Comment afficher des annonces sur votre site WordPress aujourd’hui
C’est plus facile que vous ne le pensez.
Avec les bons outils, placer des annonces sur votre site WordPress n’est pas difficile.
L’insertion d’annonces sur votre site est l’un des meilleurs moyens de gagner de l’argent avec WordPress et également la méthode la plus simple pour commencer.
Dans ce guide du début à la fin, je vous expliquerai chaque étape requise pour diffuser des annonces sur votre site WordPress.
Juste pour que vous le sachiez : ce guide fonctionnera pour les blogs, les sites d’actualités, les magazines – n’importe quel site WordPress.
Comment mettre des annonces sur WordPress
Vous devez suivre trois étapes pour diffuser des annonces sur votre site :
- Faites-vous approuver par un réseau publicitaire
- Créez votre première annonce
- Insérez votre annonce dans votre site Web
Commençons maintenant par la première étape.
Si vous avez un site Web légitime, cela ne devrait pas poser de problème.
Et non, vous n’avez pas besoin d’avoir déjà des millions de visiteurs pour être approuvé.
Il existe de nombreux réseaux publicitaires parmi lesquels choisir, mais le réseau publicitaire que je recommande le plus est Media.net.
Ils sont faciles à utiliser, ils ont de belles annonces et leurs annonces sont contextuellement pertinentes afin qu’elles s’intègrent parfaitement au reste de votre site Web.
Si vous voulez une alternative, vous aimerez peut-être Ezoic pour son optimisation intelligente des publicités.
Soit dit en passant, si vous utilisez un lien dans cet article pour vous inscrire, vous obtiendrez un bonus de 10 % sur vos revenus pendant vos trois premiers mois.
Passons maintenant à la première étape: faire approuver votre compte Media.net.
Comment s’inscrire avec Media.net
Si votre site est absolument neuf, vous aurez du mal à être approuvé par Google AdSense et si vous êtes approuvé, ils vous enverront un code PIN qui prendra quelques jours (ou semaines) pour arriver. En fait, je n’ai jamais eu le mien
Je préfère t’aider à démarrer rapidement.
Media.net est idéal pour commencer car leur temps d’approbation est rapide comme l’éclair et vous n’avez pas déjà besoin d’un site populaire pour créer un compte.
Avec Media.net, vous devriez être approuvé dans un à deux jours ouvrables et les annonces apparaîtront sur votre site peu de temps après avoir inclus le code du bloc d’annonces, ce que vous apprendrez à faire plus tard dans cet article.
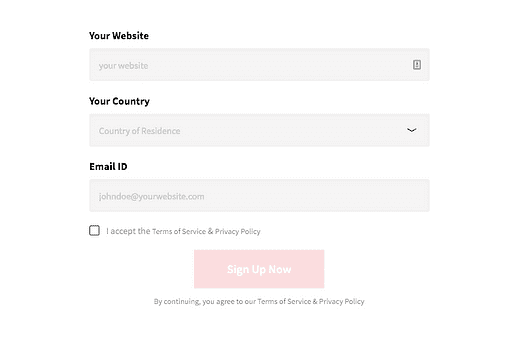
L’adhésion est assez indolore. En fait, le formulaire de la page d’inscription ne comporte que trois champs.
Cela ne devient pas beaucoup plus facile que cela.
Après avoir soumis le formulaire, vous vérifierez votre adresse e-mail et, espérons-le, vous recevrez un e-mail le lendemain vous félicitant pour votre approbation.
Une fois que vous avez été approuvé, vous pouvez créer vos annonces.
Créez votre première annonce
La création d’annonces dans le tableau de bord Media.net est simple.
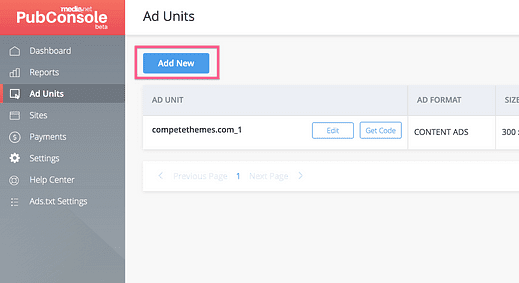
Connectez-vous à votre compte, visitez le menu Blocs d’annonces, puis cliquez sur le bouton Ajouter un nouveau qui apparaît en haut.
