Как отредактировать файл CSS WordPress?
WordPress – самая удобная система управления контентом с множеством настраиваемых параметров. Благодаря тысячам тем WordPress вы можете придать своему сайту желаемый вид и удобство. Но иногда вам все равно нужно внести некоторые изменения вручную, отредактировав файл CSS. В этом блоге я покажу вам, как вы можете редактировать CSS-файл WordPress из панели администратора.
Предположим, у вас есть блог, вы включили Google Ad sense и разместите рекламу в своих блогах. Для размещения рекламы нужно место. Я покажу вам, как можно уменьшить ширину текстового поля, чтобы у вас было место для размещения рекламы в своем блоге. Это можно сделать с помощью панели администратора, вашей учетной записи FTP, а также с помощью плагина редактора CSS. Редактировать CSS с помощью панели администратора проще всего, поэтому просто выполните следующие действия:
Шаг первый: вам нужно перейти на серверную часть вашего веб-сайта или, для WordPress, он известен как wp-admin. Это универсальный вход на сайт WordPress. Предположим, ваш веб-сайт www.example.com, тогда вам нужно ввести URL как www.example.com/wp-admin.
Шаг второй: убедитесь, что вы вошли в систему как администратор. В WordPress есть разные роли, которые вы можете назначить пользователю, а также есть логин администратора. Вы также можете назначить пользователям права администратора. Поэтому вам нужно убедиться, что вы вошли в систему как администратор или любой пользователь, у которого есть права администратора.
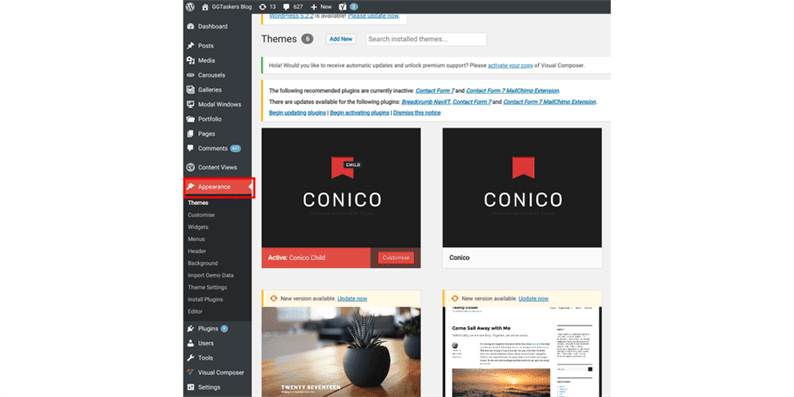
Шаг 3. На панели управления вы увидите вкладку под названием «Внешний вид». Эта вкладка отвечает за все виды задач, связанных с дизайном на вашем сайте.
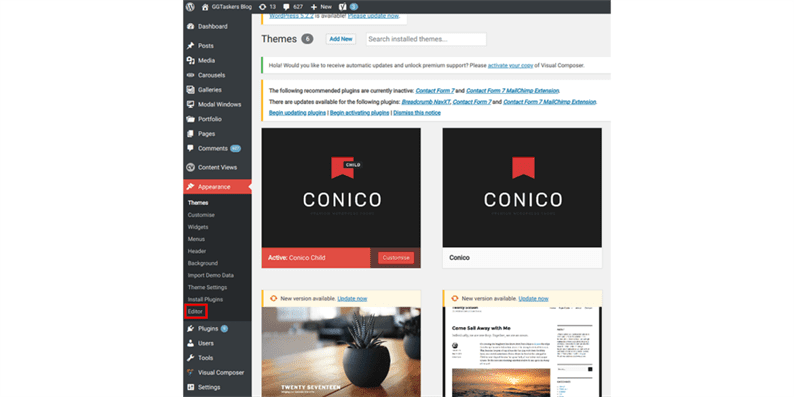
Шаг четвертый: под внешним видом вы найдете параметр, называемый редактором. Этот раздел отвечает за ручные коды для дизайна вашего веб-сайта. Щелкните по редактору.
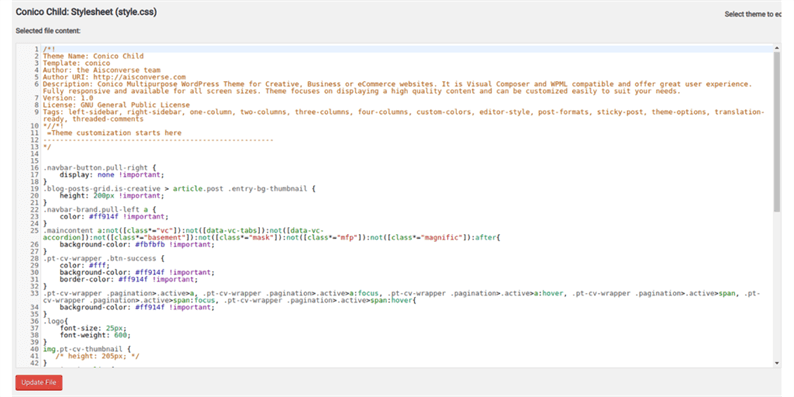
Шаг пятый: после того, как вы нажмете кнопку «Редактор», откроется новое окно, известное как style.css. Этот файл содержит все коды CSS.
