Cómo mostrar anuncios en su sitio de WordPress hoy
Esto es más fácil de lo que piensas.
Con las herramientas adecuadas, colocar anuncios en su sitio web de WordPress no es difícil.
Insertar anuncios en su sitio es una de las mejores formas de ganar dinero con WordPress y también el método más fácil para empezar.
En esta guía de principio a fin, lo guiaré a través de cada paso requerido para obtener anuncios en su sitio de WordPress.
Solo para que lo sepas: esta guía funcionará para blogs, sitios de noticias, revistas, cualquier sitio de WordPress.
Cómo poner anuncios en WordPress
Hay tres pasos que debe seguir para colocar anuncios en su sitio:
- Obtenga la aprobación de una red publicitaria
- Crea tu primer anuncio
- Inserte su anuncio en su sitio web
Comencemos ahora con el primer paso.
Si tiene un sitio web legítimo, esto no debería ser un problema.
Y no, no es necesario tener millones de visitantes para obtener la aprobación.
Hay muchas redes publicitarias para elegir, pero la red publicitaria que más recomiendo es Media.net.
Es fácil trabajar con ellos, tienen anuncios hermosos y sus anuncios son contextualmente relevantes, por lo que encajan perfectamente con el resto de su sitio web.
Si desea una alternativa, es posible que le guste Ezoic por su optimización inteligente de anuncios.
Por cierto, si usa un enlace en esta publicación para registrarse, obtendrá un bono de ganancias del 10% durante sus primeros tres meses.
Pasemos al primer paso ahora: obtener la aprobación de su cuenta de Media.net.
Cómo registrarse con Media.net
Si su sitio es absolutamente nuevo, entonces tendrá dificultades para obtener la aprobación de Google AdSense y, si lo aprueban, le enviarán un código PIN que tardará unos días (o semanas) en llegar. De hecho, nunca obtuve el mío 😳
Preferiría ayudarte a que la bola ruede rápido.
Media.net es genial para empezar porque su tiempo de aprobación es muy rápido y no necesitas un sitio popular para crear una cuenta.
Con Media.net, debe ser aprobado en 1-2 días hábiles y los anuncios aparecerán en su sitio poco después de incluir el código del bloque de anuncios, que aprenderá a hacer más adelante en esta publicación.
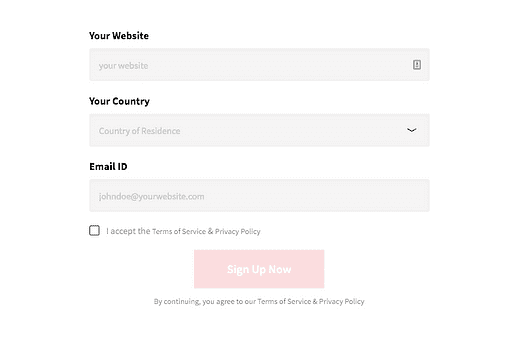
Unirse es bastante sencillo. De hecho, el formulario en la página de registro tiene solo tres campos.
No hay nada más fácil que eso.
Después de enviar el formulario, verificará su dirección de correo electrónico y, con suerte, recibirá un correo electrónico al día siguiente felicitándolo por su aprobación.
Una vez que haya sido aprobado, puede crear sus anuncios.
Crea tu primer anuncio
Crear anuncios en el panel de Media.net es simple.
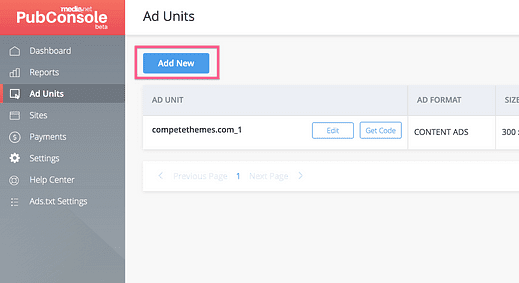
Inicie sesión en su cuenta, visite el menú Bloques de anuncios y luego haga clic en el botón Agregar nuevo que aparece en la parte superior.
