Как интегрировать Mailchimp с WooCommerce
WooCommerce – это плагин электронной коммерции с открытым исходным кодом для WordPress. Он широко используется для создания интернет-магазина на WordPress.
С другой стороны, Mailchimp – самая популярная платформа для автоматизации маркетинга и служба электронного маркетинга.
Когда кто-то покупает продукт в вашем магазине, WooCommerce собирает их информацию для будущих целей. Владелец интернет-магазина может добавить этого клиента в свой список рассылки. Используя список адресов электронной почты, вы можете улучшить свои продажи, отправляя им новые предложения, продукты, скидки и т.д. Это проверенная стратегия, побуждающая клиентов возвращаться в ваш магазин.
В магазине WooCommerce мы добавим флажок для «Подпишитесь на нашу рассылку» в форме оформления заказа. Если клиент выберет это, его адрес электронной почты будет добавлен в список Mailchimp.
Доступно несколько плагинов, которые выполняют эту задачу. Но как разработчик WordPress вы должны предпочитать писать свой собственный код везде, где это возможно. Это уменьшит количество подключаемых модулей на вашем веб-сайте и, следовательно, уменьшит необходимость поддерживать обновления подключаемых модулей.
Мы будем использовать Mailchimp API, хуки WooCommerce для подключения Mailchimp к WooCommerce. Во-первых, мы должны получить ключ API Mailchimp и идентификатор аудитории, с помощью которых мы взаимодействуем с API Mailchimp.
Получите ключ API Mailchimp и идентификатор аудитории
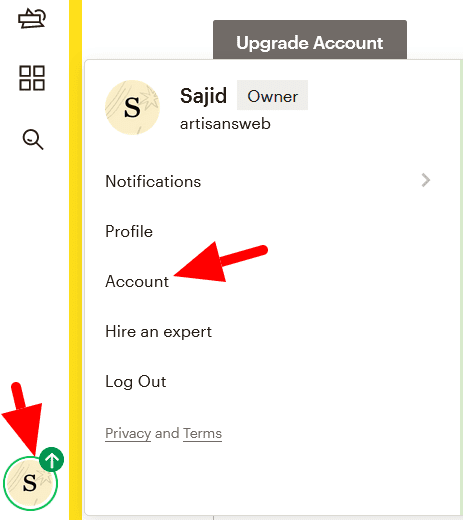
Войдите в свою учетную запись Mailchimp. Из значка пользователя выберите Учетную запись.
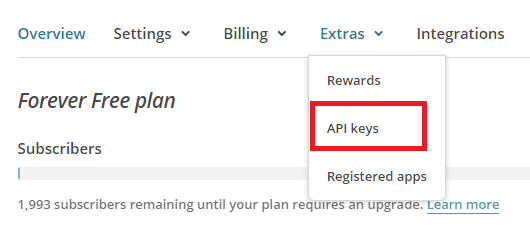
На следующей странице нажмите Extra-> API keys.
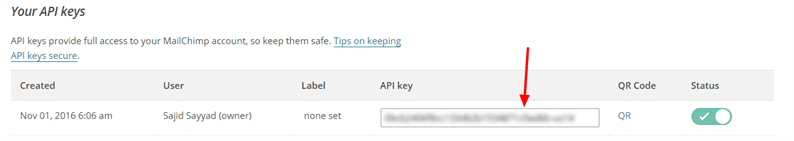
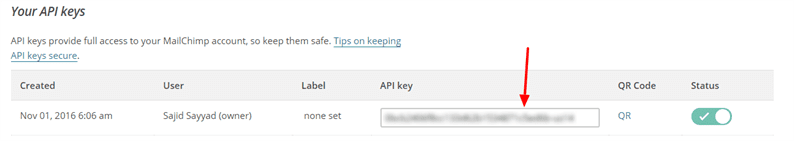
В разделе «Ваши ключи API» нажмите «Создать ключ» и скопируйте свой ключ API.
Затем давайте получим идентификатор аудитории. Для этого щелкните меню «Аудитория» и выберите параметр «Настройки» в раскрывающемся списке «Управление аудиторией».
Щелкните имя аудитории и значения по умолчанию в настройках.
На следующей странице вы найдете свой идентификатор аудитории.
Подпишитесь на нашу рассылку Установите флажок
WooCommerce предоставляет множество действий и фильтров для настройки процесса оформления заказа, не затрагивая основные файлы. Здесь мы намерены добавить флажок в форму оформления заказа WooCommerce. Мы можем сделать это с помощью действия woocommerce_after_checkout_billing_form. С помощью этого действия пользователь может добавлять новые поля в форму выставления счетов в WooCommerce.
Я добавлю флажок информационного бюллетеня после формы биллинга. Вы можете разместить его где-нибудь еще. В этом случае вы можете использовать любой из следующих хуков.
woocommerce_before_checkout_billing_formwoocommerce_after_checkout_billing_form– Я использую этотwoocommerce_before_checkout_registration_formwoocommerce_after_checkout_registration_formwoocommerce_before_checkout_shipping_formwoocommerce_after_checkout_shipping_formwoocommerce_before_order_noteswoocommerce_after_order_notes
Поместите приведенный ниже код в functions.phpфайл вашей темы .
add_action( 'woocommerce_after_checkout_billing_form', 'subscribe_newsletter_checkbox' );
function subscribe_newsletter_checkbox($checkout) {
woocommerce_form_field( 'subscribed', array(
'type' => 'checkbox',
'class' => array('form-row-wide'),
'label' => 'Subscribe to our newsletter',
), $checkout->get_value( 'subscribed') );
}Продолжайте и проверьте форму оформления заказа. Вы должны увидеть новые поля, добавленные для подписок на рассылку новостей, как показано на снимке экрана ниже.
Подключите Mailchimp к WooCommerce
Мы добавили настраиваемое поле для флажка подписки. Если клиент устанавливает этот флажок, нам нужно добавить его адрес электронной почты в список Mailchimp.
WooCommerce предоставляет действие woocommerce_checkout_update_order_meta, которое запускается, когда покупатель размещает заказ. Используя этот хук, я подключаю Mailchimp к WooCommerce.
Поместите приведенный ниже код в свой functions.phpфайл. Он будет выполняться автоматически при размещении заказа.
add_action( 'woocommerce_checkout_update_order_meta', 'subscribe_user_to_newsletter' );
function subscribe_user_to_newsletter($order_id) {
if( !empty( $_POST['subscribed']) && $_POST['subscribed'] == 1) {
update_post_meta( $order_id, 'subscribed', 1 );
// add user to mailchimp list
$email = $_POST['billing_email'];
$audience_id = 'MAILCHIMP_AUDIENCE_ID';
$api_key = 'MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
}
}Обязательно замените заполнители их фактическими значениями. А теперь сделайте заказ. Вы должны увидеть, что электронное письмо будет сохранено внутри предоставленного идентификатора аудитории Mailchimp.
Надеюсь, вы понимаете, как подключить Mailchimp к WooCommerce. Пожалуйста, поделитесь своими мыслями и предложениями в разделе комментариев ниже.
Статьи по Теме
- Интеграция Mailchimp с плагином Contact Form 7
- Интеграция MailChimp на веб-сайте с использованием MailChimp API и PHP
- Как интегрировать новостную рассылку MailChimp в приложение Laravel