Crea un menu personalizzato in WordPress passo dopo passo
La navigazione del sito Web può creare confusione a volte. Potrebbe essere difficile per gli utenti trovare esattamente ciò che stanno cercando e, invece di godersi il contenuto, potrebbero decidere di passare al sito Web successivo e meglio strutturato. Per evitare che accada qualcosa di simile e per ottenere una navigazione più chiara sul tuo sito web, dovresti avere un menu ben organizzato. Dedicando la tua attenzione a questo, puoi essere certo che i visitatori potranno trovare esattamente quello che vogliono senza alcun problema e che non dovranno cercare altrove quel contenuto. Con la nostra guida passo passo imparerai come creare un menu personalizzato in WordPress.
Vorremmo solo prendere una breve nota prima di iniziare. Nel caso in cui tu abbia già importato il menu dal tuo tema e desideri salvare quello originale e crearne o modificarne uno tuo, duplicare il menu in WordPress è una cosa facile da fare.
I passaggi per creare un menu personalizzato sono gli stessi per WordPress Classic e Gutenberg Editor. Ve lo promettiamo, non è affatto difficile! Cominciamo ora, vero?
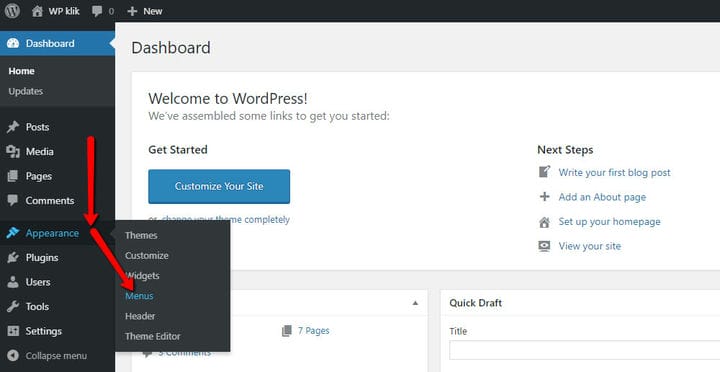
Per creare un menu personalizzato, vai alla dashboard utente di WordPress e scegli Aspetto > Menu.
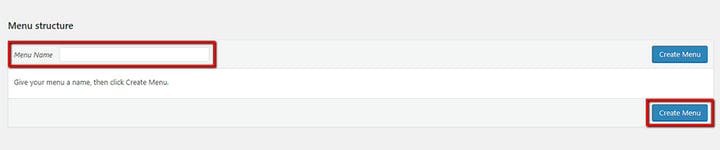
La prima cosa da fare ora è scegliere un nome per il tuo menu. Una volta presa la decisione, fare clic sul pulsante Crea menu.
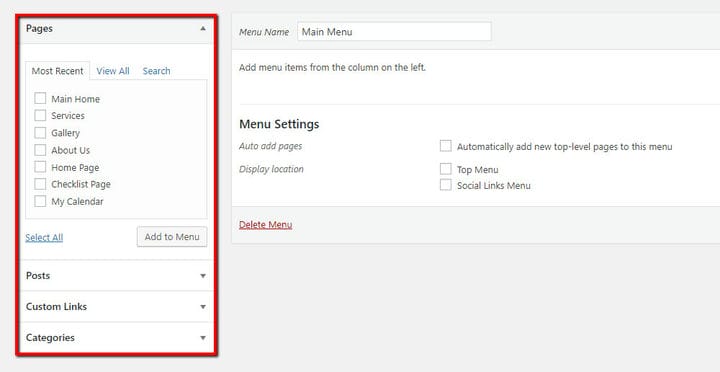
Il passaggio successivo nella creazione del menu personalizzato in WordPress Classic Editor e Gutenberg è scegliere quali elementi si desidera aggiungere al menu da una casella che apparirà sul lato sinistro dello schermo.
