Så här visar du annonser på din WordPress-webbplats idag
Det här är lättare än du tror.
Med rätt verktyg är det inte svårt att placera annonser på din WordPress-webbplats.
Att infoga annonser på din webbplats är ett av de bästa sätten att tjäna pengar med WordPress och även den enklaste metoden att komma igång med.
I den här guiden från början till slut går jag igenom varje steg som krävs för att få annonser på din WordPress-webbplats.
Bara så att du vet: den här guiden kommer att fungera för bloggar, nyhetssajter, tidskrifter – alla WordPress-webbplatser.
Hur man lägger in annonser på WordPress
Det finns tre steg du måste följa för att lägga upp annonser på din webbplats:
- Bli godkänd av ett annonsnätverk
- Skapa din första annons
- Infoga din annons på din webbplats
Låt oss börja med det första steget nu.
Om du har en legitim webbplats borde detta inte vara några problem.
Och nej, du behöver inte ha miljontals besökare redan för att bli godkänd.
Det finns många annonsnätverk att välja mellan, men det annonsnätverk jag rekommenderar mest är Media.net.
De är lätta att arbeta med, de har vackra annonser och deras annonser är kontextuellt relevanta så att de passar in på resten av din webbplats.
Om du vill ha ett alternativ kanske du gillar Ezoic för dess intelligenta annonsoptimering.
Förresten, om du använder en länk i det här inlägget för att registrera dig, får du en 10% bonus för dina första tre månader.
Låt oss gå vidare till det första steget nu: få ditt Media.net-konto godkänt.
Hur man registrerar sig med Media.net
Om din webbplats är helt ny kommer du att ha svårt att bli godkänd av Google AdSense och om du blir godkänd skickar de en pinkod till dig som tar några dagar (eller veckor) att komma fram. Jag fick faktiskt aldrig min 😳
Jag skulle hellre hjälpa dig att få bollen att rulla snabbt.
Media.net är bra att komma igång med eftersom deras godkännandetid är blixtsnabb och du inte redan behöver en populär sida för att skapa ett konto.
Med Media.net bör du godkännas inom 1-2 arbetsdagar och annonserna kommer att dyka upp på din webbplats kort efter att annonsenhetskoden har inkluderats, vilket du kommer att lära dig göra senare i det här inlägget.
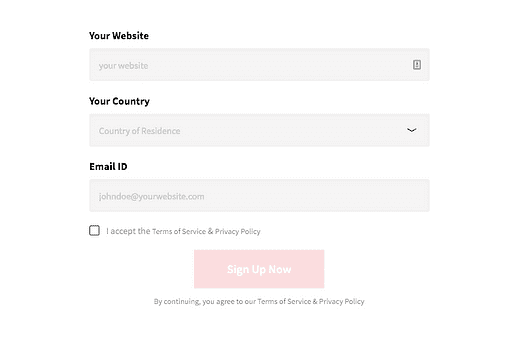
Att gå med är ganska smärtfritt. Faktum är att formuläret på registreringssidan bara har tre fält.
Det blir inte mycket enklare än så.
När du har skickat in formuläret kommer du att verifiera din e-postadress och förhoppningsvis får du ett e-postmeddelande nästa dag som gratulerar dig till ditt godkännande.
När du har blivit godkänd kan du skapa dina annonser.
Skapa din första annons
Det är enkelt att skapa annonser i Media.net-instrumentpanelen.
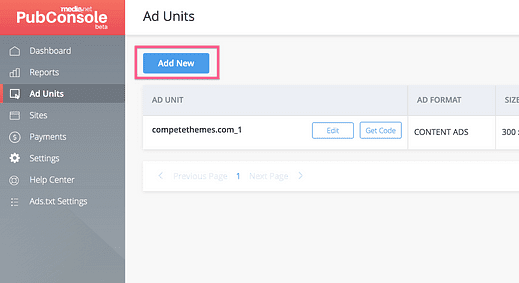
Logga in på ditt konto, besök menyn Annonsenheter och klicka sedan på knappen Lägg till ny som visas högst upp.
Du kan skapa så många annonsenheter du vill
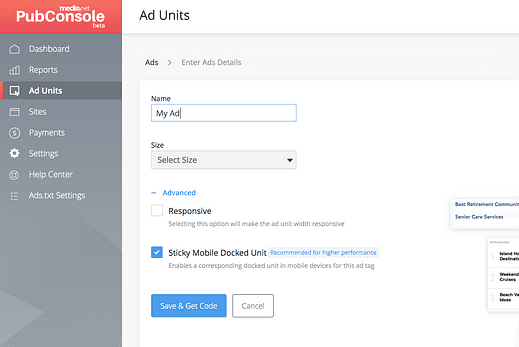
Du kommer till sidan för att skapa annonser som ser ut så här:
Som du kan se finns det bara ett fåtal alternativ att konfigurera.
