Kuidas juba täna oma WordPressi saidil reklaame kuvada
See on lihtsam kui arvate.
Õigete tööriistade abil pole WordPressi veebisaidile reklaamide paigutamine keeruline.
Reklaamide sisestamine saidile on üks parimaid viise WordPressiga raha teenimiseks ja ühtlasi ka lihtsaim viis sellega alustamiseks.
Selles algusest lõpuni juhendis tutvustan teile kõiki teie WordPressi saidile reklaamide kuvamiseks vajalikke samme.
Teadmiseks: see juhend töötab ajaveebide, uudistesaitide, ajakirjade – mis tahes WordPressi saidi puhul.
Kuidas WordPressi reklaame panna
Reklaamide oma saidile lisamiseks peate järgima kolme sammu.
- Hankige reklaamivõrgustiku heakskiit
- Looge oma esimene reklaam
- Sisestage oma reklaam oma veebisaidile
Alustame kohe esimesest sammust.
Kui teil on seaduslik veebisait, ei tohiks see olla probleem.
Ja ei, heakskiidu saamiseks ei pea teil olema juba miljoneid külastajaid.
Valikus on palju reklaamivõrgustikke, kuid kõige rohkem soovitan reklaamivõrgustikku Media.net.
Nendega on lihtne töötada, neil on ilusad reklaamid ja nende reklaamid on kontekstuaalselt asjakohased, nii et need sobivad teie ülejäänud veebisaidiga täpselt kokku.
Kui soovite alternatiivi, võib Ezoic teile meeldida selle nutika reklaamide optimeerimise tõttu.
Muide, kui kasutate registreerumiseks selles postituses olevat linki, saate oma esimese kolme kuu jooksul 10% sissetulekuboonust.
Liigume kohe esimese sammu juurde: oma Media.neti konto kinnitamine.
Kuidas registreeruda saidil Media.net
Kui teie sait on täiesti uus, on teil raske Google AdSense’i heakskiitu saada ja kui teie sait heaks kiidetakse, saadavad nad teile PIN-koodi, mille kohalejõudmiseks kulub paar päeva (või nädalat). Tegelikult ei saanud ma kunagi oma 😳
Pigem aitan sul palli kiiresti veerema panna.
Media.net on alustamiseks suurepärane, sest nende kinnitamise aeg on välkkiire ja konto loomiseks pole vaja populaarset saiti.
Media.net-iga peaks teid heaks kiitma 1–2 tööpäeva jooksul ja reklaame kuvatakse teie saidil varsti pärast reklaamiüksuse koodi lisamist, mida saate sellest postitusest hiljem teha.
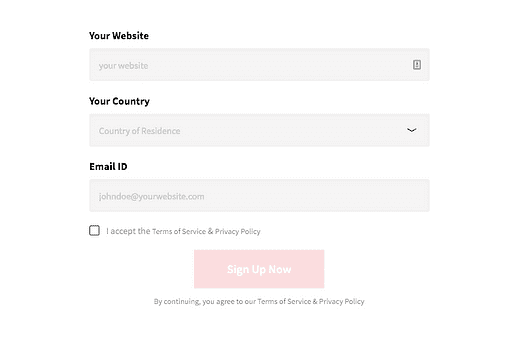
Liitumine on üsna valutu. Tegelikult on registreerumislehel oleval vormil vaid kolm välja.
See ei muutu palju lihtsamaks.
Pärast vormi esitamist kinnitate oma e-posti aadressi ja loodetavasti saate järgmisel päeval meili, mis õnnitleb teid heakskiidu puhul.
Kui olete heaks kiidetud, saate oma reklaame luua.
Looge oma esimene reklaam
Reklaamide loomine Media.net armatuurlaual on lihtne.
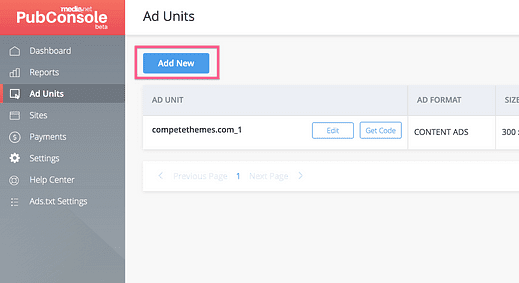
Logige sisse oma kontole, külastage menüüd Reklaamiüksused ja seejärel klõpsake ülaosas kuvataval nupul Lisa uus.
