Come visualizzare gli annunci sul tuo sito WordPress oggi?
Questo è più facile di quanto pensi.
Con gli strumenti giusti, inserire annunci sul tuo sito Web WordPress non è difficile.
Inserire annunci nel tuo sito è uno dei modi migliori per fare soldi con WordPress e anche il metodo più semplice per iniziare.
In questa guida dall’inizio alla fine, ti guiderò attraverso ogni passaggio necessario per ottenere annunci sul tuo sito WordPress.
Solo per quello che sai: questa guida funzionerà per blog, siti di notizie, riviste e qualsiasi sito WordPress.
Come inserire annunci su WordPress
Ci sono tre passaggi che devi seguire per inserire annunci sul tuo sito:
- Ottieni l’approvazione da una rete pubblicitaria
- Crea il tuo primo annuncio
- Inserisci il tuo annuncio nel tuo sito web
Cominciamo con il primo passo ora.
Se hai un sito web legittimo, questo non dovrebbe essere un problema.
E no, non è necessario avere già milioni di visitatori per ottenere l’approvazione.
Ci sono molte reti pubblicitarie tra cui scegliere, ma la rete pubblicitaria che consiglio di più è Media.net.
È facile lavorare con loro, hanno bellissimi annunci e i loro annunci sono contestualmente pertinenti, quindi si adattano perfettamente al resto del tuo sito web.
Se desideri un’alternativa, ti potrebbe piacere Ezoic per la sua ottimizzazione intelligente degli annunci.
A proposito, se utilizzi un link in questo post per registrarti, riceverai un bonus di guadagno del 10% per i tuoi primi tre mesi.
Passiamo ora al primo passo: ottenere l’approvazione del tuo account Media.net.
Come registrarsi con Media.net
Se il tuo sito è assolutamente nuovo di zecca, avrai difficoltà a ottenere l’approvazione da Google AdSense e se ottieni l’approvazione, ti invieranno un codice PIN che richiede alcuni giorni (o settimane) per arrivare. In effetti, non ho mai avuto il mio 😳
Preferirei aiutarti a far girare la palla velocemente.
Media.net è ottimo per iniziare perché il loro tempo di approvazione è velocissimo e non hai già bisogno di un sito popolare per creare un account.
Con Media.net, dovresti essere approvato in 1-2 giorni lavorativi e gli annunci verranno visualizzati sul tuo sito poco dopo aver incluso il codice dell’unità pubblicitaria che imparerai come fare più avanti in questo post.
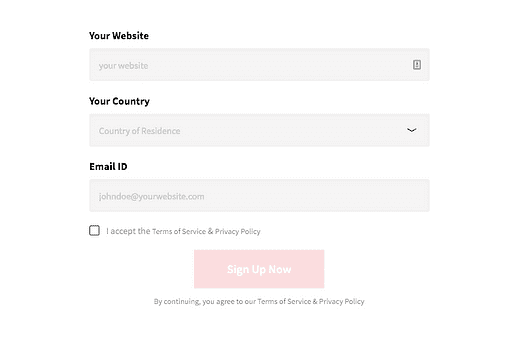
Partecipare è abbastanza indolore. In effetti, il modulo nella pagina di registrazione ha solo tre campi.
Non è molto più facile di così.
Dopo aver inviato il modulo, verificherai il tuo indirizzo e-mail e, si spera, riceverai un’e-mail il giorno successivo per congratularti con te per la tua approvazione.
Una volta che sei stato approvato, puoi creare i tuoi annunci.
Crea il tuo primo annuncio
Creare annunci nella dashboard di Media.net è semplice.
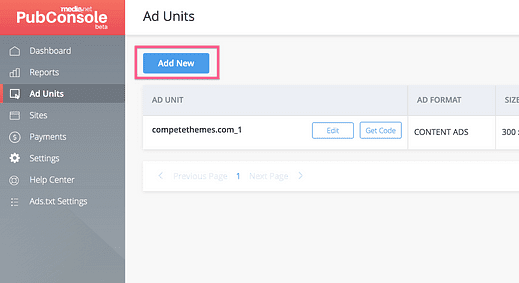
Accedi al tuo account, visita il menu Unità pubblicitarie, quindi fai clic sul pulsante Aggiungi nuovo che appare in alto.