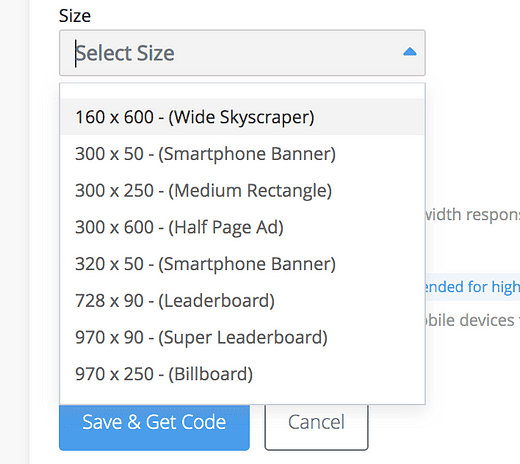
Börja med att namnge din annons och välj sedan en storlek. Här är de olika storlekarna som finns tillgängliga:
Om du redan vet var du ska placera din annons väljer du en motsvarande storlek, men om inte, oroa dig inte. Du kommer att lära dig hur du infogar annonserna på din WordPress-webbplats i nästa del av denna handledning.
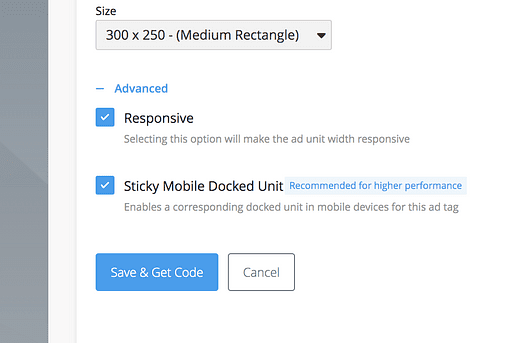
När du har valt en storlek är det bäst att markera rutan Responsiv så att annonsen kan ändra storlek så att den passar din besökares skärm.
Jag rekommenderar också att du lämnar den klibbiga mobilannonsen på. För mobilbesökare kommer detta att placera en annons längst ned på skärmen som stannar där när de rullar ner på sidan. Du kan stänga av det senare om du inte gillar det, men eftersom det kan förbättra webbplatsens prestanda avsevärt är det en bra idé att åtminstone testa det.
När dina annonsinställningar är ifyllda klickar du på knappen Spara och hämta kod. Kodavsnitten du ser kommer att användas för att få annonsen att visas på din webbplats.
Infoga annonserna på din webbplats
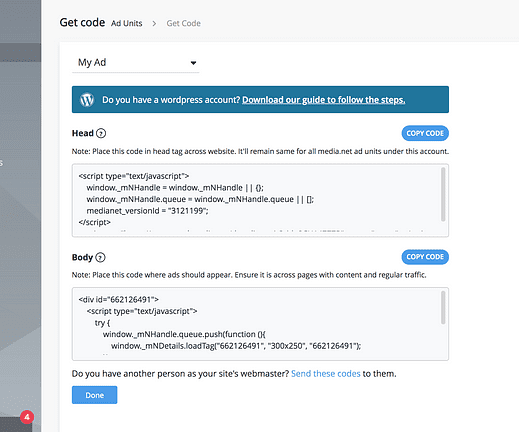
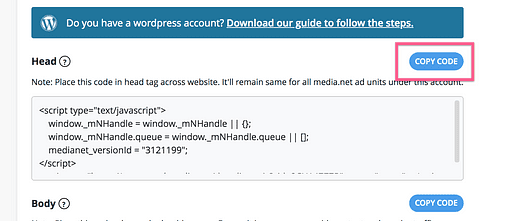
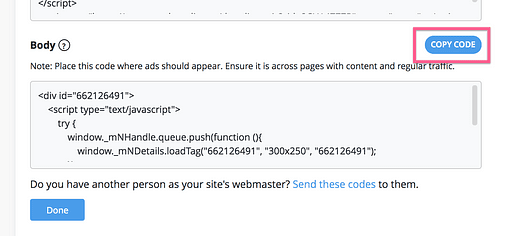
Nästa sida kommer att se ut ungefär så här:
Du får två kodavsnitt: en för huvudet och en för kroppen. Du måste kopiera och klistra in dessa utdrag på din webbplats, vilket du enkelt kan göra med ett plugin.
Även om det finns massor av plugins tillgängliga för att infoga annonser, är de flesta av dem väldigt komplicerade och har fruktansvärda gränssnitt. Vi ska hålla det enkelt.
Lägg till huvudkoden
Huvudkoden behöver bara läggas till en gång och kopplar i princip din sida till Media.net. Du kommer att hålla den här koden aktiv så länge du visar annonser med Media.net.