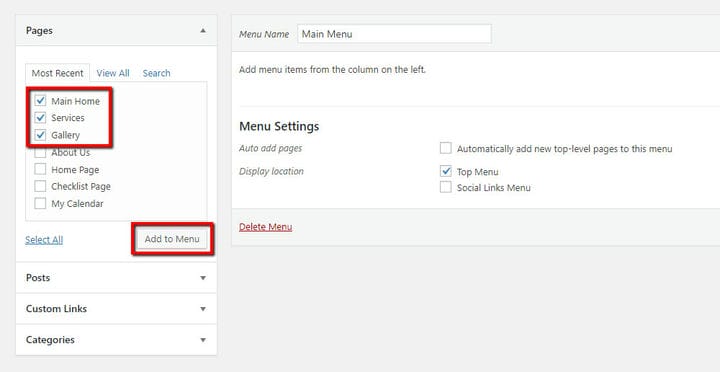
Per aggiungere elementi al tuo menu personalizzato in WordPress, seleziona semplicemente la casella accanto all’elemento desiderato. Una volta effettuata la selezione, fare clic sul pulsante Aggiungi al menu.
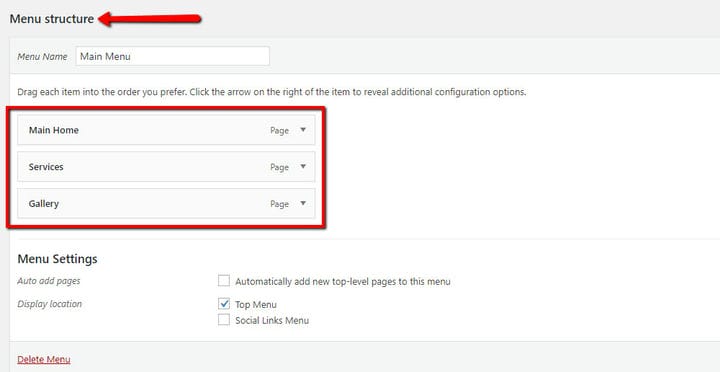
Tutti gli elementi che hai selezionato appariranno ora nella struttura del menu.
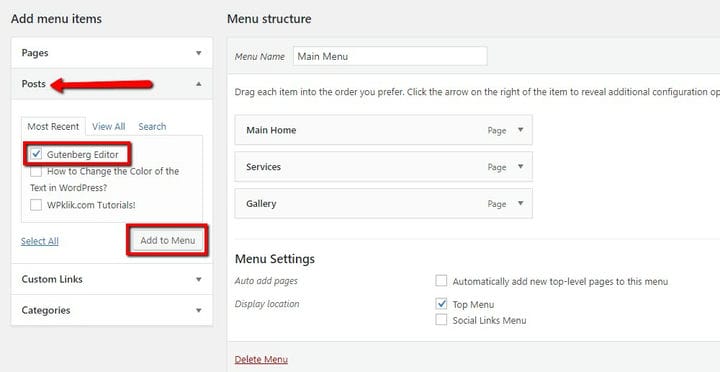
Se desideri aggiungere elementi per i post del tuo blog, fai lo stesso che hai fatto con le pagine. Seleziona gli elementi e fai clic sul pulsante Aggiungi al menu.
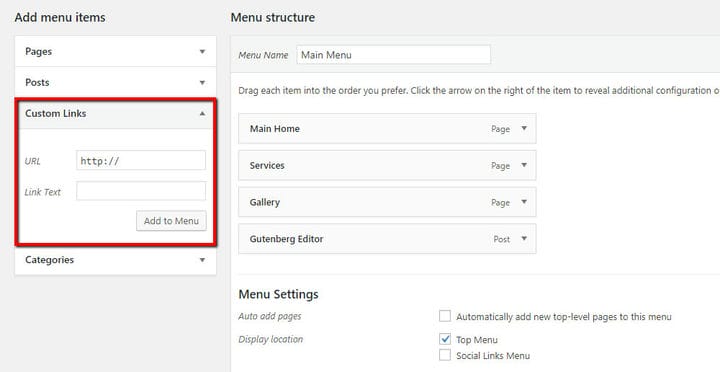
Se vuoi aggiungere qualche link che non rimanda alla tua pagina o al tuo post, ad esempio un anchor link o un link ad un altro sito web, puoi aggiungerlo anche al tuo menu personalizzato inserendo il link nella sezione Collegamenti personalizzati. Basta incollare l’URL nella casella designata e assicurarsi di inserire il titolo del tuo post nella casella Testo del collegamento. Per finire, fai clic su Aggiungi al menu.