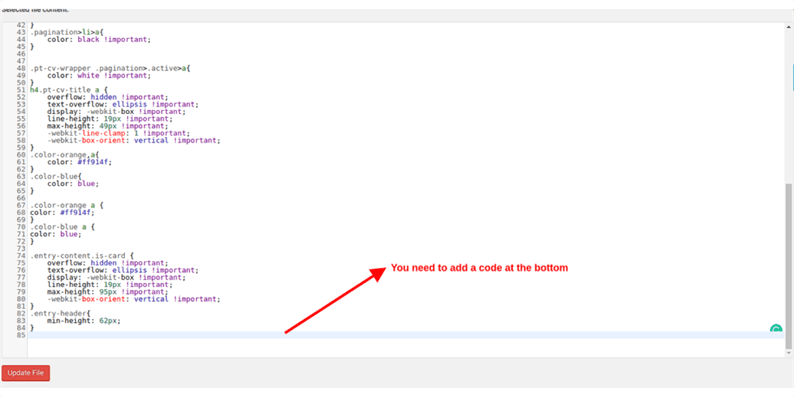
Шаг шестой: вам нужно прокрутить вниз до конца, чтобы добавить дополнительный код в файл style.css.
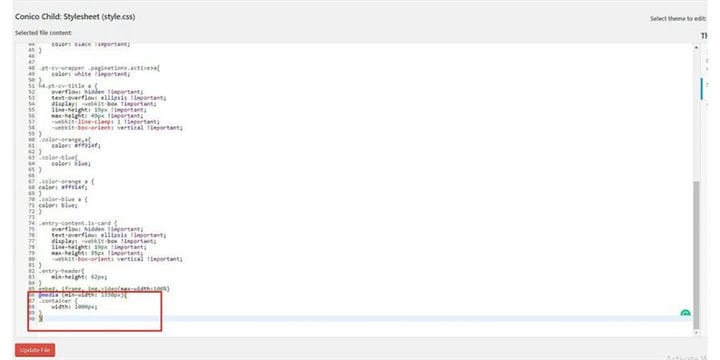
Шаг седьмой: Добавьте этот код и убедитесь, что вы соблюдаете точный интервал:
@media (min-width: 1330px) {
.container {
width: 1000px;
}
}
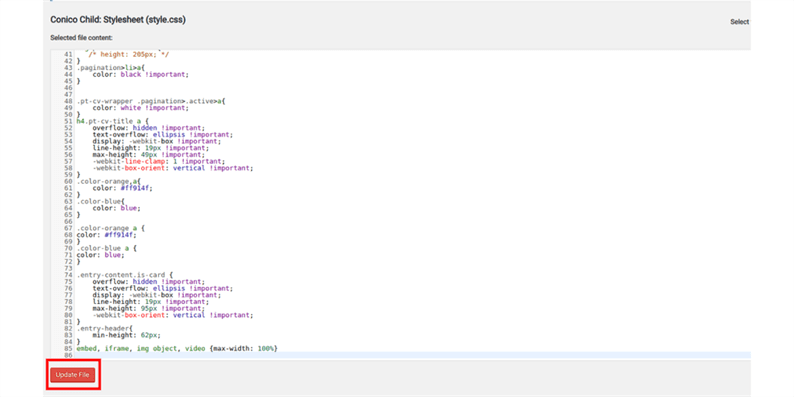
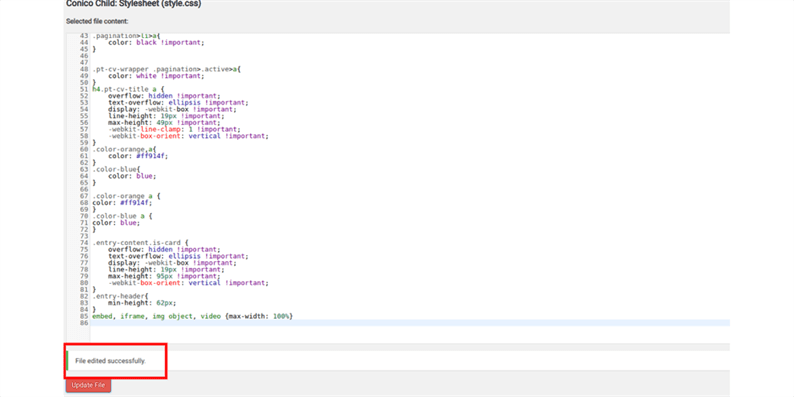
Шаг восьмой: Если ваш код в порядке, он должен стать зеленым. Если он зеленый, просто нажмите «Обновить файл».
Шаг девятый: если файл успешно обновлен, вы получите подтверждающее сообщение: «Файл успешно отредактирован».
Шаг десятый: Наконец, проверьте одно из своих сообщений, чтобы увидеть, уменьшилось ли текстовое поле вашего блога или нет. Его следует уменьшить, и у вас будет много пустых мест по обеим сторонам вашего сообщения в блоге, где вы можете разместить свою рекламу.
Откровенно говоря, WordPress – это не ракетостроение, и для разработчика кривая обучения совсем не высока. Вам просто нужно иметь некоторые базовые знания кодирования, и все готово. Если вы все еще не знаете, как отредактировать файл CSS в WordPress, оставьте комментарий ниже.