Vous pouvez créer autant de blocs d’annonces que vous le souhaitez
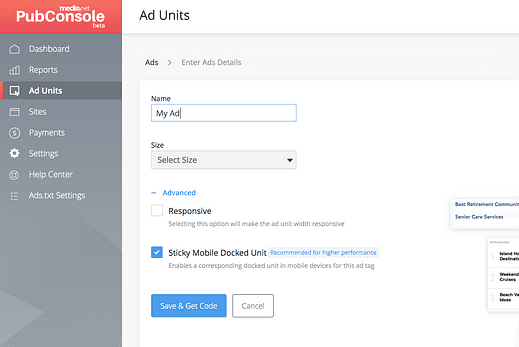
Vous serez redirigé vers la page de création d’annonces qui ressemble à ceci :
Comme vous pouvez le voir, il n’y a que quelques options à configurer.
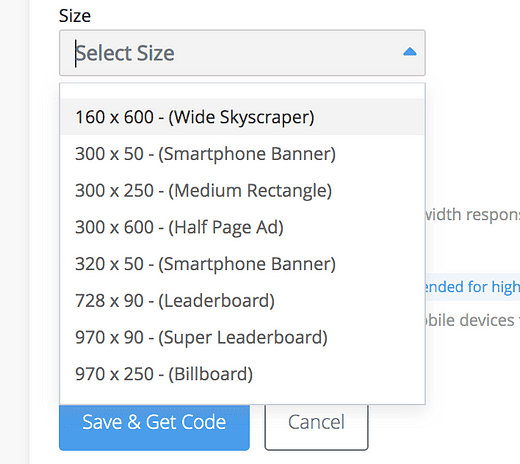
Commencez par nommer votre annonce, puis sélectionnez une taille. Voici les différentes tailles disponibles :
Si vous savez déjà où vous allez placer votre annonce, sélectionnez une taille correspondante, mais sinon, ne vous inquiétez pas. Vous apprendrez comment insérer les annonces dans votre site WordPress dans la prochaine partie de ce didacticiel.
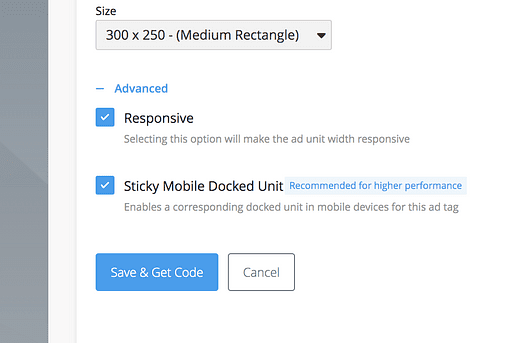
Une fois que vous avez sélectionné une taille, il est préférable de cocher la case Responsive afin que l’annonce puisse être redimensionnée pour s’adapter à l’écran de votre visiteur.
Je recommande également de laisser l’annonce mobile collante allumée. Pour les visiteurs mobiles, cela placera une annonce en bas de l’écran qui restera là pendant qu’ils font défiler la page. Vous pouvez le désactiver plus tard si vous ne l’aimez pas, mais comme cela peut grandement améliorer les performances de votre site, c’est une bonne idée de le tester au moins.
Une fois vos paramètres publicitaires remplis, cliquez sur le bouton Enregistrer et obtenir le code. Les extraits de code que vous voyez seront utilisés pour que l’annonce s’affiche sur votre site Web.