3 Riorganizzare gli elementi e creare una gerarchia
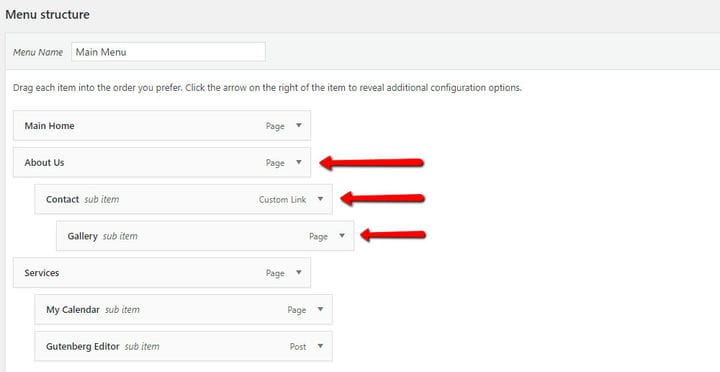
Dopo aver aggiunto tutto ciò che volevi, puoi trascinare e rilasciare gli elementi per riordinarli nel modo che preferisci. Ad esempio, puoi impostare la Home principale come prima voce nel menu e così via.
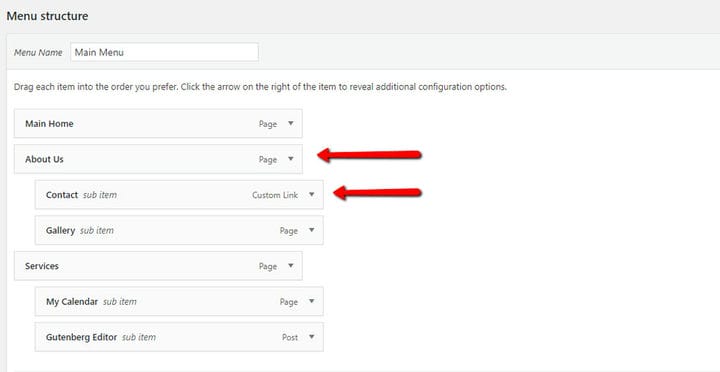
Un’altra cosa molto pratica che puoi fare è creare un menu a tendina. Qui è dove puoi raggruppare le tue pagine ei tuoi post in un unico elemento. Per fare ciò, trascina semplicemente tutti gli elementi che desideri vengano visualizzati nel menu a discesa sotto il collegamento principale (al secondo livello), quindi spostali leggermente a destra e fai clic sul pulsante Salva menu.
Puoi anche posizionare alcuni elementi al terzo livello, trascinandoli sotto il link principale e quindi spostandoli leggermente a destra, in modo che siano ancora più rientrati.
4 Modificare il nome dell’elemento
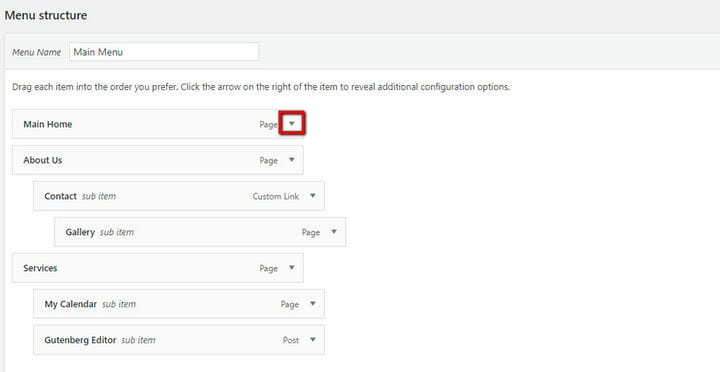
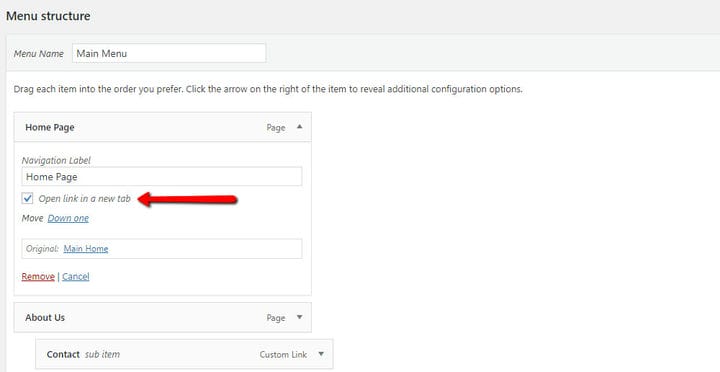
Se desideri modificare il nome della pagina che verrà visualizzata nel menu senza modificare il nome effettivo dell’elemento, fai clic sulla piccola freccia a destra, come illustrato di seguito.
