Come creare un collegamento di ancoraggio in WordPress in modo semplice
È sempre una buona idea fornire ai tuoi visitatori un’esperienza dinamica mentre esplorano i contenuti del tuo sito web. Inoltre, includere un po’ di interattività può sicuramente avvantaggiare il tuo sito e coinvolgere il pubblico. Quando inserisci un link in WordPress o includi link di ancoraggio nel tuo contenuto testuale, puoi rendere decisamente più piccante l’esperienza dell’utente. Ecco perché in questo articolo ti mostreremo come creare un link di ancoraggio in WordPress.
Ti accompagneremo passo dopo passo in ogni fase del processo:
Che cos’è un collegamento di ancoraggio?
I link di ancoraggio sono essenzialmente un metodo di navigazione di una pagina. Vale a dire, è possibile impostare determinate parti di testo (ad es. intestazioni o titoli) in modo che conducano ad altre parti di testo (come un paragrafo) quando si fa clic su. Ciò fornisce ai lettori un metodo di navigazione soddisfacente, efficace e facile da usare, il tutto all’interno della stessa pagina.
Un buon esempio di funzionalità di ancoraggio è un sommario. Nella maggior parte dei casi si trova all’inizio del testo e conduce ad alcune parti dello stesso testo. L’esempio più ovvio è questo articolo con il suo sommario creato usando le ancore. Ciò che è stato fatto in questo caso è che gli elementi del sommario portano a determinate parti in cui sono posizionati gli ancoraggi. Posizionare un’ancora significa dare un certo ID a quel punto dell’articolo che ci aiuta a "saltare" rapidamente in quel punto. L’unico punto che conduce all’ancora è in realtà il collegamento all’ancora.
Per quanto riguarda i pro e i contro degli anchor link, generalmente tendiamo a credere che i pro superino i contro, ma lasciamo che tu sia il giudice.
I link di ancoraggio sono un ottimo modo per rendere gli articoli più lunghi più attraenti e più facili da leggere. Lo scorrimento senza fine è una seria minaccia per un’esperienza utente di qualità e i link di ancoraggio consentono semplicemente ai tuoi lettori di trovare immediatamente ciò che li interessa di più. I link di ancoraggio consentono loro di saltare attraverso il testo seguendo il proprio incolla senza doversi tuffare negli argomenti che non contano molto per loro.
Un altro vantaggio è che i link di ancoraggio possono aiutarti discretamente a migliorare la tua posizione nelle pagine dei risultati dei motori di ricerca poiché ti danno un’altra riga di testo per il tuo elenco organico.
D’altra parte, i link di ancoraggio sotto forma di sommario o menu di salto potrebbero ridurre il tempo medio che un utente trascorre sulla tua pagina. Ciò potrebbe anche influire sul tasso di conversione, ma riteniamo che sia il rischio che vale la pena correre. A lungo termine, un’esperienza utente di qualità può portarti più conversioni.
L’unica truffa seria che troviamo effettivamente è più un tecnicismo che una truffa. Ecco il punto: se devi aggiungere un numero elevato di reindirizzamenti o stai cambiando domini, devi sapere che l’identificatore del frammento (#) non viene mai inviato al server. Se stai apportando modifiche ai tuoi link di ancoraggio in movimento, questo fatto può complicarti molte cose. Ma se non stai cambiando dominio né aggiungendo oltre 300 reindirizzamenti, non devi preoccuparti di questo.
Aggiunta di Anchor ID a parti del testo
L’inserimento di un ID nella posizione specifica significa che la posizione ottiene un URL specifico. Questo URL è costituito dall’URL della pagina stessa, a cui aggiungiamo l’URL con l’ID aggiunto. Questo può sembrare confuso, ma l’esempio seguente rende tutto molto più chiaro.
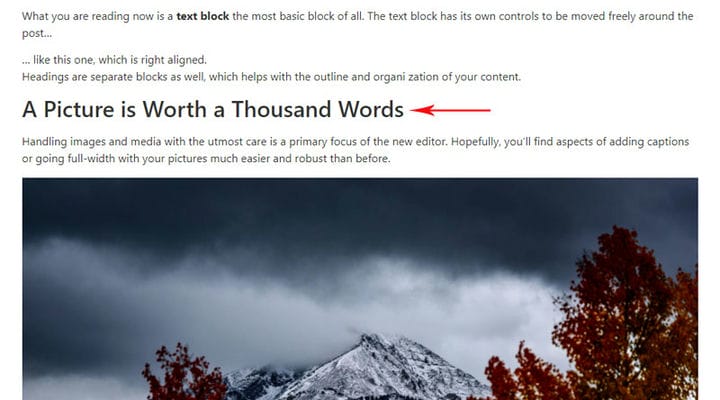
Prendiamo ad esempio che vogliamo creare un link di ancoraggio per portare alla foto del titolo sopra.