Puede crear tantos bloques de anuncios como desee
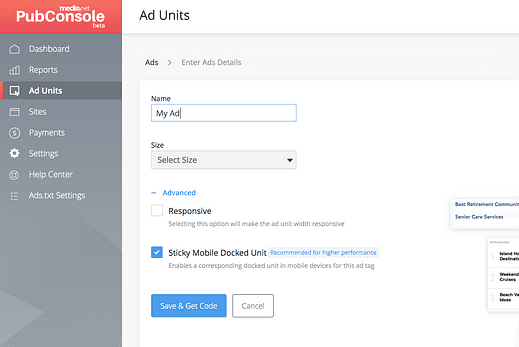
Se le dirigirá a la página de creación de anuncios que se ve así:
Como puede ver, solo hay algunas opciones para configurar.
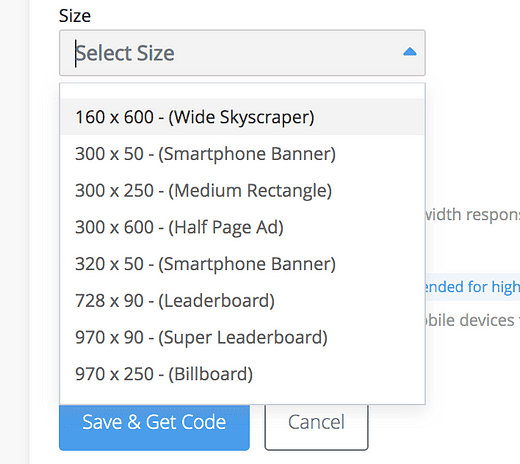
Comience nombrando su anuncio y luego seleccione un tamaño. Aquí están las distintas opciones de tamaño disponibles:
Si ya sabe dónde colocará su anuncio, seleccione el tamaño correspondiente, pero si no es así, no se preocupe. Aprenderá a insertar anuncios en su sitio de WordPress en la siguiente parte de este tutorial.
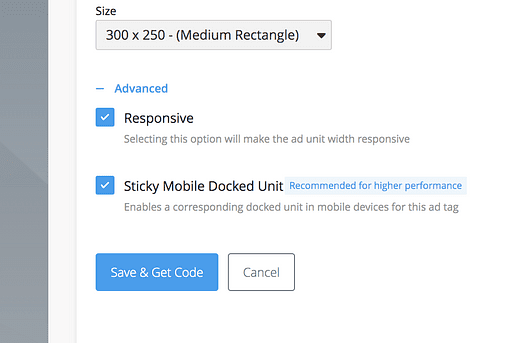
Una vez que haya seleccionado un tamaño, es mejor marcar la casilla Responsive para que el anuncio pueda cambiar de tamaño para adaptarse a la pantalla de su visitante.
También recomiendo dejar activado el anuncio fijo para móviles. Para los visitantes de dispositivos móviles, esto colocará un anuncio en la parte inferior de la pantalla que permanece allí mientras se desplazan hacia abajo en la página. Puede desactivarlo más tarde si no le gusta, pero dado que puede mejorar en gran medida el rendimiento de su sitio, es una buena idea al menos probarlo.
Una vez completada la configuración de anuncios, haga clic en el botón Guardar y obtener código. Los fragmentos de código que ve se utilizarán para que el anuncio se muestre en su sitio web.