Puoi creare tutte le unità pubblicitarie che desideri
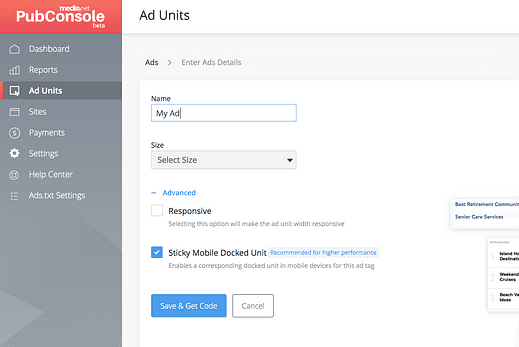
Verrai indirizzato alla pagina di creazione dell’annuncio che assomiglia a questa:
Come puoi vedere, ci sono solo poche opzioni da configurare.
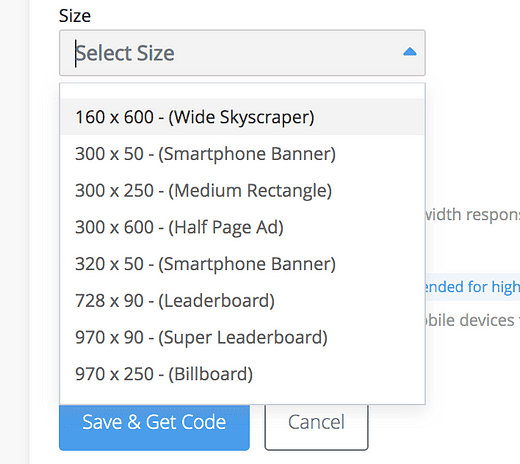
Inizia nominando il tuo annuncio e poi seleziona una dimensione. Ecco le varie opzioni di dimensioni disponibili:
Se sai già dove posizionare il tuo annuncio, seleziona una dimensione corrispondente, ma in caso contrario, non preoccuparti. Imparerai come inserire gli annunci nel tuo sito WordPress nella parte successiva di questo tutorial.
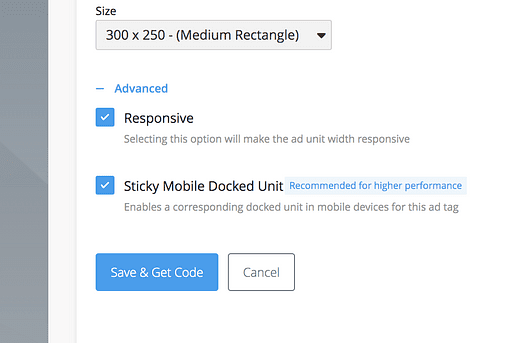
Dopo aver selezionato una dimensione, è meglio selezionare la casella Reattivo in modo che l’annuncio possa ridimensionarsi per adattarsi allo schermo del visitatore.
Consiglio inoltre di lasciare attivo l’annuncio permanente per dispositivi mobili. Per i visitatori mobili, questo posizionerà un annuncio nella parte inferiore dello schermo che rimarrà lì mentre scorrono la pagina. Puoi disattivarlo in seguito se non ti piace, ma poiché può migliorare notevolmente le prestazioni del tuo sito, è una buona idea almeno testarlo.
Dopo aver compilato le impostazioni dell’annuncio, fai clic sul pulsante Salva e ottieni codice. Gli snippet di codice che vedi verranno utilizzati per visualizzare l’annuncio sul tuo sito web.
