Как добавить собственный CSS в вашу тему WordPress (без плагинов)
Как разработчик тем я помогаю людям настраивать свои темы с помощью CSS каждый день.
Я даже опубликовал целые библиотеки фрагментов CSS для своих тем.
Хотя написание собственного CSS с нуля может оказаться проблемой, добавление заранее написанных фрагментов должно быть простым.
В этом руководстве вы познакомитесь с самым простым и лучшим подходом к добавлению пользовательского CSS на свой сайт, чтобы вы могли изменять стили в своей теме WordPress.
Как добавить собственный CSS
Раньше я рекомендовал плагин Simple Custom CSS, но вам больше не нужен плагин для добавления CSS на ваш сайт.
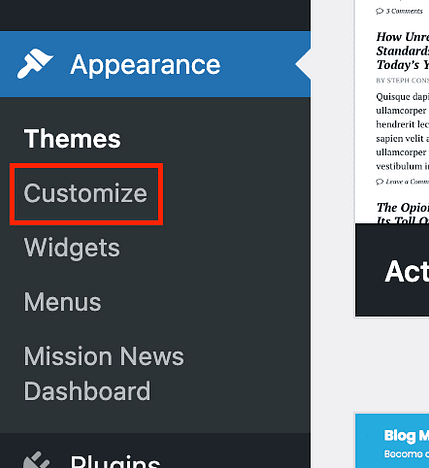
Вместо этого вы можете использовать встроенный раздел Additional CSS в настройщике. Чтобы получить доступ к этой функции, начните с нажатия пункта меню «Настроить» в разделе «Внешний вид».
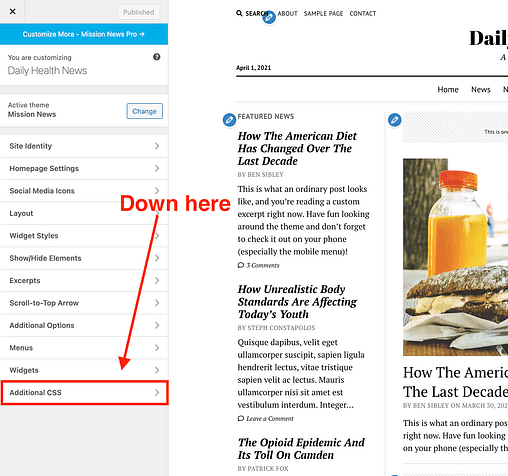
Затем откройте раздел Additional CSS, который должен находиться в нижней части панели Customizer.
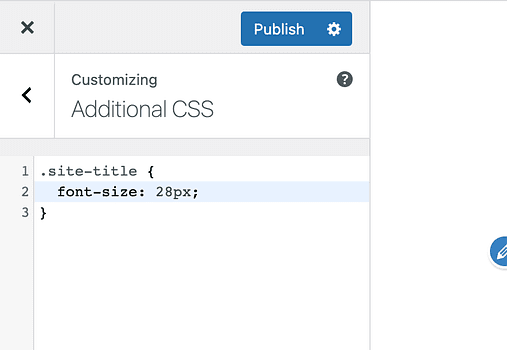
Внутри вы можете просто вставить CSS, который нужно добавить на свой сайт.
Что хорошо в дополнительной функции CSS, так это то, что вы получаете предварительный просмотр того, как она повлияет на ваш сайт. Предварительный просмотр обновляется мгновенно, и посетители не увидят ваши изменения, пока вы не нажмете кнопку «Опубликовать» вверху.
Почему никогда не следует редактировать style.css
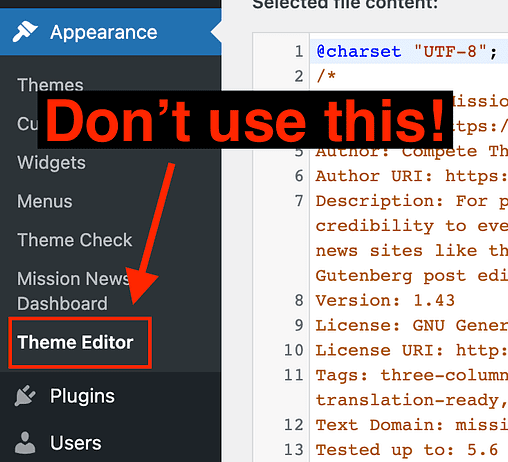
Многие пользователи WordPress хотят редактировать таблицу стилей темы непосредственно через меню редактора темы.
Никогда не делай этого.
Самая большая проблема с внесением изменений таким образом заключается в том, что вся ваша тяжелая работа будет потеряна при обновлении темы. Например, если вы используете Mission News версии 1.38 и завтра выйдет 1.39, процесс обновления копирует все новые файлы поверх старых. Тема определенно не будет включать те же настройки, которые вы сделали, и поэтому они будут безвозвратно потеряны (если у вас нет недавней резервной копии ).
Этого можно избежать, используя раздел «Дополнительные CSS» в настройщике, на который не влияют обновления темы.
Единственная проблема, связанная с дополнительной функцией CSS, заключается в том, что иногда заставить ваш CSS вступить в силу может быть немного сложнее.
Советы, как заставить ваш собственный CSS работать
Не вдаваясь в сорняки, CSS использует систему специфики, чтобы решить, какие правила стиля перекрывают друг друга.
Один из способов гарантировать, что ваши стили переопределяют стили темы – использовать !importantтег.
Возьмем, к примеру, этот фрагмент CSS:
.site-title {
font-size: 28px;
}Во всех наших темах этот код сделает заголовок сайта 28px. Если вы не видите никаких изменений после внедрения этого кода, попробуйте добавить !importantтег, например:
.site-title {
font-size: 28px !important;
}С этим обновлением код, по сути, гарантированно вступит в силу, если он нацелен на правильный селектор. Просто постарайтесь зарезервировать это для особых случаев, так как использование его десятки раз в вашем коде может затруднить переопределение стилей в будущем.
Что, если он отображается только в режиме предварительного просмотра?
Одна из распространенных проблем, с которыми сталкиваются пользователи при использовании этой функции, заключается в том, что их код будет работать при использовании Live Customizer, но после обычного просмотра сайта изменения не отображаются.
Это почти всегда происходит из-за кеширования, и я подробно описываю решение здесь:
Как исправить неявные изменения WordPress
На то, чтобы разобраться во всем, потребуется всего лишь минута или две.
Легко настраивать с помощью CSS
Даже если вы не знаете, как написать собственный CSS, функция Additional CSS позволяет легко вставить код на ваш сайт.
Если вы хотите узнать больше о настройке тем WordPress с помощью CSS, я бы порекомендовал следующее руководство по поиску селекторов CSS.
И если вам понравилось узнавать что-то новое о WordPress сегодня, вам может понравиться мой бесплатный курс электронной почты:
Пройдите 7-дневный курс WordPress Mastery
Он начинается с пары уроков по веб-дизайну, а затем переходит к оптимизации производительности и монетизации веб-сайтов. Если вы хотите узнать больше о WordPress, я уверен, вам это понравится.
Спасибо за то, что прочитали это руководство о том, как добавить собственный CSS в WordPress, и, пожалуйста, рассмотрите возможность использования кнопок ниже, чтобы поделиться им со своими подписчиками.