Kuinka näyttää mainoksia WordPress-sivustollasi tänään
Tämä on helpompaa kuin luuletkaan.
Oikeilla työkaluilla mainosten sijoittaminen WordPress-verkkosivustollesi ei ole vaikeaa.
Mainosten lisääminen sivustollesi on yksi parhaista tavoista ansaita rahaa WordPressillä ja myös helpoin tapa aloittaa.
Tässä alusta loppuun oppaassa opastan sinua jokaisen vaiheen läpi, jotka vaaditaan mainosten saamiseen WordPress-sivustollesi.
Tiedoksi: tämä opas toimii blogeissa, uutissivustoissa, aikakauslehdissä – kaikilla WordPress-sivustoilla.
Kuinka laittaa mainoksia WordPressiin
Sinun on noudatettava kolme vaihetta sijoittaaksesi mainoksia sivustollesi:
- Hanki mainosverkoston hyväksyntä
- Luo ensimmäinen mainoksesi
- Lisää mainoksesi verkkosivustollesi
Aloitetaan nyt ensimmäisestä askeleesta.
Jos sinulla on laillinen verkkosivusto, tämän ei pitäisi olla ongelma.
Ja ei, sinun ei tarvitse olla jo miljoonia kävijöitä saadaksesi hyväksynnän.
Valittavana on monia mainosverkostoja, mutta mainosverkosto, jota suosittelen eniten, on Media.net.
Niiden kanssa on helppo työskennellä, niissä on kauniita mainoksia ja niiden mainokset ovat asiayhteyteen osuvia, joten ne sopivat suoraan muuhun verkkosivustoosi.
Jos haluat vaihtoehdon, saatat pitää Ezoicista sen älykkäästä mainosten optimoinnista.
Muuten, jos käytät tässä viestissä olevaa linkkiä rekisteröitymiseen, saat 10 %:n ansiobonuksen kolmen ensimmäisen kuukauden aikana.
Siirrytään nyt ensimmäiseen vaiheeseen: Media.net-tilisi hyväksymiseen.
Kuinka rekisteröityä Media.net-sivustolla
Jos sivustosi on täysin uusi, sinun on vaikea saada Google AdSensen hyväksyntää, ja jos saat hyväksynnän, he lähettävät sinulle pin-koodin, jonka saapuminen kestää muutaman päivän (tai viikon). Itse asiassa en koskaan saanut omaani 😳
Haluaisin mieluummin auttaa sinua saamaan pallon pyörimään nopeasti.
Media.net on hyvä aloittaa, koska niiden hyväksymisaika on salamannopea ja et tarvitse suosittua sivustoa jo tilin luomiseen.
Media.net-sivustolla sinut pitäisi hyväksyä 1–2 arkipäivässä, ja mainokset näkyvät sivustossasi pian mainosyksikön koodin sisällyttämisen jälkeen. Opit kuinka tehdä myöhemmin tässä viestissä.
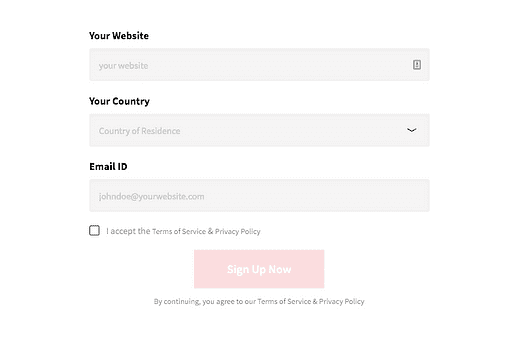
Liittyminen on melko kivutonta. Itse asiassa muodossa kirjautumissivulta on vain kolme kenttää.
Ei se sen helpompaa ole.
Kun olet lähettänyt lomakkeen, vahvistat sähköpostiosoitteesi, ja toivottavasti saat seuraavana päivänä sähköpostin, jossa onnittelut hyväksymisestä.
Kun sinut on hyväksytty, voit luoda mainoksiasi.
Luo ensimmäinen mainoksesi
Mainosten luominen Media.net-hallintapaneelissa on helppoa.