Inserisci gli annunci nel tuo sito
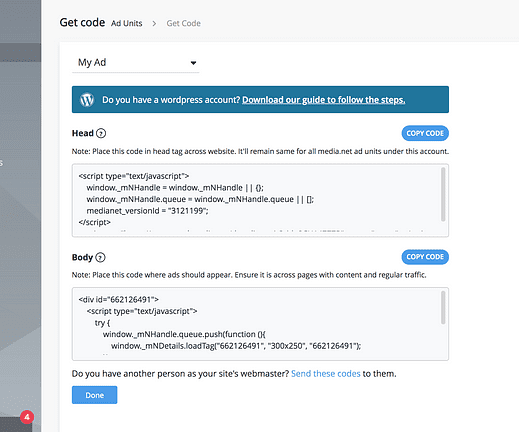
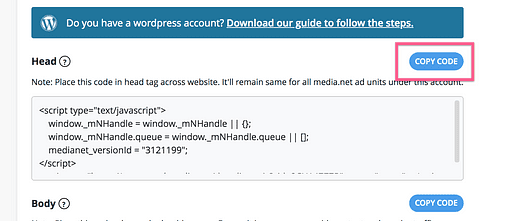
La pagina successiva sarà simile a questa:
Otterrai due frammenti di codice: uno per la testa e uno per il corpo. Devi copiare e incollare questi frammenti nel tuo sito, cosa che puoi fare facilmente con un plug-in.
Sebbene siano disponibili molti plug-in per l’inserimento di annunci, la maggior parte di essi sono estremamente complicati e hanno interfacce terribili. Manterremo le cose semplici.
Aggiungi il codice della testa
Il codice principale deve essere aggiunto solo una volta e sostanzialmente collega il tuo sito a Media.net. Manterrai questo codice attivo finché pubblichi annunci con Media.net.
Per aggiungere il codice head, inizia facendo clic su questo pulsante per copiare il codice negli appunti:
Successivamente, accedi al tuo sito WordPress e installa un semplice plug-in chiamato Inserisci intestazioni e piè di pagina.
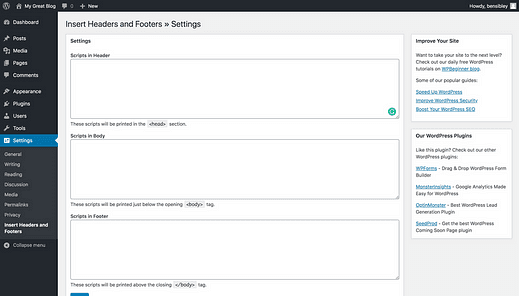
Una volta installato il plugin, vedrai questo nuovo menu disponibile in Impostazioni:
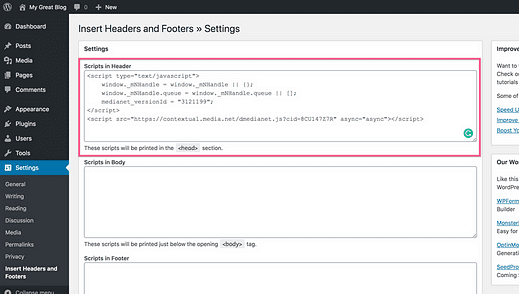
Incolla il codice head da Media.net nella prima casella chiamata "Script nell’intestazione".
Una volta salvate le modifiche, il codice verrà aggiunto nella sezione principale di ogni pagina del tuo sito. Dolce! Già fatto a metà 🙂
Ora non resta che aggiungere il codice del corpo.
Suggerimento: non aggiungere mai il codice direttamente nel file header.php nel tuo tema. Un singolo errore può danneggiare il tuo sito e le tue modifiche verranno sovrascritte la prossima volta che aggiornerai il tema.
Aggiungi il codice del corpo
"Corpo" è in realtà un brutto nome per questo. Il codice del corpo è semplicemente il codice dell’annuncio. In altre parole, ovunque inserisci questo codice, è lì che verrà visualizzato l’annuncio.
