Come modificare un file CSS di WordPress?
WordPress è il sistema di gestione dei contenuti più user-friendly in circolazione con molte opzioni di personalizzazione. Grazie a migliaia di temi WordPress disponibili puoi dare al tuo sito web l’aspetto desiderato e la sensazione che desideri. Ma a volte è ancora necessario apportare alcune modifiche manuali modificando il file CSS. In questo blog, ti mostrerò come modificare un file CSS di WordPress dalla dashboard di amministrazione.
Supponi di avere un sito blog e di aver abilitato Google Ad Sense e di inserire un annuncio sui tuoi blog. Per inserire gli annunci hai bisogno di spazio. Ti mostrerò come puoi ridurre l’ampiezza del campo di testo in modo da avere spazio per inserire annunci sul tuo blog. Questo può essere fatto utilizzando la dashboard di amministrazione, il tuo account FTP e anche con un plug-in dell’editor CSS. Modificare il CSS con la dashboard di amministrazione è il più semplice, quindi segui i passaggi seguenti:
Passaggio uno: devi andare al backend del tuo sito Web o per WordPress è noto come wp-admin. Questo è l’accesso universale per il sito Web WordPress. Supponiamo che il tuo sito web sia www.example.com, quindi devi digitare l’URL come www.example.com/wp-admin.
Passaggio due: devi assicurarti di accedere come amministratore. Ci sono diversi ruoli in WordPress che puoi assegnare all’utente e c’è anche un accesso amministratore. Puoi anche assegnare agli utenti l’accesso come amministratore. Quindi devi assicurarti di accedere come amministratore o qualsiasi utente che ha accesso come amministratore.
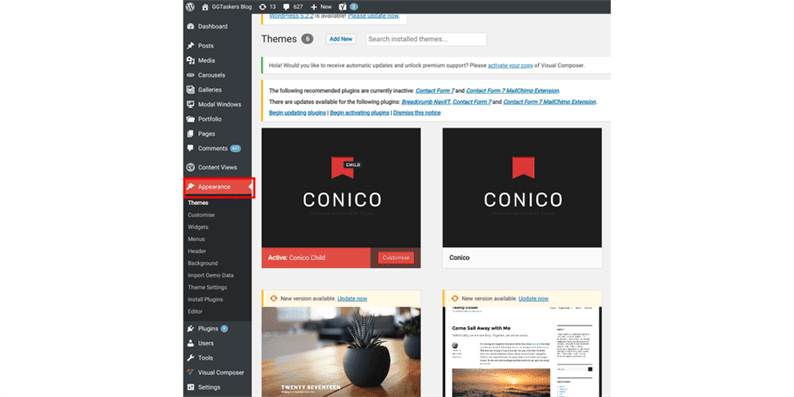
Passaggio tre: sulla tua dashboard vedrai una scheda chiamata aspetto. Questa scheda è responsabile di tutti i tipi di attività relative alla progettazione sul tuo sito web.
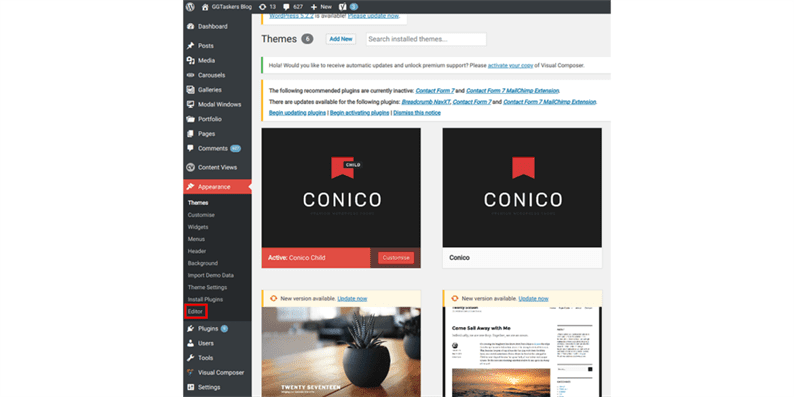
Passaggio quattro: sotto l’aspetto, troverai un’opzione chiamata editor. Questa sezione è responsabile dei codici manuali per il design del tuo sito web. Fare clic sull’editor.
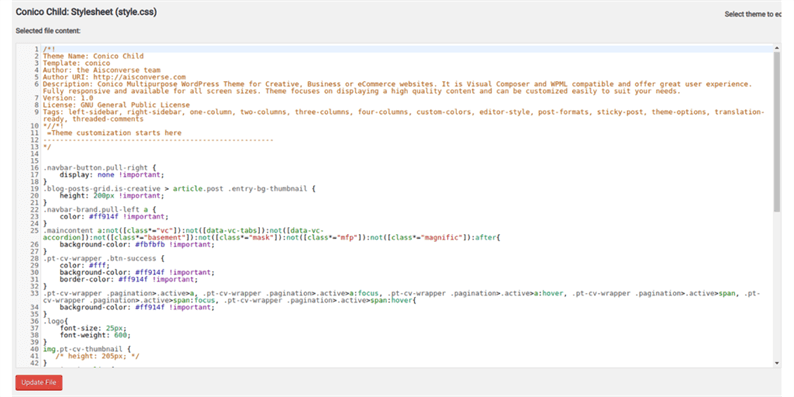
Passaggio cinque: dopo aver fatto clic su editor, si aprirà una nuova finestra nota come style.css. Questo file contiene tutti i codici CSS.