Insérez les annonces dans votre site
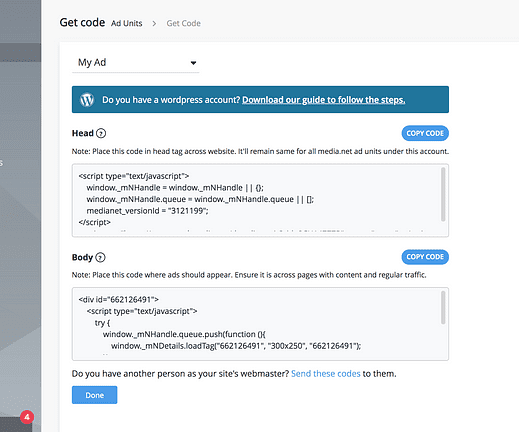
La page suivante ressemblera à ceci :
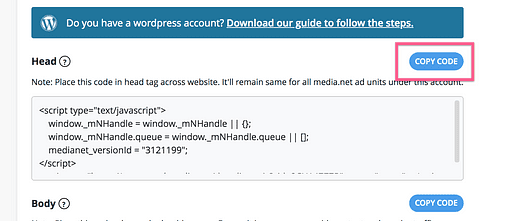
Vous obtiendrez deux extraits de code : un pour la tête et un pour le corps. Vous devez copier et coller ces extraits dans votre site, ce que vous pouvez faire facilement avec un plugin.
Bien qu’il existe de nombreux plugins disponibles pour insérer des publicités, la plupart d’entre eux sont extrêmement compliqués et ont des interfaces terribles. Nous allons garder les choses simples.
Ajouter le code principal
Le code d’en-tête n’a besoin d’être ajouté qu’une seule fois et relie essentiellement votre site à Media.net. Vous garderez ce code actif tant que vous diffuserez des publicités avec Media.net.
Pour ajouter le code principal, commencez par cliquer sur ce bouton pour copier le code dans votre presse-papiers :
Ensuite, connectez-vous à votre site WordPress et installez un simple plugin appelé Insert Headers & Footers.
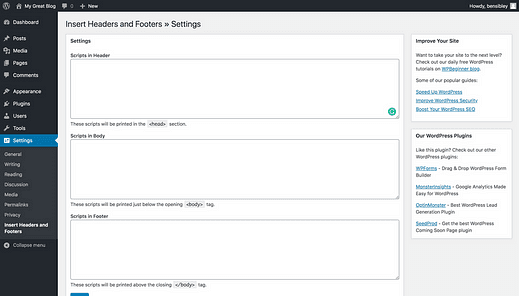
Une fois le plugin installé, vous verrez ce nouveau menu disponible sous Paramètres :
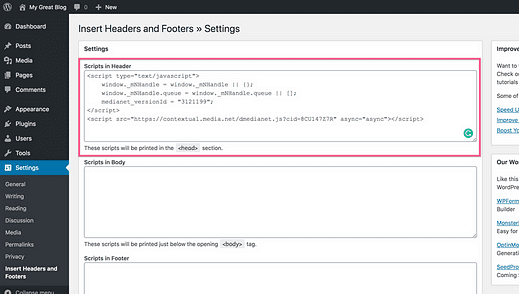
Collez le code d’en-tête de Media.net dans la première case intitulée « Scripts dans l’en-tête ».
Une fois que vous avez enregistré vos modifications, le code sera ajouté dans la section d’en-tête de chaque page de votre site. Doux! Déjà à mi-chemin
Il ne reste plus qu’à ajouter le code du corps.
Astuce : n’ajoutez jamais le code directement dans le fichier header.php de votre thème. Une seule erreur peut endommager votre site et vos modifications seront annulées la prochaine fois que vous mettez à jour le thème.
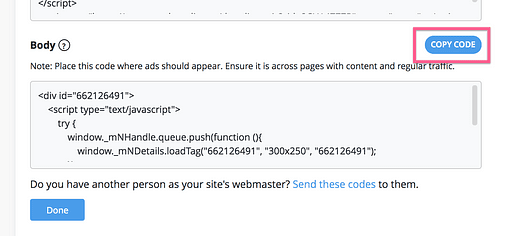
Ajouter le code du corps
« Corps » est en fait un mauvais nom pour cela. Le code du corps est simplement le code de l’annonce. En d’autres termes, partout où vous placez ce code, c’est là que l’annonce apparaîtra.
