visualizzato accanto al tuo nuovo nome visualizzato, in questo modo:
La maggior parte dei temi WordPress si integra con Gravatar, quindi nel momento in cui aggiungi un’immagine, questa verrà visualizzata immediatamente sul tuo sito.
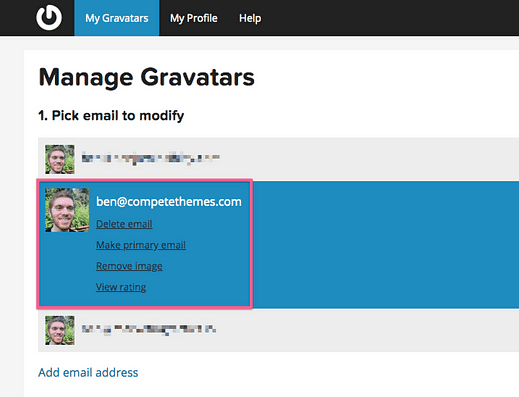
Nel caso in cui non hai familiarità con Gravatar, è un servizio molto semplice.
Tutto ciò che fai è aggiungere un indirizzo email e caricare un’immagine da associare ad esso. Questo è tutto 🙂
Uso Gravatar per il mio avatar di temi Compete che compare sul web
Vedrai l’immagine Gravatar apparire sul tuo sito e su qualsiasi altro sito web che si integra con il servizio (molto).
In alternativa, puoi installare il plug-in Simple User Avatar per caricare un’immagine del profilo sul tuo sito senza utilizzare Gravatar.
Mettere il tuo nome e la tua immagine su tutti i tuoi post è un ottimo inizio e l’aggiunta di una "casella dell’autore" può portare le cose al livello successivo.
Per "casella dell’autore", intendo qualcosa del genere:
Questo è uno screenshot dal tema del blog di avvio.
Le scatole dell’autore sono ottime per costruire il tuo marchio per due motivi.
Innanzitutto, ottengono il tuo nome e la tua faccia di fronte ai visitatori.
In secondo luogo, puoi aggiungere una breve biografia che ti aiuti ad aggiungere ancora più personalità e affinità. Inoltre, puoi collegarti a tutte le pagine che desideri.
Poiché la casella dell’autore viene visualizzata dopo il contenuto del post, i visitatori che lo vedono hanno appena finito di leggere un post, il che è un ottimo momento per associarsi a quel contenuto.
Se il tuo tema non ha un box autore incluso, ti consiglio di installare il plugin Simple Author Box.
Sono disponibili alcuni plug-in di box per autori, ma secondo me quello offre il miglior equilibrio tra flessibilità e qualità pronta all’uso.
Questo video tutorial ti darà uno sguardo dietro le quinte se vuoi prima vedere come funziona. Oppure puoi seguire questa guida sull’aggiunta di una casella bio dell’autore.
Il prossimo modo per personalizzare il tuo sito ti aiuterà a costruire il tuo marchio personale ancora più velocemente.
Se il tuo sito web ha una barra laterale, una delle migliori personalizzazioni per costruire il tuo marchio è includere un widget Informazioni personali nella parte superiore.
Ciò manterrà il tuo nome e avatar visibili su ogni pagina che pubblichi.
Puoi utilizzare il widget di testo o il widget HTML per creare un layout come questo o installare il plug-in Easy Profile Widget.
Più esponi ai visitatori il tuo nome, avatar e biografia, più familiarizzerai con loro e migliore sarà il rendimento del tuo marketing.
A proposito di widget, ecco un altro fantastico modo per personalizzare il tuo sito WordPress.
26 Controlla su quali pagine vengono visualizzati i widget
I widget sono fantastici, ma c’è un problema.
A volte vuoi aggiungere un widget alla barra laterale, ma non vuoi che venga visualizzato in ogni pagina del tuo sito web.
E se potessi scegliere esattamente su quali post e pagine visualizzare ciascun widget?
Con il plug-in Opzioni widget, puoi.
