Оптимизируйте изображения в WordPress, чтобы увеличить скорость сайта
Визуальные элементы, такие как изображения или векторные иллюстрации, отлично подходят для повышения содержания сайта. Их способность украшать сообщения или страницы является причиной того, что они играют такую важную роль на веб-сайтах. Независимо от того, какой тип веб-сайта вы используете, какой образ бренда вы хотите создать и какова ваша стратегия в отношении конкуренции, правильное использование изображений отлично подходит для улучшения взаимодействия с пользователем. Например, привлекательные изображения привлекут внимание людей или даже помогут дольше удерживать пользователей на определенном контенте. Кроме того, изображения являются неотъемлемой частью статей и текстов. Они не только служат иллюстрацией, но и дополняют рассказ, подчеркивая его наиболее важные аспекты.. Кроме того, правильные изображения могут полностью изменить внешний вид веб-сайта, сделав его более привлекательным для пользователей. Плагины галереи WordPress — лучший инструмент для стильного отображения изображений. Благодаря им внешний вид сайта может стать более аутентичным и современным. С другой стороны, изображения с низким разрешением или неправильным размером могут нанести ущерб репутации вашего сайта. По этой причине мы подготовили подробное руководство о том, как оптимизировать изображения в WordPress, чтобы вы могли максимально использовать дизайн и функциональность своего сайта.
Почему вы должны оптимизировать изображения сайта?
Вы, наверное, уже знаете, что слишком много плагинов могут повлиять на скорость загрузки вашего сайта. Что касается изображений, они также могут занимать значительное место на вашем сайте. Огромные изображения могут быть основной причиной медленной работы вашего сайта. Таким образом, правильная оптимизация изображений может творить чудеса для увеличения скорости загрузки страницы. Вы всегда можете проверить скорость страницы, чтобы увидеть, как вы можете управлять изображениями и оптимизировать их для достижения наилучших результатов. Почему это важно? Большинство посетителей сайта даже не зайдут на сайт, если он загружается слишком медленно. Это увеличивает показатель отказов, а это означает, что ваш посетитель даже не увидит контент, которым вы делитесь. Кроме того, ограниченная скорость сайта плохо влияет на рейтинг Google. Чтобы максимально использовать SEO, не забудьтедобавьте подпись к изображению WordPress и оптимизируйте изображения перед их загрузкой на веб-сайт. Наконец, за счет оптимизации изображений в WordPress вам потребуется меньше места на ваших серверах, что может сэкономить вам деньги.
Как оптимизировать изображения для Интернета
Первое, на что следует обратить внимание при оптимизации изображения, — это качество изображения. Никто не любит размытые изображения, которые мешают наслаждаться всем контентом. Еще одна важная вещь, которую вы должны иметь в виду, это размер изображения. Частой ошибкой является использование очень больших изображений. Для полноэкранных дисплеев всегда используйте более крупные изображения. С другой стороны, для боковых панелей вам не обязательно использовать большую ширину. В зависимости от ваших потребностей вы можете изменить размер изображений, чтобы они идеально подходили для каждой отдельной части вашего сайта. Вы можете редактировать свое изображение в WordPress или использовать для этого другие программы, такие как Photoshop. Кроме того, вы можете положиться на плагины. Для этого можно использовать плагин Imsanity. Этот инструментавтоматически уменьшает загружаемые изображения до размера, который отлично подходит для отображения в браузере, но остается достаточно большим для обычного использования на веб-сайте.
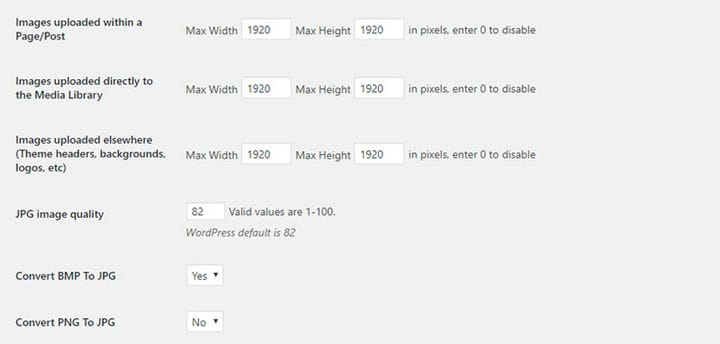
Imnasity позволяет вам заранее определить ширину и высоту, до которых вы хотите изменить размер ранее загруженных изображений. После того, как вы установите и активируете плагин, вы можете найти его параметры, перейдя в «Настройки»> «Imsanity».
Здесь вы также можете установить качество изображения, выбрать конвертацию PNG в JPG или конвертировать BMP в JPG.
Теперь давайте посмотрим, какие типы файлов изображений вы можете использовать в WordPress.
PNG обычно используются для элементов дизайна. Он имеет больший размер и обеспечивает более высокое качество изображения. PNG уменьшает размер файла на основе сжатия без потерь. По сути, он не может уменьшить размер файла традиционным способом, вместо этого он разбивает ваши изображения на более мелкие части. PNG отлично подходит, если вы хотите обеспечить более высокое качество изображения, но он также подразумевает больший размер файла. Используйте PNG для прозрачного фона или специальных элементов веб-сайта, таких как CTA-кнопки, промо-баннеры, логотипы, иллюстрации и т. д.
JPG в основном используется для фотографий, так как он поддерживает широкий спектр цветов. Он использует оптимизацию как с потерями, так и без потерь, и его можно сжимать до меньших размеров. По сути, он удаляет фоновые данные, чтобы еще больше уменьшить размер файла без ущерба для качества.