Saate luua nii palju reklaamiüksusi, kui soovite
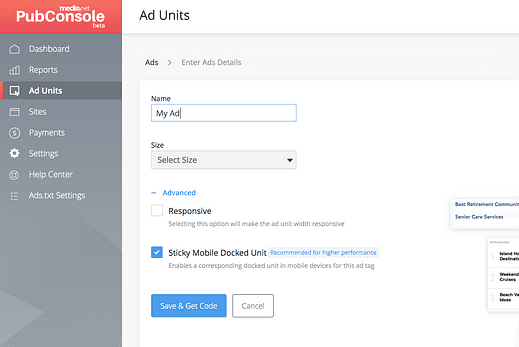
Teid suunatakse reklaami loomise lehele, mis näeb välja järgmine:
Nagu näete, on konfigureerimiseks vaid mõned võimalused.
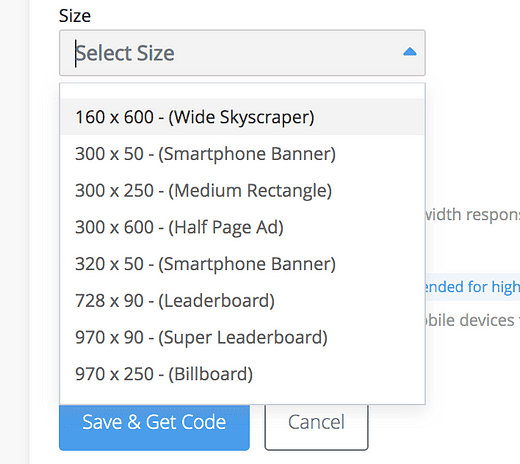
Alustuseks pange oma reklaamile nimi ja seejärel valige suurus. Siin on saadaval erinevad suurusevalikud:
Kui tead juba, kuhu oma kuulutuse paigutad, siis vali sobiv suurus, aga kui ei, siis ära muretse. Selle õpetuse järgmisest osast saate teada, kuidas reklaame oma WordPressi saidile lisada.
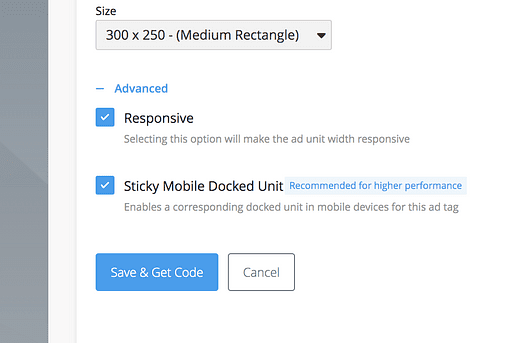
Kui olete suuruse valinud, on kõige parem märkida ruut Kohanduv, et reklaami suurust saaks muuta nii, et see sobiks teie külastaja ekraaniga.
Samuti soovitan kleepuva mobiilireklaami peale jätta. Mobiiliga külastajate jaoks asetab see ekraani allossa reklaami, mis jääb lehel allapoole kerimisel sinna alles. Saate selle hiljem välja lülitada, kui see teile ei meeldi, kuid kuna see võib teie saidi toimivust oluliselt parandada, on hea mõte seda vähemalt katsetada.
Kui reklaamiseaded on täidetud, klõpsake nuppu Salvesta ja hanki kood. Nähtavaid koodilõike kasutatakse reklaami kuvamiseks teie veebisaidil.