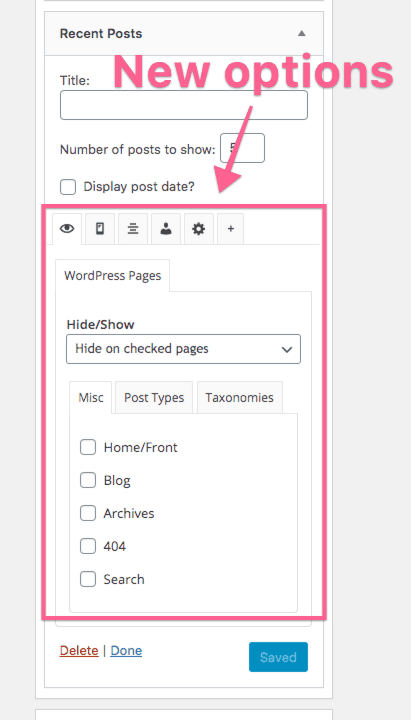
Dopo aver installato le Opzioni widget, vedrai questa nuova sezione aggiunta a ogni widget.
Puoi aggiungere widget a interi tipi di pagina contemporaneamente come tutte le categorie o scegliere categorie specifiche o anche singole pagine.
Poiché puoi facilmente invertire le regole tra l’inclusione e l’esclusione del widget nelle pagine selezionate, questo plug-in offre al tuo sito un’incredibile flessibilità.
Ecco un altro modo per aggiornare la personalizzazione del tuo sito.
27 Aggiungi descrizioni di categoria
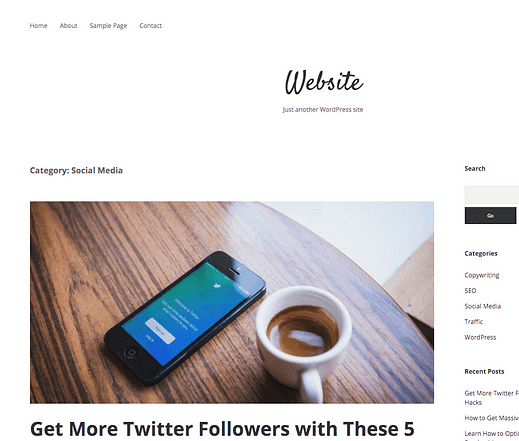
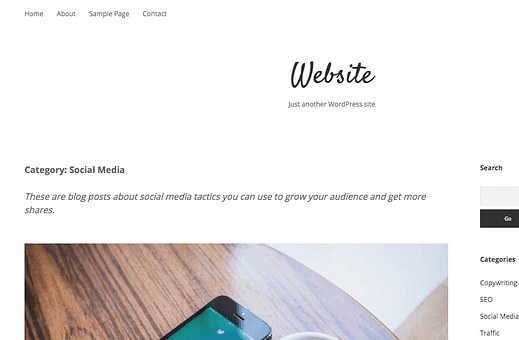
Un’intestazione di categoria normale sul tuo sito potrebbe essere simile a questa:
Sebbene funzioni bene da solo, puoi effettivamente aggiungere una descrizione univoca per ogni categoria.
Con una descrizione aggiunta, puoi aiutare i visitatori a capire esattamente cosa troveranno nella pagina ed è anche utile per la SEO.
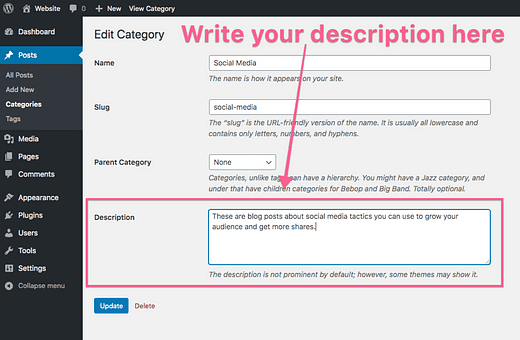
Puoi visitare la pagina Categorie (Articoli > Categorie) e fare clic su qualsiasi categoria per modificarla. Quindi, nella pagina successiva, digita la descrizione in questa casella:
La maggior parte dei temi visualizzerà la descrizione nella pagina della categoria sotto l’intestazione, in questo modo:
Ecco come il tema Apex mostra le descrizioni delle categorie
Puoi completare questa personalizzazione in pochi minuti e dare al tuo sito un aspetto più professionale.
