Как заменить изображения в WordPress с помощью плагина Enable Media Replace
Замена изображений в WordPress, как бы просто это ни звучало, к сожалению, не является простым процессом. Если вы уже пытались заменить избранное изображение WordPress или изображение на любой странице, возможно, вам приходилось вносить изменения на каждой странице, содержащей это изображение. Если вы этого не сделаете, вы получите много страниц без изображений, что создаст довольно плохой визуальный опыт.
Отсутствие простого решения для замены изображений в WordPress может быть особой проблемой для интернет-магазинов, которые обычно имеют большие базы данных изображений. Однако эту проблему на самом деле довольно легко решить — с правильным плагином.
Давайте посмотрим, как включить замену мультимедиа на веб-сайтах WordPress.
Включить плагин замены носителя
Плагин Enable Media Replace от ShortPixel позволяет заменить изображение или медиафайл в вашей медиатеке, просто загрузив вместо него новый файл. Все страницы, содержащие этот файл, будут автоматически обновлены. Есть только одно требование — новый файл должен быть того же типа, что и тот, который вы заменяете.
На данный момент у этого плагина WordPress более 400 000 активных пользователей и регулярные обновления. Он совместим с плагинами, которые дополнительно оптимизируют изображения и регенерируют миниатюры в WordPress.
Чтобы установить плагин, перейдите на панель инструментов и нажмите «Плагины» > «Добавить новый». В правом верхнем углу наберите в строке поиска «Enable Media Replace» и выберите результат. Установите плагин и активируйте его.
Замените изображение шаг за шагом
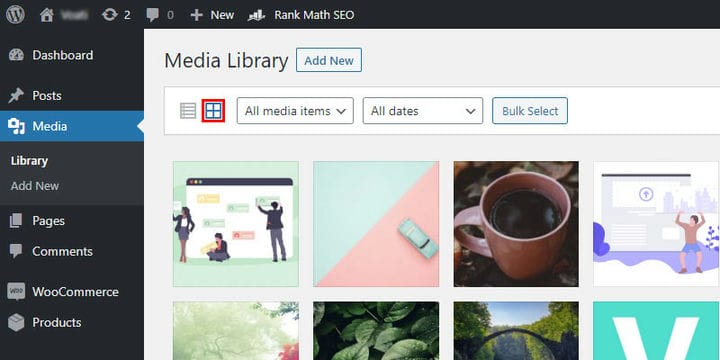
Начните с поиска изображения, которое вы хотите заменить, в медиатеке. Вы получите доступ к библиотеке со своей панели инструментов в разделе «Медиа»> «Библиотека».
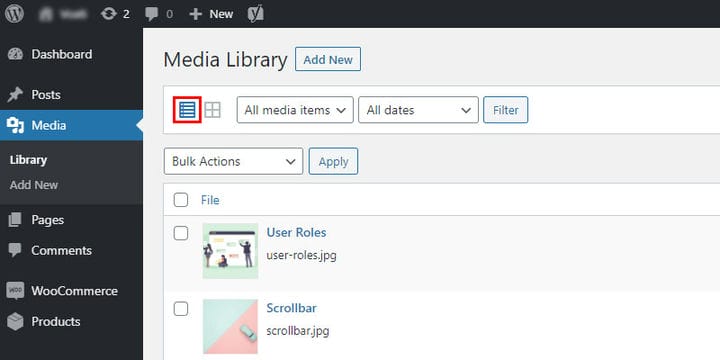
Существует два способа отображения библиотеки мультимедиа, но мы рекомендуем вам выбрать представление списка во время замены изображения.
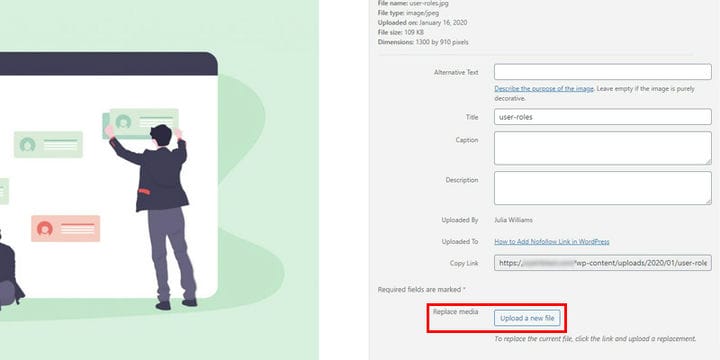
Найдите изображение, которое хотите заменить. Наведите указатель мыши на него, чтобы увидеть параметры, в том числе параметр замены на основе плагина «Заменить носитель».