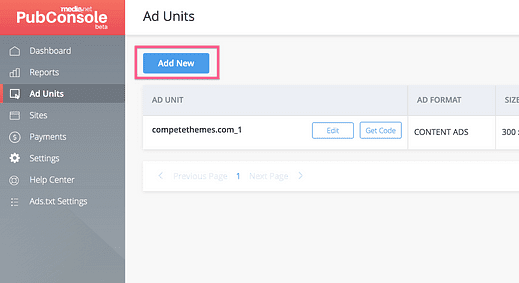
Kirjaudu tilillesi, siirry Mainosyksiköt-valikkoon ja napsauta sitten yläreunassa näkyvää Lisää uusi -painiketta.
Voit luoda niin monta mainosyksikköä kuin haluat
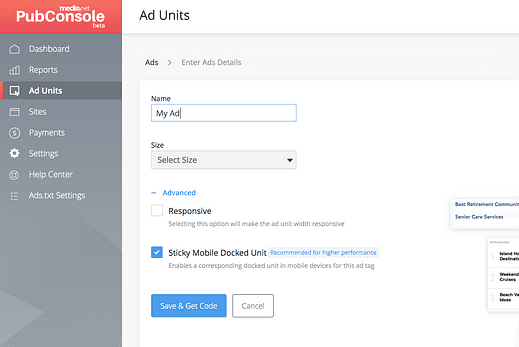
Sinut ohjataan mainoksen luontisivulle, joka näyttää tältä:
Kuten näet, on vain muutama asetusvaihtoehto.
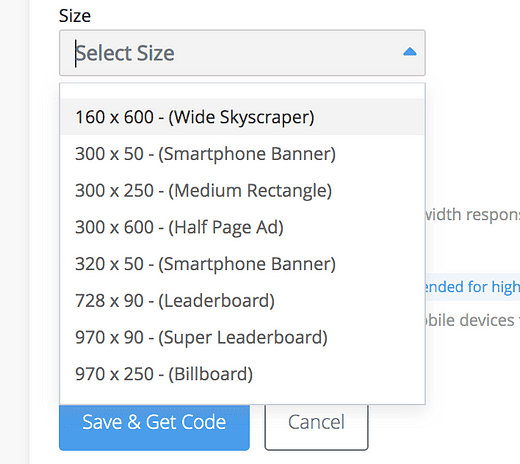
Aloita nimeämällä mainoksesi ja valitse sitten koko. Tässä on eri kokovaihtoehtoja:
Jos tiedät jo, mihin aiot sijoittaa mainoksesi, valitse vastaava koko, mutta jos et, älä huoli. Opit lisäämään mainoksia WordPress-sivustollesi tämän opetusohjelman seuraavassa osassa.
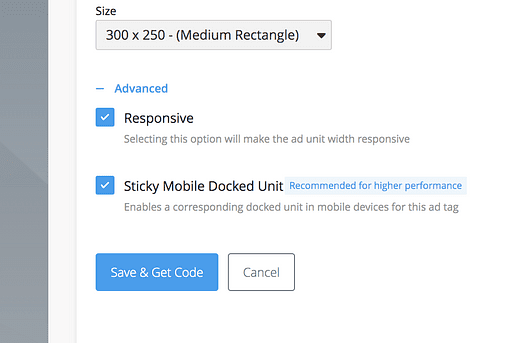
Kun olet valinnut koon, on parasta valita Responsiivinen-ruutu, jotta mainoksen kokoa voidaan muuttaa vierailijasi näytölle sopivaksi.
Suosittelen myös jättämään tahmean mobiilimainoksen päälle. Mobiilikävijöille tämä sijoittaa mainoksen näytön alareunaan, joka pysyy siellä, kun he vierittävät sivua alaspäin. Voit poistaa sen käytöstä myöhemmin, jos et pidä siitä, mutta koska se voi parantaa huomattavasti sivustosi suorituskykyä, on hyvä idea ainakin testata sitä.
Kun mainosasetukset on täytetty, napsauta Tallenna ja hanki koodi -painiketta. Näkemiäsi koodinpätkiä käytetään mainoksen näyttämiseen verkkosivustollasi.