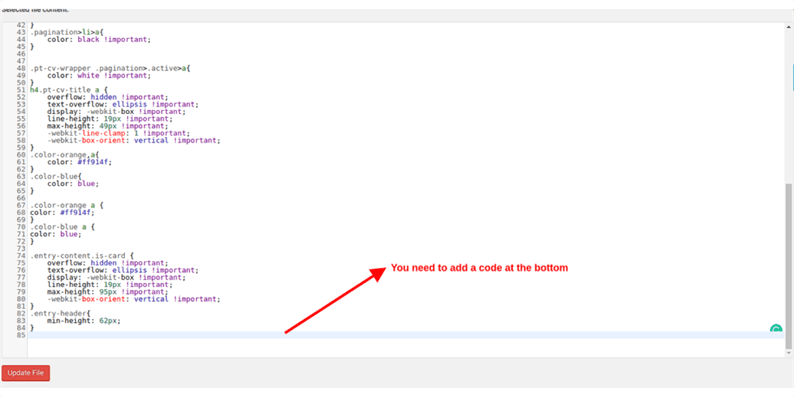
Passaggio sei: devi scorrere verso il basso e raggiungere la fine per aggiungere codice extra nel file style.css.
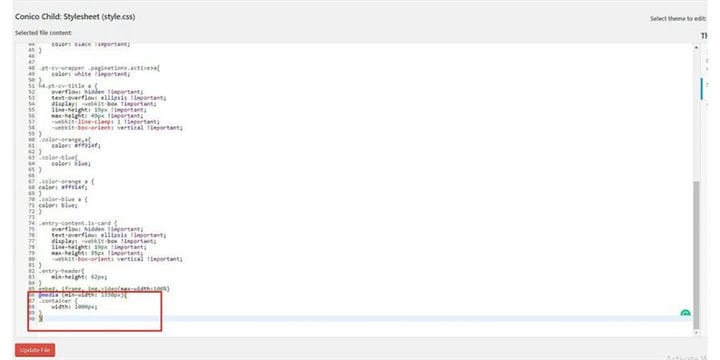
Passaggio sette: aggiungi questo codice e assicurati di seguire la spaziatura esatta:
@media (min-width: 1330px){ .container
{
width: 1000px;
}
}
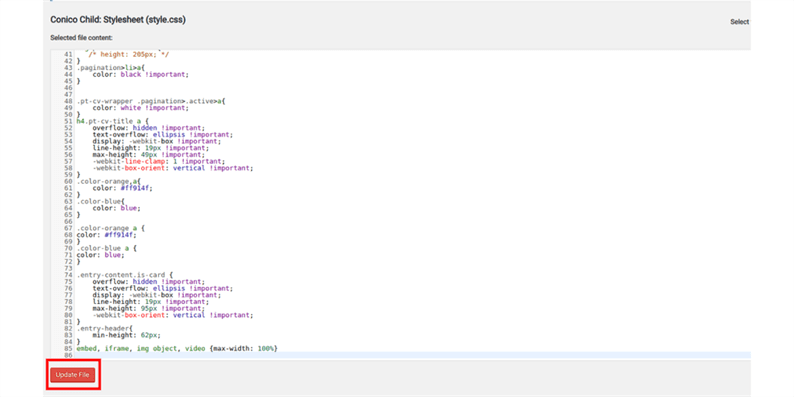
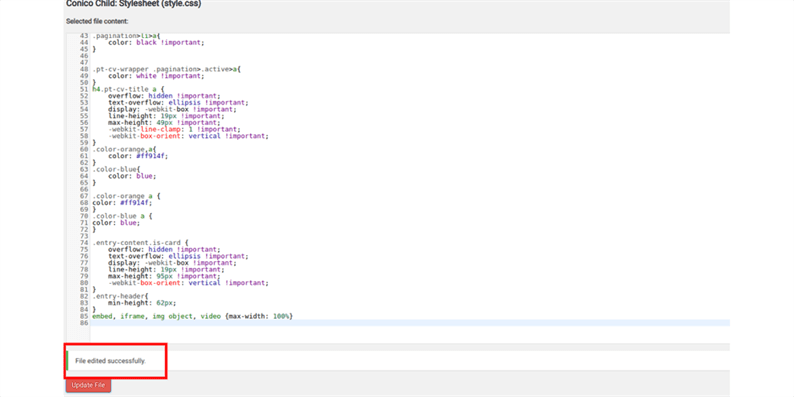
Passaggio otto: se il codice è ok, dovrebbe apparire verde. Se è verde, fai clic su Aggiorna file.
Passaggio 9: se il file viene aggiornato correttamente, riceverai un messaggio di conferma che dice "File modificato con successo"
Passaggio dieci: infine controlla uno dei tuoi post per vedere se il campo di testo del tuo blog è diminuito o meno. Dovrebbe essere diminuito e avrai molti spazi vuoti su entrambi i lati del tuo post sul blog dove puoi inserire i tuoi annunci.
Ad essere sinceri, WordPress non è scienza missilistica e per uno sviluppatore, la curva di apprendimento non è affatto elevata. Hai solo bisogno di avere alcune conoscenze di base sulla programmazione e sei a posto. Se hai ancora qualche dubbio su come modificare il file CSS su WordPress, lascia un commento qui sotto.