Un altro modo per aumentare la professionalità del tuo sito è personalizzare il testo del piè di pagina.
La maggior parte dei temi WordPress include un breve credito di progettazione nella parte inferiore del sito.
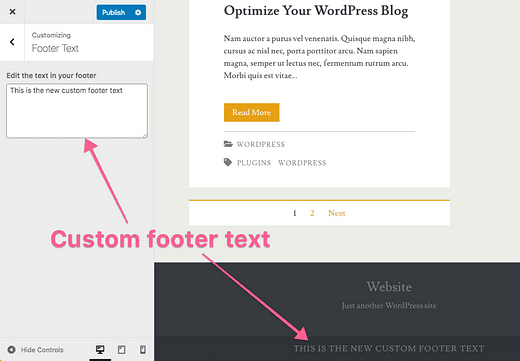
Sebbene spesso non sia possibile rimuovere questo testo senza scrivere codice, alcuni temi come Ignite includono una semplice opzione nel Customizer per modificare il testo del piè di pagina.
Puoi includere qualsiasi testo desideri, ma molti siti Web scelgono di includere il nome dell’azienda, l’anno in corso e un’icona del copyright. Puoi usare i tuoi emoji per aggiungere un simbolo di copyright o semplicemente copiarlo negli appunti – ©
29 Personalizza le email inviate da WordPress
Questo potrebbe essere enorme per te se hai membri che si uniscono al tuo sito.
WordPress ha molti messaggi pre-scritti che invia. Ad esempio, ci sono e-mail per quando qualcuno si unisce al tuo sito o cambia la password.
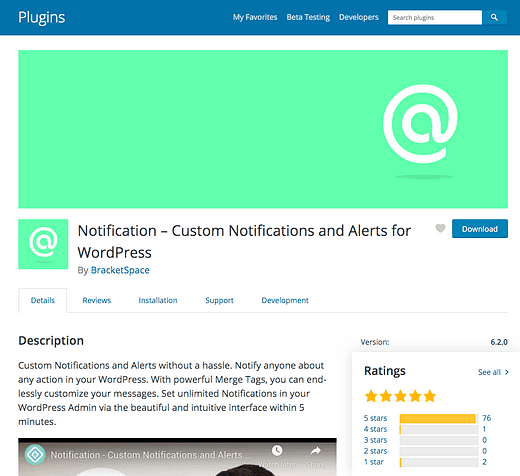
Nessuno di questi messaggi sarà on-brand per te, quindi puoi installare il plug-in di notifica per ottenere il controllo totale sulla copia dell’e-mail.
Questo plugin è straordinariamente personalizzabile e ti consente di modificare la copia delle e-mail esistenti e aggiungere eventi completamente nuovi per l’invio di e-mail.
Normalmente pensiamo alla personalizzazione del sito Web come a modifiche visive per un sito, ma scrivere una copia personalizzata per le tue e-mail porterà la tua personalizzazione ancora di più.
Se vuoi davvero che ogni aspetto del tuo sito sia personalizzato, uno degli ultimi passaggi è modificare la tua pagina 404.
30 Personalizza la tua pagina 404
Se annulli la pubblicazione di una pagina o modifichi l’URL e qualcuno visita il vecchio indirizzo, vedrà una schermata 404 come questa:
Mentre vuoi ripulire i collegamenti interrotti e gli errori 404 sul tuo sito, è un evento perfettamente naturale per un sito web.
Poiché sai che le persone vedranno occasionalmente la tua pagina 404, questa è un’altra possibilità per creare una pagina personalizzata con marchio.
