Избранное изображение WordPress: что это такое и как его добавить
Когда люди начали говорить, что одно изображение стоит тысячи слов, они понятия не имели, насколько изображения станут рабочей лошадкой в будущем. Столетняя поговорка возникла, когда господство печатного станка было в самом разгаре, и таких вещей, как Интернет, веб-сайты и WordPress, не было и в помине.
Однако теперь изображения стало намного больше, даже в ситуациях, когда информация передается в виде текста. Кому захочется смотреть на большие блоки текста, когда их можно разбить на легко управляемые фрагменты с изображениями? И вы можете использовать эти изображения, чтобы предоставить дополнительную информацию, привлечь внимание или просто дать людям возможность отдохнуть.
Изображения незаменимы, если вы еще не могли сказать по количеству бесплатных и премиальных фотосайтов, которые вы можете использовать для получения потрясающих фотографий. Но они также появляются в разных частях и страницах вашего сайта, где выполняют разные функции. Вот почему недостаточно просто выбрать красивую картинку. Вы должны знать, что делает изображение. В этой статье мы объясним избранные изображения WordPress.
Что такое избранное изображение WordPress?
Рекомендуемое изображение в WordPress отличается от обычного изображения, которое вы использовали бы, чтобы разбить текст или проиллюстрировать продукт. Это изображение, представляющее весь пост, независимо от его типа. У вас даже нет права голоса в том, где он появляется, поскольку это обычно регулируется используемой вами темой. У вас есть право голоса, на какой странице оно есть — обычным страницам, сообщениям в блогах или страницам продуктов — всем может быть назначено избранное изображение.
Из-за важной роли, которую они играют, рекомендуемые изображения WordPress должны быть так же хорошо продуманы, как и любой другой жизненно важный контент, который вы публикуете в Интернете. Само собой разумеется, что рекомендуемое изображение должно привлекать внимание. Он должен быть броским, легко усваиваемым и способным донести информацию с первого взгляда. Избранное изображение WordPress должно хорошо представлять свою страницу.
Избранные изображения имеют долгую и извилистую историю в WordPress. Изначально изображения, выполняющие эту функцию, нужно было добавлять через настраиваемое поле. Только в версии 2.9 WordPress сделал его официальным и предоставил этим изображениям собственное поле.
Со временем эти изображения, которые тогда назывались «миниатюрами», получили признание сообщества. Сегодня вам будет трудно найти тему, в которой нет поля для ввода этих изображений, хотя большинство добавьте его под названием «Избранное изображение».
Как добавить избранные изображения в WordPress