Sisestage reklaamid oma saidile
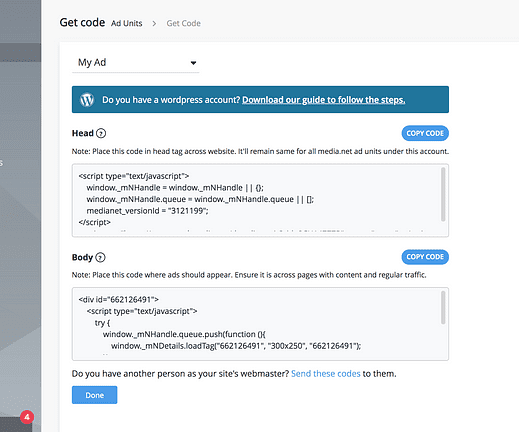
Järgmine leht näeb välja umbes selline:
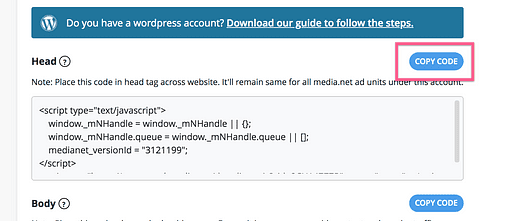
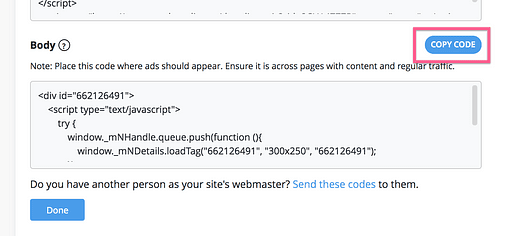
Saate kaks koodijuppi: ühe pea ja teise keha jaoks. Peate need väljavõtted oma saidile kopeerima ja kleepima, mida saate pistikprogrammi abil hõlpsalt teha.
Kuigi reklaamide sisestamiseks on saadaval palju pistikprogramme, on enamik neist metsikult keerulised ja kohutavate liidestega. Hoiame asjad lihtsana.
Lisage peakood
Peakood tuleb lisada ainult üks kord ja see ühendab teie saidi Media.net-iga. See kood jääb aktiivseks seni, kuni esitate reklaame saidil Media.net.
Peakoodi lisamiseks klõpsa alguses sellel nupul, et kood lõikelauale kopeerida:
Järgmisena logige sisse oma WordPressi saidile ja installige lihtne pistikprogramm nimega Sisesta päised ja jalused.
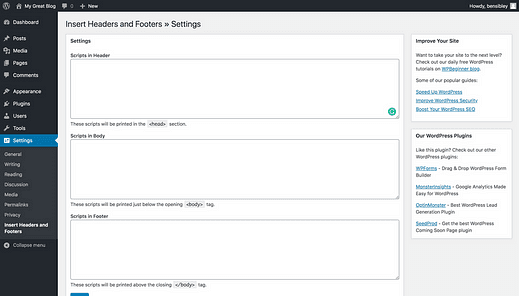
Kui pistikprogramm on installitud, näete jaotises Seaded seda uut menüüd.
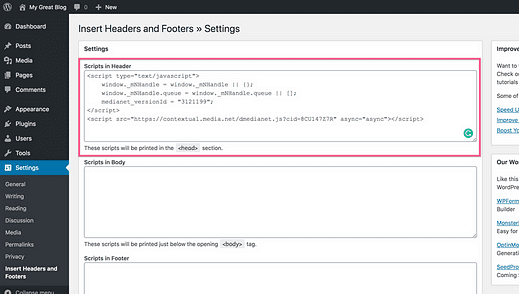
Kleepige saidi Media.net peakood esimesse kasti nimega "Skriptid päises".
Kui olete muudatused salvestanud, lisatakse kood teie saidi iga lehe päisesse. Armas! Pooleldi juba tehtud 🙂
Nüüd jääb üle vaid kehakood lisada.
Näpunäide: ärge kunagi lisage koodi otse oma teema faili header.php. Üks tõrge võib teie saidi rikkuda ja teie muudatused tühistatakse järgmisel teema värskendamisel.
Lisa kehakood
"Keha" on selle jaoks tegelikult halb nimi. Kehakood on lihtsalt reklaamikood. Teisisõnu, kõikjal, kuhu te selle koodi paigutate, kuvatakse seal reklaam.
