Come utilizzare jQuery Ajax in WordPress
Vuoi implementare jQuery Ajax in WordPress? I principianti di WordPress trovano sempre difficoltà nell’usare Ajax con WordPress. In questo articolo, studiamo come utilizzare Ajax in WordPress prendendo un esempio dal vivo.
Perché è necessario jQuery Ajax nel sito Web?
Ajax (Asynchronous JavaScript And XML) consente a una pagina Web di aggiornarsi in modo asincrono. Significa che i dati possono essere inviati e recuperati da un server in modo asincrono senza interferire con la visualizzazione e il comportamento della pagina esistente. Usando Ajax, puoi modificare piccole o grandi parti di una pagina web senza aggiornare l’intera pagina. Aiuta a migliorare l’esperienza dell’utente e allo stesso tempo consente di risparmiare un carico aggiuntivo sul server.
Ajax diventa estremamente popolare nello sviluppo web. La maggior parte dei siti Web preferisce utilizzare Ajax per caricare il contenuto in modo dinamico. Nello sviluppo web per alcune attività, devi utilizzare Ajax senza alcuna seconda opzione.
Detto questo, vediamo come utilizzare jQuery Ajax in WordPress.
Iniziare
L’implementazione di Ajax in WordPress è facile e diretta. Ne vedremo un esempio pratico. Ad esempio, prendiamo un flusso di menu a discesa di paesi e stati. Quando l’utente seleziona un Paese dall’elenco a discesa, tutti gli stati assegnati al Paese selezionato devono essere compilati nell’elenco a discesa degli stati. Questo comportamento deve essere eseguito da Ajax.
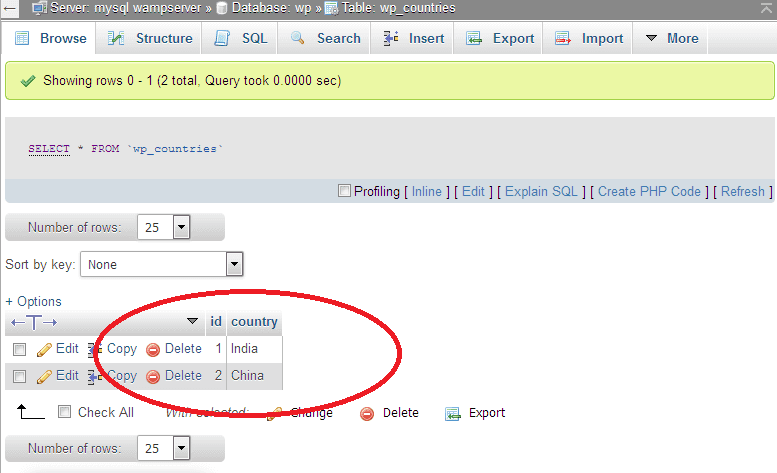
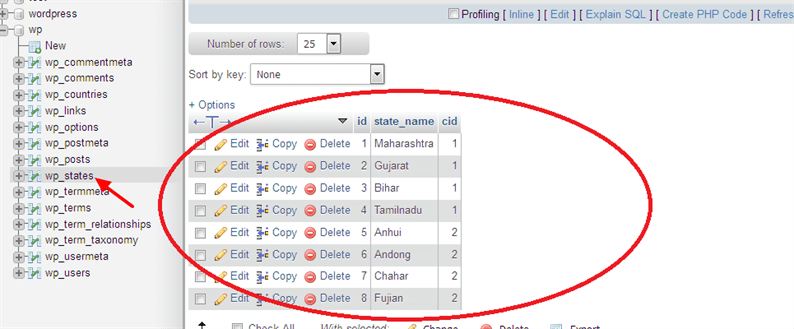
Per ottenerlo avrai bisogno di 2 tabelle: wp_countries e wp_states. In queste tabelle, dovresti mantenere la relazione uno a molti tra paese e stati. Fare riferimento agli screenshot seguenti.
Tabella wp_countries
Tabella wp_states
Una volta che sei pronto con i dati, crea il menu a discesa del paese recuperando i dati dalla tabella dei paesi come segue.