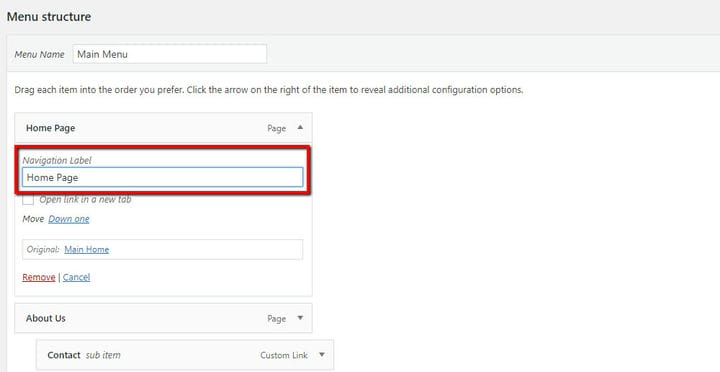
Nella casella Etichetta di navigazione, puoi digitare il nome dell’elemento che verrà eventualmente visualizzato nel tuo menu.
Una volta terminate le modifiche, fare clic sul pulsante Salva menu. Le modifiche che hai apportato saranno visibili sul tuo sito web.
5 Apri i tuoi articoli in una nuova scheda
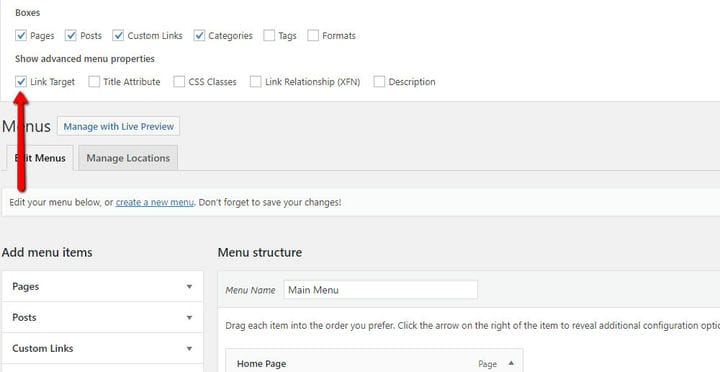
Se desideri aprire i tuoi articoli in una nuova scheda, puoi semplicemente andare alla scheda Opzioni schermo (situata nell’angolo in alto a destra della dashboard). Oltre alle voci di menu, puoi anche aprire qualsiasi tipo di collegamento in una nuova scheda.
In Mostra proprietà menu avanzate spuntare la casella Destinazione collegamento.
Ora, quando fai clic sulla piccola freccia accanto al nome del tipo di post, appena sotto l’etichetta di navigazione, vedrai l’opzione Apri collegamento in una nuova scheda. Basta spuntare la casella e salvare le impostazioni del menu.
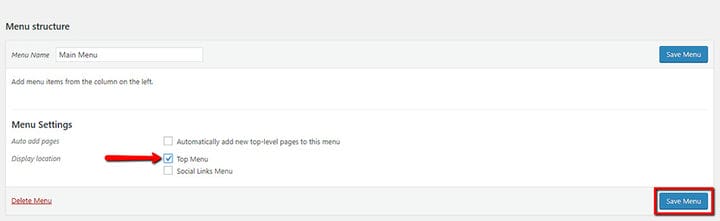
In Impostazioni menu dovresti anche scegliere la posizione per il menu personalizzato. Qui è dove verrà visualizzato il tuo menu sul sito web. Spunta la casella accanto alla posizione desiderata e fai clic su Salva menu.
Riassumiamo!
Avere un menu del sito Web ben organizzato può cambiare il gioco per l’esperienza dell’utente. Creando un menu personalizzato in WordPress puoi migliorare la navigazione e consentire ai tuoi clienti di trovare le informazioni di cui hanno bisogno in un lampo. Quindi, scegli con cura i nomi per ciascuna voce di menu, crea una gerarchia e presta particolare attenzione alla sua posizione. Per fare un ulteriore passo avanti e aumentare di livello l’esperienza utente, considera anche l’ottimizzazione del menu di WordPress.