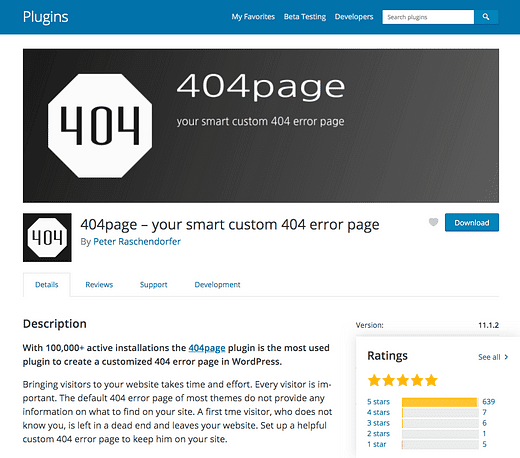
Per questo, ci rivolgeremo al plugin 404page.
Con questo plugin puoi creare una pagina 404 completamente personalizzata per il tuo sito. È progettato in modo molto intelligente.
Con 404page, puoi semplicemente pubblicare una pagina normale con qualsiasi contenuto tu voglia e poi assegnarla come tua pagina 404. Questo è molto più semplice e flessibile rispetto all’utilizzo di un editor personalizzato per la pagina di errore.
Ecco un ultimo suggerimento che ti darà molto più controllo sul tuo sito web.
Imparare a scrivere codice è un grande lavoro, ma c’è la cosa…
HTML non è un linguaggio di programmazione come PHP o Javascript. HTML è solo markup.
Ciò significa che puoi imparare l’HTML molto rapidamente e una volta che conosci le basi, scoprirai di avere molto più controllo sul tuo sito.
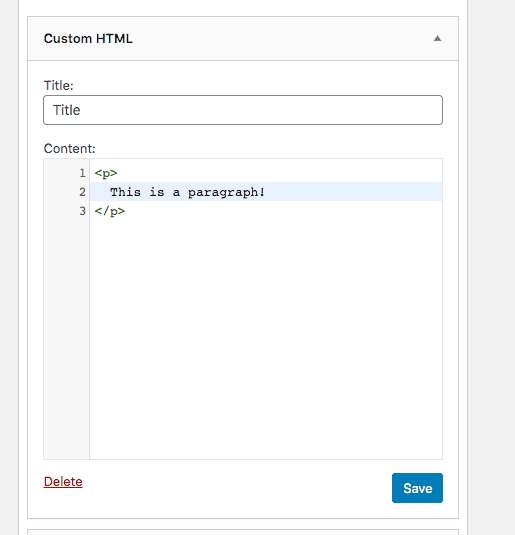
Con il widget HTML incluso in WordPress, puoi creare praticamente qualsiasi contenuto o layout che desideri senza aggiungere nuovi plug-in.
Ad esempio, ho consigliato un widget in precedenza per creare un widget "Informazioni personali" nella barra laterale, ma questo è facilmente realizzabile senza aggiungere un nuovo plug-in se sai come scrivere HTML.
È un ottimo primo passo nel codice e lo consiglio vivamente agli utenti di WordPress che vogliono diventare più tecnici.
Conclusione
Prima di tutto, congratulazioni per essere arrivato così lontano!
Questo post continuava ad allungarsi man mano che trovavo altri modi per personalizzare un sito Web WordPress.
Ad essere onesti, ho ancora solo scalfito la superficie in questo post: ci sono un sacco di altre modifiche che puoi apportare al tuo sito.
Tornando al mio primo punto, uno dei modi migliori per iniziare a personalizzare il tuo sito è scegliere un tema personalizzabile, quindi prima di andare, dai un’occhiata ai nostri temi principali e visualizzali in anteprima sul tuo dispositivo. Sono tutti totalmente gratuiti da usare – per sempre!
Visualizza la nostra raccolta di temi →
Se hai domande o altre idee da condividere, pubblica nella sezione commenti qui sotto.