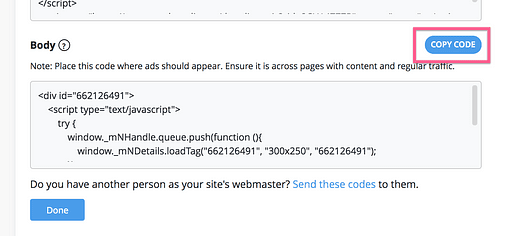
Fare clic su questo pulsante per copiare il codice dell’annuncio:
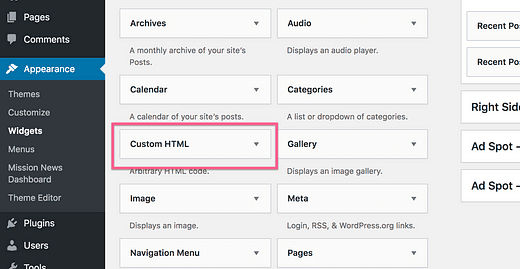
Il modo più semplice per visualizzare un annuncio su un sito Web WordPress è utilizzare il widget HTML personalizzato.
Vai al menu Aspetto> Widget e vedrai il widget HTML personalizzato elencato sul lato sinistro.
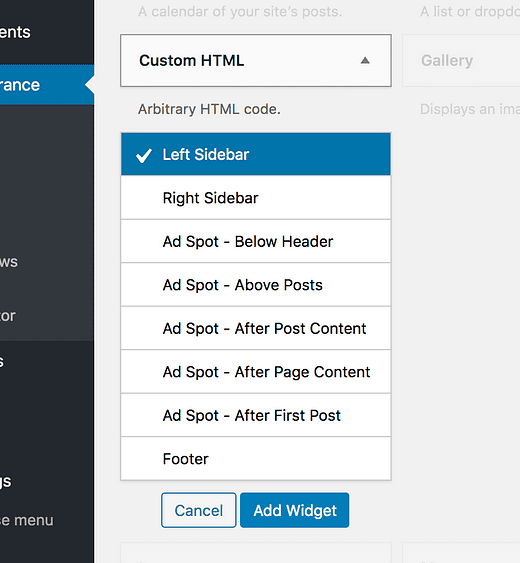
Quando fai clic sul widget, vedrai tutte le aree del widget in cui puoi aggiungerlo.
Nel mio esempio, sto utilizzando il tema Mission News, quindi otto diverse aree widget possono visualizzare annunci pubblicitari. Le aree widget che hai a disposizione si basano sul tema che stai utilizzando. Qualsiasi tema ottimizzato per gli annunci ti darà molte aree widget tra cui scegliere.
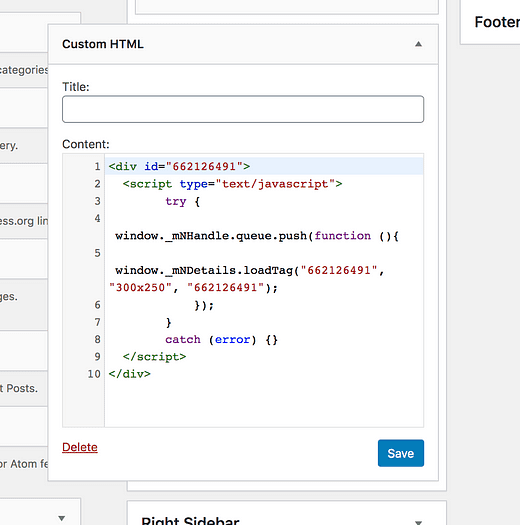
Dopo aver selezionato l’area del widget, il passaggio finale consiste nell’incollare il codice dell’annuncio nel widget HTML personalizzato.
Fai clic sul pulsante Salva nella parte inferiore del widget e verrà pubblicato sul tuo sito. Fatto ciò, Media.net inizierà a trovare annunci da visualizzare sul tuo sito.
L’annuncio sarà vuoto per un po’ poiché è il tuo primo. Non tormentarti. Lascia che sia e quando ricontrolli più tardi, l’unità pubblicitaria dovrebbe essere popolata.
Questa è un’implementazione semplice, ma è il modo più semplice e veloce per iniziare con la pubblicità. In pochi passaggi, hai un annuncio funzionante inserito nella barra laterale di ogni pagina del tuo sito.
Detto questo, ci sono alcuni semplici modi per migliorare la tua pubblicità.