Prima di tutto, dobbiamo aggiungere un ID univoco al titolo.
Nell’editor classico, l’ID univoco viene aggiunto nell’editor di testo direttamente al titolo.
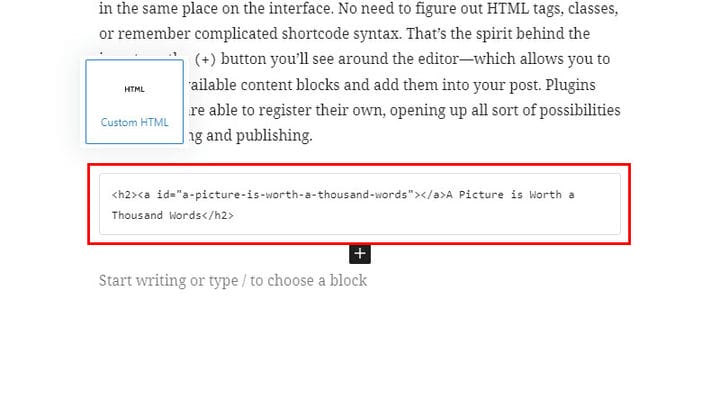
<a id="a-picture-is-worth-a-thousand-words"></a>Abbiamo una situazione molto simile con Gutenberg: è necessario aggiungere l’ID e lo facciamo in un blocco chiamato Custom Html.
L’aggiunta di ID in WP Bakery è molto simile all’aggiunta nell’editor WP classico e Gutenberg. Con Elementor, è ancora più semplice in quanto presenta uno speciale elemento Menu Anchor che rende molto semplice la creazione di un ancoraggio.
Abbiamo menzionato che la parte a cui abbiamo assegnato un ID ora ha il proprio URL e si presenta così:
L’ ID diventa uno slug come parte del permalink, quindi è molto importante scegliere attentamente in cosa consisterà l’ID.
Crea un collegamento di ancoraggio in WordPress
Dopo aver aggiunto gli ID, è molto facile creare un collegamento di ancoraggio. Non importa quale editor usi, la procedura è la stessa. Tutto quello che devi fare è inserire un link al punto desiderato che vuoi portare in un’altra parte della pagina, allo stesso modo in cui inserisci qualsiasi link.
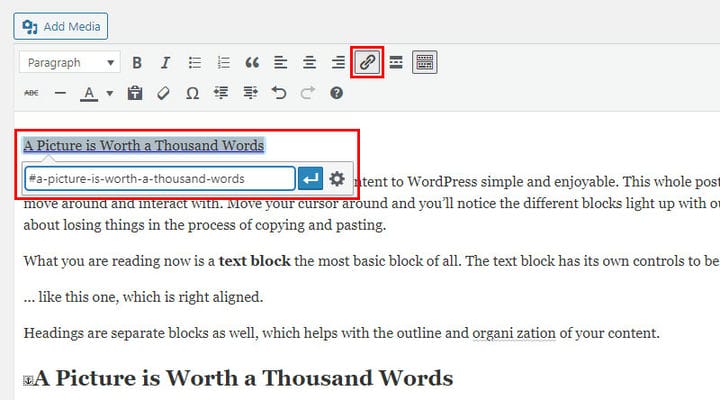
Diciamo che vogliamo una frase all’inizio del nostro testo che porti alla parte del testo che parla del suo contenuto (di nuovo, possiamo usarlo per il Sommario). Tutto ciò che serve è collegare quella frase all’inizio.
Ciò che è importante qui è che invece di un collegamento, mettiamo un #ID, l’ID che abbiamo appena creato.
Un’altra cosa che puoi vedere nell’immagine sopra è la freccia accanto al titolo in cui abbiamo aggiunto l’ancora. Questa freccia ci mostra che un’ancora è stata aggiunta solo nell’editor, non nell’articolo live, poiché non è necessario che gli utenti lo vedano.
