Come impostare i collegamenti di ancoraggio Elementor nel modo più semplice
I link di ancoraggio Elementor sono molto facili da configurare. Cosa sono, però?
In poche parole, un link di ancoraggio è un link che non ti porta fuori dalla pagina in cui ti trovi, ma invece a una sezione diversa della pagina. Sono particolarmente utili per navigare in lunghe sezioni di testo. D’altra parte, i link di ancoraggio vengono utilizzati per creare un sommario. Il sommario è una parte importante degli articoli più lunghi poiché consente una facile navigazione nel testo, inoltre è vantaggioso per la SEO. Sebbene sia possibile creare un sommario con l’elemento di ancoraggio Menu, esiste anche un metodo più semplice. Ti consigliamo di provare i componenti aggiuntivi di Qi per il widget del sommario di Elementor poiché fornisce un modo semplice e veloce per creare e personalizzare il sommario. Inoltre, è completamente gratuito.
Quindi, se pensi che le tue pagine trarrebbero vantaggio da questo tipo di collegamento in pagina e se stai utilizzando Elementor page builder, sei fortunato. Il tuo editor di pagine (anche versione gratuita) ha un elemento speciale perfettamente adatto allo scopo: l’elemento Elementor Menu Anchor.
Ora, scendiamo agli aspetti pratici, in questo testo ti mostreremo:
Come creare collegamenti di ancoraggio Elementor in WordPress e utilizzarli sulla stessa pagina
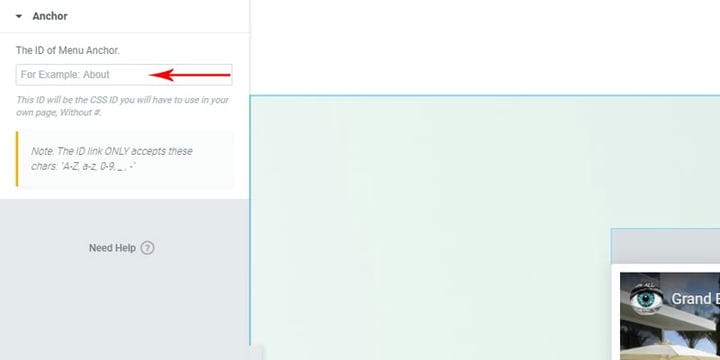
Per impostare un collegamento di ancoraggio Elementor, trova semplicemente l’elemento Menu Anchor nel menu della barra laterale di Elementor.
Successivamente, è necessario trascinare l’elemento nel punto in cui si desidera che conduca il collegamento. È possibile impostare un’ancora in qualsiasi punto della pagina. Non sarà visibile agli utenti, ma sarai in grado di trovarlo e configurarlo.
Una volta posizionato, dai un nome all’ancora. Un’ancora può essere denominata qualsiasi cosa, a condizione che sia una combinazione senza spaziatura di lettere e cifre. Puoi usare lettere maiuscole o minuscole. Non puoi usare spazi, ma sono consentiti trattini (–) e trattini bassi (_). Quindi, "anchor name" non è un nome di anchor valido, mentre "anchorname", "anchor-name" e "anchor_name" lo sono.
Quello che devi fare è impostare il collegamento dell’ancora. Qualsiasi elemento che può contenere un collegamento può collegarsi all’ancora: testo, immagine, pulsante, menu… Mentre un collegamento normale è generalmente costituito da un URL completo, il collegamento a un’ancora ha un aspetto leggermente diverso.