Includi più annunci
È improbabile che un annuncio nella barra laterale ti faccia guadagnare una fortuna. Un modo semplice per aumentare le entrate del tuo sito è includere più annunci.
Per fare ciò, puoi tornare al menu Unità pubblicitarie nella dashboard di Media.net e creare unità pubblicitarie aggiuntive lì. Quindi puoi copiare il codice del corpo per ogni annuncio in un nuovo widget HTML personalizzato sul tuo sito.
Tieni presente che Media.net ha un limite di 3 annunci per pagina, quindi assicurati di non esagerare.
Se il tuo tema non ha una grande varietà di aree widget, puoi prendere in considerazione un plug-in come Ad Inserter. Sebbene sia più avanzato, ti consentirà di inserire annunci nel tuo tema in luoghi in cui non sono presenti aree widget. Ad esempio, sarai in grado di inserire annunci tra i post.
Prima di concludere questo tutorial, c’è solo un’altra cosa che devi fare.
Carica il file ads.txt
Il file ads.txt è una forma di verifica. Assicura agli inserzionisti che il sito web corretto sta visualizzando i loro annunci e non falsifica in alcun modo.
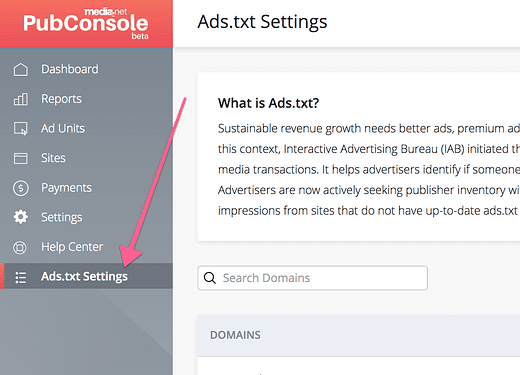
Media.net semplifica fornendoti il file ads.txt nella dashboard nel menu Impostazioni Ads.txt.
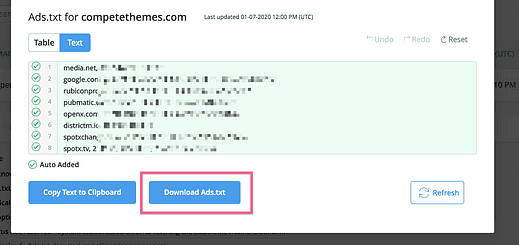
Ciascuno dei tuoi domini avrà il proprio file ads.txt generato. Fai clic sul pulsante Visualizza accanto al tuo dominio e vedrai un popup che include un pulsante di download per il file.
L’ultimo passo è caricarlo nella directory principale del tuo server. Se hai già utilizzato FTP, sarà un gioco da ragazzi. In caso contrario, segui il mio FTP per il tutorial per principianti.
Se non sei sicuro di cosa intendo per "directory principale" è la cartella in cui sono archiviati tutti i file di WordPress. Alcuni server lo chiameranno semplicemente "wordpress" mentre altri lo chiameranno qualcosa come "pubblico".
Saprai di essere nella directory principale quando vedrai le cartelle "wp-admin", "wp-content" e "wp-includes". È lì che vuoi caricare il file ads.txt.
Con il codice principale e il file ads.txt caricati, il processo di configurazione è completamente completo. Andando avanti, potrai dedicare tutto il tuo tempo all’ottimizzazione degli annunci, all’aumento del traffico e all’aumento dei tuoi guadagni.
Pubblicità con WordPress
Se provi a immergerti prima con uno dei plug-in pubblicitari, l’intero processo può diventare un disastro.
Allo stesso modo, iniziare con la piattaforma pubblicitaria sbagliata può rendere le cose più difficili e trascinare la cronologia.
Media.net è la piattaforma più semplice per iniziare e per molti siti Web i guadagni superano di gran lunga quelli di AdSense.
Se non ti sei ancora registrato, ecco di nuovo il link per il bonus del 10% sui guadagni:
Richiedi il tuo bonus di guadagno del 10%
Grazie per aver letto e se questa guida ti ha aiutato oggi, assicurati di condividerla con qualcun altro prima di partire.