Poiché si collega alla stessa pagina, non è necessario inserire l’URL completo appena menzionato (https://pageURL/#ID ).
Come utilizzare un collegamento di ancoraggio per collegare due pagine diverse
Anche se il motivo più comune per cui potresti essere interessato a come creare un link di ancoraggio in WordPress è che vuoi fare interlink sulla pagina stessa, a volte collegare due pagine diverse in questo modo ha molto senso.
Questo è il caso in cui si desidera collegare un testo a una parte specifica di un altro testo perché in qualche modo si riferisce all’argomento del primo testo.
La prima cosa che devi fare qui è assegnare un ID a quella parte del testo nel secondo articolo. Devi entrare nel pannello di amministrazione di quella pagina e aggiungere l’ID come descritto sopra. Come abbiamo detto, ora quella parte ha un URL specifico, l’URL della pagina in cui si trova l’ID +. Il punto è chiaro, useremo quell’URL per collegare dove necessario.
Puoi vedere subito come funziona: torna all’inizio della nostra pagina e clicca su un qualsiasi elemento del TOC, vedrai la struttura dell’URL e vedrai che l’ultima parte contiene il #ID. Copiando questo link, puoi collegarti a quella parte da qualsiasi tua pagina.
Suggerimenti sulla scelta del testo da utilizzare come ID del collegamento di ancoraggio
Corrispondenze esatte e parziali
Il testo di ancoraggio gioca una parte piccola ma importante della tua SEO. Una delle tattiche più comunemente utilizzate è scegliere un anchor text che corrisponda completamente o parzialmente alle tue parole chiave. Una corrispondenza parziale è chiamata ancora a coda lunga. Ma se ti affidi troppo a questa tattica semplice, Google potrebbe penalizzare poiché troppe corrispondenze esatte sembrano spam e non puoi utilizzare la stessa parola chiave troppe volte, quindi dovrai rivolgerti ad altri tipi di anchor text .
Ancore di marca
Puoi sempre usare il nome del tuo marchio come anchor text. Può migliorare il riconoscimento del tuo marchio e, per renderlo più piccante, puoi anche aggiungere una frase chiave a coda lunga al nome del tuo marchio per rafforzare il collegamento.
Testo di ancoraggio generico
Questo è il testo di ancoraggio che non ha nulla a che fare con il nome del tuo marchio o le parole chiave, ma è una tattica utile per aggiungere diversità ai tuoi collegamenti. Questi sono i tipi di anchor "clicca qui" o "contattaci" e sono molto utili quando vuoi creare un invito all’azione.
Indicizzazione semantica latente
Se vuoi concentrarti sulla tua SEO, questa è una tattica eccellente. Si riduce alla scelta delle parole e dei sinonimi relativi alla parola chiave mirata. In questo modo puoi classificare più parole chiave contemporaneamente. Google non ti penalizzerà, ti aiuterà anche a trovare le parole correlate con strumenti speciali e non puoi sbagliare quando utilizzi le risorse proprie di Google.
Nessun collegamento di testo
Si tratta di collegamenti che utilizzano immagini anziché testo. In realtà, ciò che viene utilizzato in questo caso è il tag ALT dell’immagine. Questa tattica può ispirare molte idee creative, ma non dimenticare di modificare la descrizione del tag ALT e una descrizione di testo sotto di essa per aiutare i rilevatori di Google a comprendere il contenuto e l’intento della pagina.
Ancore nude
Come suggerisce il nome, queste sono le ancore che utilizzano solo l’URL grezzo come collegamento. Non c’è testo nell’ancora, nessuna parola chiave o frase. Sebbene non sembrino in alcun modo attraenti, il fatto è che i visitatori molto spesso cliccano su questi tipi di ancoraggi, quindi non dovresti evitare di usarli.
Questo arrotonda l’intero processo. Ci auguriamo di aver avuto successo nel trasmettere quanto sia semplice creare un collegamento di ancoraggio in WordPress. Infine, non dimenticare di utilizzare una parola di collegamento diversa per ogni nuovo ancoraggio sulla pagina e il gioco è fatto!
Ci auguriamo che questo articolo ti sia stato utile. Se ti è piaciuto, non esitare a dare un’occhiata anche ad alcuni di questi articoli!