Reklaamikoodi kopeerimiseks klõpsake sellel nupul:
Lihtsaim viis reklaami kuvamiseks WordPressi veebisaidil on kohandatud HTML-i vidina kasutamine.
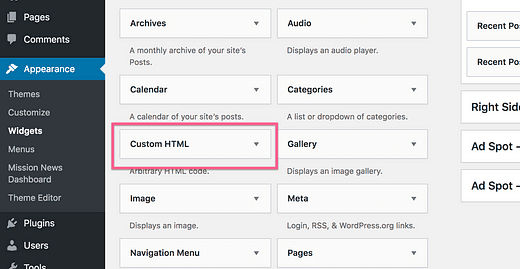
Minge menüüsse Välimus > Vidinad ja näete vasakus servas kohandatud HTML-i vidinat.
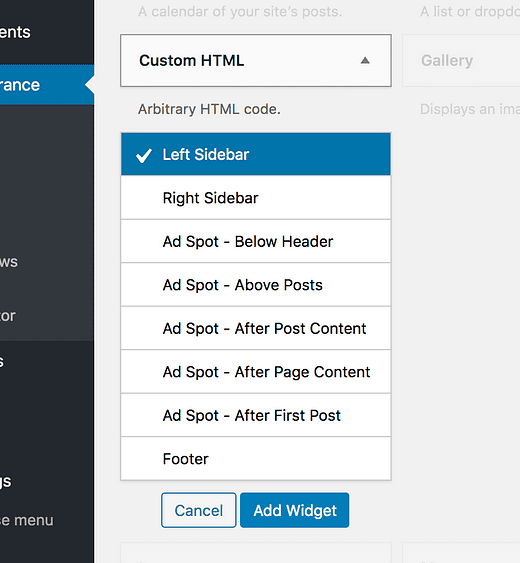
Kui klõpsate vidinal, näete kõiki vidinaalasid, kuhu saate selle lisada.
Minu näites kasutan missiooniuudiste teemat, nii et kaheksa erinevat vidinapiirkonda saavad kõik reklaame kuvada. Saadaolevad vidinaalad põhinevad teie kasutataval teemal. Iga reklaami jaoks optimeeritud teema annab teile palju vidinaalasid, mille vahel valida.
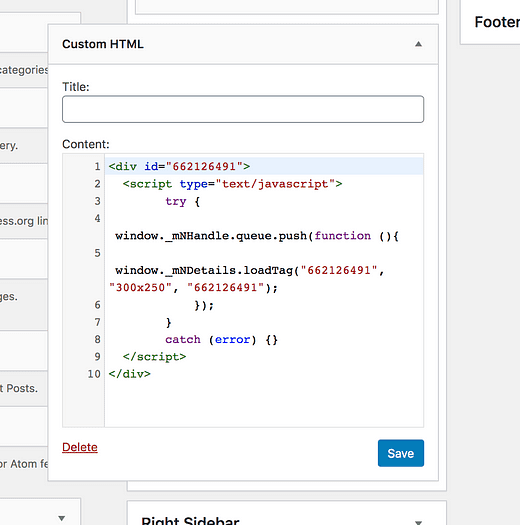
Kui olete vidinaala valinud, on viimane samm reklaamikoodi kleepimine kohandatud HTML-i vidinasse.
Klõpsake vidina allosas oleval nupul Salvesta ja see läheb teie saidil aktiivseks. Kui see on tehtud, hakkab Media.net otsima reklaame, mida teie saidil kuvada.
Kuulutus jääb mõneks ajaks tühjaks, kuna see on teie esimene reklaam. Ärge muretsege selle pärast. Laske sel olla ja kui hiljem uuesti kontrollite, peaks reklaamiüksus olema täidetud.
See on lihtne rakendus, kuid see on kiireim ja lihtsaim viis reklaamimisega alustamiseks. Vaid mõne sammuga on teie saidi iga lehe külgribale sisestatud toimiv reklaam.
Sellegipoolest on reklaamide täiustamiseks mõned lihtsad viisid.
Kaasake rohkem reklaame
Üks külgriba reklaam ei teeni teile tõenäoliselt varandust. Lihtne viis saidi tulude suurendamiseks on lisada rohkem reklaame.