Inserte los anuncios en su sitio
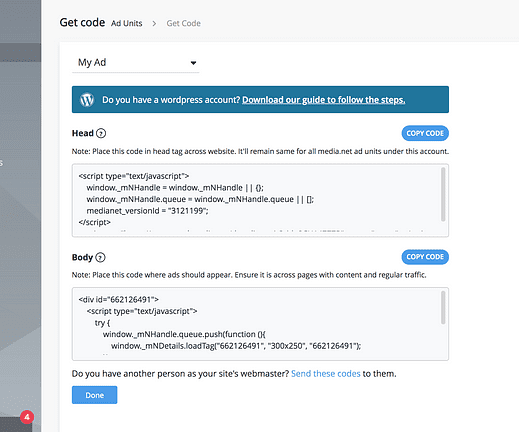
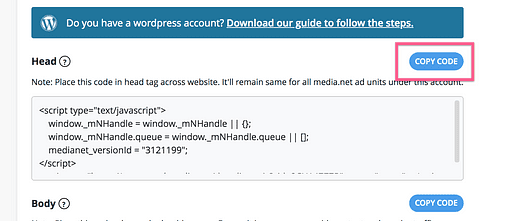
La siguiente página se verá así:
Obtendrá dos fragmentos de código: uno para la cabeza y otro para el cuerpo. Debe copiar y pegar estos fragmentos en su sitio, lo que puede hacer fácilmente con un complemento.
Si bien hay muchos complementos disponibles para insertar anuncios, la mayoría de ellos son tremendamente complicados y tienen interfaces terribles. Vamos a mantener las cosas simples.
Agrega el código de la cabeza
El código de cabecera solo debe agregarse una vez y básicamente conecta su sitio con Media.net. Mantendrá este código activo siempre que publique anuncios con Media.net.
Para agregar el código de la cabecera, comience haciendo clic en este botón para copiar el código en su portapapeles:
A continuación, inicie sesión en su sitio de WordPress e instale un complemento simple llamado Insertar encabezados y pies de página.
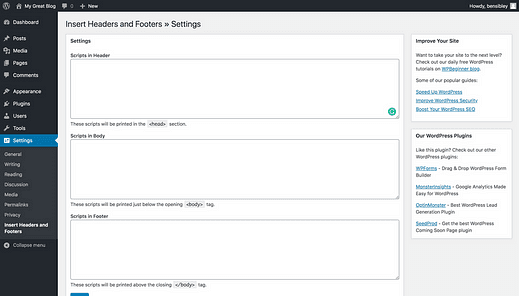
Una vez que el complemento esté instalado, verá este nuevo menú disponible en Configuración:
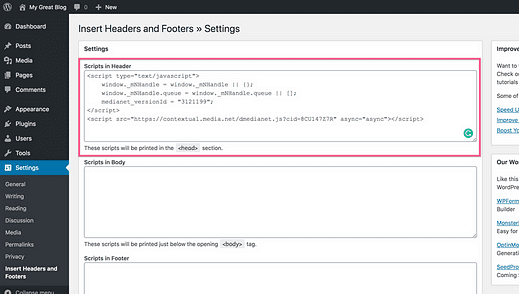
Pegue el código de cabecera de Media.net en el primer cuadro llamado "Scripts en el encabezado".
Una vez que guarde sus cambios, el código se agregará en la sección de encabezado de cada página de su sitio. ¡Dulce! A mitad de camino ya 🙂
Ahora todo lo que queda es agregar el código del cuerpo.
Consejo: nunca agregue el código directamente en el archivo header.php de su tema. Un solo error puede dañar su sitio y sus cambios se anularán la próxima vez que actualice el tema.
Agrega el código del cuerpo
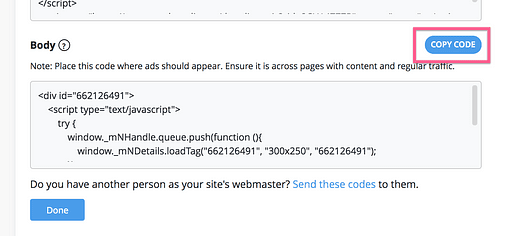
"Cuerpo" es en realidad un mal nombre para esto. El código del cuerpo es simplemente el código del anuncio. En otras palabras, donde sea que coloque este código, ahí es donde aparecerá el anuncio.