При всей своей важности избранные изображения невероятно легко добавить в ваши посты. Единственная проблема, с которой вы можете столкнуться при их добавлении, заключается в том, что иногда трудно заметить, где вы должны это сделать. Для справки: опция добавления избранных изображений обычно находится в правом нижнем углу среди инструментов.
Вся процедура добавления избранных изображений в WordPress должна выглядеть следующим образом:
-
Найдите пост. Перейдите к нему в области администратора.
-
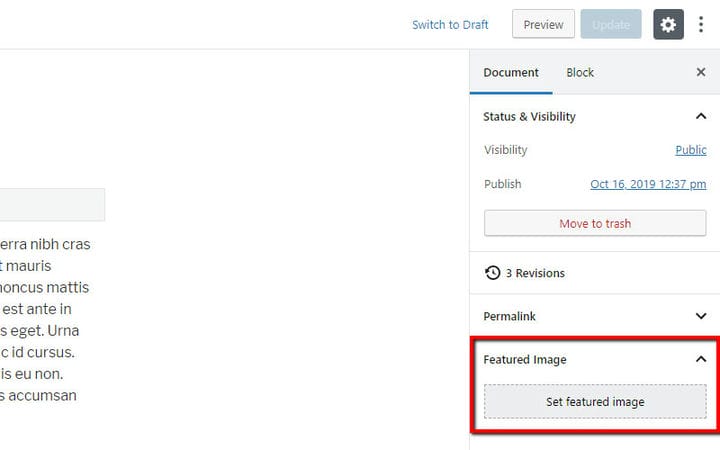
Нажмите на кнопку или ссылку «установить избранное изображение». Независимо от того, используете ли вы Гутенберг или классический редактор, вы найдете эту кнопку на правой боковой панели. Вот как это выглядит в Гутенберге:
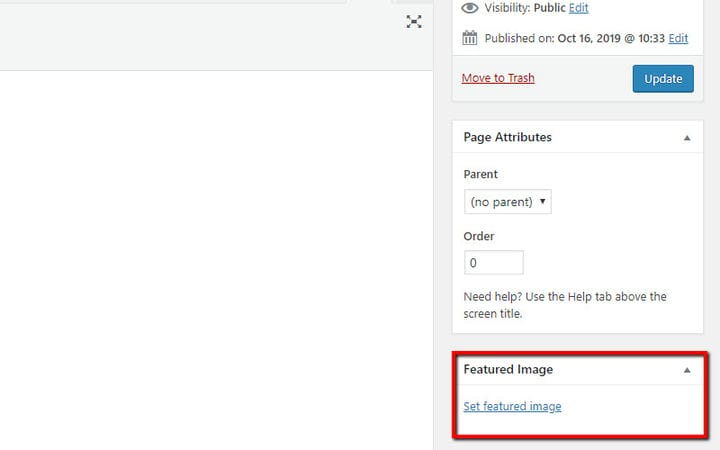
А вот как это выглядит в классическом редакторе:
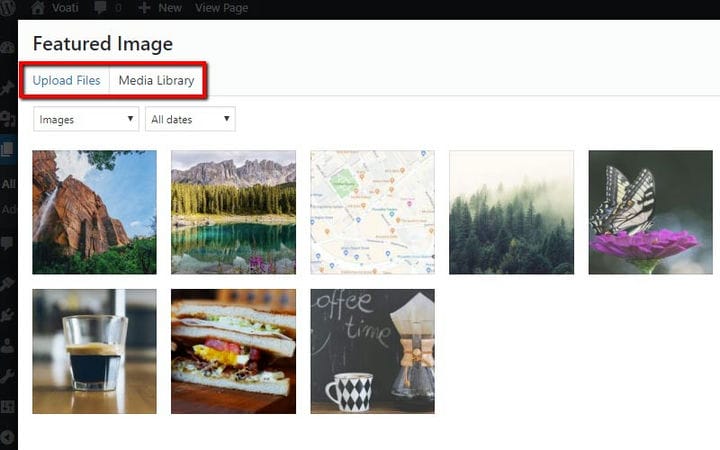
- Добавьте изображение. Вы можете выбрать один из медиатеки или загрузить его со своего компьютера:
- Промыть и повторить. Выполняйте эти шаги для каждого нового сообщения, для которого требуется избранное изображение.
Это так просто. Главное, что нужно помнить, это шаг номер четыре: для каждого нового поста потребуется собственное избранное изображение. Вы также должны знать, что вы можете редактировать изображения в WordPress независимо от того, где вы их размещаете и какую роль они играют.
Наконец, вы также должны помнить, что каждое изображение, которое вы размещаете в Интернете, должно быть оптимизировано. Вы же не хотите, чтобы особенно большое изображение замедляло скорость загрузки сообщений, верно? Легко найти руководство по оптимизации изображений и просмотреть его, просто чтобы убедиться, что избранные изображения приносят пользу вашему веб-сайту.
Как разные темы отображают избранные изображения
Ваша работа заканчивается, когда вы решаете, какое изображение вы хотите использовать в качестве избранного изображения для публикации. Оттуда именно тема WordPress, которую вы используете на своем веб-сайте, решает, что делать с изображением. Такие вещи, как размещение и размеры изображения, зависят от темы.
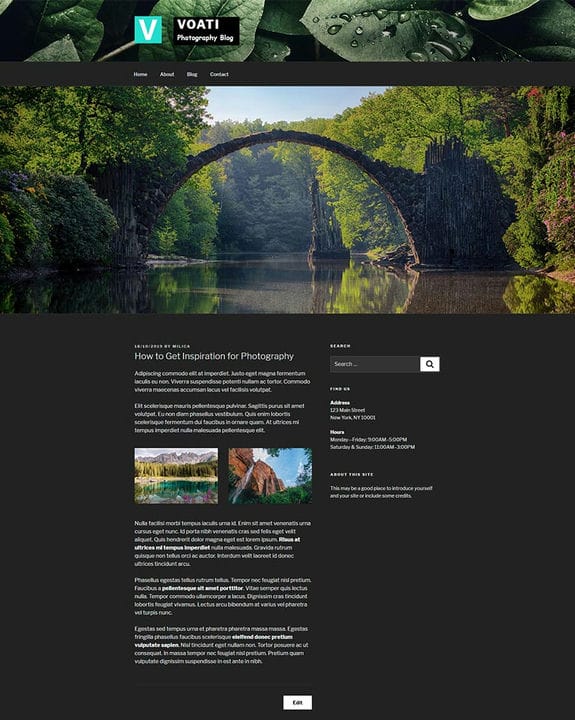
Если вы хотите быстро увидеть, как это будет выглядеть на вашем веб-сайте, создайте новый пост в блоге, добавьте избранное изображение и опубликуйте его. Вы, вероятно, увидите его в верхней части опубликованного поста. Давайте рассмотрим пример из бесплатной темы Twenty Seventeen.
На изображении здесь изображен мост, пересекающий реку. Вы можете видеть, что он расположен над текстом, почти в самом верху поста, в доминирующем положении. Это изображение — отличный пример избранного изображения, представляющего страницу, на которой оно находится — оно должно иллюстрировать тему, обсуждаемую в посте.