Таким образом, если вы хотите работать с файлами меньшего размера, вам следует использовать JPG.
GIF, основанный на сжатии без потерь, является лучшим вариантом для анимированных изображений. Это здорово, если вам нужно больше динамического контента, но вы не хотите замедлять свой сервер. В качестве альтернативы видео GIF-файлы довольно легкие и являются хорошим выбором, если вы не хотите влиять на скорость своего сайта. Этот очень популярный тип файлов может стать хорошим дополнением к вашему веб-сайту, если использовать его с правильной стратегией.
Минимализм повсюду. По этой причине этот тип файлов занимает особое место в веб-дизайне. Короче говоря, SVG — это масштабируемое векторное изображение. Он гибкий, легкий и идеально подходит для небольших элементов веб-сайта. Используйте SVG для логотипов, фавиконов или иконок.
В конце обратите внимание на размер файла. В WordPress рекомендуется, чтобы большие изображения были между 60k и 100k. Когда дело доходит до небольших изображений, они должны быть не больше 30k.
Лучшие плагины для оптимизации изображений для ускорения WordPress
Smush Оптимизация изображений, сжатие и отложенная загрузка
Плагин Smush — это сверхмощный инструмент для оптимизации изображений. Основанный на сжатии без потерь, этот плагин удаляет неиспользуемые данные, не влияя на качество изображения. С его помощью вы можете быстро и легко оптимизировать до 50 изображений. Еще одна замечательная особенность этого плагина — обнаружение изображений неправильного размера. Другими словами, он найдет изображения, которые замедляют работу вашего сайта. Таким образом, вы можете быть уверены, какие изображения обязательно должны быть изменены. Более того, вы можете использовать его даже для оптимизации изображений, которых нет в медиатеке. Наконец, Smush позволяет вам установить максимальную ширину и высоту, чтобы изображения уменьшались при сжатии.
Особенности, которые делают Smush лучшим плагином для оптимизации изображений в WordPress:
- Сжатие без потерь
- Ленивый загрузчик
- Массовый смуш
- Изменение размера изображения
- Обнаружение неправильного размера изображения
- Справочник Smash
Imagify — сжатие и оптимизация WebP и изображений
Плагин Imagify — отличный вариант для получения более светлых изображений при сохранении их качества. После его установки все изображения будут автоматически оптимизированы при загрузке в WordPress. Imagify совместим с плагином WooCommerce и NextGen Gallery. Imagify предлагает три уровня сжатия. Обычное сжатие без потерь, при котором качество изображения никак не изменится. Во-вторых, агрессивное сжатие, основанное на алгоритме с потерями. Это более сильное сжатие с крошечной потерей качества. В конце концов, есть ультракомпрессия, самая сильная из этих трех.
Особенности, которые делают Imagify лучшим плагином для оптимизации изображений в WordPress:
- Совместимость с WooCommerce
- Совместимость с NextGen
- Три типа сжатия
- Простота использования
Сжатие изображений JPEG и PNG
Если вы хотите повысить скорость своего веб-сайта, оптимизируйте изображения JPEG и PNG с помощью плагина от TinyPNG. Он автоматически оптимизирует новые изображения, которые вы загружаете, или отдельные изображения из медиатеки. Этот плагин также изменяет размеры огромных изображений, ограничивая максимальную ширину и высоту. Что действительно здорово, так это то, что он поддерживает сжатие анимированных PNG.
Особенности, которые делают Compress JPEG & PNG лучшим плагином для оптимизации изображений в WordPress:
- Фоновая оптимизация
- Автоматическая оптимизация изображения
- Поддерживает сжатие анимированных PNG
- Простая массовая оптимизация
Оптимизатор изображений ShortPixel
Этот бесплатный популярный плагин с более чем 100 000 установок станет вашим помощником, если вы хотите улучшить свой рейтинг в Google. Как? Оптимизируя любое изображение или PDF-документ на вашем веб-сайте. Плагин Shortpixel прост в использовании, поэтому вы можете оптимизировать все изображения одним щелчком мыши. С его помощью вы также можете оптимизировать миниатюры, а также избранные изображения. И на этом список его функций не заканчивается. Используйте его, чтобы преобразовать любой файл JPEG, PNG или GIF в WebP, чтобы добиться успеха в Google.
Особенности, которые делают ShortPixel лучшим плагином для оптимизации изображений в WordPress:
- Сжать JPG, PNG, GIF
- Без ограничения размера файла
- Конвертируйте любой JPEG, PNG или GIF в WebP
- Отлично работает с галереей NextGEN
Optimus — Оптимизатор изображений WordPress
Плагин Optimus — это оптимизатор изображений WordPress, который позволяет уменьшить размер изображения до 70%. Тем не менее, это не влияет на качество изображения. После того, как вы загрузите изображения в свою медиатеку, плагин отправит их на сервер Optimus, где они будут оптимизированы и отправлены обратно. Кроме того, он сохраняет изображение с измененным размером в медиатеке.
Особенности, которые делают Optimus лучшим плагином для оптимизации изображений в WordPress:
- Уменьшение размера файла во время загрузки
- Оптимизация всех изображений предварительного просмотра фотографии
- Внесение изменений в код не требуется
- Более быстрая загрузка страниц блога
- Поддержка Woocommerce
Давайте завершим это
Чтобы убедиться, что ваш сайт хорошо ранжируется в Google, обратите внимание на его скорость. Это доказывает, что вы никогда не должны пропускать оптимизацию изображений в WordPress. Мы рекомендуем использовать несколько отличных плагинов для достижения наилучших результатов.