Selleks saate Media.net armatuurlaual naasta menüüsse Reklaamiüksus ja luua seal täiendavaid reklaamiüksusi. Seejärel saate kopeerida iga reklaami kehakoodi oma saidi uude kohandatud HTML-i vidinasse.
Pidage meeles, et Media.net-il on 3 reklaami limiit lehel, seega veenduge, et te sellega üle ei pingutaks.
Kui teie teemal pole palju erinevaid vidinaalasid, võite kaaluda pistikprogrammi, nagu Ad Inserter. Kuigi see on täpsem, võimaldab see paigutada reklaame oma teemasse kohtadesse, kus vidinaalasid pole. Näiteks saate postituste vahele reklaame lisada.
Enne selle õpetuse lõpetamist peate tegema veel ühe asja.
Laadige üles fail ads.txt
Fail ads.txt on kinnitusviis. See tagab reklaamijatele, et nende reklaame kuvatakse õigel veebisaidil ja see ei võltsi mingil viisil.
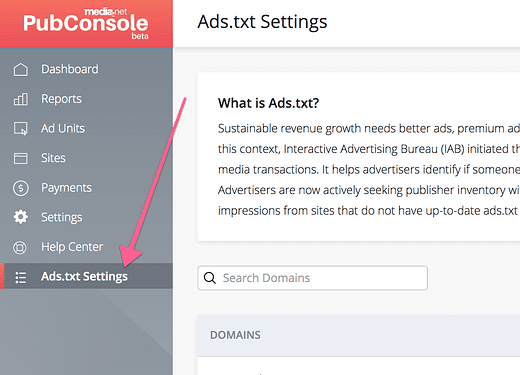
Media.net teeb selle lihtsaks, pakkudes teile Ads.txt-i seadete menüüs juhtpaneelil faili ads.txt.
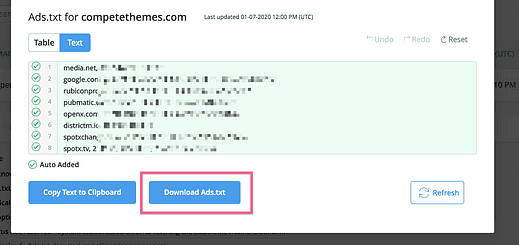
Igal teie domeenil luuakse oma ads.txt fail. Klõpsake oma domeeni kõrval olevat nuppu Kuva ja näete hüpikakent, mis sisaldab faili allalaadimisnuppu.
Viimane samm on selle üleslaadimine oma serveri juurkataloogi. Kui olete varem FTP-d kasutanud, on see lihtne. Kui ei, siis järgige minu FTP-ga algajatele mõeldud õpetust.
Kui te pole kindel, mida ma juurkataloogi all mõtlen, on see kaust, kuhu salvestatakse kõik WordPressi failid. Mõned serverid panevad sellele lihtsalt nimeks "wordpress", teised aga nimetavad seda "avalikuks".
Saate teada, et olete juurkataloogis, kui näete kaustu „wp-admin", „wp-content” ja „wp-includes”. See on koht, kuhu soovite faili ads.txt üles laadida.
Kui peakood ja fail ads.txt on üles laaditud, on teie seadistusprotsess täielikult lõppenud. Edaspidi saate kulutada kogu oma aja reklaamide optimeerimisele, liikluse suurendamisele ja tulude kasvu jälgimisele.
Reklaamimine WordPressiga
Kui proovite kõigepealt mõnda reklaamipluginat kasutada, võib kogu see protsess muutuda segaseks.
Samuti võib vale reklaamiplatvormiga alustamine asju keerulisemaks muuta ja ajaskaalat allapoole tõmmata.
Media.net on lihtsaim platvorm alustamiseks ja paljude veebisaitide tulud ületavad tunduvalt AdSense’i tulusid.
Kui te pole veel registreerunud, leiate siit uuesti 10% sissetulekuboonuse linki:
Nõudke oma 10% sissetulekuboonust
Täname lugemise eest ja kui see juhend aitas teid täna, jagage seda enne lahkumist kindlasti kellegi teisega.