Come aggiungere, modificare e personalizzare le colonne Elementor
Il plug-in Elementor WordPress è uno dei page builder più popolari per un motivo. Il segreto del successo di Elementor è nella sua facilità d’uso e nell’interfaccia intuitiva e facile da usare. In primo luogo, Elementor è un editor di pagine live visivo. Ciò significa che sarai in grado di vedere immediatamente come apparirà il tuo sito web dopo aver applicato le modifiche: non devi passare a una modalità di anteprima speciale. In secondo luogo, Elementor offre funzionalità di trascinamento della selezione che ti consentono di selezionare e posizionare elementi dal menu con un clic. Inoltre, Elementor non richiede conoscenze di programmazione poiché puoi aggiungere e modificare immediatamente elementi in base alle tue esigenze. Con tutto questo in mente, è ovvio che chiunque può creare un sito Web WordPress reattivo di Elementor. In altre parole, non importa come vuoi organizzare i tuoi contenuti, puoi farlo velocemente e facilmente con questo generatore di pagine. Ma se vuoi organizzare in modo specifico i tuoi contenuti in colonne Elementor con stili diversi, questo articolo è per te.
Colonne di Elementor
Quando desideri creare sezioni separate dedicate alla storia della tua attività, ai servizi o ai membri del tuo marchio, le colonne Elementor ti aiuteranno a farlo con facilità. Le colonne possono essere manipolate tramite le opzioni nel pannello Elementor a sinistra. Inoltre, puoi creare colonne facendo clic con il pulsante destro del mouse sulla maniglia della colonna e scegliendo dal menu contestuale che si apre.
Prima di tutto, dobbiamo creare una riga. Fare clic sul segno + come mostrato nell’immagine qui sotto.
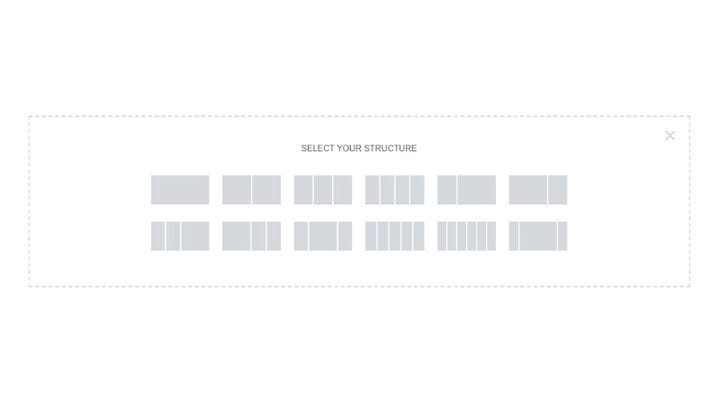
Ora seleziona la struttura desiderata, in base alla direzione del tuo design e al tipo di contenuto. Questa volta andremo con due colonne.
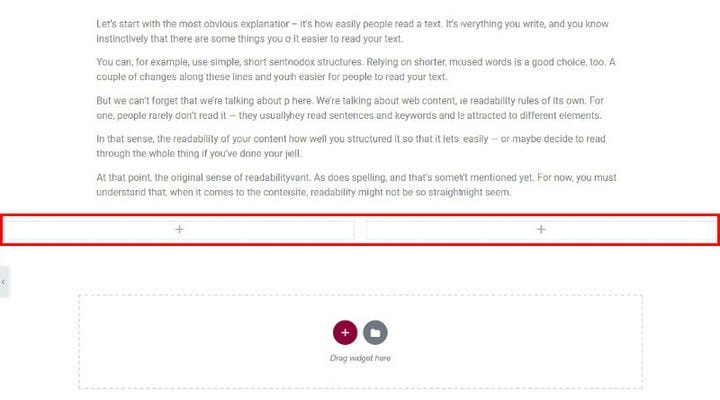
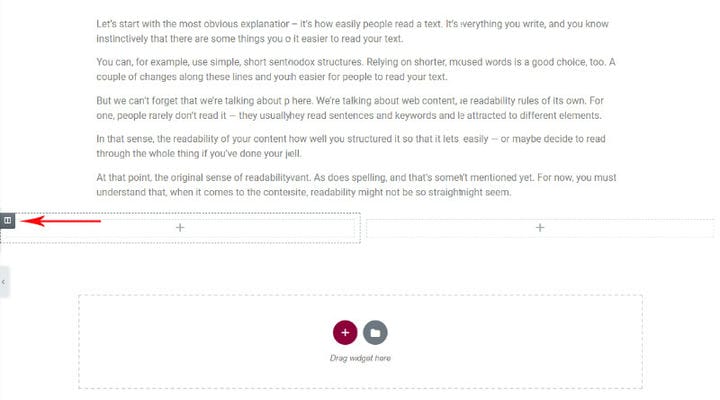
La struttura selezionata apparirà immediatamente e potrai iniziare subito ad aggiungere i widget. Puoi trascinare il widget desiderato dal menu o fare clic su + per aggiungere contenuto alla colonna. Da sezioni di testo e immagini a widget specifici: puoi aggiungere tutto ciò che desideri alla tua colonna.