Haga clic en este botón para copiar el código del anuncio:
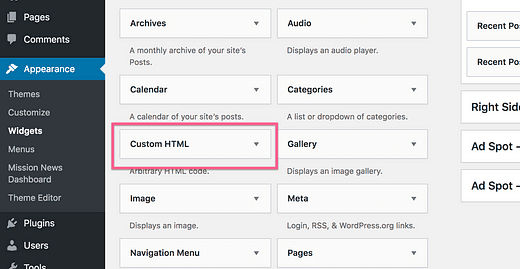
La forma más sencilla de mostrar un anuncio en un sitio web de WordPress es utilizar el widget HTML personalizado.
Dirígete al menú Apariencia> Widgets y verás el widget HTML personalizado en el lado izquierdo.
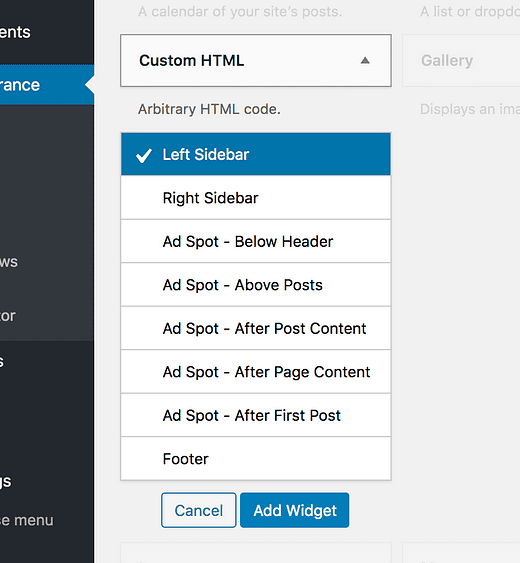
Al hacer clic en el widget, verá todas las áreas de widgets donde puede agregarlo.
En mi ejemplo, estoy usando el tema Mission News, por lo que ocho áreas de widgets diferentes pueden mostrar anuncios. Las áreas de widgets que tienes disponibles se basan en el tema que estás usando. Cualquier tema optimizado para anuncios le dará muchas áreas de widgets para elegir.
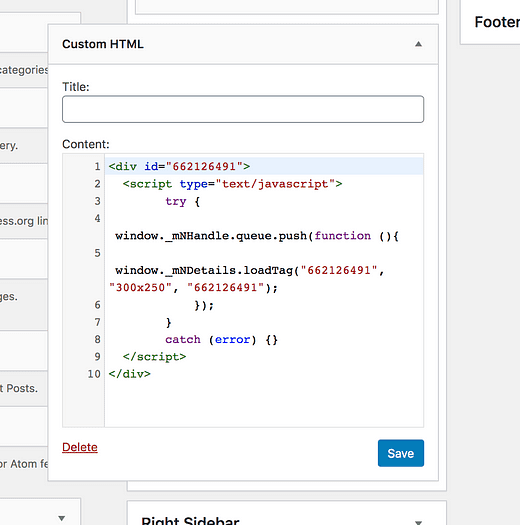
Una vez que haya seleccionado el área del widget, el paso final es pegar el código del anuncio en el widget HTML personalizado.
Haga clic en el botón Guardar en la parte inferior del widget y se activará en su sitio. Una vez hecho esto, Media.net comenzará a buscar anuncios para mostrar en su sitio.
El anuncio estará vacío por un tiempo ya que es el primero. No te angusties por eso. Déjelo estar y cuando vuelva a consultar más tarde, el bloque de anuncios debería estar completo.
Esta es una implementación simple, pero es la forma más rápida y sencilla de comenzar con la publicidad. En solo unos pocos pasos, tiene un anuncio funcional insertado en la barra lateral de cada página de su sitio.
Dicho esto, existen algunas formas sencillas de mejorar su publicidad.
Incluir más anuncios
Es poco probable que un anuncio de barra lateral le haga ganar una fortuna. Una forma sencilla de aumentar los ingresos de su sitio es incluir más anuncios.