В окне вы увидите новую кнопку «Заменить медиа», которая приведет вас на страницу редактирования.
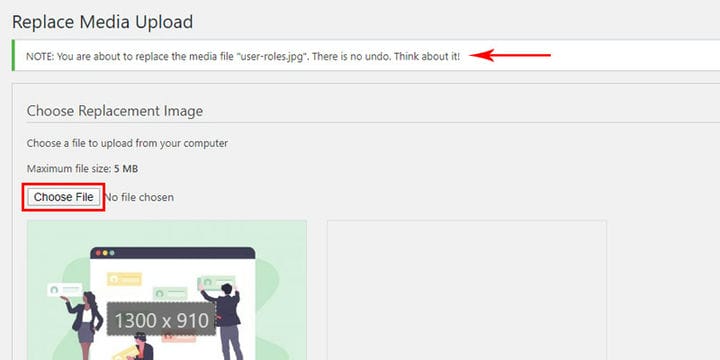
Это откроет окно с дополнительными опциями. Вас предупредят, что эти изменения необратимы, поэтому обязательно перепроверяйте все, что делаете. Не забывайте оптимизировать изображение, потому что оно напрямую влияет на скорость вашего сайта и ранжирование в поисковых системах.
Выберите файл, который хотите добавить.
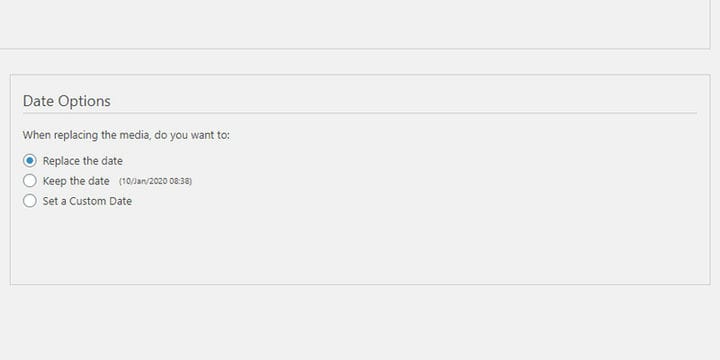
Есть несколько вариантов установки. Первый относится к дате публикации. Вы можете заменить дату новой, сохранить старую дату и установить пользовательскую дату.
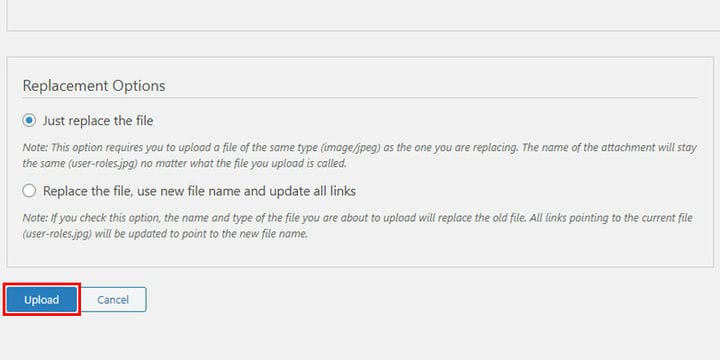
Обратите особое внимание на следующую настройку. Если вы выберете «Просто заменить файл», новое изображение должно иметь то же расширение файла, что и старое. Кроме того, его имя и URL-адрес останутся прежними.
Если вы выберете «Заменить файл, использовать новое имя файла и обновить все ссылки», имя файла и URL-адрес изменятся.
Завершите, нажав «Загрузить».
Последние мысли
Этот плагин позволит вам выполнить сложную и трудоемкую задачу за считанные минуты. Однако всегда имейте в виду, что изображения являются невероятно важным компонентом каждого веб-сайта. Вот почему они должны быть полностью оптимизированы, чтобы максимально использовать возможности вашего сайта с точки зрения поискового рейтинга, скорости загрузки и общего пользовательского опыта. Кроме того, вы всегда должны защищать изображения на своем веб-сайте WordPress, чтобы они были в безопасности и готовы к работе.