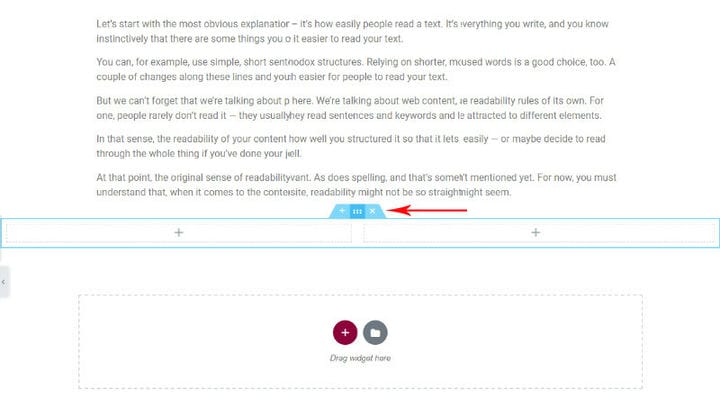
Ma, prima di iniziare ad aggiungere i tuoi contenuti/widget alle tue colonne, puoi regolare la riga e le sue colonne in base alle tue esigenze. Come puoi notare, la riga è contrassegnata da un colore blu dopo che ci passiamo sopra con il mouse.
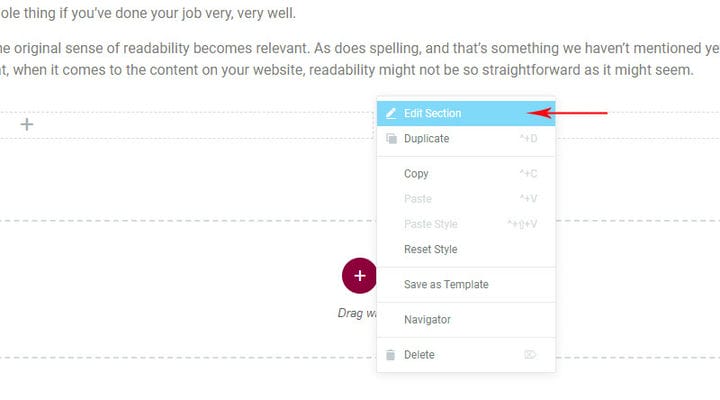
Per modificare la nostra riga, faremo clic con il pulsante destro del mouse sulla riga e in seguito faremo clic sulla sezione Modifica.
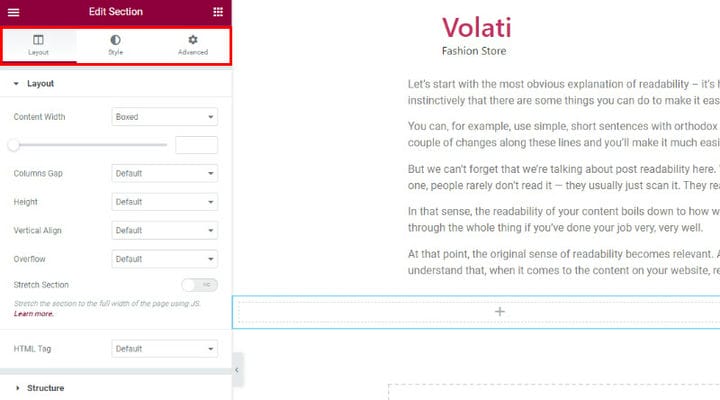
Il campo Modifica sezione offre 3 schede per la personalizzazione delle righe. È possibile impostare il tipo di layout, lo stile o utilizzare le opzioni avanzate per la messa a punto.