Lisää mainokset sivustollesi
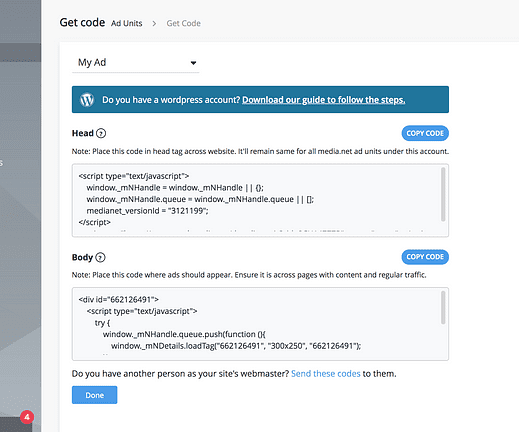
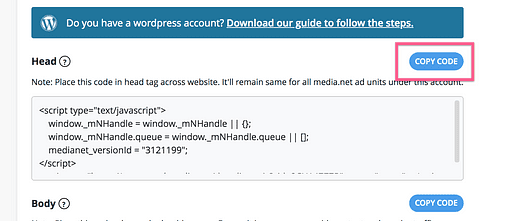
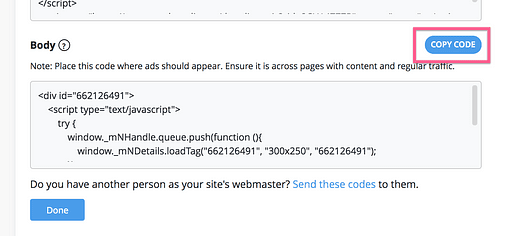
Seuraava sivu näyttää suunnilleen tältä:
Saat kaksi koodinpätkää: yksi päätä ja toinen vartaloa varten. Sinun on kopioitava ja liitettävä nämä katkelmat sivustollesi, minkä voit tehdä helposti laajennuksen avulla.
Vaikka mainosten lisäämiseen on saatavilla paljon laajennuksia, useimmat niistä ovat hurjan monimutkaisia ja niillä on kauheat käyttöliittymät. Aiomme pitää asiat yksinkertaisina.
Lisää pääkoodi
Pääkoodi täytyy lisätä vain kerran, ja se yhdistää sivustosi periaatteessa Media.netiin. Pidät tämän koodin aktiivisena niin kauan kuin näytät mainoksia Media.netissä.
Jos haluat lisätä pääkoodin, aloita napsauttamalla tätä painiketta ja kopioi koodi leikepöydälle:
Kirjaudu seuraavaksi WordPress-sivustollesi ja asenna yksinkertainen laajennus nimeltä Insert Headers & Footers.
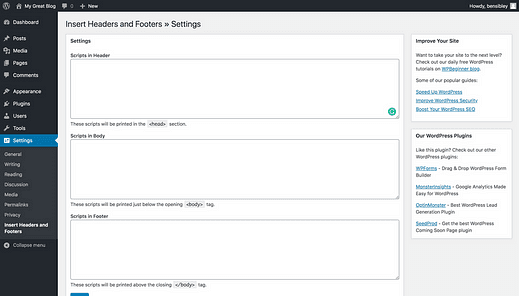
Kun laajennus on asennettu, näet tämän uuden valikon Asetukset-kohdassa:
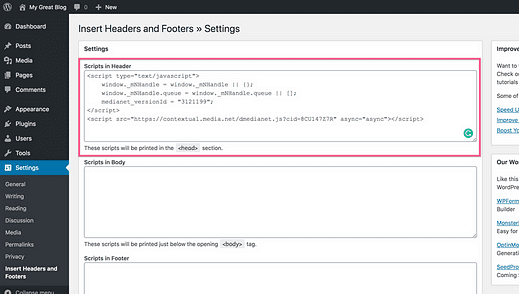
Liitä Media.net-sivuston pääkoodi ensimmäiseen "Skriptit otsikossa" -ruutuun.
Kun olet tallentanut muutokset, koodi lisätään jokaisen sivustosi sivun otsikkoon. Makea! Puolivälissä jo 🙂
Nyt jäljellä on vain kehokoodin lisääminen.
Vinkki: älä koskaan lisää koodia suoraan teemasi header.php-tiedostoon. Yksittäinen virhe voi rikkoa sivustosi ja tekemäsi muutokset ohitetaan seuraavan kerran, kun päivität teeman.
Lisää kehon koodi
"Body" on itse asiassa huono nimi tälle. Runkokoodi on yksinkertaisesti mainoskoodi. Toisin sanoen, missä tahansa sijoitat tämän koodin, siellä mainos näkyy.