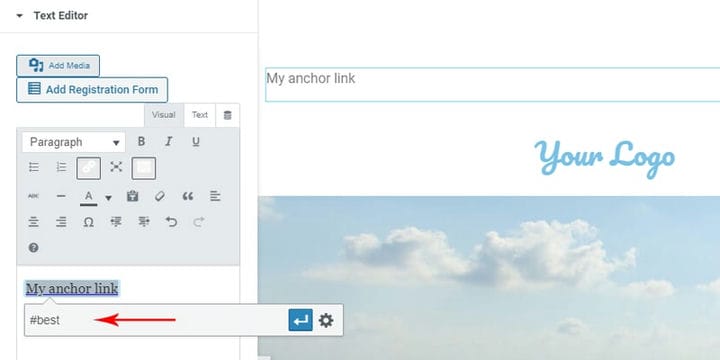
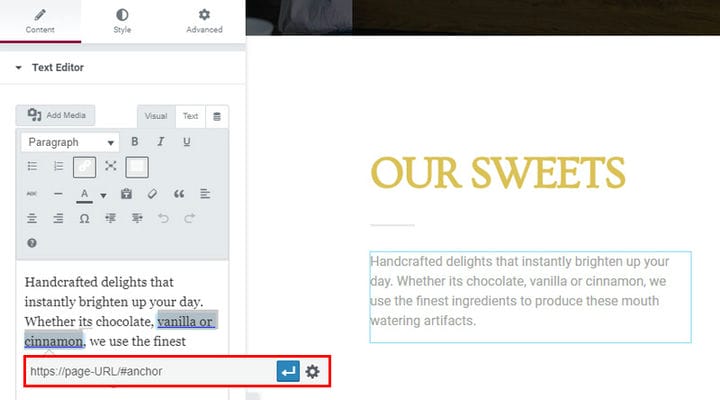
Innanzitutto, scegli un elemento che desideri collegare all’ancora. Un collegamento viene impostato nel campo del collegamento dell’elemento scelto inserendo il nome dell’ancora preceduto da #, come in #anchorname, o, nell’esempio seguente, #best. Nell’immagine qui sotto puoi vedere come appare per un paragrafo…
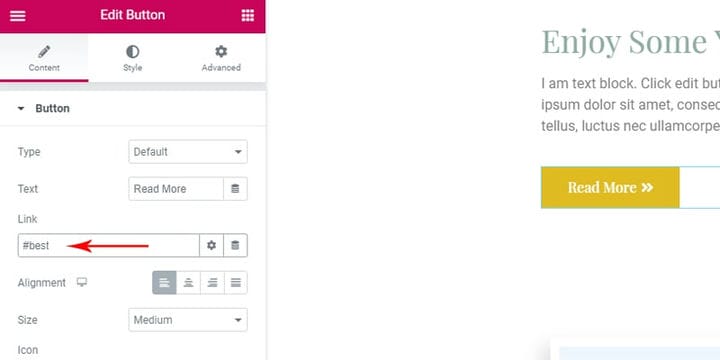
… ed è qui che puoi vedere come appare un pulsante.
Come aggiungere un collegamento Anchor Elementor a un’altra pagina
Un collegamento di ancoraggio è un collegamento che conduce a un punto specifico in una pagina. Contiene l’URL della pagina stessa più un’ancora a una parte specifica. Puoi creare tutti i link di ancoraggio Elementor che portano a una parte specifica di una pagina come desideri e puoi farlo su ogni pagina.
Puoi anche vedere i link di ancoraggio in questa pagina, abbiamo aggiunto un elemento di ancoraggio del menu per creare un sommario all’inizio. Tuttavia, sebbene questa sia l’applicazione più comune dei link di ancoraggio, possiamo usarli anche su altre pagine. Ad esempio, se stiamo scrivendo un testo e vogliamo collegarlo a una parte specifica in un’altra pagina, ciò che dobbiamo fare è creare un’ancora sulla parte a cui vogliamo collegarci, nel modo descritto sopra. Quindi, quando utilizziamo i collegamenti di ancoraggio Elementor, invece di inserire un collegamento alla pagina desiderata, inseriamo un collegamento più specifico: un collegamento URL con un’ancora (#anchor) che salta a una parte specifica della pagina.
Non dimentichiamo che l’elemento Menu Anchor Elementor viene utilizzato anche per creare siti Web WordPress di una pagina. Quindi, se non eri sicuro per cosa potrebbe essere utilizzato questo elemento, ora hai tutte le informazioni necessarie per creare un ottimo sito web.
Insomma
Questa funzione semplice ed elegante non solo rende la tua pagina web facilmente navigabile, ma puoi anche utilizzare questa funzione per indirizzare i tuoi visitatori dove vuoi che vadano, come una sezione di iscrizione alla newsletter, un negozio o una mappa dei tuoi locali. Con Elementor, impostare i link di ancoraggio è semplice e visivo. Se preferisci o sei abituato ad altri editor di WP, non preoccuparti, è facile aggiungere collegamenti di ancoraggio anche con qualsiasi altro editor.