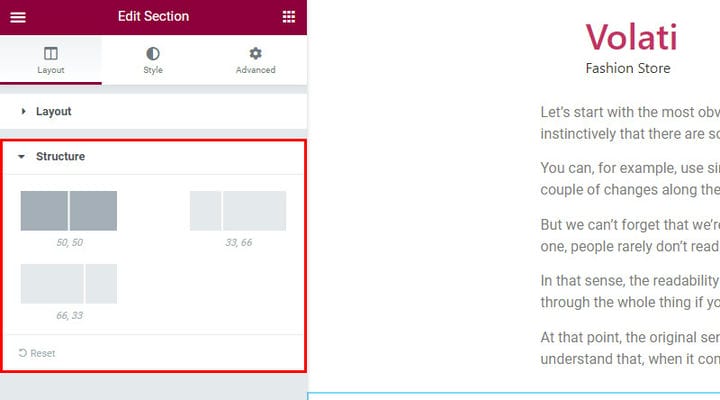
Iniziamo con le opzioni di layout. Qui puoi impostare la struttura delle colonne in base a diversi tipi di proporzioni. Questo ti permetterà di organizzare la tua fila in base alle tue esigenze di design seguendo le tue preferenze personali.
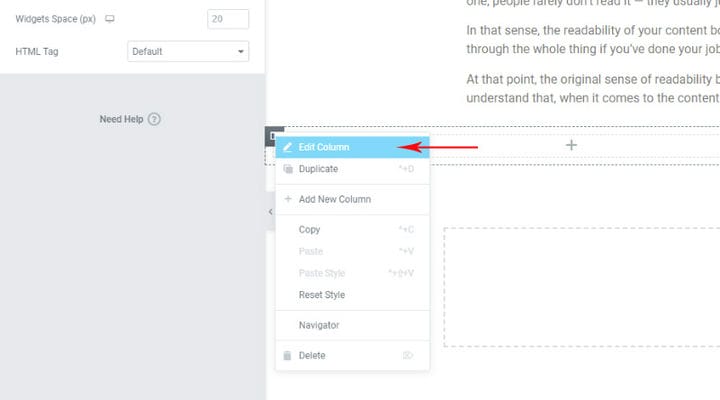
Ora modifichiamo la colonna. Passando il mouse sopra la colonna, apparirà il segno che ti consente di continuare la modifica (come mostrato nell’immagine sotto).
Fare clic con il pulsante destro del campo che abbiamo appena menzionato e fare clic su Modifica colonna.
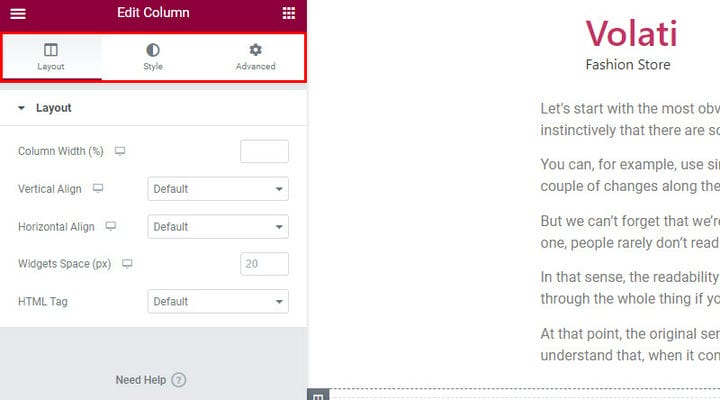
Ancora una volta vediamo tre schede di personalizzazione (Layout, Stile e Opzioni avanzate). In primo luogo, dobbiamo impostare il layout delle colonne.
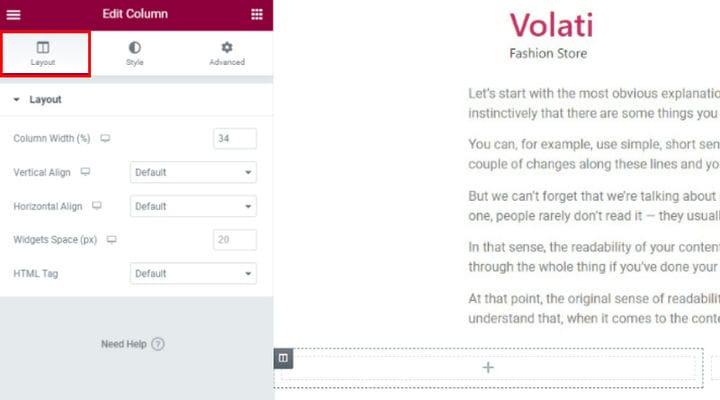
Inizia impostando la larghezza della colonna. Questa opzione ti consente di modificare le colonne nel caso in cui non fossi soddisfatto delle dimensioni della riga che hai impostato in precedenza. Successivamente, puoi impostare l’ allineamento verticale del contenuto della colonna. Puoi scegliere tra le opzioni Superiore, Centrale, Inferiore, Spazio tra, Spazio intorno e Spazio uniformemente. Questo posizionerà i tuoi contenuti nella posizione predefinita in una sezione di colonna. Inoltre, puoi utilizzare l’ opzione Allineamento orizzontale che ti consente di allineare orizzontalmente i widget in linea nella stessa riga. Qui puoi scegliere diversi posizionamenti in linea tra cui Inizio, Centro, Fine, Spazio tra, Spazio intorno e Spazio uniformemente. In aggiunta a questo, c’è un’opzione di spazio Widgetdove puoi impostare lo spazio tra i widget che intendi aggiungere. Infine, puoi impostare il tag HTML per la tua colonna.