Para hacer esto, puede volver al menú Bloque de anuncios en el panel de Media.net y crear bloques de anuncios adicionales allí. Luego, puede copiar el código del cuerpo de cada anuncio en un nuevo widget HTML personalizado en su sitio.
Tenga en cuenta que Media.net tiene un límite de 3 anuncios por página, así que asegúrese de no exagerar.
Si su tema no tiene una gran variedad de áreas de widgets, puede considerar un complemento como Ad Inserter. Si bien es más avanzado, le permitirá colocar anuncios en su tema en lugares donde no haya áreas de widgets. Por ejemplo, podrá insertar anuncios entre publicaciones.
Antes de concluir este tutorial, solo hay una cosa más que debe hacer.
Suba el archivo ads.txt
El archivo ads.txt es una forma de verificación. Asegura a los anunciantes que el sitio web correcto muestra sus anuncios y que no los falsifica de ninguna manera.
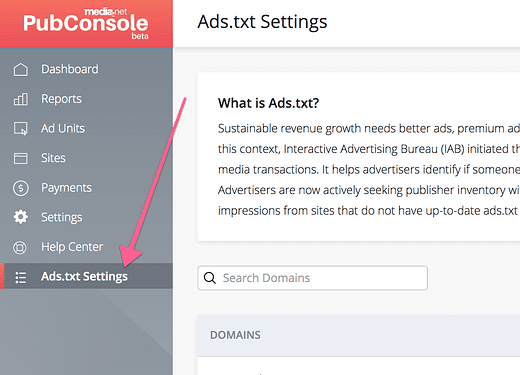
Media.net facilita las cosas al proporcionarle el archivo ads.txt en su panel de control en el menú de configuración de Ads.txt.
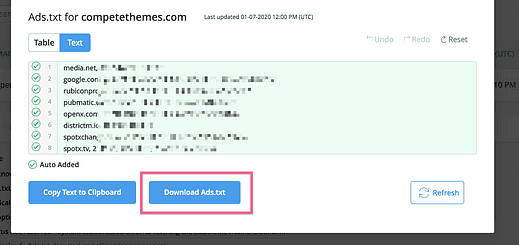
Cada uno de sus dominios tendrá su propio archivo ads.txt generado. Haga clic en el botón Ver junto a su dominio y verá una ventana emergente que incluye un botón de descarga para el archivo.
El último paso es subirlo al directorio raíz de su servidor. Si ha utilizado FTP antes, será pan comido. De lo contrario, siga mi FTP para el tutorial para principiantes.
Si no está seguro de lo que quiero decir con "directorio raíz", es la carpeta donde se almacenan todos los archivos de WordPress. Algunos servidores simplemente lo llamarán "wordpress", mientras que otros lo llamarán "público".
Sabrá que está en el directorio raíz cuando vea las carpetas "wp-admin", "wp-content" y "wp-includes". Ahí es donde desea cargar el archivo ads.txt.
Con el código de cabecera y el archivo ads.txt cargados, su proceso de configuración está totalmente completo. En el futuro, podrá dedicar todo su tiempo a optimizar anuncios, aumentar su tráfico y observar cómo aumentan sus ganancias.
Publicidad con WordPress
Si intenta sumergirse primero con uno de los complementos publicitarios, todo este proceso puede convertirse en un desastre.
Del mismo modo, comenzar con la plataforma publicitaria incorrecta puede dificultar las cosas y arrastrar su línea de tiempo.
Media.net es la plataforma más fácil para comenzar y, para muchos sitios web, las ganancias superan ampliamente las de AdSense.
Si aún no se ha registrado, aquí está el enlace nuevamente para el bono de ganancias del 10%:
Reclame su bono de ganancias del 10%
Gracias por leer, y si esta guía te ayudó hoy, asegúrate de compartirla con alguien más antes de irte.