Cliquez sur ce bouton pour copier le code d’annonce :
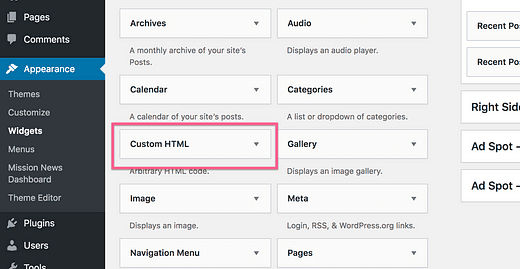
Le moyen le plus simple d’afficher une annonce sur un site Web WordPress est d’utiliser le widget HTML personnalisé.
Dirigez-vous vers le menu Apparence> Widgets et vous verrez le widget HTML personnalisé répertorié sur le côté gauche.
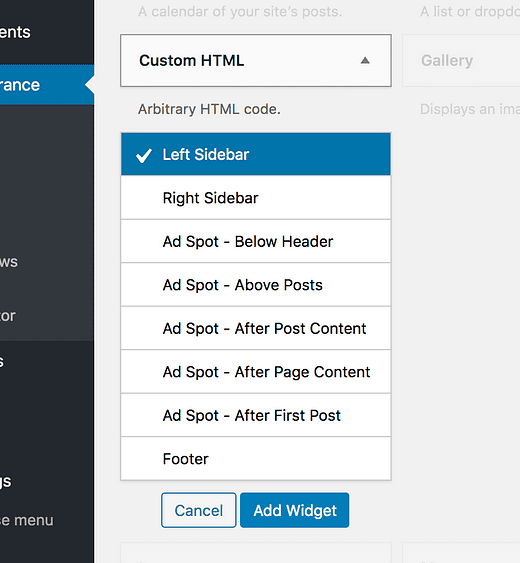
Lorsque vous cliquez sur le widget, vous verrez toutes les zones de widget où vous pouvez l’ajouter.
Dans mon exemple, j’utilise le thème Mission News, donc huit zones de widgets différentes peuvent toutes afficher des publicités. Les zones de widgets dont vous disposez sont basées sur le thème que vous utilisez. Tout thème optimisé pour les publicités vous offrira de nombreuses zones de widgets parmi lesquelles choisir.
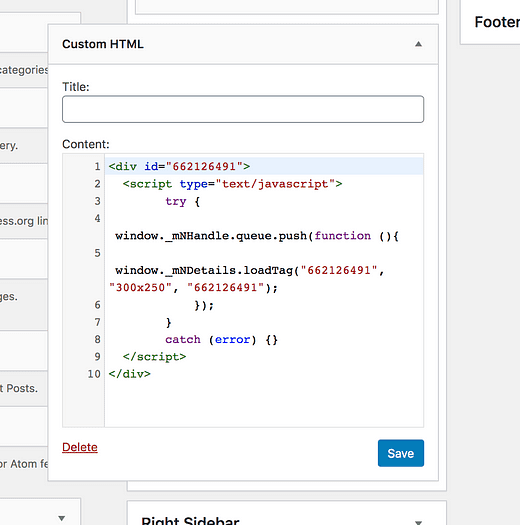
Une fois que vous avez sélectionné la zone du widget, la dernière étape consiste à coller le code d’annonce dans le widget HTML personnalisé.
Cliquez sur le bouton Enregistrer en bas du widget et il sera mis en ligne sur votre site. Une fois cela fait, Media.net commencera à rechercher des publicités à afficher sur votre site.
L’annonce va être vide pendant un moment car c’est votre première. Ne vous tourmentez pas pour ça. Laissez-le être et lorsque vous revenez plus tard, le bloc d’annonces devrait être rempli.
Il s’agit d’une implémentation simple, mais c’est le moyen le plus rapide et le plus simple de se lancer dans la publicité. En quelques étapes seulement, vous avez une annonce fonctionnelle insérée dans la barre latérale de chaque page de votre site.
Cela dit, il existe des moyens simples d’améliorer votre publicité.
Inclure plus d’annonces
Il est peu probable qu’une publicité dans la barre latérale vous rapporte une fortune. Un moyen simple d’augmenter les revenus de votre site est d’inclure plus d’annonces.