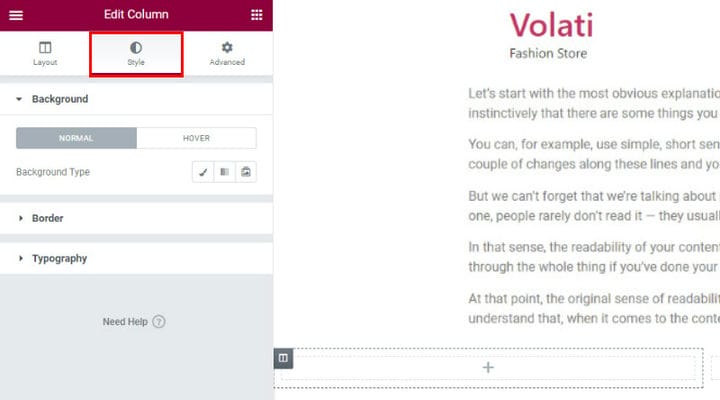
Ora è il momento di dare uno stile alla tua colonna. Prima di tutto, scegli il tipo di sfondo: classico, sfumato o presentazione. Il layout di sfondo classico consente di impostare un colore o un’immagine di sfondo. D’altra parte, uno sfondo sfumato consente di impostare uno sfondo sfumato di colore. Come suggerisce il nome, uno sfondo per una presentazione ti consente di creare un tipo di sfondo per una presentazione. Inoltre, puoi impostare la sovrapposizione dello sfondo, la modalità di fusione o giocare con i filtri CSS: scegli tra Sfocatura, Luminosità, Contrasto e Saturazione.
Quando lo sfondo della colonna è impostato, puoi applicare uno stile al bordo della colonna. Innanzitutto, imposta un tipo di bordo e un raggio di confine. In secondo luogo, aggiungi un’ombra box se il tuo design lo richiede.
Poiché la tipografia può fare davvero la differenza, non dimenticare di impostare i colori della tipografia per la sezione della tua colonna.
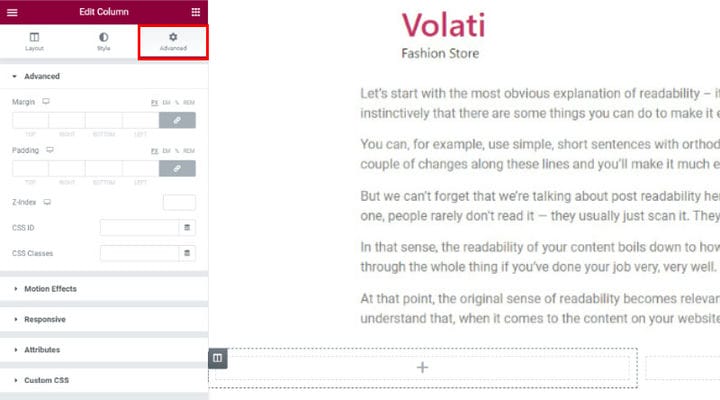
Come sai, il margine controlla quanto spazio è al di fuori del bordo dell’elemento che stai modificando. Dall’altro lato, il padding controlla quanto spazio c’è all’interno del bordo e il contenuto dell’elemento che stai modificando. Entrambe queste opzioni possono essere impostate nella scheda Opzioni avanzate. Sebbene questo campo includa molte altre opzioni avanzate, ti consigliamo di prestare attenzione al campo Reattivo. Qui puoi mostrare o nascondere colonne su desktop, tablet o dispositivi mobili che possono influenzare l’esperienza dell’utente in molti modi.
Concludiamolo
L’aggiunta di colonne Elementor è pratica per molte ragioni. Ti consente di organizzare i tuoi contenuti con maggiore flessibilità e di personalizzarne facilmente gli elementi. Grazie alle funzionalità intuitive di Elementor, non hai bisogno di alcuna conoscenza precedente per creare colonne di Elementor in pochi minuti. Speriamo che questo articolo ti aiuti a farlo ancora più velocemente!