Napsauta tätä painiketta kopioidaksesi mainoskoodin:
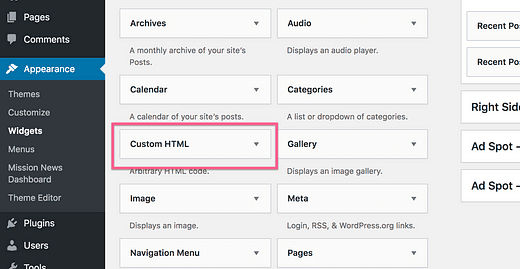
Yksinkertaisin tapa näyttää mainos WordPress-verkkosivustolla on käyttää mukautettua HTML-widgetiä.
Siirry Ulkoasu > Widgetit -valikkoon ja näet mukautetun HTML-widgetin vasemmalla puolella.
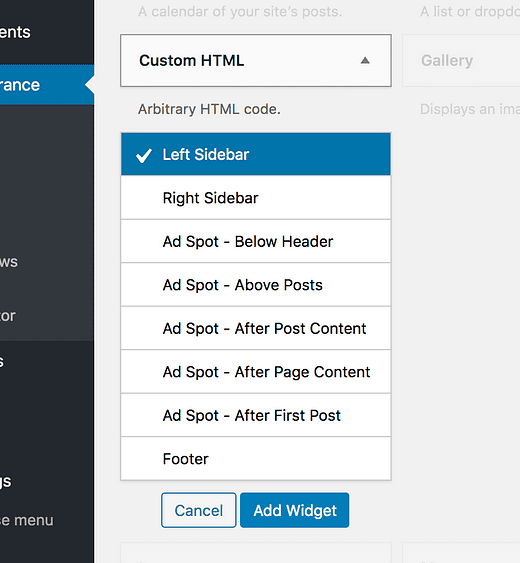
Kun napsautat widgetiä, näet kaikki widget-alueet, joihin voit lisätä sen.
Esimerkissäni käytän Mission News -teemaa, joten kaikki kahdeksan eri widget-aluetta voivat näyttää mainoksia. Käytettävissäsi olevat widget-alueet perustuvat käyttämääsi teemaan. Mikä tahansa mainoksille optimoitu teema antaa sinulle runsaasti widget-alueita, joista valita.
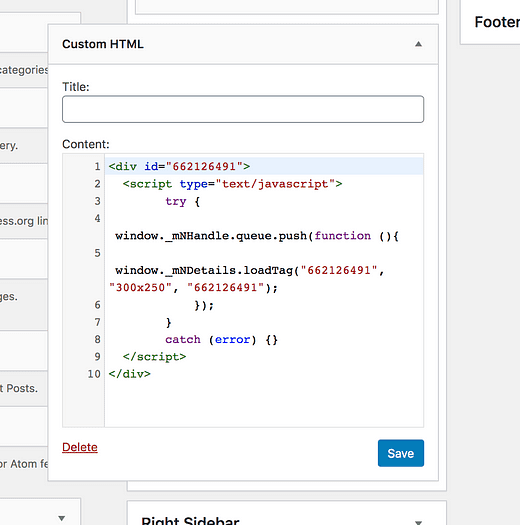
Kun olet valinnut widget-alueen, viimeinen vaihe on liittää mainoskoodi muokattuun HTML-widgetiin.
Napsauta widgetin alaosassa olevaa Tallenna-painiketta, niin se julkaistaan sivustossasi. Kun tämä on tehty, Media.net alkaa etsiä mainoksia sivustossasi näytettäviksi.
Mainos jää hetkeksi tyhjäksi, koska se on ensimmäinen. Älä kärsi siitä. Anna sen olla, ja kun tarkistat myöhemmin uudelleen, mainosyksikön pitäisi olla täytetty.
Tämä on yksinkertainen toteutus, mutta se on nopein ja helpoin tapa aloittaa mainonta. Vain muutamassa vaiheessa toimiva mainos on lisätty sivustosi jokaisen sivun sivupalkkiin.
On kuitenkin olemassa muutamia helppoja tapoja parantaa mainontaasi.
Sisällytä lisää mainoksia
Yksi sivupalkin mainos ei todennäköisesti ansaitse sinulle omaisuutta. Helppo tapa lisätä sivustosi tuloja on lisätä mainoksia.
