Come integrare Mailchimp con WooCommerce
WooCommerce è un plug-in di e-commerce open source per WordPress. È ampiamente utilizzato per creare un negozio online con WordPress.
D’altra parte, Mailchimp è la piattaforma di automazione del marketing e il servizio di email marketing più popolare.
Quando qualcuno acquista un prodotto nel tuo negozio, WooCommerce acquisisce le sue informazioni per scopi futuri. Il proprietario di un negozio online può aggiungere questo cliente alla sua lista di newsletter. Utilizzando un elenco di e-mail, puoi migliorare le tue vendite inviando loro nuove offerte, prodotti, sconti, ecc. Questa è una strategia comprovata per incoraggiare i clienti a tornare nel tuo negozio.
Nel negozio WooCommerce, aggiungeremo la casella di controllo "Iscriviti alla nostra newsletter" nel modulo di pagamento. Se un cliente lo sceglie, la sua email verrà aggiunta all’elenco Mailchimp.
Sono disponibili diversi plugin che svolgono questo compito. Ma come sviluppatore di WordPress, dovresti preferire scrivere il tuo codice ove possibile. Ridurrà il numero di plug-in sul tuo sito Web e quindi il dolore nel mantenere gli aggiornamenti dei plug-in.
Useremo l’API Mailchimp, gli hook WooCommerce per connettere Mailchimp con WooCommerce. Innanzitutto, dobbiamo prendere la chiave API Mailchimp e l’ID pubblico utilizzando i quali interagiamo con l’API Mailchimp.
Ottieni chiave API Mailchimp e ID pubblico
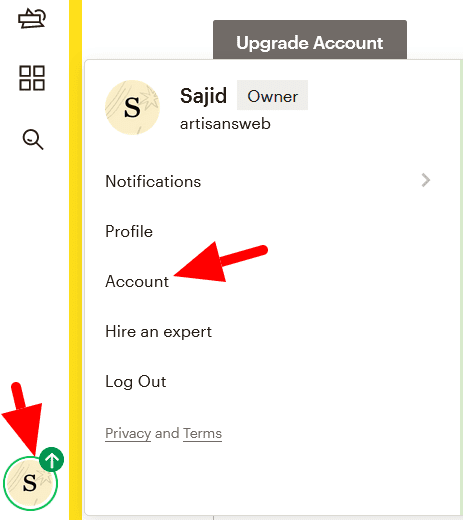
Accedi al tuo account Mailchimp. Dall’icona dell’utente, seleziona l’Account.
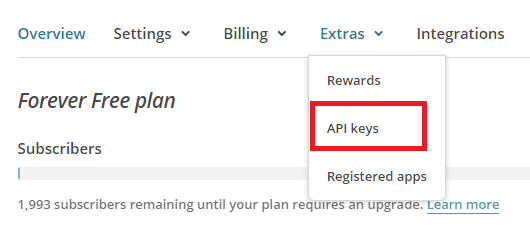
Nella pagina successiva, fare clic su Extra->Chiavi API.
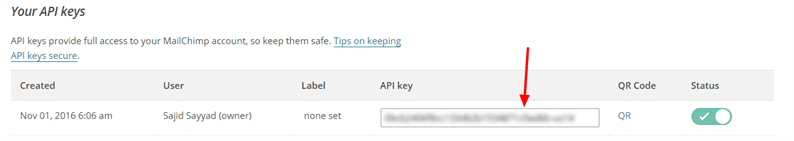
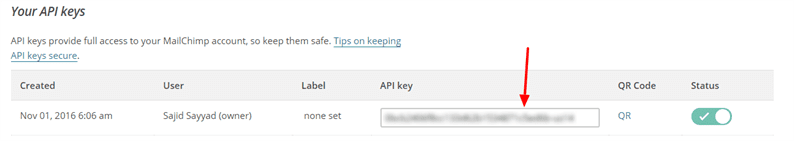
Nella sezione Le tue chiavi API, fai clic su Crea una chiave e copia la tua chiave API.
Quindi, otteniamo un ID pubblico. Per questo, fai clic sul menu Pubblico, seleziona l’opzione Impostazioni dal menu a discesa Gestisci pubblico.
Fai clic sul nome del pubblico e sui valori predefiniti dalle Impostazioni.
Nella pagina successiva troverai il tuo ID pubblico.
WooCommerce offre molte azioni e filtri per personalizzare il flusso di pagamento senza toccare i file principali. Qui, intendiamo aggiungere una casella di controllo al modulo di pagamento di WooCommerce. Possiamo farlo usando l’azione woocommerce_after_checkout_billing_form. Attraverso questa azione, l’utente può aggiungere nuovi campi al modulo di fatturazione in WooCommerce.
Aggiungerò la casella di controllo della newsletter dopo il modulo di fatturazione. Potresti metterlo da qualche altra parte. In tal caso, puoi utilizzare uno dei seguenti hook.
woocommerce_before_checkout_billing_formwoocommerce_after_checkout_billing_form– Sto usando questowoocommerce_before_checkout_registration_formwoocommerce_after_checkout_registration_formwoocommerce_before_checkout_shipping_formwoocommerce_after_checkout_shipping_formwoocommerce_before_order_noteswoocommerce_after_order_notes
Inserisci il codice seguente nel functions.phpfile del tuo tema .
add_action( 'woocommerce_after_checkout_billing_form', 'subscribe_newsletter_checkbox' );
function subscribe_newsletter_checkbox($checkout) {
woocommerce_form_field( 'subscribed', array(
'type' => 'checkbox',
'class' => array('form-row-wide'),
'label' => 'Subscribe to our newsletter',
), $checkout->get_value( 'subscribed') );
}Vai avanti e controlla il modulo di pagamento. Dovresti vedere i nuovi campi aggiunti per le iscrizioni alla newsletter come mostrato nello screenshot qui sotto.
Connetti Mailchimp con WooCommerce
Abbiamo aggiunto un campo personalizzato per la casella di controllo dell’abbonamento. Se un cliente seleziona questa casella di controllo, dobbiamo aggiungere la sua email all’elenco Mailchimp.
WooCommerce fornisce un’azione woocommerce_checkout_update_order_metache verrà eseguita quando un cliente effettua un ordine. Usando questo hook, sto collegando Mailchimp con WooCommerce.
Inserisci il codice seguente nel tuo functions.phpfile. Verrà eseguito automaticamente quando viene effettuato un ordine.
add_action( 'woocommerce_checkout_update_order_meta', 'subscribe_user_to_newsletter' );
function subscribe_user_to_newsletter($order_id) {
if( !empty( $_POST['subscribed']) && $_POST['subscribed'] == 1) {
update_post_meta( $order_id, 'subscribed', 1 );
// add user to mailchimp list
$email = $_POST['billing_email'];
$audience_id = 'MAILCHIMP_AUDIENCE_ID';
$api_key = 'MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
}
}Assicurati di sostituire i segnaposto con i loro valori effettivi. Ora vai avanti e fai l’ordine. Dovresti vedere che l’e-mail verrà archiviata all’interno dell’ID pubblico Mailchimp fornito.
Spero che tu capisca come connettere Mailchimp con WooCommerce. Per favore condividi i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Integrazione di Mailchimp con il plugin Contact Form 7
- Integrazione di MailChimp su un sito Web utilizzando l’API MailChimp e PHP
- Come integrare la newsletter di MailChimp nell’applicazione Laravel