För att lägga till huvudkoden, börja med att klicka på den här knappen för att kopiera koden till ditt urklipp:
Därefter loggar du in på din WordPress-webbplats och installerar ett enkelt plugin som heter Infoga sidhuvuden och sidfötter.
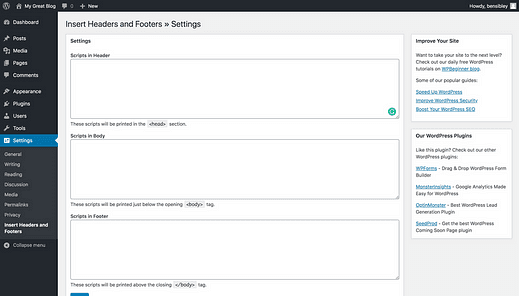
När plugin-programmet är installerat ser du denna nya meny tillgänglig under Inställningar:
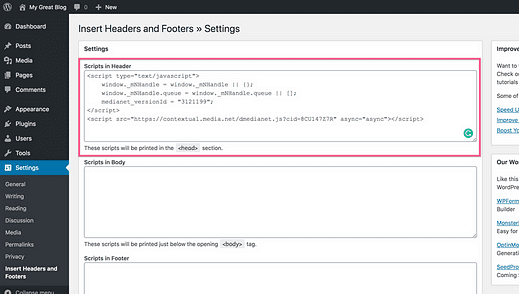
Klistra in huvudkoden från Media.net i den första rutan som heter "Scripts in Header."
När du har sparat dina ändringar kommer koden att läggas till i rubriken på varje sida på din webbplats. Ljuv! Redan halvvägs 🙂
Nu återstår bara att lägga till kroppskoden.
Tips: lägg aldrig till koden direkt i filen header.php i ditt tema. Ett enstaka fel kan skada din webbplats och dina ändringar kommer att åsidosättas nästa gång du uppdaterar temat.
Lägg till kroppskoden
"Kroppen" är faktiskt ett dåligt namn för detta. Kroppskoden är helt enkelt annonskoden. Med andra ord, var du än placerar den här koden, det är där annonsen visas.
Klicka på den här knappen för att kopiera annonskoden:
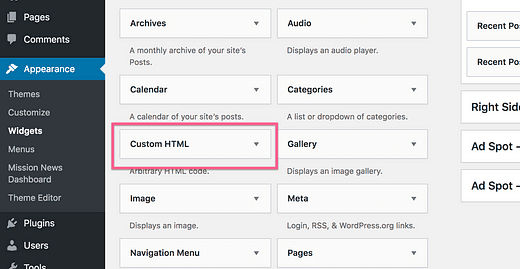
Det enklaste sättet att visa en annons på en WordPress-webbplats är att använda den anpassade HTML-widgeten.
Gå till menyn Utseende > Widgets och du kommer att se den anpassade HTML-widgeten listad på vänster sida.
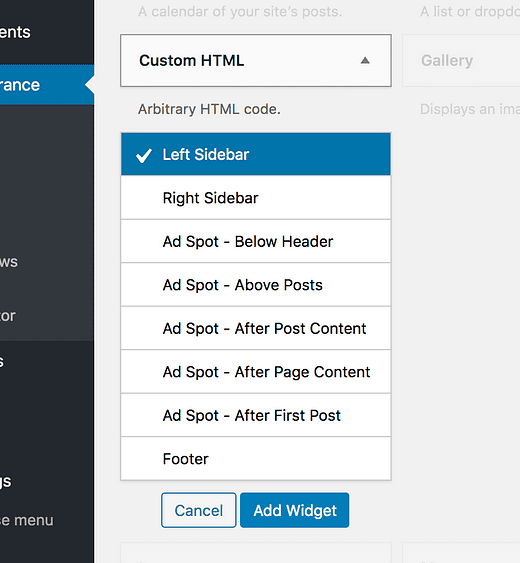
När du klickar på widgeten ser du alla widgetområden där du kan lägga till den.
I mitt exempel använder jag temat Mission News, så åtta olika widgetområden kan alla visa annonser. De widgetområden du har tillgängliga baseras på det tema du använder. Alla annonsoptimerade tema ger dig massor av widgetområden att välja mellan.
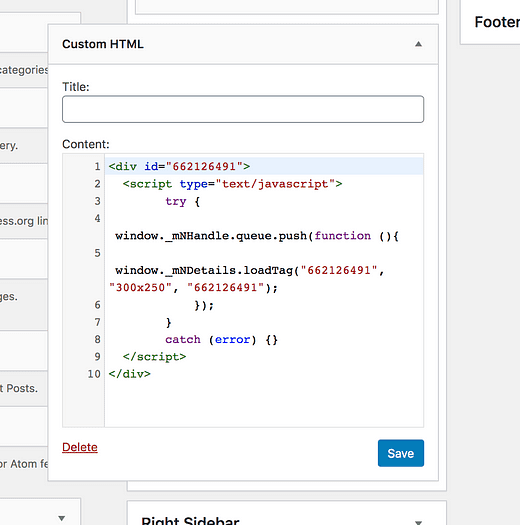
När du har valt widgetområdet är det sista steget att klistra in annonskoden i den anpassade HTML-widgeten.