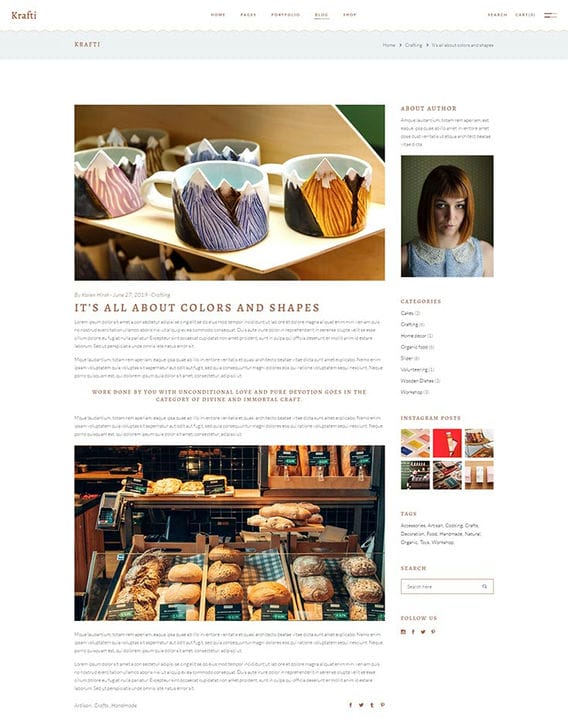
В этом случае рекомендуемое изображение имеет размер во всю ширину страницы. Это не всегда так — каждая тема имеет свои собственные правила, когда дело доходит до размеров изображений. В некоторых случаях, особенно при использовании платных премиальных тем, у вас могут быть некоторые варианты для экспериментов. Или вы можете просто переключиться на тему, которая отображает избранные изображения по-другому. В качестве примера возьмем тему Krafti.
Первое, что вы заметите в этом посте, это то, что изображение имеет совершенно другое положение. Оно по-прежнему привлекает внимание, но не доминирует на странице, как изображение в предыдущем примере. Это избранное изображение выглядит почти так, как если бы оно было частью тела страницы.
Но вы также можете увидеть сходство между этими двумя примерами. Рекомендуемые изображения в обоих являются первыми изображениями в сообщении. Они размещаются прямо под заголовком и обычно где-то рядом с заголовком. Поэтому, даже если вы видите заголовок над изображением — в некоторых темах это происходит — помните, что рекомендуемое изображение обычно находится ближе всего к заголовку.
Как еще темы используют избранные изображения
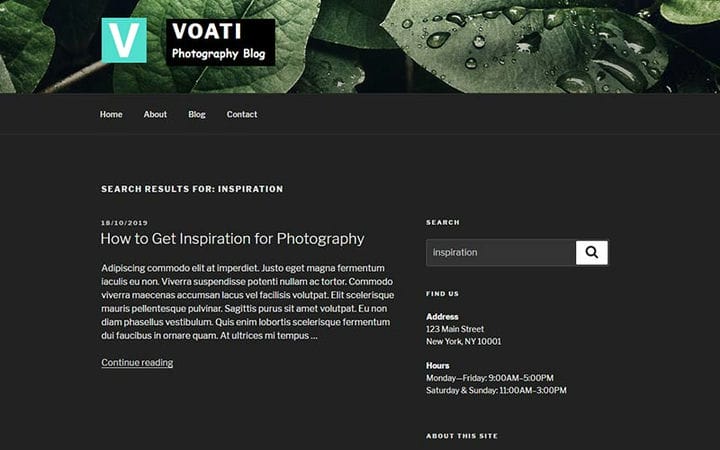
Достаточно часто вы не увидите изображение страницы на самой странице. Вы можете найти темы, которые будут размещать избранные изображения даже на домашних страницах и внутренних страницах, но обычно они не служат этой цели на этих страницах. Обычно избранное изображение появляется на страницах архива темы, в результатах поиска и в списках постов блога или товаров, а также в разделе «похожие посты».
Но даже там можно найти отличия. Тема Twenty Seventeen не отображает избранные изображения в результатах поиска.
Тема Krafti имеет свои правила размера и размещения.
Наконец, избранные изображения выполняют еще одну очень важную функцию, и это происходит при публикации публикации в социальных сетях. Сети принимают избранное изображение как изображение вашего сообщения, отображая его вместе со ссылкой, когда сообщение публикуется.
Изображения, отображаемые в социальных сетях, очень важны. Вот почему вы найдете множество SEO-плагинов, которые предлагают вам возможность размещать другие изображения в разных социальных сетях. Это позволит вам создавать определенные размеры и размеры изображений для социальных сетей и использовать их для замены избранных изображений, если таковые имеются, при публикации в этих социальных сетях.
Изображения стали повсеместными в цифровом ландшафте по уважительной причине. Люди тянутся к ним, их легко обрабатывать, и они имеют больше применений, чем вы можете сосчитать на пальцах рук и ног.
Это достаточная причина, чтобы хорошенько подумать над изображениями на вашем веб-сайте, прежде чем вы начнете их загружать. Будьте особенно осторожны при работе с избранными изображениями — они могут появляться везде, где появляются ваши страницы. Вы хотите, чтобы они отдавали должное остальному контенту, который вы разместили на странице, верно?