Pour ce faire, vous pouvez revenir au menu Bloc d’annonces du tableau de bord Media.net et y créer des blocs d’annonces supplémentaires. Vous pouvez ensuite copier le code du corps de chaque annonce dans un nouveau widget HTML personnalisé sur votre site.
Gardez à l’esprit que Media.net a une limite de 3 annonces par page, alors assurez-vous de ne pas en faire trop.
Si votre thème n’a pas une grande variété de zones de widgets, vous pouvez envisager un plugin comme Ad Inserter. Bien qu’il soit plus avancé, il vous permettra de placer des publicités dans votre thème dans des endroits où il n’y a pas de zones de widgets. Par exemple, vous pourrez insérer des annonces entre les publications.
Avant de terminer ce didacticiel, il vous reste encore une chose à faire.
Importez le fichier ads.txt
Le fichier ads.txt est une forme de vérification. Cela garantit aux annonceurs que le bon site Web affiche leurs annonces et qu’il n’y a aucune contrefaçon.
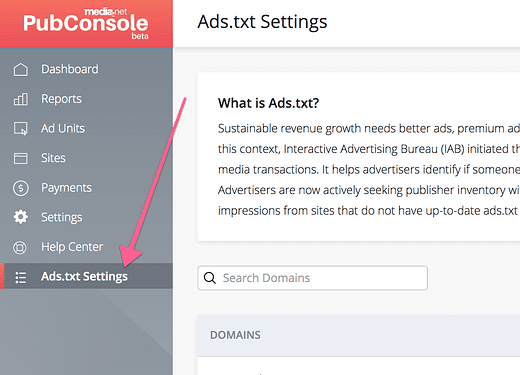
Media.net vous facilite la tâche en vous fournissant le fichier ads.txt dans votre tableau de bord dans le menu Paramètres Ads.txt.
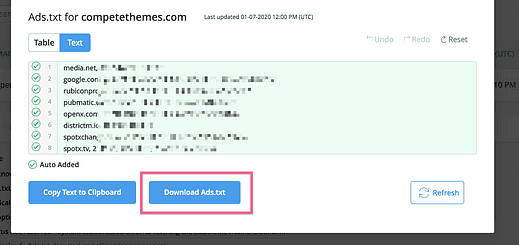
Chacun de vos domaines aura son propre fichier ads.txt généré. Cliquez sur le bouton Afficher à côté de votre domaine et vous verrez une fenêtre contextuelle comprenant un bouton de téléchargement pour le fichier.
La dernière étape consiste à le télécharger dans le répertoire racine de votre serveur. Si vous avez déjà utilisé FTP, ce sera un jeu d’enfant. Si ce n’est pas le cas, veuillez suivre mon FTP pour le tutoriel du débutant.
Si vous n’êtes pas sûr de ce que j’entends par "répertoire racine", il s’agit du dossier dans lequel tous les fichiers WordPress sont stockés. Certains serveurs l’appelleront simplement "wordpress" tandis que d’autres l’appelleront quelque chose comme "public".
Vous saurez que vous êtes dans le répertoire racine lorsque vous verrez les dossiers «wp-admin », «wp-content» et «wp-includes ». C’est là que vous souhaitez télécharger le fichier ads.txt.
Avec le code principal et le fichier ads.txt téléchargés, votre processus de configuration est totalement terminé. À l’avenir, vous passerez tout votre temps à optimiser les publicités, à augmenter votre trafic et à regarder vos revenus grimper.
Publicité avec WordPress
Si vous essayez d’abord de plonger avec l’un des plugins publicitaires, tout ce processus peut devenir un gâchis.
De même, commencer avec la mauvaise plate-forme publicitaire peut rendre les choses plus difficiles et ralentir votre chronologie.
Media.net est la plate-forme la plus simple pour démarrer et pour de nombreux sites Web, les revenus dépassent largement ceux d’AdSense.
Si vous n’êtes pas encore inscrit, voici à nouveau le lien pour le bonus de 10 % sur les gains :
Réclamez votre bonus de 10 % sur les gains
Merci d’avoir lu, et si ce guide vous a aidé aujourd’hui, assurez-vous de le partager avec quelqu’un d’autre avant de partir.