Klicka på Spara-knappen längst ned i widgeten så kommer den att gå live på din webbplats. När detta är gjort kommer Media.net att börja hitta annonser att visa på din webbplats.
Annonsen kommer att vara tom ett tag eftersom det är din första. Bry dig inte om det. Låt det bara vara och när du kommer tillbaka senare bör annonsenheten fyllas i.
Detta är en enkel implementering, men det är det snabbaste och enklaste sättet att komma igång med annonsering. Med bara några få steg har du en fungerande annons infogat i sidofältet på varje sida på din webbplats.
Som sagt, det finns några enkla sätt att förbättra din annonsering.
Inkludera fler annonser
En sidofältsannons kommer sannolikt inte att tjäna dig en förmögenhet. Ett enkelt sätt att öka din webbplats intäkter är att inkludera fler annonser.
För att göra detta kan du gå tillbaka till menyn Annonsenhet i Media.net-instrumentpanelen och skapa ytterligare annonsenheter där. Sedan kan du kopiera brödtexten för varje annons till en ny anpassad HTML-widget på din webbplats.
Kom ihåg att Media.net har en gräns på 3 annonser per sida, så se till att du inte överdriver det.
Om ditt tema inte har ett stort utbud av widgetområden kan du överväga ett plugin som Ad Inserter. Även om det är mer avancerat, låter det dig placera annonser i ditt tema på platser där det inte finns widgetområden. Du kommer till exempel att kunna infoga annonser mellan inlägg.
Innan du avslutar den här handledningen är det bara en sak till du behöver göra.
Ladda upp ads.txt-filen
Ads.txt-filen är en form av verifiering. Det försäkrar annonsörer att den korrekta webbplatsen visar deras annonser och inte förfalskar på något sätt.
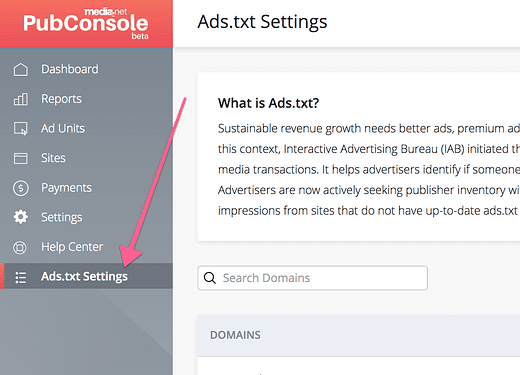
Media.net gör det enkelt genom att ge dig ads.txt-filen i din instrumentpanel i menyn Ads.txt Inställningar.
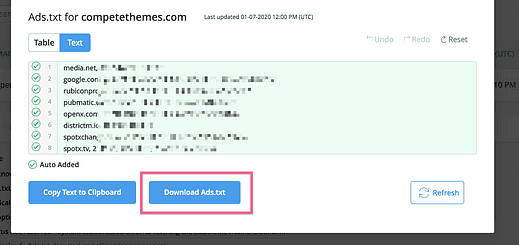
Var och en av dina domäner kommer att ha sin egen ads.txt-fil genererad. Klicka på knappen Visa bredvid din domän så ser du en popup som innehåller en nedladdningsknapp för filen.
Det sista steget är att ladda upp den till rotkatalogen på din server. Om du har använt FTP förut, kommer detta att vara en cinch. Om inte, följ med min FTP för nybörjarhandledning.
Om du inte är säker på vad jag menar med "rotkatalog" är det mappen där alla WordPress-filer lagras. Vissa servrar kommer helt enkelt att kalla det "wordpress" medan andra kallar det något i stil med "public".
Du vet att du är i rotkatalogen när du ser mapparna "wp-admin", "wp-content" och "wp-includes". Det är där du vill ladda upp ads.txt-filen.
Med huvudkoden och ads.txt-filen uppladdad är din installationsprocess helt klar. Framöver kommer du att få lägga all din tid på att optimera annonser, öka din trafik och se dina intäkter stiga.
Annonsering med WordPress
Om du först försöker dyka in med ett av reklamplugin-programmen kan hela denna process bli en enda röra.
På samma sätt kan att börja med fel annonsplattform göra det svårare och dra ner din tidslinje.
Media.net är den enklaste plattformen att komma igång med och för många webbplatser överstiger intäkterna avsevärt AdSense.
Om du inte redan har registrerat dig, här är länken igen för 10% bonus:
Tack för att du läste, och om den här guiden hjälpte dig idag, se till att dela den med någon annan innan du lämnar.