<?php
global $wpdb;
$aCountries = $wpdb->get_results( "SELECT id, country FROM ".$wpdb->prefix."countries" );
<form method="post">
<select class="countries">
<option value="">--<?php _e('SELECT COUNTRY'); ?>--</option>
<?php foreach ($aCountries as $country) { ?>
<option value="<?php echo $country->id; ?>"><?php echo $country->country; ?></option>
<?php } ?>
</select>
<div class="load-state"></div>
</form>
?>Abbiamo aggiunto la classe "paesi" al tag select che verrà utilizzato nel codice jQuery per ottenere l’id di un paese. Ho anche aggiunto un div vuoto con la classe "load-states" a cui verrà aggiunto il menu a discesa dello stato dopo aver ricevuto una risposta dalla chiamata Ajax.
jQuery Ajax in WordPress
Successivamente, dobbiamo scrivere un codice jQuery che dia una chiamata Ajax al server e gestisca la risposta. Per scrivere una chiamata Ajax, dovresti includere il file JS. Crea un custom.jsfile nella jsdirectory del tuo tema attivo. Aggiungi questo custom.jsnell’ambiente WordPress usando il codice seguente che va all’interno di functions.php.
function blog_scripts() {
// Register the script
wp_register_script( 'custom-script', get_stylesheet_directory_uri(). '/js/custom.js', array('jquery'), false, true );
// Localize the script with new data
$script_data_array = array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'security' => wp_create_nonce( 'load_states' ),
);
wp_localize_script( 'custom-script', 'blog', $script_data_array );
// Enqueued script with localized data.
wp_enqueue_script( 'custom-script' );
}
add_action( 'wp_enqueue_scripts', 'blog_scripts' );Ora scriviamo un codice jQuery che dia una chiamata Ajax e aggiungiamo il menu a discesa dello stato alla pagina.
custom.js
jQuery(function($) {
$('body').on('change', '.countries', function() {
var countryid = $(this).val();
if(countryid != '') {
var data = {
'action': 'get_states_by_ajax',
'country': countryid,
'security': blog.security
}
$.post(blog.ajaxurl, data, function(response) {
$('.load-state').html(response);
});
}
});
});Qui, ho dichiarato una datavariabile che contiene una actionchiave. Il valore della stringa per la actionchiave dovrebbe essere orientato all’attività. Stiamo recuperando gli stati, quindi mantengo il nome come get_states_by_ajax. Altri elementi di datavariabile sono i dettagli da inviare alle richieste Ajax. Il nostro obiettivo è recuperare uno stato in base al paese, quindi sto passando l’ID paese con la chiave come country.
Ora è il momento di eseguire chiamate Ajax in modo WordPress. Aggiungi le seguenti 2 affermazioni nel functions.phpfile del tuo tema attivo .
add_action('wp_ajax_get_states_by_ajax', 'get_states_by_ajax_callback');
add_action('wp_ajax_nopriv_get_states_by_ajax', 'get_states_by_ajax_callback');‘wp_ajax’ è un prefisso fisso durante l’utilizzo di Ajax in WordPress. Quindi aggiungi il valore dell’azione ad esso. Nel nostro caso è get_states_by_ajax. Quindi, il primo parametro è diventato wp_ajax_get_states_by_ajax. Il secondo parametro è una funzione di callback in cui dobbiamo scrivere il nostro codice effettivo lato server. ‘wp_ajax_nopriv’ dovrebbe essere usato quando si eseguono operazioni per il front-end.
Nel get_states_by_ajax_callbackmetodo, scrivi il codice che restituirà il menu a discesa dello stato. Puoi definire questo metodo in functions.phpfile.
function get_states_by_ajax_callback() {
check_ajax_referer('load_states', 'security');
$country = $_POST['country'];
global $wpdb;
$aStates = $wpdb->get_results( $wpdb->prepare( "SELECT id, state_name FROM ".$wpdb->prefix."states WHERE cid = %d", $country) );
if ($aStates) {
?>
<select>
<?php
foreach ($aStates as $state) {
?>
<option value="<?php echo $state->id; ?>"><?php echo $state->state_name; ?></option>
<?php
}
?>
</select>
<?php
}
wp_die();
}La risposta incorporata nel codice la rimanderà a jQuery. Questa risposta viene quindi aggiunta utilizzando jQuery al contenitore div che ha la classe ‘load-state’.
Vai alla tua pagina e scegli il paese. Dovresti vedere il menu a discesa dello stato per il paese selezionato.
Spero che tu capisca come utilizzare Ajax sul sito Web di WordPress. Per favore condividi i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Come caricare i post di WordPress con AJAX
- Come integrare il caricamento di file Ajax in WordPress
- Come utilizzare il completamento automatico di jQuery con Ajax