Voit tehdä tämän palaamalla Media.net-hallintapaneelin Mainosyksikkö-valikkoon ja luomalla sinne lisää mainosyksiköitä. Sitten voit kopioida kunkin mainoksen tekstiosan uuteen mukautettuun HTML-widgetiin sivustossasi.
Muista, että Media.netissä on enintään 3 mainosta sivua kohden, joten varmista, että et liioittele sitä.
Jos teemassasi ei ole paljon erilaisia widget-alueita, voit harkita laajennusta, kuten Ad Inserter. Vaikka se on edistyneempi, sen avulla voit sijoittaa mainoksia teemaasi paikkoihin, joissa ei ole widget-alueita. Voit esimerkiksi lisätä mainoksia viestien väliin.
Ennen kuin päätät tämän opetusohjelman, sinun on tehtävä vielä yksi asia.
Lataa ads.txt-tiedosto
Ads.txt-tiedosto on vahvistustapa. Se takaa mainostajille, että oikea verkkosivusto näyttää heidän mainoksiaan eikä väärennä millään tavalla.
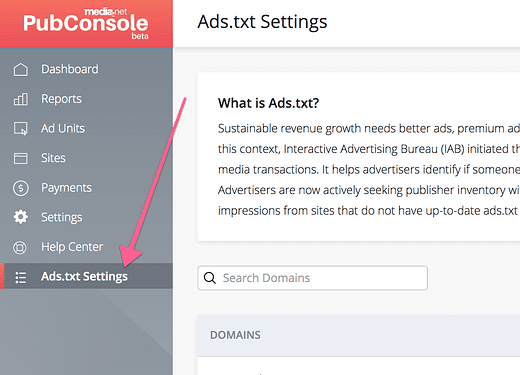
Media.net tekee siitä helppoa tarjoamalla sinulle ads.txt-tiedoston hallintapaneelissasi Ads.txt-asetukset-valikossa.
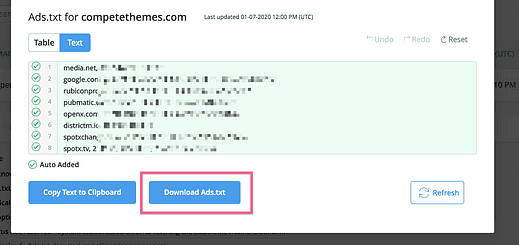
Jokaiselle verkkotunnuksellesi luodaan oma ads.txt-tiedosto. Napsauta verkkotunnuksesi vieressä olevaa Näytä-painiketta, niin näet ponnahdusikkunan, joka sisältää tiedoston latauspainikkeen.
Viimeinen vaihe on ladata se palvelimesi juurihakemistoon. Jos olet käyttänyt FTP:tä aiemmin, tämä on näppärä. Jos ei, seuraa FTP: täni aloittelijoille.
Jos et ole varma, mitä tarkoitan "juurihakemistolla", se on kansio, johon kaikki WordPress-tiedostot on tallennettu. Jotkut palvelimet nimeävät sen yksinkertaisesti "wordpress", kun taas toiset kutsuvat sitä jotenkin "julkiseksi".
Tiedät olevasi juurihakemistossa, kun näet kansiot "wp-admin", "wp-content" ja "wp-includes". Sinne haluat ladata ads.txt-tiedoston.
Kun pääkoodi ja ads.txt-tiedosto on ladattu, määritysprosessisi on täysin valmis. Jatkossa voit käyttää kaiken aikasi mainosten optimointiin, liikenteen kasvattamiseen ja tulojesi nousuun.
Mainonta WordPressillä
Jos yrität ensin sukeltaa johonkin mainoslaajennuksista, tästä koko prosessista voi tulla sotkua.
Samoin väärällä mainosalustalla aloittaminen voi vaikeuttaa asioita ja vetää aikajanaasi alaspäin.
Media.net on helpoin alusta päästä alkuun, ja monien verkkosivustojen tulot ylittävät huomattavasti AdSensen tulot.
Jos et ole vielä rekisteröitynyt, tässä on jälleen linkki 10 %:n ansiobonukseen:
Kiitos, että luit, ja jos tämä opas auttoi sinua tänään, muista jakaa se jonkun muun kanssa ennen lähtöäsi.